盒子模型之margin相关技巧!
废话不多说,直接进入主题,margin相关技巧。
1、设置元素水平居中:margin:x auto;
2、margin负值让元素位移及边框合并。
外边距合并
指当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
解决外边距合并的方法:
a、使用这种特性。
b、设置一边的外边距,一般设置margin-top
c、将元素浮动或者定位(元素浮动或定位时,不会出现margin合并)
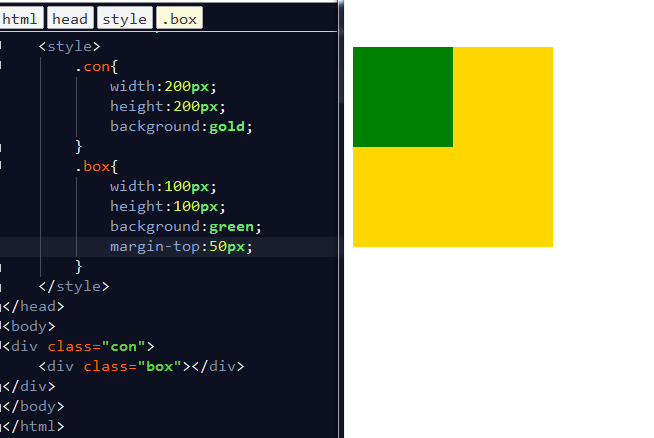
margin-top塌陷
在两个盒子嵌套时候,内部的盒子设置的margin-top会加到外边的盒子上,导致内部的盒子margin-top设置失败,解决方法如下:
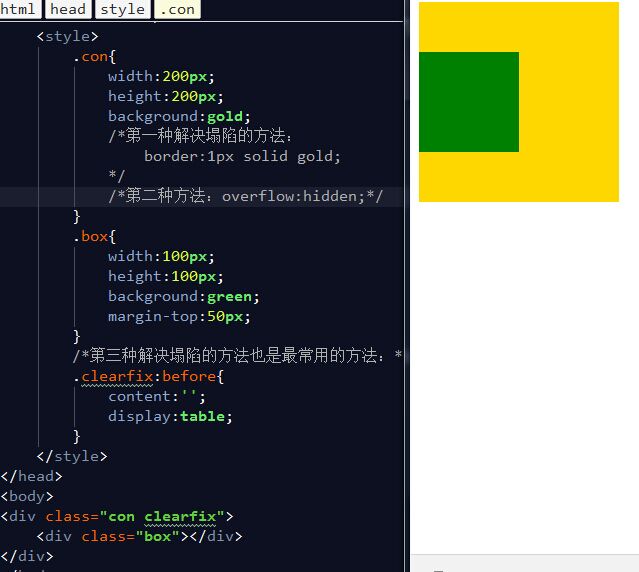
a、外部盒子设置一个边框
b、外部盒子设置overflow:hidden
c、使用伪元素类:
.clearfix:before{
content:'';
dispaly:table;
}


盒子模型之margin相关技巧!的更多相关文章
- 18 12 27 css 盒模型使用 以及相关技巧问题 元素溢出 块元素、内联元素、内联块元素
盒子模型的实际尺寸 盒子的width和height设置的是盒子内容的宽和高,不是盒子本身的宽和高,盒子的真实尺寸计算公式如下: 盒子宽度 = width + padding左右 + border左右 ...
- 边框,元素居中,盒子模型,margin,display,overflow,textarea,float,浮动停止条件,清除浮动影响,margin-top的bug,清除默认样式
边框 solid实线 dotted虚线 dashed点线 盒子在页面中实际的宽高都是5部分组成 宽=borderleft+paddingleft+width+paddingright+borderri ...
- 盒子模型的margin负数用法
盒子的margin用法大家都应该很清楚,在实际中一般使用margin来水平居中或者让自己移动相应的位置,但是margin给负数在实际中也是有用的. 如图为两个浮动的盒子. 给左边的盒子margin-l ...
