BootstrapTable使用实例
一、bootstrapTable简单使用:
<link rel="stylesheet" href="./static/libs/bootstrap/css/bootstrap.css">
<link rel="stylesheet" href="./static/libs/bootstrap-table-master/bootstrap-table.css">
<script src="./static/libs/jquery/jquery-1.11.2.min.js"></script>
<script src="./static/libs/bootstrap/js/bootstrap.js"></script>
<script src="./static/libs/bootstrap-table-master/bootstrap-table.js"></script>
<script src="./static/libs/bootstrap-table-master/locale/bootstrap-table-zh-CN.js"></script>
<div id="item_info_toolbar">
<a href="javascript:void(0)" class="btn btn-default btn-sm" id="btnAddDept" style="text-decoration: none;" data-toggle="modal" data-target="#deptModal">创建</a>
<a href="javascript:void(0)" class="btn btn-default btn-sm" id="btnAddDept" style="text-decoration: none;" data-toggle="modal" data-target="#adm-user-create-user">编辑</a>
<a href="javascript:void(0)" class="btn btn-default btn-sm" id="btnAddDept" style="text-decoration: none;">删除</a>
<a href="javascript:void(0)" class="btn btn-default btn-sm" id="btnEditDept" style="text-decoration: none;">排序</a>
<a href="javascript:void(0)" class="btn btn-default btn-sm" id="btnEditDept" style="text-decoration: none;" onclick="getSelectValue()">获取选中行值</a>
</div>
<table id="table" data-toggle="table" class="table table-striped">
<thead>
<tr>
</tr>
</thead>
</table><script>
$('#table').bootstrapTable('destroy').bootstrapTable({
url: 'data/' + 'adm-user' + '.json',
method: 'POST',
uniqueId: 'id', // 绑定ID,不显示
striped: false, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
sortable: true, //是否启用排序
sortOrder: "asc", //排序方式
sidePagination: "client", //分页方式:client客户端分页,server服务端分页(*)
undefinedText: '--',
//singleSelect: true, // 单选checkbox,默认为复选
showRefresh : true, // 显示刷新按钮
showColumns : true, // 选择显示的列
toolbar: '#item_info_toolbar', // 搜索框位置
search: true, // 搜索开启,
strictSearch: true,
clickToSelect: true, // 点击选中行
pagination: true, //是否显示分页
pageNumber:1, //初始化加载第一页,默认第一页,并记录
pageSize:5,//每页显示的数量
pageList: [5, 10, 20, 50, 100],//设置每页显示的数量
paginationPreText:"上一页",
paginationNextText:"下一页",
paginationLoop:false,
//showToggle: true, //是否显示详细视图和列表视图的切换按钮
//cardView: false, //是否显示详细视图
//detailView: false, //是否显示父子表
//showPaginationSwitch: true,
//得到查询的参数
queryParams : function (params) {
//这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
var temp = {
rows: params.limit, //页面大小
page: (params.offset / params.limit) + 1, //页码
sort: params.sort, //排序列名
sortOrder: params.order //排位命令(desc,asc)
};
return temp;
},
columns: [
{
checkbox: true
},{
field: 'username',
title:'用户名',
valign: 'middle',
width: '16%',
sortable: true
},{
field: 'fullname',
title:'姓名',
width: '16%'
},{
field: 'status',
title:'密码认证',
width: '16%'
},{
field: 'availableSpace',
title:'智能卡认证',
valign: 'middle',
width: '16%'
},{
field: 'totalSpace',
title:'个人空间配额',
width: '16%'
},{
field: 'storageServer',
title:'私密空间配额',
formatter: operateFormatter
}
],
onLoadSuccess: function () {
alert('表格加载成功!');
},
onLoadError: function () {
showTips("数据加载失败!");
},
onDblClickRow: function (row, $element) {
var id = row.ID;
//EditViewById(id, 'view');
},
rowStyle: function (row, index) { //设置行的特殊样式
//这里有5个取值颜色['active', 'success', 'info', 'warning', 'danger'];
