一款非常好用的boostrap的验证插件、再也不用自己手写正则表达式和js了
基于jquery、bootstrap数据验证插件bootstrapValidator教程
bootstrap:能够增加兼容性的强大框架.
因为项目需要数据验证,看bootstrapValidator 还不错,就上手一直,完美兼容,话不多说。
需要引用css:
bootstrap.min.css
bootstrapValidator.min.css
js:
jquery-1.10.2.min.js
bootstrap.min.js
bootstrapValidator.min.js
以上这些都是必须的。
先上个简单的例子,只要导入相应的文件可以直接运行:
<!DOCTYPE html>
<html>
<head>
<title>Using Ajax to submit data</title> <link rel="stylesheet" href="../vendor/bootstrap/css/bootstrap.css"/>
<link rel="stylesheet" href="../dist/css/bootstrapValidator.css"/> <script type="text/javascript" src="../vendor/jquery/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="../vendor/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="../dist/js/bootstrapValidator.js"></script>
</head>
<body>
<div class="container">
<!-- class都是bootstrap定义好的样式,验证是根据input中的name值 -->
<form id="defaultForm" method="post" class="form-horizontal" action="ajaxSubmit.php">
<!-- 下面这个div必须要有,插件根据这个进行添加提示 -->
<div class="form-group">
<label class="col-lg-3 control-label">Username</label>
<div class="col-lg-5">
<input type="text" class="form-control" name="username" />
</div>
</div> <div class="form-group">
<label class="col-lg-3 control-label">Email address</label>
<div class="col-lg-5">
<input type="text" class="form-control" name="email" />
</div>
</div> <div class="form-group">
<label class="col-lg-3 control-label">Password</label>
<div class="col-lg-5">
<input type="password" class="form-control" name="password" />
</div>
</div> <div class="form-group">
<div class="col-lg-9 col-lg-offset-3">
<button type="submit" class="btn btn-primary">Sign up</button>
</div>
</div>
</form> </div>
<script type="text/javascript">
$(document).ready(function() {
/**
* 下面是进行插件初始化
* 你只需传入相应的键值对
* */
$('#defaultForm').bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {/*输入框不同状态,显示图片的样式*/
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {/*验证*/
username: {/*键名username和input name值对应*/
message: 'The username is not valid',
validators: {
notEmpty: {/*非空提示*/
message: '用户名不能为空'
},
stringLength: {/*长度提示*/
min: 6,
max: 30,
message: '用户名长度必须在6到30之间'
}/*最后一个没有逗号*/
}
},
password: {
message:'密码无效',
validators: {
notEmpty: {
message: '密码不能为空'
},
stringLength: {
min: 6,
max: 30,
message: '用户名长度必须在6到30之间'
}
}
},
email: {
validators: {
notEmpty: {
message: 'The email address is required and can\'t be empty'
},
emailAddress: {
message: 'The input is not a valid email address'
}
}
}
}
});
});
</script>
</body>
</html>
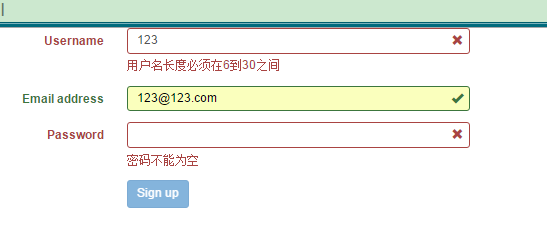
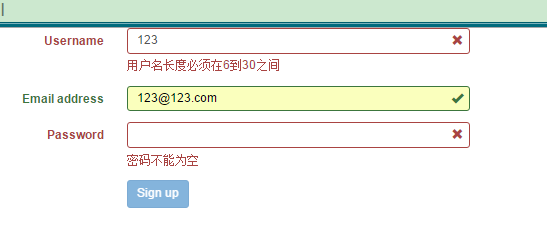
这是最基本的,例子直接复制到本地,并且导入需要的css和js文件(JS中username,password等键值名和input标签中name属性值对应),运行就能够进行非空,长度验证,完全不需要管css样式。
效果图如下:

