有了这套flex页面布局方案,页面什么的,那都不是事。
一、CSS3弹性盒子
弹性盒子是CSS3的一种新布局模式。
CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
二、浏览器支持

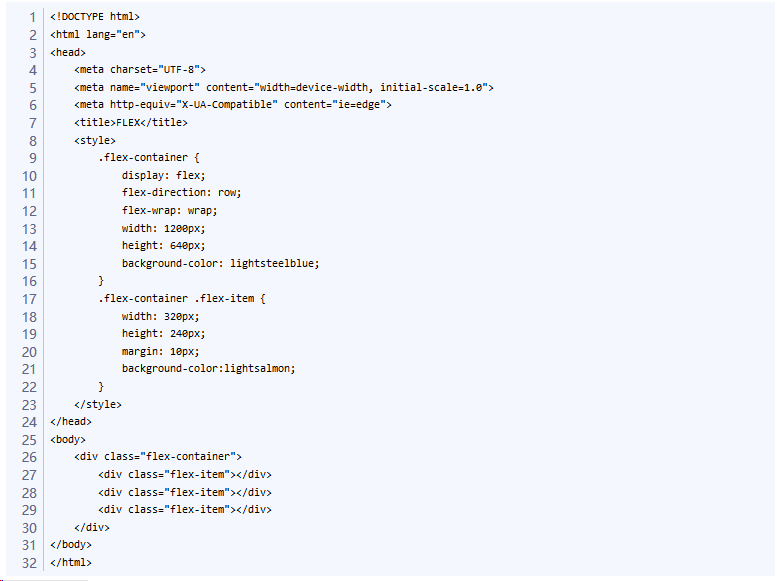
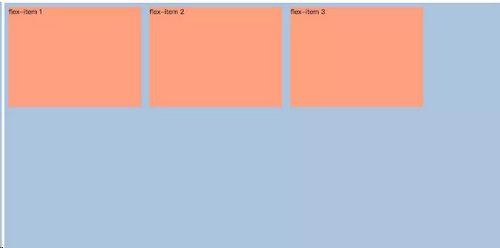
三、CSS3 弹性盒子内容


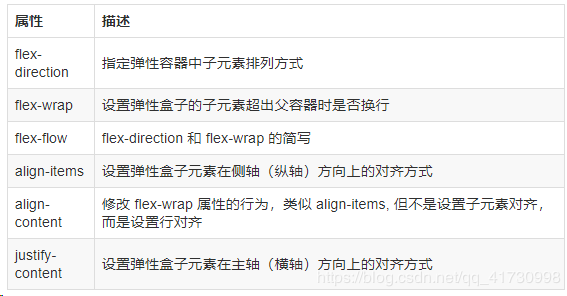
四、CSS3 弹性盒子常用属性

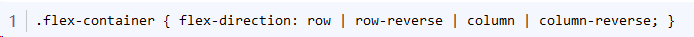
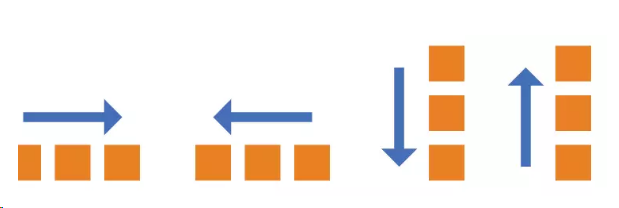
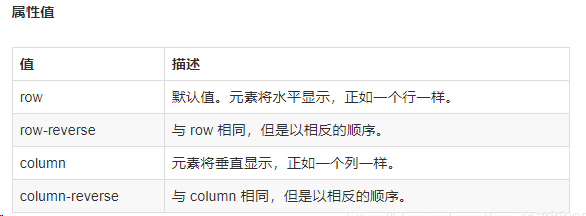
1. flex-direction 属性
决定项目的方向。
注意:如果元素不是弹性盒对象的元素,则 flex-direction 属性不起作用。



