.net core Asp.net Mvc Ef 网站搭建 vs2017 1)
1)开发环境搭建
首先下载安装vs2017 地址 :https://www.visualstudio.com/zh-hans/downloads/
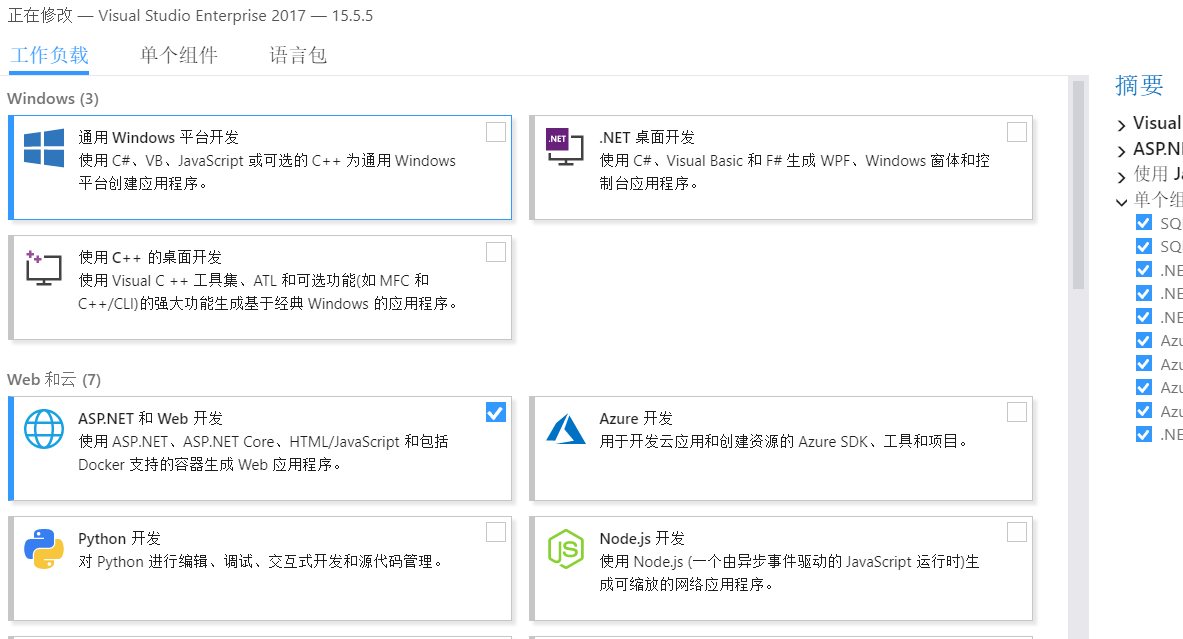
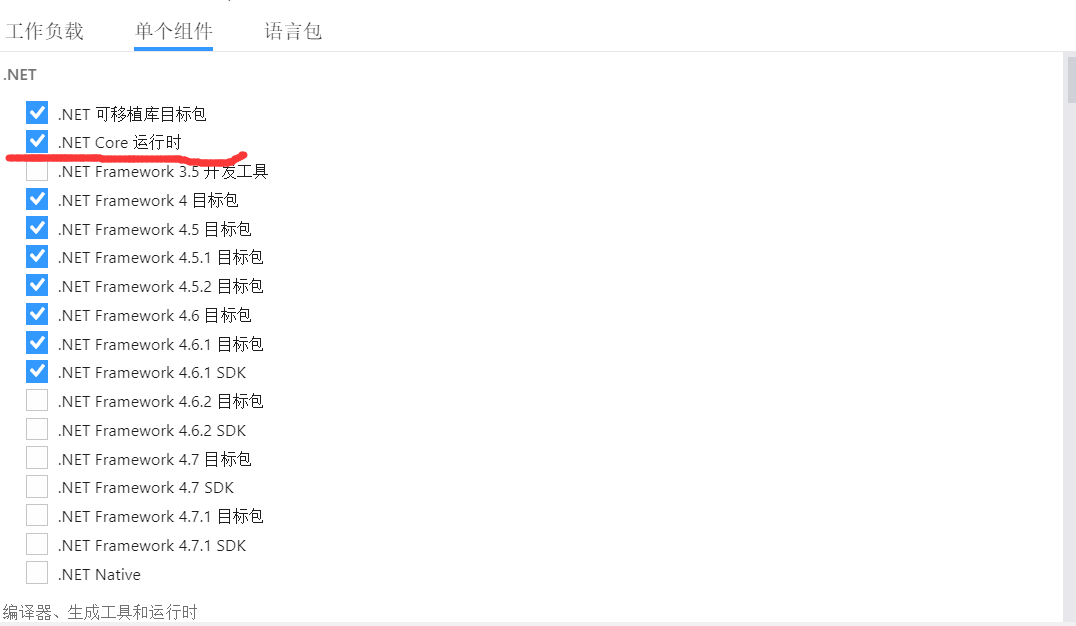
安装勾选几项如下图 ,注意点在单个组件时.net core 运行时一定要勾上,很多人都没勾结果新增不了.net core 项目


2)开发
1.新增.net core mvc asp.net

2.新增Ef项目
首先通过nuget 安装三个依赖项
Install-Package Microsoft.EntityFrameworkCore.SqlServer
Install-Package Microsoft.EntityFrameworkCore.Tools