当然,以上都是插件写好的规则,如果想自己加匹配规则怎么办呢?
如下只要在input相对应的键值中加入一个regexp:{}键值对(在上面的js基础上修改)

username: {/*键名和input name值对应*/
message: 'The username is not valid',
validators: {
notEmpty: {/*非空提示*/
message: '用户名不能为空'
},
regexp: {/* 只需加此键值对,包含正则表达式,和提示 */
regexp: /^[a-zA-Z0-9_\.]+$/,
message: '只能是数字和字母_.'
},
stringLength: {/*长度提示*/
min: 6,
max: 30,
message: '用户名长度必须在6到30之间'
}/*最后一个没有逗号*/
}
},

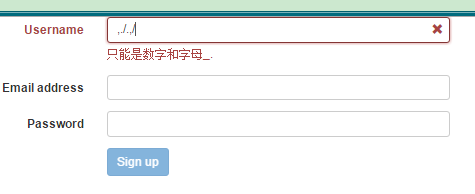
效果如下:

至此只要运行和看了例子,就能进行大部分的验证了,是不是很简单?只要写相应的键值对即可,再也自己什么都写了。下面进一步的使用,进行用户的注册,
需求:
实时验证用户名是否存在,密码不能和用户名相同,两次密码需要相同,提交之后需要验证返回值
html代码(直接替换上例子中的form即可):

<form id="defaultForm" role="form" class="form-signin" action="registerAccount.do"
method="post">
<h2 class="form-signin-heading">请输入注册信息:</h2> <div class="form-group">
<label for="username">用户名:</label><input class="form-control"
type="text" name="username" id="username" />
</div>
<div class="form-group">
<label for="password">密码:</label><input class="form-control"
type="password" name="password" id="password"/>
</div>
<div class="form-group">
<label for="repassword">确认密码:</label><input class="form-control"
type="password" name="repassword" id="repassword" />
</div>
<div class="form-group">
<label for="phone">手机号码:</label><input class="form-control"
type="text" name="phone" id="phone" />
</div>
<div class="form-group">
<label for="email">email:</label><input class="form-control"
type="email" name="email" id="email" />
</div>
<div class="form-group">
<label for="invite">邀请码:</label><input class="form-control"
type="text" name="invite" id="invite">
</div>
<div class="form-group">
<button class="btn btn-lg btn-primary btn-block" type="submit">确认注册</button>
<a class="btn btn-lg btn-primary btn-block" href="../">返回首页</a>
</div>
</form>

js代码(直接替换例子中的JS):

