android:定制 ListView 的界面
只能显示一段文本的 ListView 实在是太单调了,我们现在就来对 ListView 的界面进行 定制,让它可以显示更加丰富的内容。
首先需要准备好一组图片,分别对应上面提供的每一种水果,待会我们要让这些水果名 称的旁边都有一个图样。
接着定义一个实体类,作为 ListView 适配器的适配类型。新建类 Fruit,代码如下所示:
public class Fruit { private String name; private int imageId;
public Fruit(String name, int imageId) {
this.name = name;
this.imageId = imageId;
}
public String getName() {
return name;
}
public int getImageId() {
return imageId;
}
}
Fruit 类中只有两个字段,name 表示水果的名字,imageId 表示水果对应图片的资源 id。 然 后 需 要 为 ListView 的 子 项 指 定一 个 我 们 自 定 义 的 布 局, 在 layout 目 录 下 新 建
fruit_item.xml,代码如下所示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" >
<ImageView android:id="@+id/fruit_image" android:layout_width="wrap_content" android:layout_height="wrap_content" />
<TextView android:id="@+id/fruit_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginLeft="10dip" />
</LinearLayout>
在这个布局中,我们定义了一个 ImageView 用于显示水果的图片,又定义了一个
TextView 用于显示水果的名称。
接下来需要创建一个自定义的适配器,这个适配器继承自 ArrayAdapter,并将泛型指定 为 Fruit 类。新建类 FruitAdapter,代码如下所示:
public class FruitAdapter extends ArrayAdapter<Fruit> {
private int resourceId;
public
FruitAdapter(Context context, int textViewResourceId, List<Fruit>
objects) {
super(context, textViewResourceId, objects);
resourceId = textViewResourceId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) { Fruit
fruit = getItem(position); // 获取当前项的Fruit实例
View
view = LayoutInflater.from(getContext()).inflate(resourceId, null); ImageView fruitImage = (ImageView) view.findViewById(R.id.fruit_image); TextView fruitName = (TextView) view.findViewById(R.id.fruit_name); fruitImage.setImageResource(fruit.getImageId());
fruitName.setText(fruit.getName());
return view;
}
}
FruitAdapter 重写了父类的一组构造函数,用于将上下文、ListView 子项布局的 id
和数 据都传递进来。另外又重写了 getView()方法,这个方法在每个子项被滚动到屏幕内的时候 会被调用。在 getView 方法中,首先通过 getItem()方法得到当前项的 Fruit 实例,然后使用 LayoutInflater 来为这个子项加载我们传入的布局,接着调用 View 的 findViewById()方法分别 获取到 ImageView 和 TextView 的实例,并分别调用它们的 setImageResource()和 setText()方 法来设置显示的图片和文字,最后将布局返回,这样我们自定义的适配器就完成了。
下面修改 MainActivity 中的代码,如下所示:
public class MainActivity extends Activity {
private List<Fruit> fruitList = new
ArrayList<Fruit>();
@Override
protected void
onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFruits(); // 初始化水果数据
FruitAdapter adapter = new
FruitAdapter(MainActivity.this, R.layout.fruit_item, fruitList);
ListView listView = (ListView) findViewById(R.id.list_view);
listView.setAdapter(adapter);
}
private void initFruits()
{
Fruit apple = new Fruit("Apple", R.drawable.apple_pic);
fruitList.add(apple);
Fruit banana = new Fruit("Banana",
R.drawable.banana_pic);
fruitList.add(banana);
Fruit orange = new Fruit("Orange",
R.drawable.orange_pic);
fruitList.add(orange);
Fruit watermelon = new Fruit("Watermelon",
R.drawable.watermelon_pic);
fruitList.add(watermelon);
Fruit pear = new Fruit("Pear", R.drawable.pear_pic);
fruitList.add(pear);
Fruit grape = new Fruit("Grape",
R.drawable.grape_pic);
fruitList.add(grape);
Fruit pineapple = new Fruit("Pineapple", R.drawable.pineapple_pic);
fruitList.add(pineapple);
Fruit strawberry = new Fruit("Strawberry",
R.drawable.strawberry_pic);
fruitList.add(strawberry);
Fruit cherry = new Fruit("Cherry",
R.drawable.cherry_pic);
fruitList.add(cherry);
Fruit mango = new Fruit("Mango",
R.drawable.mango_pic);
fruitList.add(mango);
}
}
可以看到,这里添加了一个 initFruits()方法,用于初始化所有的水果数据。在 Fruit 类的 构造函数中将水果的名字和对应的图片 id 传入,然后把创建好的对象添加到水果列表中。 接着我们在 onCreate()方法中创建了 FruitAdapter 对象,并将 FruitAdapter 作为适配器传递给 了 ListView。这样定制 ListView 界面的任务就完成了。
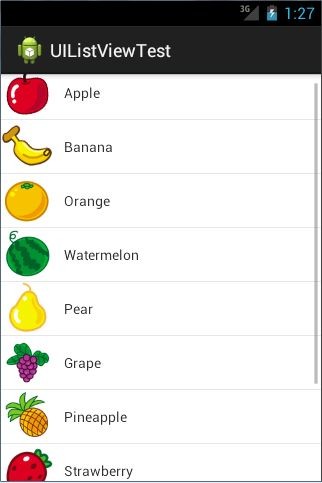
现在重新运行程序,效果如图 3.30 所示。

图 3.30
android:定制 ListView 的界面的更多相关文章
- android#定制ListView的界面
内容摘自<第一行代码>——郭霖 只能显示一段文本的ListView实在是太单调了,我们现在就来对ListView的界面进行定制,让它可以显示更加丰富的内容.首先需要准备好一组图片,分别对应 ...
