Vue 框架-03-键盘事件、健值修饰符、双向数据绑定
Vue 框架-03-键盘时间及健值修饰符
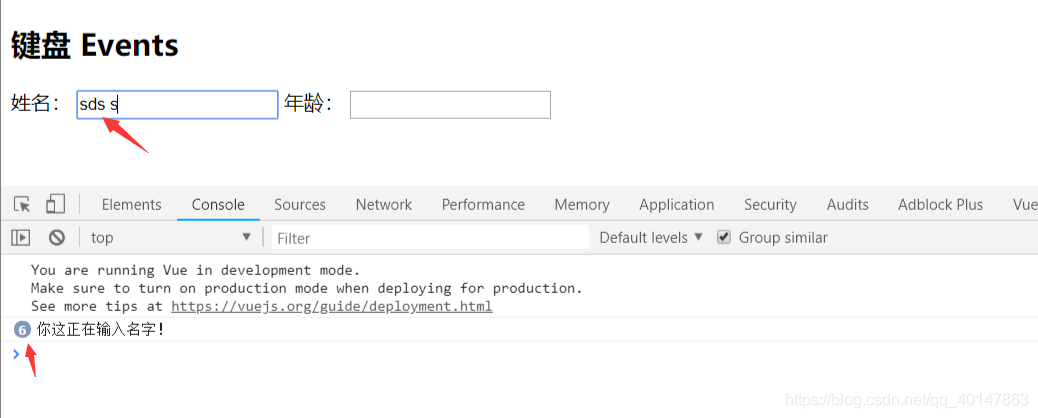
一、键盘事件,当按键盘时,在控制台输出提示

html 源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>VueLearn-cnblogs/xpwi</title>
<!--引入自定义的样式-->
<link rel="stylesheet" href="css/style.css" />
<!--引入 vue 核心 js-->
<script type="text/javascript" src="js/vue.js" ></script>
</head>
<body>
<!--vue-app 是根容器,定义一个 id,然后在 js 里操作-->
<div id="vue-app">
<!--name 具体的值是在 js 中定义的-->
<h2> 键盘 Events </h2>
<label>姓名:</label>
<input type="text" v-on:keyup="logName" />
<label>年龄:</label>
<input type="text" v-on:keyup="logAge" />
</div>
<!--引入自己的 js,注意必须写在 body 标签里最后,因为必须先加载你的整个 HTML DOM,才回去执行 vue 实例-->
<script type="text/javascript" src="js/appEvent.js" ></script>
</body>
</html>
js 源码:
//实例化 vue 对象
new Vue({
//注意代码格式
//el:element 需要获取的元素,一定是 html 中的根容器元素
el:"#vue-app",
data:{
},
methods:{
logName: function(){
console.log("你这正在输入名字!");
},
logAge: function(){
console.log("你这正在输入年龄!");
}
}
});
上面代码是当用户点击输入框后,只要按下键盘就会在控制台打印一次提示,实际应用的并不多,下面介绍当用户按下回车键时,才触发
二、健值修饰符
下面在时间后面加上:.enter
就可以实现只监听 enter 键,就可以实现,当用户在输入完成,按下回车键时,触发我们自定义的事件
<input type="text" v-on:keyup.enter="logName" />
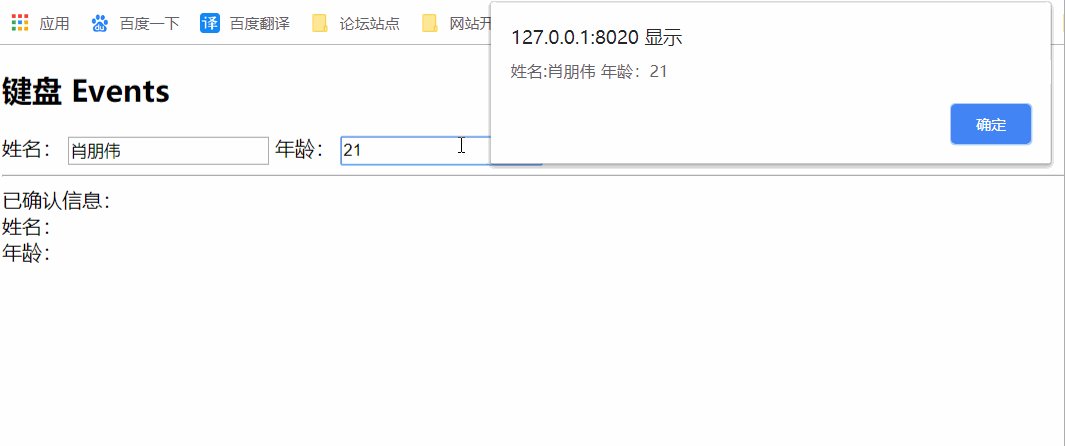
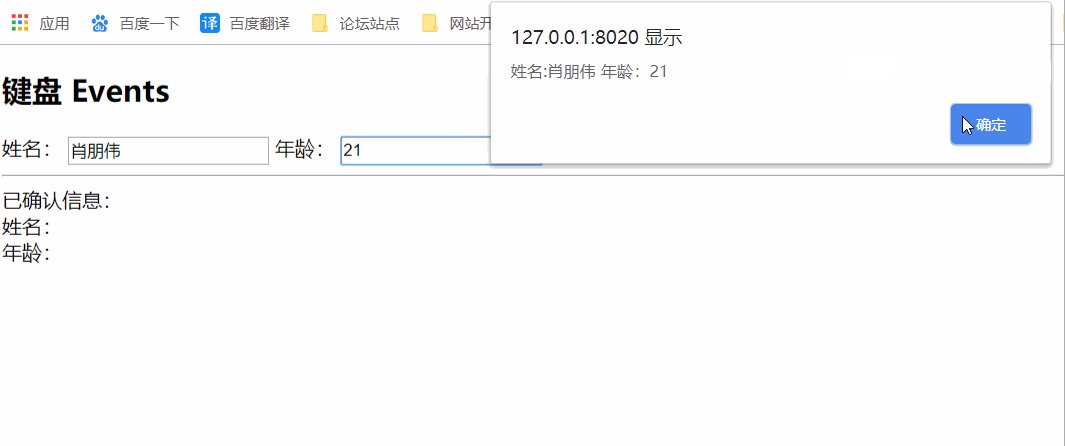
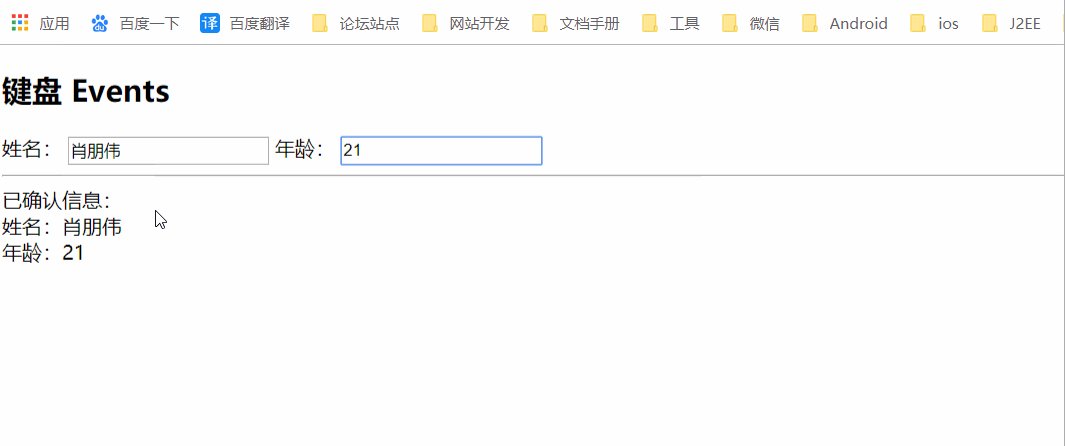
三、双向数据绑定 input,selecet,textarea