Install-Package Microsoft.EntityFrameworkCore.Tools

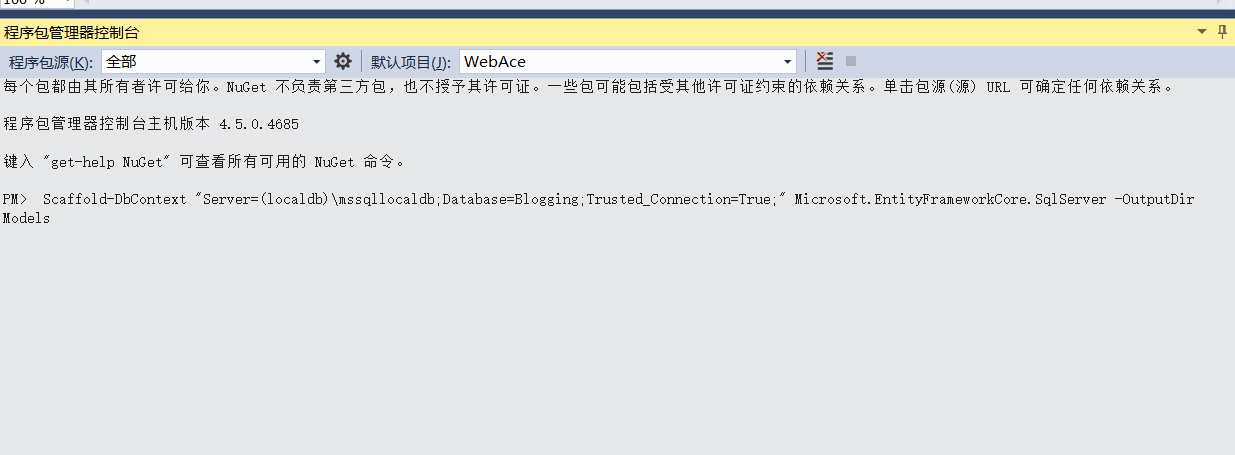
3.通过Nuget 命令创建实体类
Scaffold-DbContext "Server=(localdb)\mssqllocaldb;Database=Blogging;Trusted_Connection=True;" Microsoft.EntityFrameworkCore.SqlServer -OutputDir Models

创建完成的文件目录
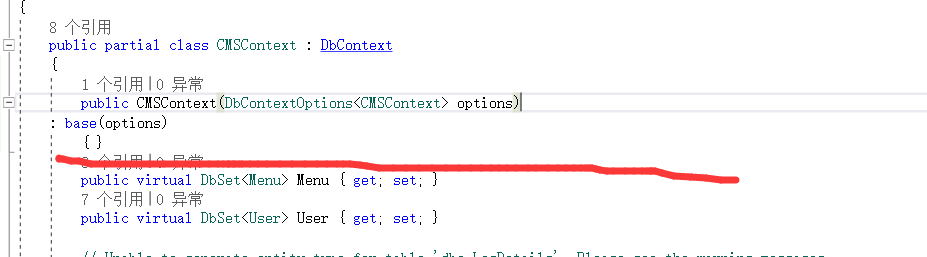
在startup.cs 中注册并配置上下文
为了使 MVC 控制器能够使用 BloggingContext,我们将把它注册为一项服务。
- 打开 Startup.cs
- 在文件开头添加以下
using语句
using EFGetStarted.AspNetCore.ExistingDb.Models;