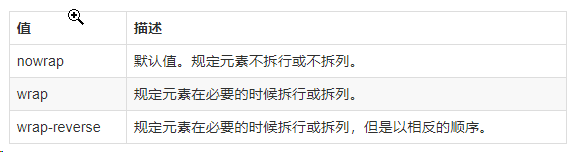
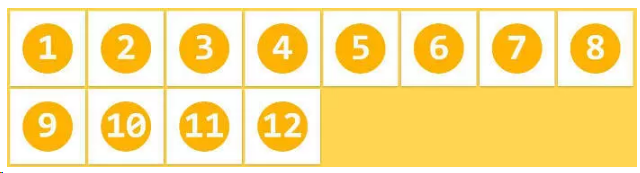
2. flex-wrap 属性
flex-wrap 属性规定flex容器是单行或者多行,同时横轴的方向决定了新行堆叠的方向。


可以取三个值:
(1) nowrap (默认):不换行。

(2)wrap:换行,第一行在上方。

(3)wrap-reverse:换行,第一行在下方。

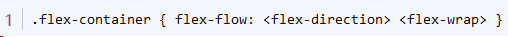
3. flex-flow 属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。

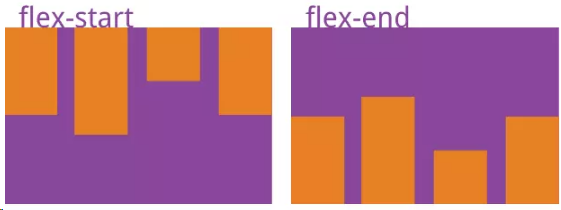
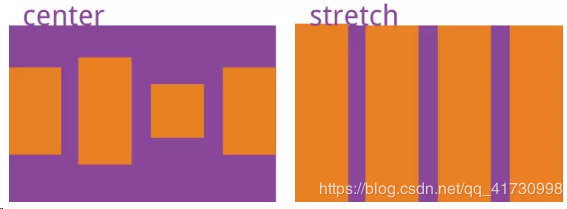
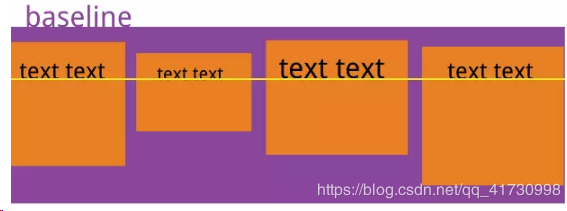
4. align-items属性




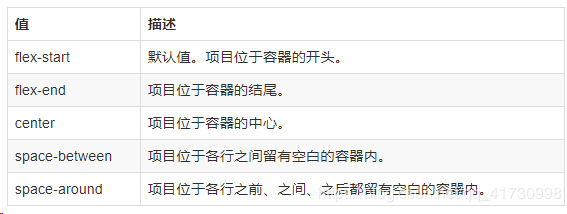
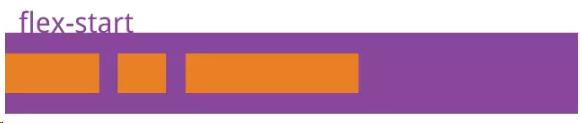
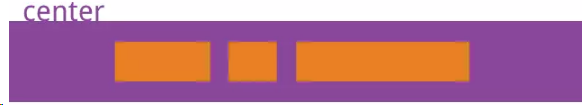
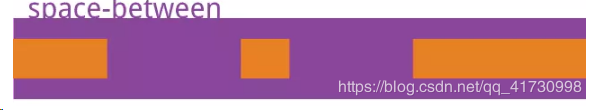
5. justify-content属性
justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。