var strclass = "";
if (index == 1) {
strclass = "warning";
console.log(row);
}
return { classes: strclass }
}
});
function getSelectValue(){
var a = $table.bootstrapTable('getSelections');//获取选中行的数据
if(a.length > 0){
console.log(a);
}
}
function operateFormatter (value, row, index) {
var result = '<button class="btn btn-action" title="激活USBKEY认证" onclick=""><i class="glyphicon glyphicon-pencil"></i></button>'
return result;
}
</script>adm-user:
[
{
"id": 2018100701,
"username": "user1",
"fullname": "用户1",
"status": "启用",
"availableSpace": "10GB",
"totalSpace": "20GB",
"storageServer" : "nas1"
},
{
"id": 2018100702,
"username": "user2",
"fullname": "用户2",
"status": "启用",
"availableSpace": "10GB",
"totalSpace": "20GB",
"storageServer" : "nas1"
},
{
"id": 2018100703,
"username": "user3",
"fullname": "用户3",
"status": "启用",
"availableSpace": "10GB",
"totalSpace": "20GB",
"storageServer" : "nas1"
},
{
"id": 2018100704,
"username": "user4",
"fullname": "用户4",
"status": "启用",
"availableSpace": "10GB",
"totalSpace": "20GB",
"storageServer" : "nas1"
},
{
"id": 2018100705,
"username": "user5",
"fullname": "用户5",
"status": "启用",
"availableSpace": "10GB",
"totalSpace": "20GB",
"storageServer" : "nas1"
},
{
"id": 2018100706,
"username": "user6",
"fullname": "用户6",
"status": "启用",
"availableSpace": "10GB",
"totalSpace": "20GB",
"storageServer" : "nas1"
},
{
"id": 2018100707,
"username": "user7",
"fullname": "用户7",
"status": "启用",
"availableSpace": "10GB",
"totalSpace": "20GB",
"storageServer" : "nas1"
},
{
"id": 2018100708,
"username": "user8",
"fullname": "用户8",
"status": "启用",
"availableSpace": "10GB",
"totalSpace": "20GB",
"storageServer" : "nas1"
},
{
"id": 2018100709,
"username": "user9",
"fullname": "用户9",
"status": "启用",
"availableSpace": "10GB",
"totalSpace": "20GB",
"storageServer" : "nas1"
},
{
"id": 2018100710,
"username": "user10",
"fullname": "用户10",
"status": "启用",
"availableSpace": "10GB",
"totalSpace": "20GB",
"storageServer" : "nas1"
},
{
"id": 2018100711,
"username": "user11",
"fullname": "用户11",
"status": "启用",
"availableSpace": "10GB",
"totalSpace": "20GB",
"storageServer" : "nas1"
}
]二、 利用bootstrapTable来设置要隐藏和显示的列:
$(function () {
//初始化table
LoadingDataListOrderRealItems();
//隐藏列
$('#tableOrderRealItems').bootstrapTable('showColumn', 'ShopName');
$('#tableOrderRealItems').bootstrapTable('hideColumn', 'GoodsId');
$('#tableOrderRealItems').bootstrapTable('hideColumn', 'OrderItemId');
$('#tableOrderRealItems').bootstrapTable('hideColumn', 'ShopName');
$('#tableOrderRealItems').bootstrapTable('hideColumn', 'SellerName');
}); 三、 也可以直接使用hidden属性来设置:
columns: [
{
field: 'OrderId',
title: '#',
align: 'center',
}, {
field: 'OrderItemId',
title: 'OrderItemId',
align: 'left',
hidden:true,
}, {
field: 'GoodsId',
title: 'GoodsId',
align: 'left',
hidden:true,
}, {
field: 'OrderCode',
title: '订单编号',
align: 'left',
}
]四、如何获取数据:
方式一:表格中配置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.1.1/css/bootstrap.min.css">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="http://cdnjs.cloudflare.com/ajax/libs/bootstrap-table/1.12.1/bootstrap-table.min.css">
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/4.1.1/js/bootstrap.js"></script>
<!-- Latest compiled and minified JavaScript -->