$(function(){/* 文档加载,执行一个函数*/
$('#defaultForm')
.bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {/*input状态样式图片*/
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {/*验证:规则*/
username: {//验证input项:验证规则
message: 'The username is not valid',
validators: {
notEmpty: {//非空验证:提示消息
message: '用户名不能为空'
},
stringLength: {
min: 6,
max: 30,
message: '用户名长度必须在6到30之间'
},
threshold : 6 , //有6字符以上才发送ajax请求,(input中输入一个字符,插件会向服务器发送一次,设置限制,6字符以上才开始)
remote: {//ajax验证。server result:{"valid",true or false} 向服务发送当前input name值,获得一个json数据。例表示正确:{"valid",true}
url: 'exist2.do',//验证地址
message: '用户已存在',//提示消息
delay : 2000,//每输入一个字符,就发ajax请求,服务器压力还是太大,设置2秒发送一次ajax(默认输入一个字符,提交一次,服务器压力太大)
type: 'POST'//请求方式
/**自定义提交数据,默认值提交当前input value
* data: function(validator) {
return {
password: $('[name="passwordNameAttributeInYourForm"]').val(),
whatever: $('[name="whateverNameAttributeInYourForm"]').val()
};
}
*/
},
regexp: {
regexp: /^[a-zA-Z0-9_\.]+$/,
message: '用户名由数字字母下划线和.组成'
}
}
},
password: {
message:'密码无效',
validators: {
notEmpty: {
message: '密码不能为空'
},
stringLength: {
min: 6,
max: 30,
message: '用户名长度必须在6到30之间'
},
identical: {//相同
field: 'password', //需要进行比较的input name值
message: '两次密码不一致'
},
different: {//不能和用户名相同
field: 'username',//需要进行比较的input name值
message: '不能和用户名相同'
},
regexp: {
regexp: /^[a-zA-Z0-9_\.]+$/,
message: 'The username can only consist of alphabetical, number, dot and underscore'
}
}
},
repassword: {
message: '密码无效',
validators: {
notEmpty: {
message: '用户名不能为空'
},
stringLength: {
min: 6,
max: 30,
message: '用户名长度必须在6到30之间'
},
identical: {//相同
field: 'password',
message: '两次密码不一致'
},
different: {//不能和用户名相同
field: 'username',
message: '不能和用户名相同'
},
regexp: {//匹配规则
regexp: /^[a-zA-Z0-9_\.]+$/,
message: 'The username can only consist of alphabetical, number, dot and underscore'
}
}
},
email: {
validators: {
notEmpty: {
message: '邮件不能为空'
},
emailAddress: {
message: '请输入正确的邮件地址如:123@qq.com'
}
}
},
phone: {
message: 'The phone is not valid',
validators: {
notEmpty: {
message: '手机号码不能为空'
},
stringLength: {
min: 11,
max: 11,
message: '请输入11位手机号码'
},
regexp: {
regexp: /^1[3|5|8]{1}[0-9]{9}$/,
message: '请输入正确的手机号码'
}
}
},
invite: {
message: '邀请码',
validators: {
notEmpty: {
message: '邀请码不能为空'
},
stringLength: {
min: 8,
max: 8,
message: '请输入正确长度的邀请码'
},
regexp: {
regexp: /^[\w]{8}$/,
message: '请输入正确的邀请码(包含数字字母)'
}
}
},
}
})
.on('success.form.bv', function(e) {//点击提交之后
// Prevent form submission
e.preventDefault();
// Get the form instance
var $form = $(e.target);
// Get the BootstrapValidator instance
var bv = $form.data('bootstrapValidator');
// Use Ajax to submit form data 提交至form标签中的action,result自定义
$.post($form.attr('action'), $form.serialize(), function(result) {
//do something...
});
});
});

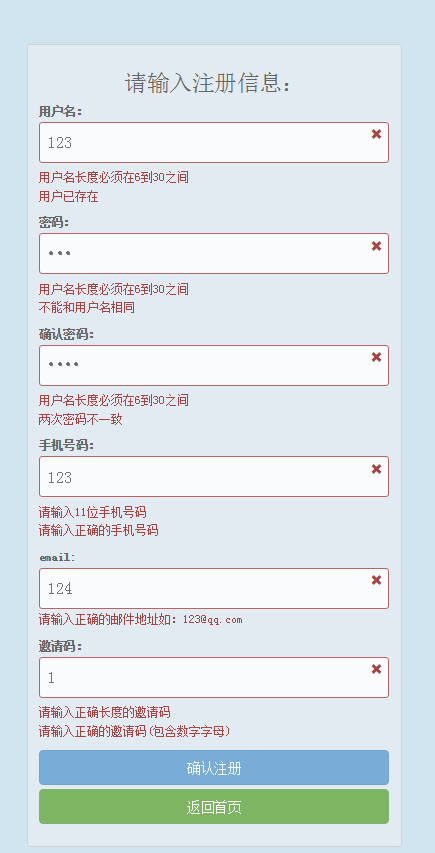
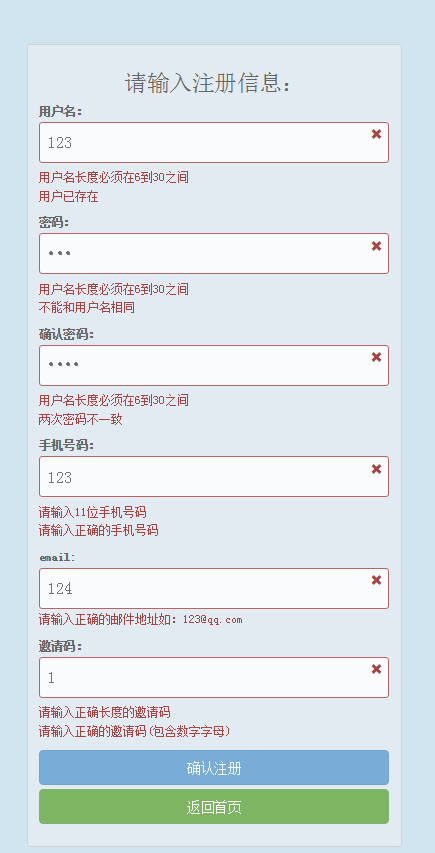
效果图:

