ASP.NET AJAX入门系列(10):Timer控件简单使用
本文主要通过一个简单示例,让Web页面在一定的时间间隔内局部刷新,来学习一下ASP.NET AJAX中的服务端Timer控件的简单使用。
主要内容
Timer控件的简单使用
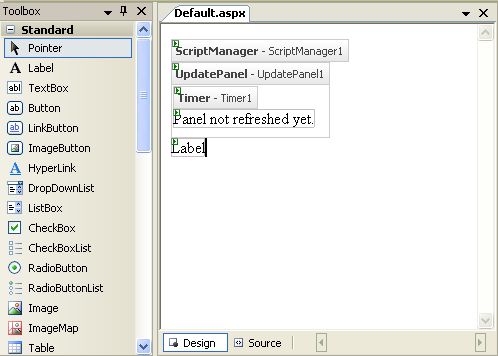
1.添加新页面并切换到设计视图。
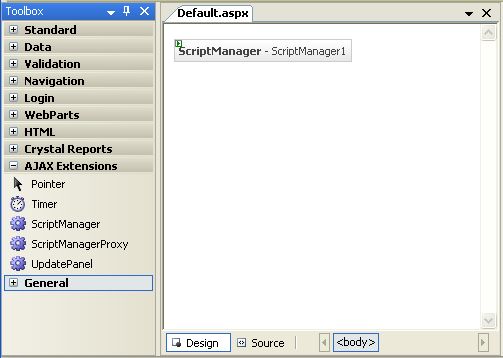
2.如果页面没有包含ScriptManager控件,在工具箱的AJAX Extensions标签下双击ScriptManager控件添加到页面中。

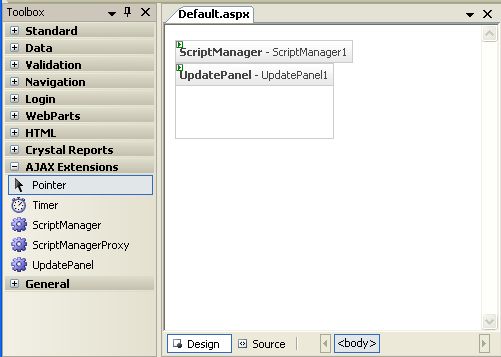
3.单击ScriptManager控件并双击UpdatePanel控件添加到页面中。

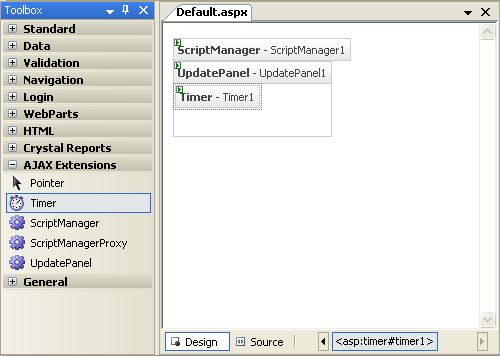
4.在UpdatePanel控件内单击并双击Timer控件添加到UpdatePanel中。Timer控件可以作为UpdatePanel的触发器不管是否在UpdatePanel中。

5.设置Interval属性为10000。Interval属性的单位是毫秒,所以我们设置为10000,相当于10秒钟刷新一次。
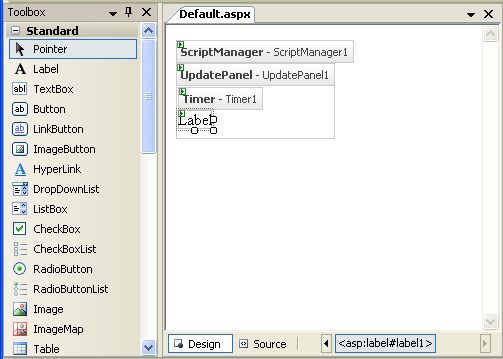
6.在UpdatePanel控件中添加一个Label控件。

7.设置Label控件的Text属性为“Panel not refreshed yet ”。确保Label控件添加在了UpdatePanel控件里面。
8.在UpdatePanel之外再添加一个Label控件。确保第二个Label控件在UpdatePanel的外面。

