【4】axios 获取数据
API:https://www.kancloud.cn/yunye/axios/234845
基于axios进行二次封装
安装axios
npm install axios --save
安装成功

【src】- 新建文件夹【api】存放与请求相关的数据 - 新建js辅助文件【helpers.js】
封装
//引入axios
import axios from 'axios' const ERR_OK = 0
//暴露一个get方法 对于同一个url可以返回一个方法
export function get(url){
return function (params){
return axios.get(url, {
params
}).then((res) => {
const {errno, data} = res.data;//这个data是指包含errno和data的对象,而不是json数据里的data变量
if(errno == ERR_Ok){
return data
}
}).catch(()=>{ })
}
}

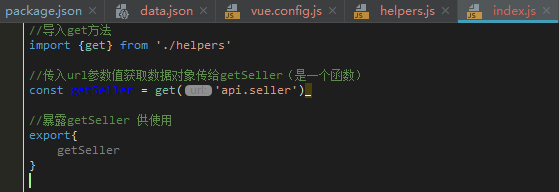
【src】- 新建文件夹【api】 - 新建js辅助文件【index.js】 使用封装函数 传入具体地址
//导入get方法
import {get} from './helpers' //传入url参数值获取数据对象传给getSeller(是一个函数)
const getSeller = get('api.seller') //暴露getSeller 供使用
export{
getSeller
}

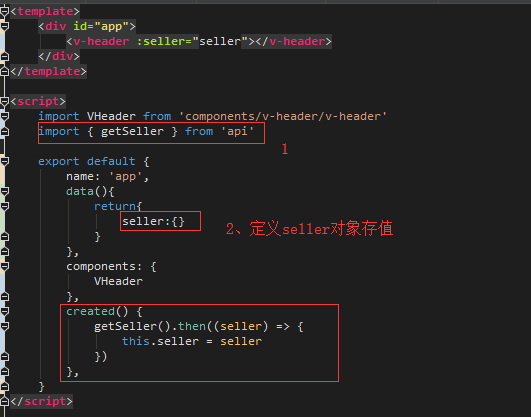
在【app.vue】中使用
先引入index.js的函数
import { getSeller } from 'api'
export default {
name: 'app',
data(){
return{
seller:{}
}
},
components: {
VHeader
},
created() {
getSeller().then((seller) => {
this.seller = seller
})
},
}

查看请求情况

代码优化:

【4】axios 获取数据的更多相关文章
- vue中如何使用echarts,使用axios获取数据
1==>首先准备一个容器 <div id="echartContainer" style="width:400px; height:400px"&g ...
- fetch和axios获取数据
fetch("/api/goods") .then(res => { return res.json(); }) .then(response => { console ...
- Vue 使用axios获取数据
axios 的使用 1.安装 cnpm install axios --save 2.哪里用哪里引入axios <script> import Axios from 'axios' ...
- .netMVC Vue axios 获取数据
网页 <link href="~/Content/css/bootstrap-theme.min.css" rel="stylesheet" /> ...
- Vue之单文件组件的数据传递,axios请求数据及路由router
1.传递数据 例如,我们希望把父组件的数据传递给子组件. 可以通过props属性来进行传递. 传递数据三个步骤: 步骤1:在父组件中,调用子组件的组名处,使用属性值的方式往下传递数据 <Menu ...
- vue2购物车ch1-(安装依赖、简单配置、 axios获取api的模拟数据)
0--项目说明 说明此项目源自某课网购物车教程,但是在开发过程中,发现在开发过程中用的还是 vue-resource(宣布不更新的类$.ajx()插件),为了以后的发展使用axios.js,详情参考 ...
- 使用Vue.js和Axios从第三方API获取数据 — SitePoint
更多的往往不是,建立你的JavaScript应用程序时,你会想把数据从远程源或消耗一个[ API ](https:/ /恩.维基百科.org /维基/ application_programming_ ...
- 使用axios获取本地json数据
1. 通过搜索 网上说不放在static文件夹中会报错 但是一直报错 放到根目录下的时候不报错了 2. 在main.js中引入axios import axios from 'axios' 3. ...
- vue2-通过axios实现数据请求
1.通过axios实现数据请求 vue.js默认没有提供ajax功能 所以使用vue的时候,一般都会使用axios的插件来实现ajax与后端服务器的数据交互. 注意,axios本质上就是javascr ...
随机推荐
- H5 (webApi) 接口帮助文档
只有你想不到,没有找不到的,强大的 webApis!!! https://developer.mozilla.org/en-US/docs/Web/API
- 【应用安全】S-SDLC安全开发生命周期
0x01 S-SDLC简介 OWASP Secure Software Development Lifecycle Project(S-SDLC)是OWASP组织首个由OWASP中国团队独立发布并主导 ...
- 【代码审计】XYHCMS V3.5任意文件下载漏洞分析
0x00 环境准备 XYHCMS官网:http://www.xyhcms.com/ 网站源码版本:XYHCMS V3.5(2017-12-04 更新) 程序源码下载:http://www.xyhc ...
- U3D常用题
最先执行的方法是:1.(激活时的初始化代码)Awake,2.Start.3.Update[FixUpdate.LateUpdate].4.(渲染模块)OnGUI.5.再向后,就是卸载模块(TearDo ...
- Mysql之一二
1.limit用来限制select语句返回指定的记录数,可以接受一个或者两个数字参数.如果参数为一个,是返回的数据条数:如果给定参数为两个,第一个参数为指定第一个返回记录行的偏移量(初识记录行的偏移量 ...
- java保存动态代理生成的类的class文件
启动时加: -Dsun.misc.ProxyGenerator.saveGeneratedFiles=true
- python 解释器
原文 Python 能让程序紧凑, 可读性增强. 用 Python 写的程序通常比同样的 C, C++ 或 Java 程序要短得多, 这是因为以下几个原因: 高级数据结构使你可以在单独的语句中也能表述 ...
- Thrift版本管理
对于健壮的服务,其中的数据类型必须一种机制来对其进行版本管理,尤其是它可以在不中断服务(或者更坏的情况,出现段错误)的前提下,增加或删除一个对象中的字段,或者改变一个函数的参数列表. 字段标识符 Th ...
- got positional argument after named arguments.原因
- JavaScript中的Array类型详解
与其他语言中的数组的区别: 1.JavaScript数组的每一项都可以保存任何类型的数据,一个数组的数组元素可以是不同类型的数据. 2.数组的大小是动态调整的,可以随着数据的添加自动的增长. 1.两种 ...