适用:input,selecet,textarea 三种标签
js 文件种拿到 html 文件种输入的数据,然后 html 中拿到 js 文件中的数据

源代码 html 文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>VueLearn-cnblogs/xpwi</title>
<!--引入自定义的样式-->
<link rel="stylesheet" href="css/style.css" />
<!--引入 vue 核心 js-->
<script type="text/javascript" src="js/vue.js" ></script>
</head>
<body>
<!--vue-app 是根容器,定义一个 id,然后在 js 里操作-->
<div id="vue-app">
<!--name 具体的值是在 js 中定义的-->
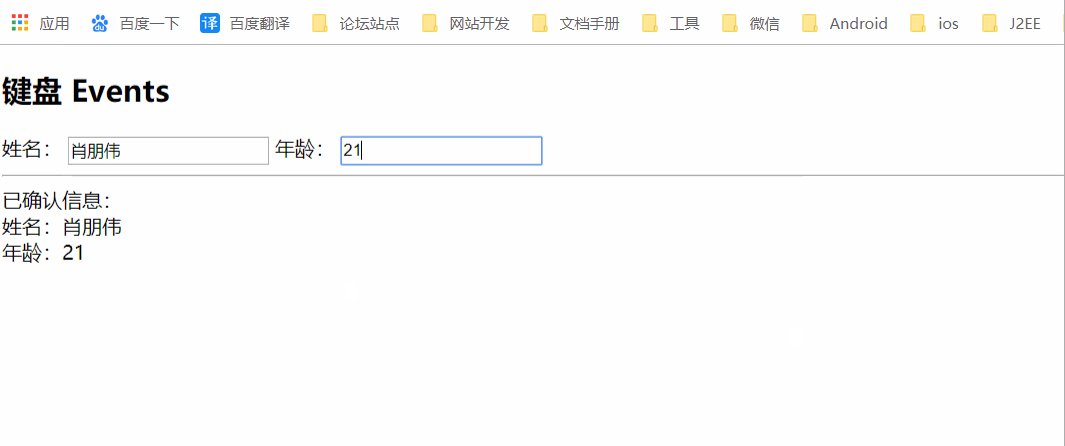
<h2> 键盘 Events </h2>
<label>姓名:</label>
<!--加一个 ref 用来在 js 文件中拿到 input 标签中输入的内容-->
<input ref="userName" type="text" />
<label>年龄:</label>
<input ref="userAge" type="text" v-on:keyup.enter="notice" />
<hr />
<span>已确认信息:</span>
<br />
姓名:{{name}}<br />
年龄:{{age}}
</div>
<!--引入自己的 js,注意必须写在 body 标签里最后,因为必须先加载你的整个 HTML DOM,才回去执行 vue 实例-->
<script type="text/javascript" src="js/appEvent.js" ></script>
</body>
</html>
源代码 js 文件:
//实例化 vue 对象
new Vue({
//注意代码格式
//el:element 需要获取的元素,一定是 html 中的根容器元素
el:"#vue-app",
data:{
name : "",
age : ""
},
methods:{
notice: function(){
//console.log("你这正在输入年龄!");
//this.name 是 js 文件上面定义的一个 name 变量
this.name = this.$refs.userName.value;
this.age = this.$refs.userAge.value;
alert("姓名:" + this.name + " 年龄:" + this.age);
}
}
});
四、双向数据绑定 input,selecet,textarea (二)
上面数据绑定是在按下 输入回车键的时候,来回的同步数据,下面介绍另一种方式,实现双向数据绑定