异常:
Uncaught RangeError: Maximum call stack size exceedede
没有加class="form-group"
bootstrap:能够增加兼容性的强大框架.
因为项目需要数据验证,看bootstrapValidator 还不错,就上手一直,完美兼容,话不多说。
需要引用css:
bootstrap.min.css
bootstrapValidator.min.css
js:
jquery-1.10.2.min.js
bootstrap.min.js
bootstrapValidator.min.js
以上这些都是必须的。
先上个简单的例子,只要导入相应的文件可以直接运行:
这是最基本的,例子直接复制到本地,并且导入需要的css和js文件(JS中username,password等键值名和input标签中name属性值对应),运行就能够进行非空,长度验证,完全不需要管css样式。
效果图如下:

当然,以上都是插件写好的规则,如果想自己加匹配规则怎么办呢?
如下只要在input相对应的键值中加入一个regexp:{}键值对(在上面的js基础上修改)

username: {/*键名和input name值对应*/
message: 'The username is not valid',
validators: {
notEmpty: {/*非空提示*/
message: '用户名不能为空'
},
regexp: {/* 只需加此键值对,包含正则表达式,和提示 */
regexp: /^[a-zA-Z0-9_\.]+$/,
message: '只能是数字和字母_.'
},
stringLength: {/*长度提示*/
min: 6,
max: 30,
message: '用户名长度必须在6到30之间'
}/*最后一个没有逗号*/
}
},

效果如下:

至此只要运行和看了例子,就能进行大部分的验证了,是不是很简单?只要写相应的键值对即可,再也自己什么都写了。下面进一步的使用,进行用户的注册,
需求:
实时验证用户名是否存在,密码不能和用户名相同,两次密码需要相同,提交之后需要验证返回值
html代码(直接替换上例子中的form即可):

<form id="defaultForm" role="form" class="form-signin" action="registerAccount.do"
method="post">
<h2 class="form-signin-heading">请输入注册信息:</h2> <div class="form-group">
<label for="username">用户名:</label><input class="form-control"
type="text" name="username" id="username" />
</div>
<div class="form-group">
<label for="password">密码:</label><input class="form-control"
type="password" name="password" id="password"/>
</div>
<div class="form-group">
<label for="repassword">确认密码:</label><input class="form-control"
type="password" name="repassword" id="repassword" />
</div>
<div class="form-group">
<label for="phone">手机号码:</label><input class="form-control"
type="text" name="phone" id="phone" />
</div>
<div class="form-group">
<label for="email">email:</label><input class="form-control"
type="email" name="email" id="email" />
</div>
<div class="form-group">
<label for="invite">邀请码:</label><input class="form-control"
type="text" name="invite" id="invite">
</div>
<div class="form-group">
<button class="btn btn-lg btn-primary btn-block" type="submit">确认注册</button>
<a class="btn btn-lg btn-primary btn-block" href="../">返回首页</a>
</div>
</form>

js代码(直接替换例子中的JS):

