react-native布局篇
原文链接:http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/react-native%E5%B8%83%E5%B1%80/
一、宽度和像素密度:
(1)首先你我们需要了解iPhone的各个尺寸:iphone 4s 3.5Screen、iphone 5 4Screen、iphone 6 4.7Screen、iphone 6 Plus 5.5 Screen
这个刚开始的时候对布局规划不是很好,没有考虑到兼容什么的,导致到最后浪费了好些时间(一般初学者都会忽略这些屏幕适配的问题)。
具体:var DimenSions=require('Dimensions');
var windowSize=Dimensions.get('window')
<View style={{width:windowSize.width,height:windowSize.height}}>
<Text>....</Text>
</View>
二、Flex的简单布局
(1)flex布局定义?
flex布局是flexible box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
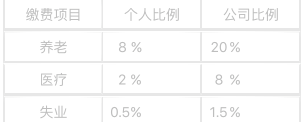
(2)适用条件:任何一个容器都可以指定为flex布局(比如你要做一个表格,那么就需要均等分配,这个时候你就可以使用flex布局)。
View style={styles.border1}>
<View style={{flexDirection:'row',flex1,borderColor:'#e7e7e7',borderWidth:1}}> <View style={{flex:1, justifyContent:'center', alignItems:'center',borderColor:'#e7e7e7',borderWidth:1}}> <Text style={styles.color1}>缴费项目</Text> </View> <View style={{flex:1, justifyContent:'center', alignItems:'center',borderColor:'#e7e7e7',borderWidth:1}}> <Text style={styles.color1}>个人比例</Text> </View> <View style={{flex:1, justifyContent:'center', alignItems:'center',borderColor:'#e7e7e7',borderWidth:1}}> <Text style={styles.color1}>公司比例</Text> </View> </View>
(3)flex中子布局与父布局的关系:子布局依赖与父布局 |
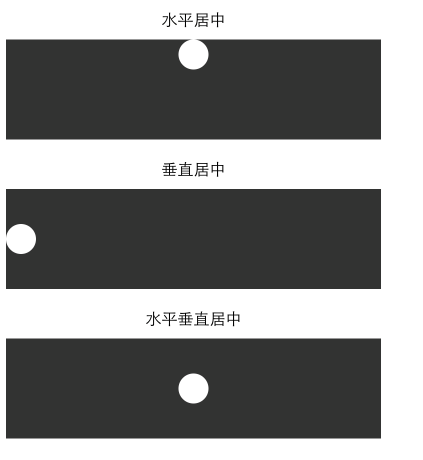
三、水平与垂直居中(alignItems、justifyContent)
<Text style={[styles.text, styles.header]}>
水平居中
</Text>
<View style={{height: 100, backgroundColor: '#333333', alignItems: 'center'}}>
<View style={{backgroundColor: '#fefefe', width: 30, height: 30, borderRadius: 15}}/>
</View>
<Text style={[styles.text, styles.header]}>
垂直居中
</Text>
<View style={{height: 100, backgroundColor: '#333333', justifyContent: 'center'}}>
<View style={{backgroundColor: '#fefefe', width: 30, height: 30, borderRadius: 15}}/>
</View>
<Text style={[styles.text, styles.header]}>
水平垂直居中
</Text>
<View style={{height: 100, backgroundColor: '#333333', alignItems: 'center', justifyContent: 'center'}}>
<View style={{backgroundColor: '#fefefe', width: 30, height: 30, borderRadius: 15}}/>
</View>

四、图片布局:
|
图片布局有一个stretchMode.通过Image.resizeMode进行访问 var keys=Objec.keys(Image.resizeMode).join(''); 使用图片资源的两种方式 (1)使用本地的资源 <Image source={require('./my-icon.png')}> 但是有人也这样写 <Image source={require(images!my-icon.png)}>两者都可以。 (2)使用网络图片 <Image source={{uri:'图片的链接地址'}}> 可以通过设置图片的Style属性来对图片进行设置 var style=StyleSheet.create({ width: height: flex: }) |
五、padding和margin
padding的语法结构:padding:10 , paddingLeft,paddingTop
margin的语法跟Padding一样;marginLeft:10,marginRight:10,marginTop
我们很多时候都在纠结于到底是用margin还是Padding,这两者之间有有什么区别:
1.padding 是属性定义的元素边框与元素之间的控件(指的是内边距)
2.margin指的是外边距
example:
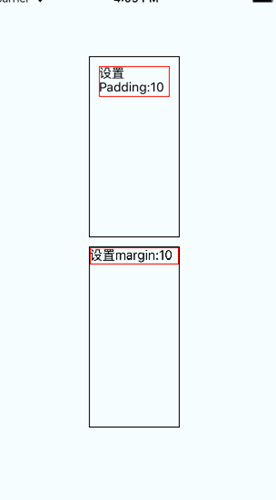
(1)分别在文本上设置margin:10和padding:10:
|
<View style={styles.container}> <View style={{width:100,height:200,borderColor:'black',borderWidth:1}}> <Text style={{padding:10,borderColor:'red',borderWidth:1}}>设置Padding:10 </Text> </View> <View style={{width:100,height:200,borderColor:'black',borderWidth:1}}> <Text style={{margin:10,borderColor:'red',borderWidth:1}}>设置margin:10 </Text> </View> </View>
|
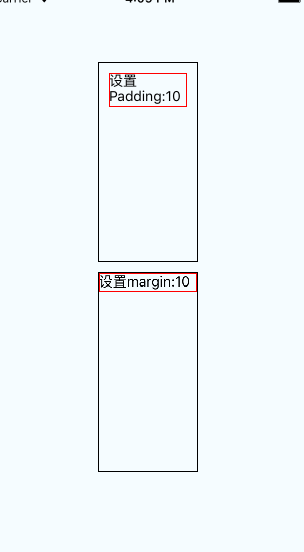
(2)分别在View上设置margin:10和padding:10
<View style={styles.container}>
<View style={{padding:10,width:100,height:200,borderColor:'black',borderWidth:1}}>
<Text style={{borderColor:'red',borderWidth:1}}>设置Padding:10 </Text>
</View>
<View style={{margin:10,width:100,height:200,borderColor:'black',borderWidth:1}}>
<Text style={{borderColor:'red',borderWidth:1}}>设置margin:10 </Text>
</View>
</View>

react-native布局篇的更多相关文章
- 从web移动端布局到react native布局
在web移动端通常会有这样的需求,实现上中下三栏布局(上下导航栏位置固定,中间部分内容超出可滚动),如下图所示: 实现方法如下: HTML结构: <div class='container'&g ...
