vue.js安装问题
1.安装:npm install --global vue-cli
2.创建项目:vue init webpack my-project
npm WARN deprecated browserslist@2.11.: Browserslist could fail on reading Browserslist >3.0 config used in other tools.
npm ERR! Unexpected end of JSON input while parsing near '...":"3.9.1","gulp-babel' npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\ASUS\AppData\Roaming\npm-cache\_logs\--29T13_18_16_946Z-debug.log
3.解决办法:npm cache clean --force
4.npm install
还有一种常见的错误:报Vue不是内部命令:
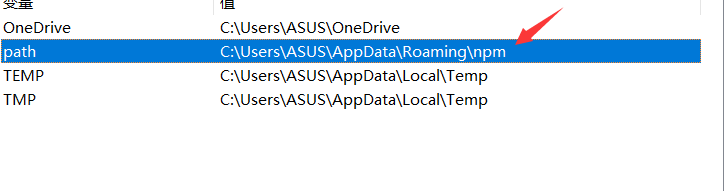
解决方案:配置npm环境变量:注意只有电脑重启,才能生效
vue.js安装问题的更多相关文章
- 【vue】vue.js安装教程/vue项目搭建
前提:已安装nodejs——npm (备注教程 “物理安装” ) 第一步:建了一个managerSys文件夹,用于保存项目 第二步:从cmd进入该文件夹,之后开始安装vue.js相关 1)在该项 ...
- 01: vue.js安装
1.1 vue.js安装与基本使用 官网:https://cn.vuejs.org/ 1.使用之前,我们先来掌握3个东西是用来干什么的 1. npm: Nodejs下的包管理器. 2. webpack ...
- Vue.js安装
环境 操作系统:window7 虚拟机:centos7 vue.js: 2.8 安装nodejs 参考我得文章: http://blog.csdn.net/u013066244/article/det ...
- vue.js 安装过程(转载)
一.简介 Vue.js 是什么 Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核 ...
- Vue.js安装使用教程
一.说明 上大学前,请的都是前端JavaScript.后端ASP/PHP/JSP.前后端代码混杂:上大学时,请的都是前端Jquery.后端SSH.前后端代码分离通过模板关联:大学出来后,请的都是前端三 ...
- vue.js安装过程(npm安装)
一.开发环境 vue推荐开发环境: Node.js: JavaScript运行环境(runtime),不同系统直接运行各种编程语言 npm: Nodejs下的包管理器. webpack: 它主要的用途 ...
- Vue.js 安装及其环境搭建
For me or other first studying vue.js. For Windows PC: 1.先安装node.js 安装官网最新的即可 版本应该要大于6.0版本 nodejs的官网 ...
- Vue.js 安装
注意:vue.js 不支持 IE8 及其以下版本,学习前请保证你的浏览器兼容 ECMAScript 5,可访问 http://caniuse.com/#feat=es5 查看支持 ECMAScript ...
- vue.js安装教程
vue.js环境搭建 1.下载node.js 网址:https://nodejs.org/en/ 版本:v10.16.3 2.安装node.js Node.js下载如下所示: 检查nodejs是否安装 ...
- 【转载】Vue.js 安装及其环境搭建
注:最近在学习Vue,以下是环境搭配方法: ****************************************************************************** ...
随机推荐
- JS document.execCommand实现复制功能(带你出坑)
最近项目中需要实现功能:点击button,复制input框的值: 我使用的是 document.execCommand('copy')的方法: 但是很郁闷的是,始终实现不了功能:代码如下 HTML代码 ...
- Linux驱动技术(三) _DMA编程
DMA即Direct Memory Access,是一种允许外设直接存取内存数据而没有CPU参与的技术,当外设对于该块内存的读写完成之后,DMAC通过中断通知CPU,这种技术多用于对数据量和数据传输速 ...
- ehcache缓存配置与参数说明
<diskStore path="java.io.tmpdir" /> <defaultCache eternal="false" maxEl ...
- numpy 中的reshape,flatten,ravel 数据平展,多维数组变成一维数组
numpy 中的reshape,flatten,ravel 数据平展,多维数组变成一维数组 import numpy as np 使用array对象 arr1=np.arange(12).reshap ...
- select2 javascript控件 如何设置指定的值
$("#id").select2("data") 这样的方法无效 要使用$("#selectNull").val("") ...
- C语言指针赋值前的指向问题
以下代码运行会得到什么结果? #include<stdio.h> int main() { int *k;//定义一个指针变量 *k=100;#给指针变量所指的内存赋值 printf(&q ...
- Linux多进程和多线程的一次gdb调试实例
转载https://typecodes.com/cseries/multilprocessthreadgdb.html 1 原文整理 默认设置下,在调试多进程程序时gdb只会调试主进程.gdb7以上的 ...
- easyui tree 更改图标
easyui tree 更改图标 ,onLoadSuccess: function (node, data) { $('#tt .tree-icon').css("background&qu ...
- day3:数据类型 str
1,int 一个数字占用的bit数目 i = 2 print(i.bit_length()) i = 3 print(i.bit_length()) i = 5 print(i.bit_length( ...
- prometheus: celery, redis-export
https://github.com/nlighten/tomcat_exporter https://github.com/prometheus/jmx_exporter https://vexxh ...
