css省...和div 内容过多,自动换行
1.shengluohao 就是这个...

加:
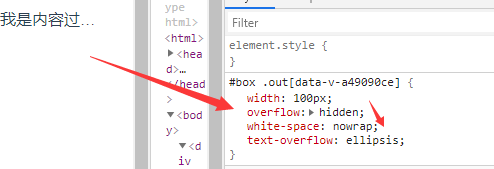
height:100px; /*根据个人需要自定义宽度*/
overflow: hidden;/*超出部分隐藏*/
white-space: nowrap;/*不换行*/
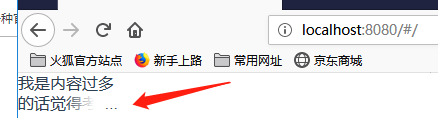
text-overflow:ellipsis;/*超出部分文字以...显示*/ 上面是单行文本的时候,如果是多行文本呢? 注意:多行时的样式,(有兼容问题,该方法只适用于Webkit浏览器及移动端)
.in {
width: 200px;
display: -webkit-box;/*必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。*/
-webkit-line-clamp:; /*控制文本行数,-webkit-line-clamp 是一个 不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中。*/
overflow: hidden;
-webkit-box-orient: vertical;//必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式
}

兼容模式怎么写呢?
该方法适用范围广,但文字未超出行的情况下也会出现省略号,可结合js优化该方法。


p{
position: relative;
line-height: 20px;
height: 40px;/*根据自己需求设置宽度和高度,其实时控制行数*/
overflow: hidden;
}
p::after{
content: "..."; position: absolute; bottom:;
right:;
padding-left: 40px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
}
注:
- 将height设置为line-height的整数倍,防止超出的文字露出。
- 给p::after添加渐变背景可避免文字只显示一半。
js
<div :title="item.roleName">{{item.roleName.length>10?item.roleName.substing(0,10)+'...':item.roleName}}</div>
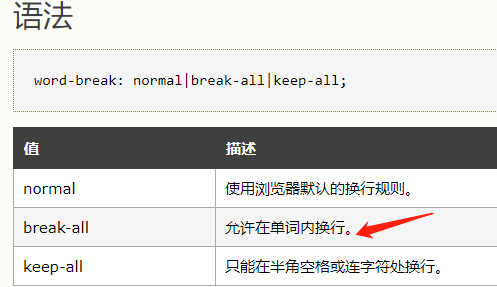
2.div内容过多,一般它是自己自动换行,但是当自己输入测试数据全是英文字母时,它不会自动换行,需要加一个 style="word-break: break-all"


word-break-->在恰当的断字点进行换行

css省...和div 内容过多,自动换行的更多相关文章
- CSS如何让DIV的宽度随内容的变化
[css]CSS如何让DIV的宽度随内容的变化 让div根据内容改变大小 div{ width:auto; display:inline-block !important; display:inlin ...
- Css文字在div中自动换行
Css文字在div中自动换行 word-break:break-all; 文字在div中字段换行
- CSS---解决内容过多就会出文本溢出(显示在区域外面,不换行的情况)
当我们设置我的的div,或者其它文本框固定宽度之后,文本内容过多就会出文本溢出(显示在区域外面,不换行的情况). 这时我们可以使用Css中的几个属于来解.有以下的三个属于可以解决问题: 1,word- ...
- jquery鼠标移动div内容上下左右滚动
jquery鼠标移动div内容上下左右滚动 点击这里查看效果:http://keleyi.com/keleyi/phtml/jqtexiao/9.htm <!DOCTYPE html PUBLI ...
- jQuery div内容间隔1秒动态向上滚动HTML、JS代码
demo1: <!DOCTYPE html> <html> <head> <title>div内容间隔1秒动态滚动</title> < ...
- Css:背景色透明,内容不透明之终极方法!兼容所有浏览器
转载 http://www.cnblogs.com/jikey/archive/2012/08/31/2665880.html <!DOCTYPE html PUBLIC "-//W3 ...
- jQuery 清除div内容
$.ajax({ url: "SearchSN.aspx", data: "SN=" + $("#txtS ...
- CSS控制长文本内容显示(截取的地方用省略号代替)
自动换行问题,正常字符的换行是比较合理的,而连续的数字和英文字符常常将容器撑大,下面介绍的是CSS如何实现处理的方法. 现实中经常出现一些内容比较长的文本,为了使整体布局美观,需要将文本内容控制在一行 ...
- js div 内容显示分页
由于工作需要 div固定大小 而内容不定 所以 如果内容过多自然就显示不出来了 所以 需要分页一类的功能下面是代码 <!DOCTYPE html PUBLIC "-//W3C//DTD ...
随机推荐
- 文本分类学习 (十)构造机器学习Libsvm 的C# wrapper(调用c/c++动态链接库)
前言: 对于SVM的了解,看前辈写的博客加上读论文对于SVM的皮毛知识总算有点了解,比如线性分类器,和求凸二次规划中用到的高等数学知识.然而SVM最核心的地方应该在于核函数和求关于α函数的极值的方法: ...
- 卓越研发之路 MOT技术管理者课堂
引言:从2018年11月起,在北京.大连.上海.南京.杭州.武汉.成都.西安.深圳.广州等地巡回举办的技术沙龙.活动旨在交流软件研发及互联网技术的实战经验,分享优秀的案例实践,通过平台结识更多友人,挖 ...
- [No0000108]Git1/9-Git简介与入门
Git是什么? Git是目前世界上最先进的分布式版本控制系统(没有之一). Git有什么特点?简单来说就是:高端大气上档次! 那什么是版本控制系统? 如果你用Microsoft Word写过长篇大论, ...
- springmvc整合spring+mybatis出现的404或者报找不到这个类的时候。
1.文件配置没有问题的时候看这个看看.输出目录改成这个.要有这里所有的目录才行
- 免费SSL证书Let's Encrypt(certbot)安装使用教程
免费SSL证书Let's Encrypt(certbot)安装使用教程 https://www.vpser.net/build/letsencrypt-certbot.html
- [daily][archlinux][shell][fish] 使用最炫酷的shell工具fish
用了好久的zsh, 才知道用那么多年的bash是多么的原始. 然而比zsh更好用的其实是fish, 但是不与bash兼容, 所以最终还是选择了zsh. 关于zsh的使用,配置方法, 可以翻前文查阅. ...
- [development][vim] vim显示空白字符
1. 作为一个严谨的程序员,你必须关心你敲下过的没一个字符.其中包括空白字符. 2. 有时候你需要review别人的代码,对于哪些肆意使用tab,space,enter的人.你怎么发现那些被他们留下的 ...
- dispatch_barrier_async,加锁
dispatch_barrier_async用于文件读写,在写的时候,不允许进行读操作,在写操作完成才能进行读取操作,为了保证线程安全 加锁的方式: 1. barrier 2. NSLock 3. @ ...
- 【LBS】基于地理位置的搜索之微信 附近的人 简单实现
缘由 本周技术群有一个同学说我们该怎么实现 由近到远的基于地理位置的搜索,我创业做电商的系统做过类似这样的服务,我把我们以前的操作给大家分享下 什么是LBS LBS 全称是 Location Bas ...
- LeetCode 709 To Lower Case 解题报告
题目要求 Implement function ToLowerCase() that has a string parameter str, and returns the same string i ...