using Microsoft.EntityFrameworkCore;
以及EF 上下文不要忘记添加构造函数

现在我们可以使用 AddDbContext(...) 方法将其注册为服务。
- 找到
ConfigureServices(...)方法 - 添加以下代码以将上下文注册为服务
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();var connection = @"Server=(localdb)\mssqllocaldb;Database=Blogging;Trusted_Connection=True;ConnectRetryCount=0";
services.AddDbContext<BloggingContext>(options => options.UseSqlServer(connection));
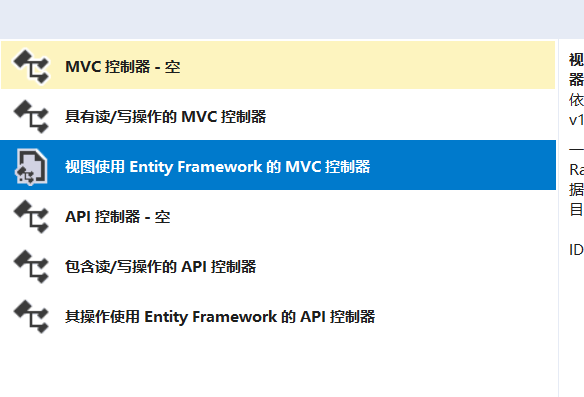