- 定制ListView的界面(让列表中不仅有文字还有图片fruitImage.setImageResource(fruit.getImageId());)
1.定义自己的实体类来作为ListView的适配类型如: public class Fruit { private String name;//水果的名字 private int imageId;// ...
- android入门 — ListView
ListView主要是用来解决大量数据展示的问题,它的用途很广泛,几乎所有的app都会用到,比如说知乎.今日头条.微博.通讯录等. ListView允许用户通过上下滑动的方式将屏幕外的数据滚动到屏幕中 ...
- 初识ListView - 定制ListView - 提升ListView运行效率
ListView绝对可以称得上是 Android 中最常用的控件之一,几乎所有的应用程序都会用到它.由于手机屏幕空间都比较有限,能够一次性在屏幕上显示的内容并不多,当我们的程序中有大量的数据需要展示的 ...
- Android—— ListView 的简单用法及定制ListView界面
一.ListView的简单用法 2. 训练目标 1) 掌握 ListView 控件的使用 2) 掌握 Adapter 桥梁的作用 实现步骤: 1)首先新建一个项目, 并让ADT 自动帮我们创建好活动. ...
- Android之ListView&ViewPager模拟新闻界面
模拟新闻 APP 的界面 1)写 ListView 之前先写布局: 这里有两种 Item 的布局: <?xml version="1.0" encoding="ut ...
- Android常见UI组件之ListView(二)——定制ListView
Android常见UI组件之ListView(二)--定制ListView 这一篇接上篇.展示ListView中选择多个项及实现筛选功能~ 1.在位于res/values目录下的strings.xml ...
- wemall app商城源码Android之ListView异步加载网络图片(优化缓存机制)
wemall-mobile是基于WeMall的android app商城,只需要在原商城目录下上传接口文件即可完成服务端的配置,客户端可定制修改.本文分享wemall app商城源码Android之L ...
- Android之ListView性能优化——一行代码绑定数据——万能适配器
如下图,加入现在有一个这样的需求图,你会怎么做?作为一个初学者,之前我都是直接用SimpleAdapter结合一个Item的布局来实现的,感觉这样实现起来很方便(基本上一行代码就可以实现),而且也没有 ...
随机推荐
- Eclipse开发环境配置
1. java环境 安装 本系统使用java6开发,老师使用1.6.0 _45版本开发,如下图所示: "开发工具"目录提供了1.6.0 _45版本32位和64位两个安装程序,大家根 ...
- 温故而知新--JavaScript书摘(三)
前言 毕业到入职腾讯已经差不多一年的时光了,接触了很多项目,也积累了很多实践经验,在处理问题的方式方法上有很大的提升.随着时间的增加,愈加发现基础知识的重要性,很多开发过程中遇到的问题都是由最基础的知 ...
- java 类型转换前先做检查
1.传统的类型转换由RTTI确保正确性. 2.instanceof关键字(二元操作符) ,返回一个Boolean值,告诉我们对象是不是某个类或该类派生类的实例,他判断的是类型. if (a insta ...
- ECLIPSE 导入外部文件或源码包
步骤: 点击Project->Properties->Libraries->Add External Class Folder.. ->选择你的文件路径->确定 注:如果 ...
- python 全栈开发,Day69(Django的视图层,Django的模板层)
昨日内容回顾 相关命令: 1 创建项目 django-admin startproject 项目名称 2 创建应用 python manage.py startapp app名称 3 启动项目 pyt ...
- (第5篇)避免协作冲突--简单易接入的Zookeeper
摘要: 众所周知,分布式的系统协作服务很难有让人满意的产品.这些协作服务产品很容易陷入一些诸如竞争选择条件或者死锁的陷阱中.那Zookeeper又是怎么解决这个问题的呢? 博主福利 给大家推荐一套ha ...
- [转]oracle10客户端PL/SQL Developer如何连接远程服务器上的oracle数据库
时间:2013年8月21日 前提条件:假设你已经安装好了oracle和PL/SQL Developer,知道远程服务器的IP和数据库端口,知道远程服务器上的oracle数据库名和密码 如何用PL/SQ ...
- 6-16 单词 uva10129
了解了欧拉回路和欧拉道路的性质 : 欧拉道路 最多只有两个奇点(不可能只有一个奇点) 并且当有两个奇点的时候 一个奇点入比出多一 一个奇点出比入多一 采用并查集查看是否连同 如果连 ...
- 017 SpringMVC中CRUD实例
一:新建项目(下面的几乎属于公共的方法,不需要改动) 1.结构 2.添加lib 3.配置web.xml <?xml version="1.0" encoding=" ...
- 基于python的机器学习开发环境安装(最简单的初步开发环境)
一.安装Python 1.下载安装python3.6 https://www.python.org/getit/ 2.配置环境变量(2个) 略...... 二.安装Python算法库 安装顺序:Num ...