双向数据绑定第二种方法:
源代码 html 文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>VueLearn-cnblogs/xpwi</title>
<!--引入自定义的样式-->
<link rel="stylesheet" href="css/style.css" />
<!--引入 vue 核心 js-->
<script type="text/javascript" src="js/vue.js" ></script>
</head>
<body>
<!--vue-app 是根容器,定义一个 id,然后在 js 里操作-->
<div id="vue-app">
<!--name 具体的值是在 js 中定义的-->
<h2> 键盘 Events </h2>
<label>姓名:</label>
<!--加一个 ref 用来在 js 文件中拿到 input 标签中输入的内容-->
<input ref="userName" type="text" v-model="name" />
<label>年龄:</label>
<input ref="userAge" type="text" v-model="age"/>
<hr />
<span>同步数据:</span>
<br />
姓名:{{name}}<br />
年龄:{{age}}
</div>
<!--引入自己的 js,注意必须写在 body 标签里最后,因为必须先加载你的整个 HTML DOM,才回去执行 vue 实例-->
<script type="text/javascript" src="js/appEvent.js" ></script>
</body>
</html>
源代码 js 文件:
//实例化 vue 对象
new Vue({
//注意代码格式
//el:element 需要获取的元素,一定是 html 中的根容器元素
el:"#vue-app",
data:{
name : "",
age : ""
},
methods:{
notice: function(){
//console.log("你这正在输入年龄!");
//this.name 是 js 文件上面定义的一个 name 变量
this.name = this.$refs.userName.value;
this.age = this.$refs.userAge.value;
alert("姓名:" + this.name + " 年龄:" + this.age);
}
}
});
Vue 框架-03-键盘事件、健值修饰符、双向数据绑定的更多相关文章
- Vue.js-06:第六章 - 按键修饰符的使用
一.前言 上周末的时候,准备试试将 ASP.NET Core 的项目部署到 CentOS 服务器上,结果在一个接一个坑里面跳,最后 Supervisor 守护程序还是有问题,于是,采用重装系统大招, ...
