Cesium entity click
var url = 'http://202.107.245.51:81/user/dev/api/v2/sql?rows_per_page=40&page=0&sort_order=asc&order_by=&filter_column=&filter_value=&sql_source=null&api_key=96f34723cc3398ea5c18d3e75e3de6273a959c01&';
var country_url = url + 'q=select * from (SELECT *,st_asgeojson(the_geom) FROM country_pop) __wrapped';
$.ajax({
url: country_url,
type: 'GET',
dataType: 'jsonp'
})
.done(function (data) {
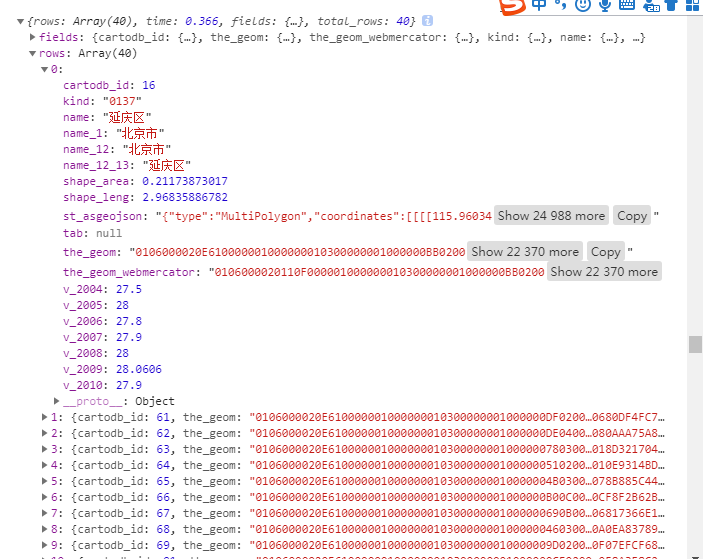
console.log(data);
console.log(data.rows.length);
var idArr = [];
var cid;
for(var i=0;i<data.rows.length;i++){
cid = data.rows[i].cartodb_id;
idArr.push(cid);
// console.log(cid);
modValue.quXian[cid] = data.rows[i];
var cds = eval("("+data.rows[i].st_asgeojson+")").coordinates[0][0];
var arr = cds[0];for(var j=1;j<cds.length;j++){ arr = arr.concat(cds[j]); }
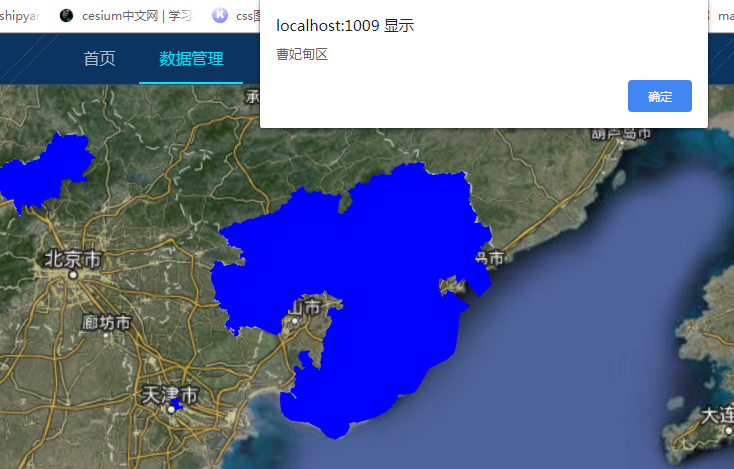
var redPolygon = ONEMAP.C.viewer.entities.add({
name : 'BLUE polygon on surface',
polygon : {
hierarchy : Cesium.Cartesian3.fromDegreesArray(arr),
material : Cesium.Color.BLUE
},
id: cid
});
}
var handler = new Cesium.ScreenSpaceEventHandler(ONEMAP.C.viewer.scene.canvas);
handler.setInputAction(function (movement) {
var pick = ONEMAP.C.viewer.scene.pick(movement.position);
// if (Cesium.defined(pick) && (pick.id.id === cid)) {
if (Cesium.defined(pick) && ($.inArray(pick.id.id, idArr)>-1)) {
alert(modValue.quXian[pick.id.id].name);
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
})
.fail(function () {
console.log('获取失败')
});


Cesium entity click的更多相关文章
- Cesium实现文字、点、多段线、多边形的实时绘制
背景知识 点.线.面以及文字的实时绘制是GIS很重要的一个功能,是用户对感兴趣区域标注的业务需要.同时Cesium提供了点.线(多段线).面及文字(label)绘制的接口,绘制方式总共有两种,一种是通 ...