- react native 布局注意点
一.react native中很多是ES6语法. 1行.表示是js的严格模式. 'use strict';严格模式中变量必须先声明,然后赋值.定义等:还有就是this的绑定. 2行到8行.导入依赖,可 ...
- React Native布局
一款好的APP离不了一个漂亮的布局,本文章将向大家分享React Native中的布局方式FlexBox. 在React Native中布局采用的是FleBox(弹性框)进行布局. FlexBox提供 ...
- React Native 入门篇
React Native 英文官网:https://facebook.github.io/react-native/ React Native 中文官网:http://reactnative.cn/ ...
- React Native布局实践:开发京东client首页(三)——轮播图的实现
上篇文章中,我们一起构建了京东client的TabBar.在本文中.将继续向大家介绍京东client首页轮播图及其下发功能button的开发方法,如今就让我们開始吧! 1.相关控件调研 眼下在Gith ...
- React Native布局详解
Flexbox 布局 Flex有两个属性:Container 和 Item flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性.采用fle ...
- React Native初探
前言 很久之前就想研究React Native了,但是一直没有落地的机会,我一直认为一个技术要有落地的场景才有研究的意义,刚好最近迎来了新的APP,在可控的范围内,我们可以在上面做任何想做的事情. P ...
- React Native指南汇集了各类react-native学习资源、开源App和组件
来自:https://github.com/ele828/react-native-guide React Native指南汇集了各类react-native学习资源.开源App和组件 React-N ...
- react native学习资料
一:基础学习: react-native中文文档(react native中文网,人工翻译,官网完全同步)http://react-native.cn/docs/getting-started.htm ...
- React Native资料汇总
React Native 官方文档中文版翻译 http://wiki.jikexueyuan.com/project/react-native/homepage.html REACT NATIVE开发 ...
随机推荐
- typeof引发的思考
今天在群里看到一位网友提问:var status=1; typeof status 结果输出什么 我会心一笑 ,这尼玛这么简单,一看就是‘number’,结果网友说不是number,而是string ...
- 分享一些 Java 无关基础方面的书籍
个人认为看书有两个点好处: 1. 能出版出来的书一定是经过反复思考,雕琢和审核的,因此从专业性的角度来说,一本好书的价值超其他资料 2. 对着书上的代码自己敲的时候方便 “看完书之后再次提升自我的最好 ...
- 为什么js中0.1+0.2不等于0.3,怎样处理使之相等?(转载)
为什么js中0.1+0.2不等于0.3,怎样处理使之相等? console.log(0.1+0.2===0.3)// true or false?? 在正常的数学逻辑思维中,0.1+0.2=0.3这个 ...
- 利用HTML5开发Android
● Android设备多分辨率的问题 Android浏览器默认预览模式浏览 会缩小页面 WebView中则会以原始大小显示 Android浏览器和WebView默认为mdpi.hdpi相当于mdpi的 ...
- MySQL 5.6.26几种安装包的区别
一.MySQL Installer 5.6.26 mysql-installer-community-5.6.26.0.msi, 364.2MBMySQL Installer 提供了简单易用.向导式的 ...
- mysql中的几种join 及 full join问题
[注意]:Oracle数据库支持full join,mysql是不支持full join的,但仍然可以同过左外连接+ union+右外连接实现 初始化SQL语句: /*join 建表语句*/ ...
- poj2442 堆应用
#include <cstdio> #include <cstring> #include <string> #include <vector> #in ...
- Ubuntu 里面 apt-get 三个有关更新的命令的区别
apt-get update 更新软件源中的所有软件列表. apt-get upgrade 更新软件. apt-get dist-upgrade 更新系统版本. 作者:耑新新,发布于 博客园 转载请 ...
- python3安装pip3的方法
1.点击链接:https://bootstrap.pypa.io/get-pip.py,并下载get-pip.py文件; 2.文件下载完成之后,cd到当前目录,并进行安装,如下: root@zhuzh ...
- day8--socket文件传输
FTP server 1.读取文件名 2.检测文件是否存在 3.打开文件 4.检测文件大小(告诉客户端发送文件的大小) 5.发送文件大小和MD5值给客户端,MD5 6.等待客户端确认(防止粘包) 7. ...