<script src="http://cdnjs.cloudflare.com/ajax/libs/bootstrap-table/1.12.1/bootstrap-table.min.js"></script>
<!-- Latest compiled and minified Locales -->
<script src="http://cdnjs.cloudflare.com/ajax/libs/bootstrap-table/1.12.1/locale/bootstrap-table-zh-CN.min.js"></script>
</head>
<body>
<table id="table"
data-toggle="table"
data-url="data/table.json"
data-pagination="true"
data-page-number=1
data-page-size=10
data-search=true
data-show-refresh=true
data-show-pagination-switch=true
data-search-align="left"
>
<thead>
<tr>
<th data-field="id">id</th>
<th data-field="name">name</th>
<th data-field="price">price</th>
<th data-field="column1">column1</th>
<th data-field="column2">column2</th>
<th data-field="column3">column3</th>
<th data-field="column4">column4</th>
</tr>
</thead>
</table>
<script>
$(function () {
//隐藏列
$('#table').bootstrapTable('hideColumn', 'column4');
})
</script>
</body>
</html>方式二:JavaScript配置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.1.1/css/bootstrap.min.css">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="http://cdnjs.cloudflare.com/ajax/libs/bootstrap-table/1.12.1/bootstrap-table.min.css">
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/4.1.1/js/bootstrap.js"></script>
<!-- Latest compiled and minified JavaScript -->
<script src="http://cdnjs.cloudflare.com/ajax/libs/bootstrap-table/1.12.1/bootstrap-table.min.js"></script>
<!-- Latest compiled and minified Locales -->
<script src="http://cdnjs.cloudflare.com/ajax/libs/bootstrap-table/1.12.1/locale/bootstrap-table-zh-CN.min.js"></script>
</head>
<body>
<button onclick="getData('table2')">点击获取数据</button>
<table id="table" data-toggle="table">
<thead>
<tr>
<th data-field="id">id</th>
<th data-field="name">name</th>
<th data-field="price">price</th>
<th data-field="column1">column1</th>
<th data-field="column2">column2</th>
<th data-field="column3">column3</th>
<th data-field="column4">column4</th>
</tr>
</thead>
</table>
<script>
function getData(url){
$('#table').bootstrapTable('destroy').bootstrapTable({ //'destroy' 是必须要加的==作用是加载服务器// //数据,初始化表格的内容Destroy the bootstrap table.
url: 'data/' + url + '.json',
pagination: true,
pageList:[],
pageNumber:1,
pageSize:5,//每页显示的数量
paginationPreText:"上一页",
paginationNextText:"下一页",
paginationLoop:false,
columns: [
{
field: 'id',
title:'id',
valign: 'middle',
},{
field: 'name',
title:'name'
},{
field: 'price',
title:'price'
},{
field: 'column1',
title:'请求内容'
},{
field: 'column2',
title:'请求内容'
},{
field: 'column3',
title:'请求内容'
},{
field: 'column4',
title:'请求内容'
}
]
})
}
</script>
</body>
</html>[
{
"id": 0,
"name": "Item 0",
"price": "$0",
"column1": "C 10",
"column2": "C 20",
"column3": "C 30",
"column4": "C 40"
},
{
"id": 1,
"name": "Item 1",
"price": "$1",
"column1": "C 10",
"column2": "C 20",
"column3": "C 30",
"column4": "C 40"
},
{
"id": 2,
"name": "Item 2",
"price": "$2",
"column1": "C 10",
"column2": "C 20",
"column3": "C 30",
"column4": "C 40"
},
{
"id": 3,
"name": "Item 3",
"price": "$3",
"column1": "C 10",
"column2": "C 20",
"column3": "C 30",
"column4": "C 40"
},
{
"id": 4,
"name": "Item 4",
"price": "$4",
"column1": "C 10",
"column2": "C 20",
"column3": "C 30",
"column4": "C 40"
},
{
"id": 5,
"name": "Item 5",
"price": "$5",