五、弹性子元素属性

1. order属性

:用整数值来定义排列顺序,数值小的排在前面。可以为负值,默认为0。

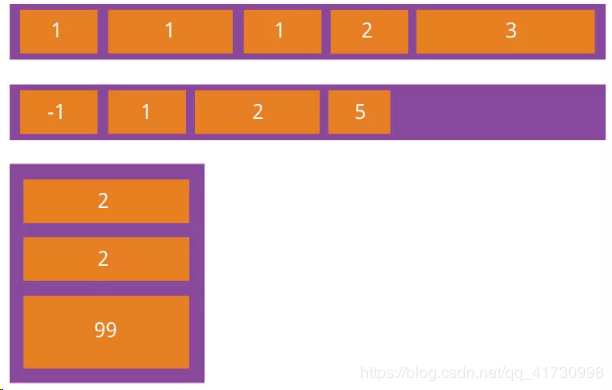
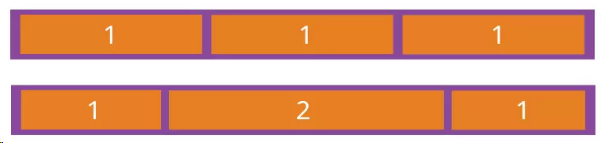
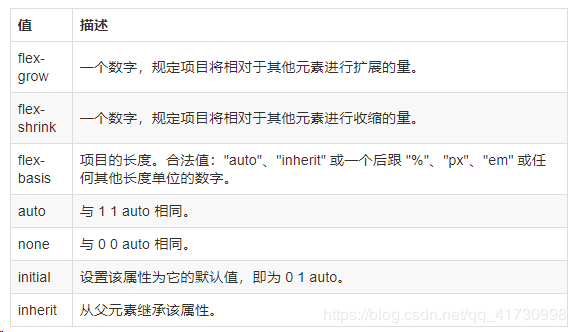
2. flex-grow属性

:一个数字,规定项目将相对于其他灵活的项目进行扩展的量。默认值是 0。

3. flex-shrink属性

:一个数字,规定项目将相对于其他灵活的项目进行收缩的量。默认值是 1。

4. flex-basis属性

:一个长度单位或者一个百分比,规定元素的初始长度。
auto:默认值。长度等于元素的长度。如果该项目未指定长度,则长度将根据内容决定。
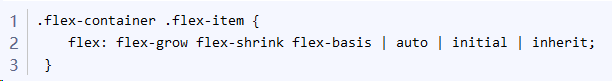
5. flex属性
flex 属性用于设置或检索弹性盒模型对象的子元素如何分配空间。
flex 属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性。

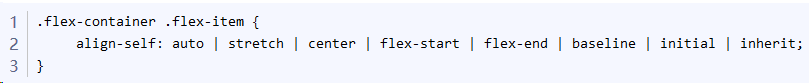
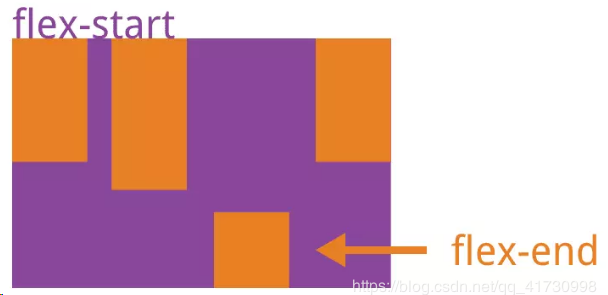
6. align-self属性