- Vue.js学习笔记(三) - 修饰符
本篇将简单介绍常用的修饰符. 在上一篇中,介绍了 v-model 和 v-on 简单用法.除了常规用法,这些指令也支持特殊方式绑定方法,以修饰符的方式实现.通常都是在指令后面用小数点“.”连接修饰符名 ...
- vue教程1-01 v-model 一般表单元素(input) 双向数据绑定
vue教程1-01 v-model 一般表单元素(input) 双向数据绑定el:'#box',//这里放的是选择器.不然会不生效 <!DOCTYPE html> <html l ...
- 29.VUE学习之--键盘事件.键盘修饰符的实例讲解
键盘事件 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF- ...
- Vue框架Element的事件传递broadcast和dispatch方法分析
前言 最近在学习饿了么的Vue前端框架Element,发现其源码中大量使用了$broadcast和$dispatch方法,而Element使用的是Vue2.0版本,众所周知在Vue 1.0升级到2.0 ...
- [vue]vue v-on事件绑定(原生修饰符+vue自带事件修饰符)
preventDefault阻止默认行为和stopPropagation终止传递 event.preventDefault() 链接本来点了可以跳转, 如果注册preventDefault事件,则点了 ...
- vue添加页面键盘事件
我司开发项目,用的是vue+elementUI,做登陆页面的时候,点击enter键的时候要实现和点击登陆按钮一样的功能,所以就百度了一下,于是一通百度之后,就在点击按钮上面直接添加了@keyup.en ...
- vue中触发键盘事件的两种方法和如何自定义键位事件,完整代码!
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 14_java之变量|参数|返回值|修饰符
01java中的文档注释和制作 * A: 在eclipse使用时,可以配合文档注释,导出对类的说明文档,从而供其 他人阅读学习与使用. 通过使用文档注释,将类或者方法进行注释用@简单标注基本信息.如@ ...
随机推荐
- (转)MySQL 插入数据时,中文乱码问题的解决
MySQL 插入数据时,中文乱码问题的解决 原文:http://www.cnblogs.com/sunzn/archive/2013/03/14/2960248.html 当向 MySQL 数据库插 ...
- (转)MySQL 加锁处理分析
MySQL 加锁处理分析 原文:http://hedengcheng.com/?p=771 1 背景 1 1.1 MVCC:Snapshot Read vs Current Read ...
- Spring Security构建Rest服务-1000-使用SpringSocial开发第三方登录之大白话OAuth协议
OAuth协议简介 OAuth协议要解决的问题 OAuth协议中的各种角色 OAuth协议运行流程 OAuth协议,在网上也看了一些资料,意思就是给你颁发一个临时的通行证,你拿着这个通行证可以访 ...
- RocketMQ-Filer
一.搭建RocketMQ集群 我搭建的是2-master no slave模式,所以在${rocketmq}/conf/2m-noslave/下的 brokder-*.properties 中添加 f ...
- Windows里如何正确安装Redis以服务运行(博主推荐)(图文详解)
不多说,直接上干货! 注意 : Redis官方并没有提供Redis的windows安装包,但在github上, 有相关的下载地址. 一.Redis的下载地址 相关的下载地址,如下: ...
- Nodejs学习笔记(十四)—Mongoose介绍和入门
简介 Mongoose是在node.js异步环境下对mongodb进行便捷操作的对象模型工具 那么要使用它,首先你得装上node.js和mongodb,关于mongodb的安装和操作介绍可以参考:ht ...
- Android自动化压力测试图解教程——Monkey工具 (转)
有时候我们需要对一个软件进行压力测试,检查该软件的性能.如果是人工进行测试的话,效率会低很多,而且会比较枯燥.这时,Android中的一个命令行工具Monkey就可以为我们减轻很多重复而又繁琐的工作. ...
- SpringMVC 之 Hello World 入门
1 准备开发环境和运行环境 依赖 jar 包下载,如下图所示: 2 前端控制器的配置 在我们的web.xml中添加如下配置: <!-- The front controller of this ...
- win8.1弹框
在winform或者wp8中用MessageBox.Show()弹框,但是wp8.1中已经不存在了 private async void btn_Click(object sender, Routed ...
- ActiveMQ专题1: 入门实例
序 好久没有写博客了,最近真的是可以说是忙成狗了.项目的事和自己的终身大事忙得焦头烂额,好在是一切都是越来越好了...... 趁着项目今天唯一的一点喘息时间,加上项目开始接触到的mq,开始写一篇amq ...