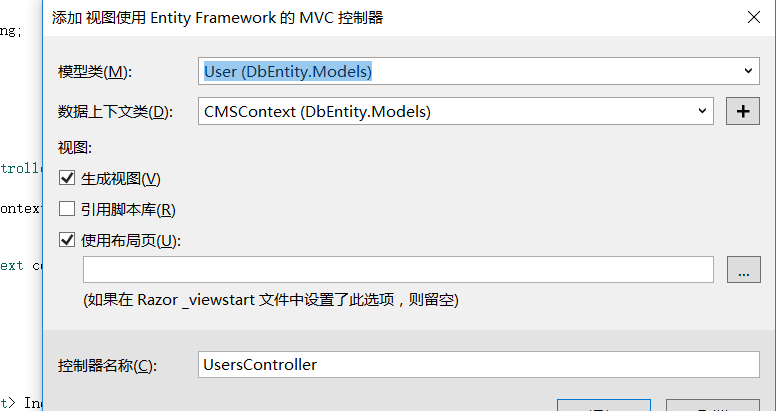
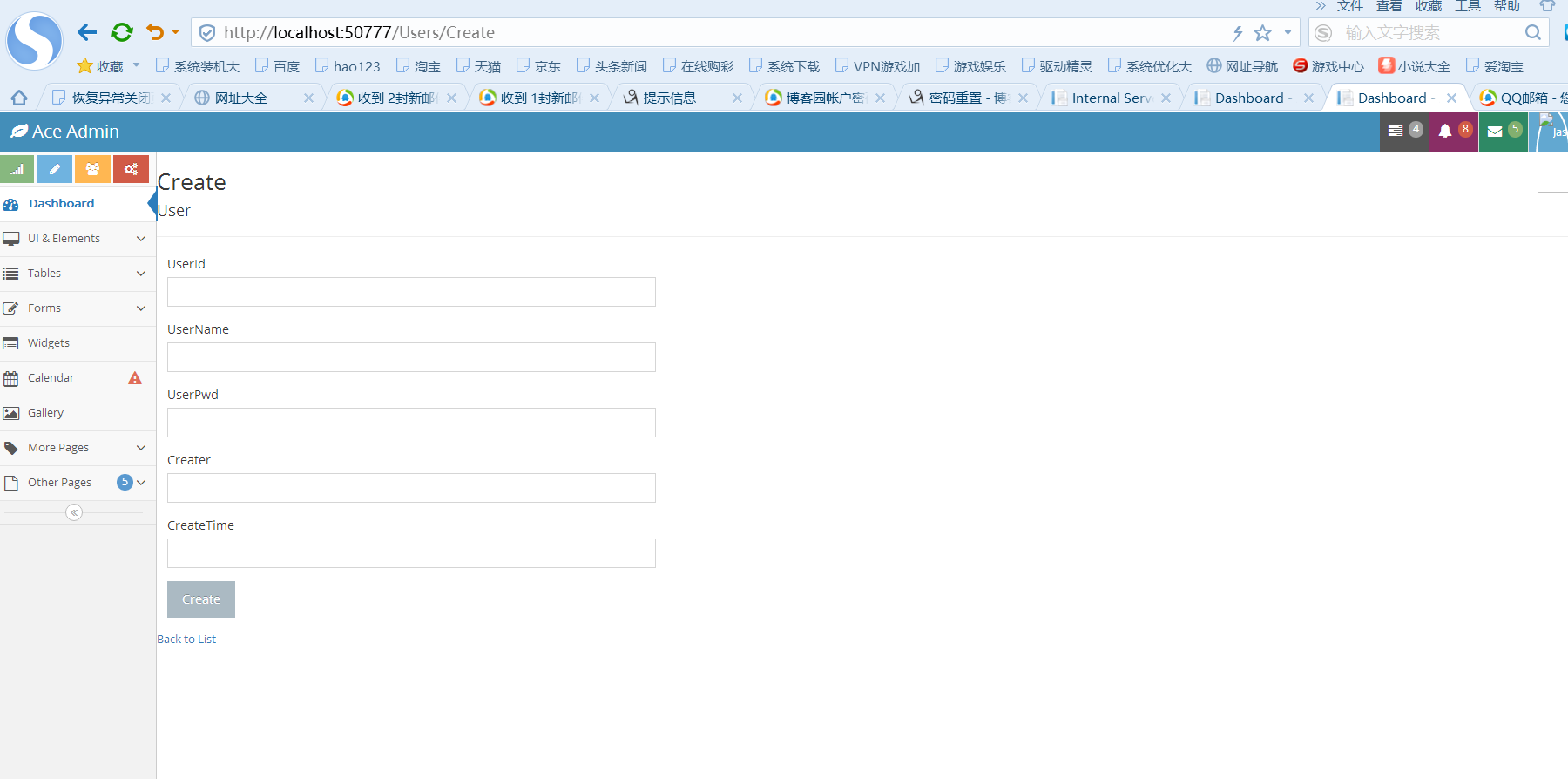
} 4.新增依赖于实类的控制器



.net core Asp.net Mvc Ef 网站搭建 vs2017 1)的更多相关文章
- .net Core 2.1 MVC+EF+Redis搭建
官方学习资料 搭建空MVC框架 1.创建一个空模板 2.创建文件夹 Controllers.Models.Views 3.在Controllers文件夹下创建HomeController.cs 选择C ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(14)-主框架搭建
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(14)-主框架搭建 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 (2 ...