- cesium入门示例-3dTiles加载
数据转换工具采用cesiumlab1.5.17版本,转换后的3dTiles加载显示比较简单,通过Cesium.Cesium3DTileset接口指定url即可,3dTiles文件可与js前端代码放置一 ...
- cesium加载gltf模型点击以及列表点击定位弹窗
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 之 ...
- Cesium原理篇:Property
之前主要是Entity的一个大概流程,本文主要介绍Cesium的属性,比如defineProperties,Property(ConstantProperty,CallbackProperty,Con ...
- cesium 之地图贴地量算工具效果篇(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- Cesium 绘制点、线、面和测距
本文基于ES6,采用React+Cesium的Webgis前端开发框架,目前threejs和cesium的结合正在研究中.此段代码采用原生javascript,可能过程中用到了es6的扁平化语法,如( ...
- cesium and three.js【转】
https://blog.csdn.net/zhishiqu/article/details/79077883 这是威尔逊Muktar关于整合Three.js与铯的客人帖子.Three.js是一个轻量 ...
- cesium 学习(五) 加载场景模型
cesium 学习(五) 加载场景模型 一.前言 现在开始实际的看看效果,目前我所接触到基本上都是使用Cesium加载模型这个内容,以及在模型上进行操作.So,现在进行一些加载模型的学习,数据的话可以 ...
- Cesium案例解析(四)——3DModels模型加载
目录 1. 概述 2. 代码 3. 解析 4. 参考 1. 概述 Cesium自带的3D Models示例,展示了如何加载glTF格式三维模型数据.glTF是为WebGL量身定制的数据格式,在网络环境 ...
随机推荐
- HotSpot垃圾收集器GC的种类
堆内存的结构:
- kafka问题集(二):__consumer_offsets topic的分区中有一个分区数据很多,多达1T
仅个人实践中所遇到的问题,若有不对的,欢迎交流! 一.场景描述 kafka集群中有几台突然挂了,后台日志显示设备空间满了,消息无法写入__consumer_offsets topic的分区中了.查看k ...
- C++运算符重载形式——成员函数or友元函数
运算符重载是C++多态的重要实现手段之一.通过运算符重载对运算符功能进行特殊定制,使其支持特定类型对象的运算,执行特定的功能,增强C++的扩展功能. 运算符重载的我们需要坚持四项基本原则: (1)不可 ...
- Android打包 & Gradle用法
Ref: Maven仓库上查插件最新版本号The Central Repository Search Enginehttp://search.maven.org/#search%7Cga%7C1%7C ...
- 解题:洛谷4178 Tree
题面 重(新)学点分治中...... 普通的点分治一般这几步: 1.找重心 2.从重心开始DFS,得到信息 3.统计经过重心的路径 4.分别分治几棵子树,继续这个过程 然后是常见的(制杖的我的)一些疑 ...
- 共享内存shm*(生产者和消费者)
//heads.h #ifndef HEAD_H #define HEAD_H #include <iostream> #include <sys/shm.h> //share ...
- 题解【CF103D Time to Raid Cowavans】
Description 给一个序列 \(a\) ,\(m\) 次询问,每次询问给出 \(t, k\) .求 \(a_t + a_{t+k}+a_{t+2k}+\cdots+a_{t+pk}\) 其中 ...
- 【Asp.net入门5-04】SportsStore之添加分页
- [非常重要的总结] Linux C相关函数
(1)字符测试函数 isalnum(测试字符是否为英文字母或数字) isalpha(测试字符是否为英文字母) isascii(测试字符是否为ASCII码字符) isblank(测试字符是否为空格字符) ...
- AAC音频格式详解
关于AAC音频格式基本情况,可参考维基百科http://en.wikipedia.org/wiki/Advanced_Audio_Coding AAC音频格式分析 AAC音频格式有ADIF和ADTS: ...
