html中title属性换行实现
本文主要讲解titile属性换行的实现方式。<title> 元素可定义文档的标题,可以应用在img、a等标签上。
1、实现方式:
<!DOCTYPE html>
<html lang="zh"> <head>
<meta charset="UTF-8" />
<title>html中title属性换行实现</title>
</head> <body>
<a href="http://www.cnblogs.com/mengfangui/" target="_blank" title="孟繁贵的博客园 请关注">孟繁贵的博客园</a>
<br />
<a href="http://www.cnblogs.com/mengfangui/" target="_blank" title="孟繁贵的博客园 请关注">孟繁贵的博客园</a>
</body> </html>
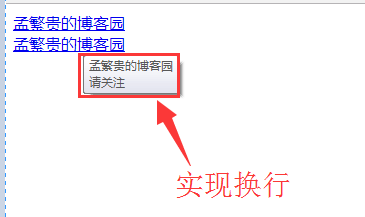
2、效果:

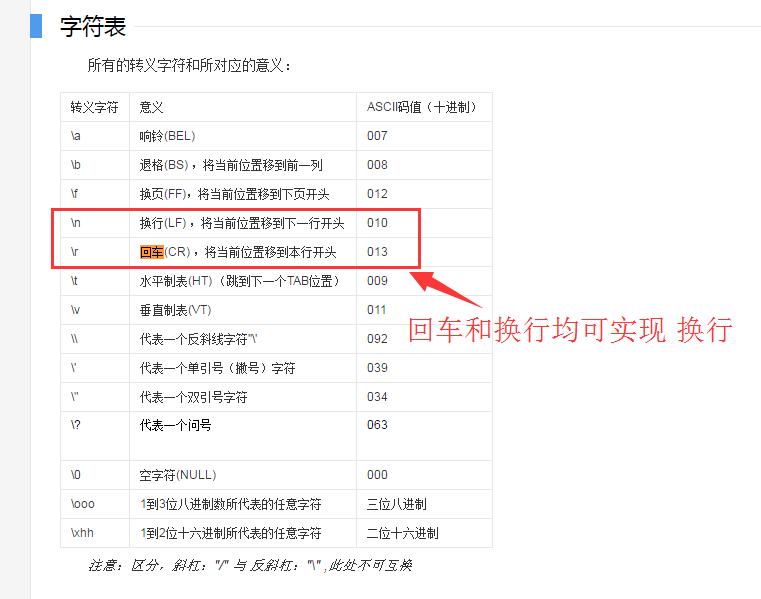
3、原理
首先了解转义字符:https://baike.baidu.com/item/%E8%BD%AC%E4%B9%89%E5%AD%97%E7%AC%A6/86397?fr=aladdin

在html中的回车和换行符为:
— 换行Line feed
— 回车Carriage Return
所以: 和 均可实现title属性换行。
html中title属性换行实现的更多相关文章
- html a 链接标签title属性换行鼠标悬停提示内容的换行效果
鼠标经过悬停于对象时提示内容(title属性内容)换行排版方法,html title 换行方法总结. html的title属性默认是显示一行的.如何换行呢? 这里DIVCSS5总结介绍两种换行方法为大 ...
- a 标签中 title 属性样式修改
无文字描述,直接上测试页,看效果. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " ...
- HTML title属性换行显示的方法
原文发布时间为:2009-04-22 -- 来源于本人的百度文章 [由搬家工具导入] 解决的方法有两种: 1.将title属性分成几行来写,例如:<a href=#" title=&q ...
- 对于火狐浏览器中title不能换行自动变成...怎么解决的?
width: 100px; overflow: hidden; white-space: nowrap; word-break: keep-all; text-overflow: ellipsis;
- html title属性内容换行方法(静态页面)
鼠标经过悬停于对象时提示内容(title属性内容)换行排版方法,html title 换行方法总结. html的title属性默认是显示一行的,这里介绍两种换行方法为大家分享使用. 一.直接title ...
- 醉盏的第一篇博客-关于title的换行处理
在处理title的时候,有时候我们想要换行,标签元素是不可以的,下面有两种特殊字符来实现 <!DOCTYPE ><html> <head runat="serv ...
- 关于Html中的title属性内容换行,以及Bootstrap的tooltip的使用
1.HTML中的title属性的内容换行: 鼠标经过悬停于对象时提示内容(title属性内容)换行排版方法,html title 换行方法总结. html的title属性默认是显示一行的.如何换行呢? ...
- HTML中input标签的alt属性和title属性的比较
经常用到这两个属性,但是一直没有总结他们的区别.现在我对他们两个的用法做一下总结: 相同点:他们都会飘出一个小浮层,显示文本内容. 不同点: 1.alt只能是元素的属性,而title即可以是元素的属性 ...
- 同一容器中a标签比较多的情况下通过title属性值隐藏
同一容器中a标签比较多的情况下如何通过title属性值控制a标签的隐藏或显示 最近项目中遇到一个IE兼容性问题,网站需要在底部footer添加"站长统计"代码,容器中动态添加很多a ...
随机推荐
- MYSQL 源码- 淘宝数据库研发组
http://mysql.taobao.org/index.php?title=%E8%B5%84%E6%96%99%E5%85%B1%E4%BA%AB
- DevExpress 利用DateEdit 仅显示和选择年份 z
DevExpress只提供了选择月份的控件MonthEdit,并没提供选择选择年份的控件,目测是官方偷懒不想弄,因为要实现的方法也很简单,利用ComboBoxEdit添加年份数据即可,直接封装一个控件 ...
- Spring-4.0 + Quartz-2.2.1 集群实例(Tomcat+Memcached+Quartz集群session共享)还是没有解决Serializable序列化
- oracle 表空间自己主动扩展大小
select a.FILE_NAME,a.AUTOEXTENSIBLE,a.MAXBYTES,a.INCREMENT_BY from dba_data_files a; --AUTOEXTENSI ...
- Spark从HDFS上读取JSON数据
代码如下: import org.apache.spark.sql.Row; import org.apache.spark.SparkConf; import org.apache.spark.ap ...
- Java – Top 5 Exception Handling Coding Practices to Avoid
This article represents top 5 coding practices related with Java exception handling that you may wan ...
- 原创D3D几何实例化的DEMO
CUBE的几何实例化DEMO 鼠标右键按下并拖动 旋转视角WSAD 前后左右RF ...
- design-twitter
https://leetcode.com/problems/design-twitter/ class Twitter { unordered_map<int, set<int> & ...
- 你应该知道的30个jQuery代码开发技巧
1. 创建一个嵌套的过滤器 .filter(":not(:has(.selected))") //去掉所有不包含class为.selected的元素 2. 重用你的元素查询 var ...
- Java基础(十五):Java 中的内部类
问:什么是内部类呢? 答:内部类( Inner Class )就是定义在另外一个类里面的类.与之对应,包含内部类的类被称为外部类. 问:那为什么要将一个类定义在另一个类里面呢?清清爽爽的独立的一个类多 ...