$(function(){/* 文档加载,执行一个函数*/
$('#defaultForm')
.bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {/*input状态样式图片*/
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {/*验证:规则*/
username: {//验证input项:验证规则
message: 'The username is not valid',
validators: {
notEmpty: {//非空验证:提示消息
message: '用户名不能为空'
},
stringLength: {
min: 6,
max: 30,
message: '用户名长度必须在6到30之间'
},
threshold : 6 , //有6字符以上才发送ajax请求,(input中输入一个字符,插件会向服务器发送一次,设置限制,6字符以上才开始)
remote: {//ajax验证。server result:{"valid",true or false} 向服务发送当前input name值,获得一个json数据。例表示正确:{"valid",true}
url: 'exist2.do',//验证地址
message: '用户已存在',//提示消息
delay : 2000,//每输入一个字符,就发ajax请求,服务器压力还是太大,设置2秒发送一次ajax(默认输入一个字符,提交一次,服务器压力太大)
type: 'POST'//请求方式
/**自定义提交数据,默认值提交当前input value
* data: function(validator) {
return {
password: $('[name="passwordNameAttributeInYourForm"]').val(),
whatever: $('[name="whateverNameAttributeInYourForm"]').val()
};
}
*/
},
regexp: {
regexp: /^[a-zA-Z0-9_\.]+$/,
message: '用户名由数字字母下划线和.组成'
}
}
},
password: {
message:'密码无效',
validators: {
notEmpty: {
message: '密码不能为空'
},
stringLength: {
min: 6,
max: 30,
message: '用户名长度必须在6到30之间'
},
identical: {//相同
field: 'password', //需要进行比较的input name值
message: '两次密码不一致'
},
different: {//不能和用户名相同
field: 'username',//需要进行比较的input name值
message: '不能和用户名相同'
},
regexp: {
regexp: /^[a-zA-Z0-9_\.]+$/,
message: 'The username can only consist of alphabetical, number, dot and underscore'
}
}
},
repassword: {
message: '密码无效',
validators: {
notEmpty: {
message: '用户名不能为空'
},
stringLength: {
min: 6,
max: 30,
message: '用户名长度必须在6到30之间'
},
identical: {//相同
field: 'password',
message: '两次密码不一致'
},
different: {//不能和用户名相同
field: 'username',
message: '不能和用户名相同'
},
regexp: {//匹配规则
regexp: /^[a-zA-Z0-9_\.]+$/,
message: 'The username can only consist of alphabetical, number, dot and underscore'
}
}
},
email: {
validators: {
notEmpty: {
message: '邮件不能为空'
},
emailAddress: {
message: '请输入正确的邮件地址如:123@qq.com'
}
}
},
phone: {
message: 'The phone is not valid',
validators: {
notEmpty: {
message: '手机号码不能为空'
},
stringLength: {
min: 11,
max: 11,
message: '请输入11位手机号码'
},
regexp: {
regexp: /^1[3|5|8]{1}[0-9]{9}$/,
message: '请输入正确的手机号码'
}
}
},
invite: {
message: '邀请码',
validators: {
notEmpty: {
message: '邀请码不能为空'
},
stringLength: {
min: 8,
max: 8,
message: '请输入正确长度的邀请码'
},
regexp: {
regexp: /^[\w]{8}$/,
message: '请输入正确的邀请码(包含数字字母)'
}
}
},
}
})
.on('success.form.bv', function(e) {//点击提交之后
// Prevent form submission
e.preventDefault();
// Get the form instance
var $form = $(e.target);
// Get the BootstrapValidator instance
var bv = $form.data('bootstrapValidator');
// Use Ajax to submit form data 提交至form标签中的action,result自定义
$.post($form.attr('action'), $form.serialize(), function(result) {
//do something...
});
});
});

效果图:

异常:
Uncaught RangeError: Maximum call stack size exceedede
没有加class="form-group"
原文博客的链接地址:https://cnblogs.com/qzf/
一款非常好用的boostrap的验证插件、再也不用自己手写正则表达式和js了的更多相关文章
- 给大家推荐一款非常好用的表单验证插件:lr-verify.js
废话不说,直接上代码说明,1分钟学会: 例: 1.验证配置 $.extend(Verify.types, { "must" : { "verify" : fun ...
- 【jquery】Validform,一款不错的 jquery 表单验证插件
关于 Validform 这是一款很不错的 jquery 表单验证插件,它几乎能够满足任何验证需求,仅仅一行代码就能搞定整站的表单验证. $('form').Validform(); 为什么能如此方便 ...
- 12款响应式 Lightbox(灯箱)效果插件
灯箱效果(Lightbox)是网站中最常用的效果之一,用于实现类似模态对话框的效果.网络上各种 Lightbox 插件琳琅满目,随着响应式设计(Respnsive Design)的发展,这一先进理念也 ...
- 【精心推荐】12款很好用的 jQuery 图片滚动插件
这里收集了12款很好用的 jQuery 图片滚动插件分享给大家.jQuery 作为最流行的 JavaScript 框架,使用简单灵活,同时还有许多优秀的插件可供使用.其中最令人印象深刻的应用之一就是各 ...
- 【精心推荐】几款极好的 JavaScript 文件上传插件
文件上传功能作为网页重要的组成部分,几乎无处不在,从简单的单个文件上传到复杂的批量上传.拖放上传,需要开发者花费大量的时间和精力去处理,以期实现好用的上传功能.这篇文章向大家推荐几款很棒的 JavaS ...
- 14款让前端开发者心动的jQuery/CSS3插件及源码
14款让前端开发者心动的jQuery/CSS3插件及源码,一起来看看. 1.jQuery左右滚动banner代码! DEMO演示 / 源码下载 2.jQuery QQ表情插件qqFace ...
- 推荐几款很棒的 JavaScript 表单美化和验证插件
表单元素让人爱恨交加.作为网页最重要的组成部分,表单几乎无处不在,从简单的邮件订阅.登陆注册到复杂的需要多页填写的信息提交功能,表单都让开发者花费了大量的时间和精力去处理,以期实现好用又漂亮的表单功能 ...
- 10款很好用的 jQuery 图片滚动插件
jQuery 作为最流行的 JavaScript 框架,使用简单灵活,同时还有许多优秀的插件可供使用.其中最令人印象深刻的应用之一就是各种很酷的图片效果,它可以让的网站更具吸引力.这里收集了10款很好 ...
- 【jquery】fancybox 是一款优秀的 jquery 弹出层展示插件
今天给大家分享一款优秀的 jquery 弹出层展示插件 fancybox.它除了能够展示图片之外,还可以展示 flash.iframe 内容.html 文本以及 ajax 调用,我们可以通过 css ...
随机推荐
- jdk配置(备份)
#####set java environment #export JAVA_HOME=/usr/java/jdk1..0_172 #export JRE_HOME=${JAVA_HOME}/jre ...
- HTML5 Canvas 小例子 旋转的图片
<一>CSS部分 @charset "utf-8"; *{ padding:; margin:; outline: none; } #canvas{ position: ...
- jmeter随机函数
有些接口的字段,入参须唯一. 高并发压测的时候,这个比较棘手,可以用多个随机函数组合 如:两个__RandomString中间,夹个__Random ${__RandomString(2,qwerty ...
- 前端-HTML练习题
本小节重点: 熟练使用div+span布局,知道div和span的语义化的意思 熟悉对div.ul.li.span.a.img.table.form.input标签有深刻的认知,初期也了解他们,知道他 ...
- Mysql 知识(2)
1. 为查询缓存优化你的查询 大多数的MySQL服务器都开启了查询缓存.这是提高性最有效的方法之一,而且这是被MySQL的数据库引擎处理的.当有很多相同的查询被执行了多次的时候,这些查询结果会被放到一 ...
- Ansible Playbook Roles and Include Statements
介绍 虽然可以在一个非常大的文件中编写一个playbook(您可能会以这种方式开始学习playbook),但最终您将需要重新使用文件并开始组织事情. 在基本级别,饱含任务的文件允许您将配置策略分解成较 ...
- Eclipse生成jar文件
很多人都不知道怎么在Eclipse下生成jar文件,或者生成了jar文件后又老是用不了,总是会收到 Exception in thread "main" Java.lang.NoC ...
- nat 类型及打洞原理
nat 类型分4种 1.全锥形 full cone A 与 主机B交互,nat转换 A的内部地址及端口为 ip1 port1,ip1和port1为对外地址,任何机器能访问. 2.ip 受限制(对B而 ...
- 121. Best Time to Buy and Sell Stock (Array;DP)
Say you have an array for which the ith element is the price of a given stock on day i. If you were ...
- RigidBody组件的Is Kinematic
RigidBody组件的Is Kinematic属性打上勾(设为true,使其不受物理引擎驱动,Wall是为了防止其移动,Person是为了防止其受到力不断旋转—看的心塞=v=) .is kinema ...