9.双击Timer控件添加Tick事件处理,在事件处理中设置Label1的Text属性为当前时间。
protected void Timer1_Tick(object sender, EventArgs e)
{
Label1.Text = "Panel refreshed at: " +
DateTime.Now.ToLongTimeString();
}
10.在Page_Load事件中添加代码设置Label2的Text属性为页面创建时间,如下代码所示:
protected void Page_Load(object sender, EventArgs e)
{
Label2.Text = "Page created at: " +
DateTime.Now.ToLongTimeString();
}
11.切换到代码视图,确保代码如下所示:
protected void Page_Load(object sender, EventArgs e)
{
Label2.Text = "Page created at: " + DateTime.Now.ToLongTimeString();
} protected void Timer1_Tick(object sender, EventArgs e) {
Label1.Text = "Panel refreshed at: " + DateTime.Now.ToLongTimeString();
}
12.保存并按Ctrl + F5运行
13.等待10秒钟后可以看到Panel刷新,里面的Label文字改变为刷新的时间而外面的Label没有改变。
ASP.NET AJAX入门系列(10):Timer控件简单使用的更多相关文章
- ASP.NET AJAX入门系列(4):使用UpdatePanel控件(一)
UpdatePanel可以用来创建丰富的局部更新Web应用程序,它是ASP.NET 2.0 AJAX Extensions中很重要的一个控件,其强大之处在于不用编写任何客户端脚本,只要在一个页面上添加 ...
- ASP.NET AJAX入门系列(6):UpdateProgress控件简单介绍
在ASP.NET AJAX Beta2中,UpdateProgress控件已经从“增值”CTP中移到了ASP.NET AJAX核心中.以下两篇关于UpdateProgress的文章基本翻译自ASP.N ...
- ASP.NET AJAX入门系列
ASP.NET AJAX入门系列将会写关于ASP.NET AJAX一些控件的使用方法以及基础知识,其中部分文章为原创,也有一些文章是直接翻译自官方文档,本部分内容会不断更新. 目录 ASP.NET A ...
- ASP.NET AJAX入门系列(1):概述
经常关注我的Blog的朋友可能注意到了,在我Blog的左边系列文章中,已经移除了对Atlas学习手记系列文章的推荐,因为随着ASP.NET AJAX 1.0 Beta版的发布,它们已经不再适用,为了不 ...
- ASP.NET AJAX入门系列(11):在多个UpdatePanle中使用Timer控件
本文将使用Timer控件更新两个UpdatePanel控件,Timer控件将放在UpdatePanel控件的外面,并将它配置为UpdatePanel的触发器,翻译自官方文档. 主要内容 在多个Upda ...
- AJAX中UPDATEPANEL配合TIMER控件实现局部无刷新
首先加入UpdatePanel <asp:UpdatePanel ID="UpdatePanel2" runat="server" UpdateMode= ...
- ASP.NET AJAX入门系列(5):使用UpdatePanel控件(二) UpdatePanel
UpdatePanel可以用来创建丰富的局部更新Web应用程序,它是ASP.NET 2.0 AJAX Extensions中很重要的一个控件,其强大之处在于不用编写任何客户端脚本,只要在一个页面上添加 ...
- ASP.NET AJAX入门系列(3):使用ScriptManagerProxy控件
在ASP.NET AJAX中,由于一个ASPX页面上只能有一个ScriptManager控件,所以在有母版页的情况下,如果需要在Master-Page和Content-Page中需要引入不同的脚本时, ...
- ASP.NET AJAX入门系列(2):使用ScriptManager控件
ScriptManager控件包括在ASP.NET 2.0 AJAX Extensions中,它用来处理页面上的所有组件以及页面局部更新,生成相关的客户端代理脚本以便能够在JavaScript中访问W ...
随机推荐
- MySQL:数据库的基本操作
第二篇.数据库的基本操作 一.创建数据库 附:创建数据库并不意味输入数据在这个数据库中,只有用切换数据库才可以输数据到这个数据库中. 1.创建数据库 格式:create database数据库名字 [ ...
- 框架:Intellij搭建Spring框架
第二章.Intellij搭建Spring框架 前提条件:jdk.jre已经安装完成 方法一.intellij下载jar 附:自带的jar的版本为4.3[2018/11/22] 第一步:选择File&g ...
- swift3.0 简单直播和简单网络音乐播放器
本项目采用swift3.0所写,适配iOS9.0+,所有界面均采用代码布局. 第一个tab写的是简单直播,传统MVC模式,第二个tab写的是简单网络音乐播放器.传说MVVM模式(至于血统是否纯正我就不 ...
- SQL server 存储过程学习
一.定义变量--简单赋值 declare @a intset @a=5 print @a --使用select语句赋值 declare @user1 nvarchar(50) select @user ...
- 2.4 CSS定位
前言 大部分人在使用selenium定位元素时,用的是xpath定位,因为xpath基本能解决定位的需求.css定位往往被忽略掉了,其实css定位也有它的价值,css定位更快,语法更简洁.这一篇css ...
- Fizz Buzz 问题
要求: 给你一个整数n. 从 1 到 n 按照下面的规则打印每个数: 如果这个数被3整除,打印fizz. 如果这个数被5整除,打印buzz. 如果这个数能同时被3和5整除,打印fizz buzz. 示 ...
- virtualenv搭建python3 环境
参考 1.安装python3 安装脚本如下: wget https://www.python.org/ftp/python/3.4.3/Python-3.4.3.tgz tar zxvf Python ...
- transition的用法以及animation的用法
http://www.cnblogs.com/xiaohuochai/p/5347930.html transiton: 过渡属性 过渡所需要时间 过渡动画函数 过渡延迟时间: 触发过渡 单纯的代码不 ...
- ACM-ICPC 2018 沈阳赛区网络预赛-D:Made In Heaven(K短路+A*模板)
Made In Heaven One day in the jail, F·F invites Jolyne Kujo (JOJO in brief) to play tennis with her. ...
- Java 源码解析
Object equals方法对比两个对象是否是内存中同一个物理地址 hashCode规定,当两个对象相等时,必须返回相等的hashCode,所以重写equals方法有必要重写hashCode方法 如 ...