- CSS中的间距设置与盒子模型
CSS间距 内补白 外补白 盒子模型 CSS间距 很多时候我们为了美观,需要对内容进行留白设置,这时候就需要设置间距了. 内补白 设置元素的内间距 padding: 检索或设置对象四边的内部边距 pa ...
- 标准盒子模型和IE盒子模型
标准盒子模型 = margin + border + padding + content (content = width | height) IE盒子模型 = margin + content ( ...
- Web前端面试指导(九):盒子模型你是怎么理解的?
问题分析 这道题问得比较宽泛,一定要找准切入点,如果切入点找不准,很容易乱答,甚至答偏,所以找准切入点是非常的重要的. 解答思路 1)盒子模型有两种,W3C和IE盒子模型 (1)W3C定义的盒子模型包 ...
- IT兄弟连 HTML5教程 W3C盒子模型
日常生活中所见的盒子也就是能装东西的一种箱子,如果家里的东西很多,那么就需要按类别装到不同的箱子中.网页中的内容表现也是一样的,如果页面内容比较多,又想让页面更整洁.更美观.有很好的用户体验,则也需要 ...
- 溢出处理、盒子模型、背景图片、float(浮动)
一.overflow:溢出内容的处理 overflow:hidden; 溢出内容隐藏(在父元素内使用,可以清除子元素浮动对父元素的影响) overflow:auto; 自动滚动(有溢出 ...
- 前端-----margin用法(盒子模型里补充)
margin塌陷问题 当时说到了盒模型,盒模型包含着margin,为什么要在这里说margin呢?因为元素和元素在垂直方向上margin里面有坑. 我们来看一个例子: html结构: <div ...
随机推荐
- ORDER BY 高级用法之CASE WHEN
今天在公司查看一段sql SP代码,发现了一段比较奇怪的代码. 大概长这样子: Select * from tableA ORDER BY ColA , CASE END 小弟才疏学浅,咋一看到代码以 ...
- Grunt - 安装指南
发现周围有些人对前端存在偏见. 他们认为前端只是用没那么复杂的技术对着界面调来调去,一点点打磨,最后做出一个没什么实用价值的“花瓶”. 其实,前端的技术栈并不简单,比如我们可以用Grunt进行一些自动 ...
- 【模板】 全排列 && 有重复元素的全排列
全排列 #include<bits/stdc++.h> using namespace std; ]; void print (int n){ ;i<=n;i++) cout< ...
- C#关于操作符重载与转换
随便写写 首先,假设我们有一个Person类型 其类型定义如下 class Person { public string Name { get; set; } = "Person" ...
- Gson 使用new TypeToken<List<String>>(){}.getType() 为什么有 {}?
前言:使用 gson 时,不明白为什么有这种写法:new TypeToken<List<String>>(){}.getType(),所以来解惑.最终发现其实就是自己的 jav ...
- 一个支持DbFirst、ModelFirst和CodeFirst的数据库小工具DbTool
DbTool 一个支持DbFirst.ModelFirst和CodeFirst的数据库工具. 简介 这是一个针对 SqlServer 数据库和 C# 开发语言的小工具,可以利用这个小工具生成数据库表对 ...
- Asp.Net Mvc表单提交(批量提交)
Asp.Net Mvc中Action的参数可以自动接收和反序列化form表单的值, 采用form表单提交 name=value类型,只要Action参数的变量名和input的name相同就行 html ...
- EF CodeFirst 初识
随着EntityFramework的发展,原先的三种方式,{Code First ,Model First,Database First } CodeFirst基本摆脱了另外两种方式 成为了 最受欢 ...
- Django基础五之django模型层(二)多表操作
一 创建模型 表和表之间的关系 一对一.多对一.多对多 ,用book表和publish表自己来想想关系,想想里面的操作,加外键约束和不加外键约束的区别,一对一的外键约束是在一对多的约束上加上唯一约束. ...
- Mysql InnoDB的四个事务隔离级别和(分别逐级解决的问题)脏读,不可重复读,虚读
MySqlInnoDB的事务隔离级别有四个:(默认是可重复读repeatable read) 未提交读 read uncommit : 在另一个事务修改了数据,但尚未提交,在本事务中SELECT语句可 ...