- 国产化之路-统信UOS + Nginx + Asp.Net MVC + EF Core 3.1 + 达梦DM8实现简单增删改查操作
专题目录 国产化之路-统信UOS操作系统安装 国产化之路-国产操作系统安装.net core 3.1 sdk 国产化之路-安装WEB服务器 国产化之路-安装达梦DM8数据库 国产化之路-统信UOS + ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(1)-框架搭建
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(1)-框架搭建 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) 前言:这篇博客开始我们便一步一步的来实现这 ...
- 转载——Asp.Net MVC+EF+三层架构的完整搭建过程
转载http://www.cnblogs.com/zzqvq/p/5816091.html Asp.Net MVC+EF+三层架构的完整搭建过程 架构图: 使用的数据库: 一张公司的员工信息表,测试数 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(24)-权限组的设计和实现(附源码)(终结)
ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 (2):数据库访问层的设计Demo (3):面向接口编程 (4 ):业务逻辑层的封装 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列
http://www.cnblogs.com/hanyinglong/archive/2013/03/22/2976478.html ASP.NET MVC+EF框架+EasyUI实现权限管理系列之开 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(18)-过滤器的使用和批量删除数据(伪删除和直接删除)
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(18)-过滤器的使用和批量删除数据(伪删除和直接删除) ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(15)-用户登录详细错误和权限数据库模型设计
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(15)-用户登录详细错误和权限数据库模型设计 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) ...
随机推荐
- C语言中的多线程编程
很久很久以前,我对C语言的了解并不是很多,我最早听说多线程编程是用Java,其实C语言也有多线程编程,而且更为简单.方便.强大.下面就让我们简单领略一下Unix C语言环境下的多线程编程吧! 下面先看 ...
- leecode第十五题(三数之和)
class Solution { public: void quick_order(vector<int>& num, int star, int en)//快排 { int st ...
- Android 虹软免费人脸识别App
人脸识别+本机Web后端 人脸sdk采用虹软sdk,本机web采用AndServer:上传姓名+人脸图片即可实现注册源码地址:https://github.com/joetang1989/ArcFac ...
- 算法笔记--斜率优化dp
斜率优化是单调队列优化的推广 用单调队列维护递增的斜率 参考:https://www.cnblogs.com/ka200812/archive/2012/08/03/2621345.html 以例1举 ...
- Oracle:新增用户登录提示“ORA-04098:触发器‘GD.ON_LOGON_TRIGGER’无效且未通过重新验证”
接着上一篇创建一个只有查看权限的用户,在测试环境,新建账号后尝试登录,提示如下: 1.看提示是base库的触发器有问题了,所以先定位到这个触发器 SELECT * FROM DBA_OBJECTS W ...
- Ubuntu vim终端常用的快捷键
Ubuntu中常用的快捷键 Ubuntu中的许多操作在终端(Terminal)中十分的快捷,记住一些快捷键的操作更得心应手.在Ubuntu中打开终端的快捷键是Ctrl+Alt+T.其他的一些常用的快捷 ...
- English trip V1 - B 5.Is It Cold Outside? 外面很冷? Teacher:Corrine Key: weather
In this lesson you will learn to talk about the weather. 本节课将学习到关于天气 课上内容(Lesson) 词汇(Key Word ) # 关于 ...
- LeetCode--020--括号匹配(java版)
给定一个只包括 '(',')','{','}','[',']' 的字符串,判断字符串是否有效. 有效字符串需满足: 左括号必须用相同类型的右括号闭合. 左括号必须以正确的顺序闭合. 注意空字符串可被认 ...
- python全栈开发,Day1(python介绍,变量,if,while)
python基础一 一,Python介绍 python的出生与应用 python的创始人为吉多·范罗苏姆(Guido van Rossum).1989年的圣诞节期间,吉多·范罗苏姆(中文名字:龟叔)为 ...
- android--------自定义控件 之 ViewGroup
前面几篇讲了自定义控件的组合控件,地址:http://www.cnblogs.com/zhangqie/p/8985612.html 今天这篇博文主要来说说 自定义控件的 ViewGroup. 什么是 ...