"column1": "C 10",
"column2": "C 20",
"column3": "C 30",
"column4": "C 40"
},
{
"id": 6,
"name": "Item 6",
"price": "$6",
"column1": "C 10",
"column2": "C 20",
"column3": "C 30",
"column4": "C 40"
},
{
"id": 7,
"name": "Item 7",
"price": "$7",
"column1": "C 10",
"column2": "C 20",
"column3": "C 30",
"column4": "C 40"
},
{
"id": 8,
"name": "Item 8",
"price": "$8",
"column1": "C 10",
"column2": "C 20",
"column3": "C 30",
"column4": "C 40"
},
{
"id": 9,
"name": "Item 9",
"price": "$9",
"column1": "C 10",
"column2": "C 20",
"column3": "C 30",
"column4": "C 40"
},
{
"id": 10,
"name": "Item 10",
"price": "$10",
"column1": "C 10",
"column2": "C 20",
"column3": "C 30",
"column4": "C 40"
},
{
"id": 11,
"name": "Item 11",
"price": "$11",
"column1": "C 10",
"column2": "C 20",
"column3": "C 30",
"column4": "C 40"
},
{
"id": 12,
"name": "Item 12",
"price": "$12",
"column1": "C 10",
"column2": "C 20",
"column3": "C 30",
"column4": "C 40"
},
{
"id": 13,
"name": "Item 13",
"price": "$13",
"column1": "C 10",
"column2": "C 20",
"column3": "C 30",
"column4": "C 40"
},
{
"id": 14,
"name": "Item 14",
"price": "$14",
"column1": "C 10",
"column2": "C 20",
"column3": "C 30",
"column4": "C 40"
},
{
"id": 15,
"name": "Item 15",
"price": "$15",
"column1": "C 10",
"column2": "C 20",
"column3": "C 30",
"column4": "C 40"
},
{
"id": 16,
"name": "Item 16",
"price": "$16",
"column1": "C 10",
"column2": "C 20",
"column3": "C 30",
"column4": "C 40"
},
{
"id": 17,
"name": "Item 17",
"price": "$17",
"column1": "C 10",
"column2": "C 20",
"column3": "C 30",
"column4": "C 40"
},
{
"id": 18,
"name": "Item 18",
"price": "$18",
"column1": "C 10",
"column2": "C 20",
"column3": "C 30",
"column4": "C 40"
},
{
"id": 19,
"name": "Item 19",
"price": "$19",
"column1": "C 10",
"column2": "C 20",
"column3": "C 30",
"column4": "C 40"
},
{
"id": 20,
"name": "Item 20",
"price": "$20",
"column1": "C 10",
"column2": "C 20",
"column3": "C 30",
"column4": "C 40"
}
]五、BootstrapTable前后端完整实例(以ASP.NET为例):
以一个基于BootstrapTable控件的图书列表查询功能为实例(如图1)。注意本实例使用了ASP.NET MVC。
页面代码:
@{
Layout = null;
ViewBag.Title = "基于BootstrapTable的简单应用";
}
<!--添加相关样式引用-->
<link href="~/Content/bootstrap.min.css" rel="stylesheet"/>
<link href="~/Content/bootstrap-table.min.css" rel="stylesheet"/>
<div class="container body-content" style="padding-top:20px;">
<div class="panel panel-default">
<div class="panel-heading">
查询条件
</div>
<div class="panel-body">
<form class="form-inline">
<div class="row">
<div class="col-sm-4">
<label class="control-label">图书名称:</label><input id="txtTitle" type="text" class="form-control">
</div>
<div class="col-sm-4">
<label class="control-label">图书作者:</label><input id="txtAuthor" type="text" class="form-control">
</div>
<div class="col-sm-4">
<label class="control-label">出版社:</label><input id="txtPublish" type="text" class="form-control">
</div>
</div>
<div class="row text-right" style="margin-top:20px;">
<div class="col-sm-12">
<input class="btn btn-primary" type="button" value="查询" onclick="SearchData()"><input class="btn btn-default" type="button" value="批量删除" onclick="BtchDeleteBook()">
</div>
</div>
</form>
</div>
</div>
<table id="table">
</table>
</div>
<!--添加相关脚本引用-->
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