取值同 align-items。
有了这套flex页面布局方案,页面什么的,那都不是事。的更多相关文章
- CSS3页面布局方案
CSS3页面布局方案 Web页面中的布局,在css3之前,主要使用float属性或者position属性进行页面中的简单布局,但是使用它们也存在一些缺点,比如两栏或者多栏中如果元素的内容高度不一致,则 ...
- SharePoint 2013 入门教程之创建页面布局及页面
在SharePoint的使用过程中,页面布局和页面时很重要的两个概念,主要用于数据个性化展示,下面,我们简单介绍一下SharePoint的页面布局和页面的个性化. 一. SharePoint页面模型概 ...
- 慕课网3-13编程练习:采用flex弹性布局制作页面主导航
小伙伴们,伸缩容器的属性我们已经学完了,接下来使用我们所学的伸缩容器属性完成下面的效果图. 要求: 1.logo.导航项.登录注册按钮这三项在水平和垂直方向上都对齐,而且他们之间的距离也相等. 2.导 ...
- HTML5-03 页面布局
概述 HTML 文档中的元素是一个接着一个排列的,只是简单地在在块级元素的前后加上拆行,是一种流水布局.但是,我们所见到的 Web 页面按照一定的规则布局排版的(通常是多列的),所以就要借助一定的方法 ...
- SharePoint 2013 网站定义中添加页面布局
今天在Visual Studio 2012中将页面布局打包到网站定义中. 新建Module “MasterPageGallary” 在Element中如下: <Elements xmlns=&q ...
- .Net程序猿乐Android开发---(4)注册页面布局
接下来我们介绍的登陆页面布局,在本节中,我们看一下注册页面布局,页面布局大同小异,来一起熟悉下基本控件的使用方法. 效果图: 1.加入注冊页面 右键选中layout目录,加入注冊页面.例如以下图 点击 ...
- SharePoint 2010 之寻找页面布局
习惯了2007的页面布局,虽然感觉不是太好用,尤其以开始接触时非常不理解页面布局和页面的关系,但是后来理清了,感觉还是很好用的,尤其对于相同格式的网站,修改布局而不改页面的情况,还是非常有效的,好了, ...
- HTML5/CSS3 第三章页面布局
页面布局 1 页面组成 2 布局相关的标签 <div></div> 定义文档中的分区或节 <span></span> 这是一个行内元素,没有任何意义 & ...
- 微信小程序页面布局之弹性布局-Flex介绍
布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现. 2009年,W3C 提出了一种新 ...
随机推荐
- spring-boot添加自定义拦截器
spring-boot中的WebMvcConfigurerAdapter类提供了很多自定义操作的方法,先贴出来大家看看 package org.springframework.web.servlet. ...
- js小记 unicode 编码解析
var str = "\\u6211\\u662Funicode\\u7F16\\u7801"; // 关于这样的数据转换为中文问题,常用的两种方法. // 1. eval 解析 ...
- 谈谈Flash图表中数据的采集
一般来说flash中的数据是不能被现有技术很容易采集到的,但是也不能谈flash色变,要具体问题具体分析,有些flash是可以通过一些分析发现背后的数据.然后采集就变得很容易了. 具体案例:搜房房价走 ...
- 出了一个js的题。
class test { set xx(v){ console.log('i am set'); this.__ok = v; } get xx(){ console.log('i am get'); ...
- 【转】C#中PrintDocument类详解
PrintDocument组件是用于完成打印的类,其常用属性.方法和事件如下: 属性DocumentName:字符串类型,记录打印文档时显示的文档名(例如,在打印状态对话框或打印机队列中显示). 方法 ...
- Mysql 关闭自动commit
更多内容推荐微信公众号,欢迎关注: 1. 会话级关闭自动提交 mysql> set autocommit=off; Query OK, 0 rows affected (0.00 sec) my ...
- macOS 安装 pcl 1.8.0
Mac 上的 pcl 一直有问题. 找不到 pcl_viewer 查看 pcd 文件.写个程序用 pcl::visualization::CloudViewer 查看点云,遇到 Runtime Exc ...
- iBt(001-004)原文与试译
Unit 001 Basic building materials include: timber, mud, stone, marble, brick, tile, steel, and cemen ...
- django Rest Framework----认证/访问权限控制/访问频率限制 执行流程 Authentication/Permissions/Throttling 源码分析
url: url(r'books/$',views.BookView.as_view({'get':'list','post':'create'})) 为例 当django启动的时候,会调用执行vie ...
- vue总结 02指令
指令 v-text 预期:string 详细: 更新元素的 textContent.如果要更新部分的 textContent ,需要使用 {{ Mustache }} 插值. 示例: <span ...
