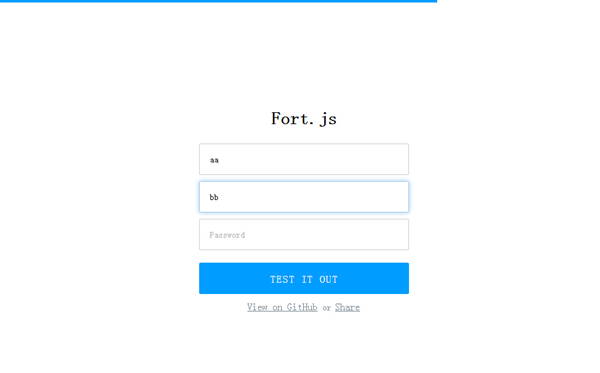
Fort.js – 时尚、现代的进度提示效果
Fort.js 是表单填写进度提示效果的 JavaScript 库。使用很easy。
提供了Default、Gradient、Sections 以及 Flash 四种效果

用Fort.js非常easy,非常easy。 全部你要做的就是插入fort.min.js和fort.min.css到<head>html
<link
rel="stylesheet"href="fort.min.css"><script src="fort.min.js"></script>觉得进度条的速度太慢或太快?不用操心。在样式表中仅仅改变所需的速度。
<head><scriptsrc="fort.min.js"></script><linkrel="stylesheet"href="fort.min.css"></head><body><script>flash()</script></body>
transition:
all 1s;
Fort.js – 时尚、现代的进度提示效果的更多相关文章
- Fort.js – 时尚、现代的表单填写进度提示效果
Fort.js 是一款用于时尚.现代的表单填写进度提示效果的 JavaScript 库,你需要做的就是添加表单,剩下的任务就交给 Fort.js 算法了,使用非常简单.提供了Default.Gradi ...
- js设置加载进度提示
CreateTime--2017年8月23日09:17:46Author:Marydon js设置加载进度提示 第一部分:CSS /*加载样式*/ .Loading { position: abs ...
- 炫!一组单元素实现的 CSS 加载进度提示效果
之前的文章个大家分享过各种类型的加载效果(Loading Effects),这里再给大家奉献一组基于单个元素实现的 CSS 加载动画集合.这些加载效果都是基于一个 DIV 元素实现的,十分强悍. 温馨 ...
- JS/CSS 各种操作信息提示效果
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- css&js实现顶部banner滚动提示效果
以一个小例子来展示滚动提示的代码部分: try.html <div id="scrollobj" > <span class="scrollTxt&qu ...
- Progress.js – 为页面上的任意对象创建进度条效果
Progress.js 是一个 JavaScript 和 CSS3 的库,它帮助开发人员为网页上的每个对象创建和管理进度条效果.你可以设计自己的模板,进度条或者干脆定制. 您可以使用 Progress ...
- js简单实现删除记录时的提示效果
删除记录时的提示效果,挺人性化的,实现的方法有很多,在本文为大家介绍下使用js是如何实现的 样式 复制代码代码如下: <style type="text/css"> ...
- js实现进度条效果
需求分析: 最近学习javascript客户端脚本语言,学到了两个定时器函数setInterval()和setTimeout(),回想起以前在网页上看到的进度条效果可以使用定时器来实现,所以完成了进度 ...
- 超简单的js实现提示效果弹出以及延迟隐藏的功能
自动登录勾选提示效果 要求:鼠标移入显示提示信息框:鼠标离开,信息框消失,消失的效果延迟 <!DOCTYPE html> <html lang="en"> ...
随机推荐
- 从javascript读取cookies说开去:谈谈网页的本地化存储
学习要点:1.cookies 2.cookies 局限性 3.其他存储 随着 Web 越来越复杂,开发者急切的需要能够本地化存储的脚本功能.这个时候,第一个出现的方案:cookie 诞生了.cooki ...
- 使用ViewDragHelper打造属于自己的DragLayout(抽屉开关 )
使用ViewDragHelper打造属于自己的DragLayout(抽屉开关 ) DrawLayout这个自己定义的空间非经常见.qq,网易新闻.知乎等等,都有这样的效果,那这样的效果是如何实现的呢? ...
- UVA 12487 Midnight Cowboy(LCA+大YY)(好题)
题目pdf:http://acm.bnu.edu.cn/v3/external/124/12487.pdf 大致题意: 一棵树,一个人从A节点出发,等可能的选不论什么一条边走,有两个节点B,C求这个人 ...
- Cognos创建Oracle数据源错误以及客户端生成加密信息错误
报加密错误,先删除 signkeypair csk encrytkeypair三个目录错误一: 创建Oracle数据源错误,在cognos connection中创建oracle的数据源,一直测试不成 ...
- java 读取本地的json文件
首先,要先去下载相关的jar包,否则你是无法做到的. 在百度或者谷歌里面输入java json jar包下载就行了(共7个包). xom-1.1.jar ezmorph-1.0.6.jar json ...
- Discuz常见小问题-如何修改favourite图标
1做好一个ico图标之后,直接替换目录下的对应文件即可, 如果没效果刷新浏览器或更新后台CSS缓存.
- Windows 8提升普通管理员权限为超级管理员权限以及激活超级管理员Administrator
在Windows 8下运行某些操作时(比如删除一些文件或者更改某些系统设置时)系统会提示我们权限不够.须要Administrator账户的权限. 相信很多其它的使用者都会觉得自己当前使用的账户已经是系 ...
- Adobe Dynamic Http Streaming的简单配置与实现 (FMS, HLS, HDS)
http://blog.csdn.net/avsuper/article/details/7663879 Adobe的Http Dynamic Streaming是针对苹果的HLS方案提出基于HTTP ...
- Eclipse Console 加大显示的行数和禁止错误弹出
在 Preferences-〉Run/Debug-〉Console里边,去掉对Limit console output的选择,或者选择,设置一下buffer size的设定值 禁止弹出: Prefer ...
- WebApi 数据保护操作未成功。这可能是由于未为当前线程的用户上下文加载用户配置文件导致的。当线程执行模拟时,可能会出现此情况。","ExceptionType":"System.Security.Cryptography.CryptographicException","StackTrace
在调用System.Security.Cryptography.ProtectedData.Protect方法来保护私密信息时,IIS可能会报以下错误:CryptographicException: ...