<script src="~/Scripts/bootstrap-table.min.js"></script>
<script src="~/Scripts/bootstrap-table-zh-CN.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#table').bootstrapTable({
url: '@Url.Action("SearchBookInfo", "Home")',
queryParamsType: '', //默认值为 'limit' ,在默认情况下 传给服务端的参数为:offset,limit,sort//
queryParams: queryParams,
method: "post",
pagination: true,
pageNumber: 1,
pageSize: 2,
pageList: [10, 20, 50, 100],
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
striped: true, //是否显示行间隔色
cache: false,
uniqueId: "BookId", //每一行的唯一标识,一般为主键列
height:300,
paginationPreText: "上一页",
paginationNextText: "下一页",
columns: [
{ checkbox: true },
{ title: '序号', width: 50, align: "center", formatter: function (value, row, index) { return index + 1; } },
{ title: '图书名称', field: 'Title' },
{ title: '图书作者', field: 'Author' },
{ title: '销售价格', field: 'Price' },
{ title: '出版社', field: 'Publish' },
{ title: '出版时间', field: 'PublishDate', formatter: function (value, row, index) {
if (value == null)
return "";
else {
var pa = /.*\((.*)\)/;
var unixtime = value.match(pa)[1].substring(0, 10);
return getShortTime(unixtime);
}
}
},
{ title: '操作', field: 'BookId', formatter: function (value, row, index) {
var html = '<a href="javascript:EditBook('+ value + ')">编辑</a>';
html += ' <a href="javascript:DeleteBook(' + value + ')">删除</a>';
return html;
}
}]
});
});
//查询条件
function queryParams(params) {
return {
pageSize: params.pageSize,
pageIndex: params.pageNumber,
Title: $.trim($("#txtTitle").val()),
Author: $.trim($("#txtAuthor").val()),
Publish: $.trim($("#txtPublish").val()),
};
}
//查询事件
function SearchData() {
$('#table').bootstrapTable('refresh', { pageNumber: 1 });
}
//编辑操作
function EditBook(bookId){
alert("编辑操作,图书ID:" + bookId);
}
//删除操作
function DeleteBook(bookId) {
if (confirm("确定删除图书ID:" + bookId + "吗?")) {
alert("执行删除操作");
}
}
//批量删除
function BtchDeleteBook(){
var opts = $('#table').bootstrapTable('getSelections');
if (opts == "") {
alert("请选择要删除的数据");
} else {
var idArray = [];
for (var i = 0; i < opts.length; i++) {
idArray.push(opts[i].BookId);
}
if (confirm("确定删除图书ID:" + idArray + "吗?")) {
alert("执行删除操作");
}
}
}
function getTime(/** timestamp=0 **/) {
var ts = arguments[0] || 0;
var t, y, m, d, h, i, s;
t = ts ? new Date(ts * 1000) : new Date();
y = t.getFullYear();
m = t.getMonth() + 1;
d = t.getDate();
h = t.getHours();
i = t.getMinutes();
s = t.getSeconds();
// 可根据需要在这里定义时间格式
return y + '-' + (m < 10 ? '0' + m : m) + '-' + (d < 10 ? '0' + d : d) + ' ' + (h < 10 ? '0' + h : h) + ':' + (i < 10 ? '0' + i : i) + ':' + (s < 10 ? '0' + s : s);
}
function getShortTime(/** timestamp=0 **/) {
var ts = arguments[0] || 0;
var t, y, m, d, h, i, s;
t = ts ? new Date(ts * 1000) : new Date();
y = t.getFullYear();
m = t.getMonth() + 1;
d = t.getDate();
// 可根据需要在这里定义时间格式
return y + '-' + (m < 10 ? '0' + m : m) + '-' + (d < 10 ? '0' + d : d);
}
</script>控制器代码:
/// <summary>
/// 查询图书信息
/// </summary>
/// <param name="param"></param>
/// <returns></returns>
public JsonResult SearchBookInfo(BookInfo param, int pageSize, int pageIndex){
//获取图书列表
List<BookInfo> bookList = GetBookList();
//根据条件筛选数据
if (!String.IsNullOrEmpty(param.Title)) {
bookList = bookList.Where(a => a.Title.Contains(param.Title)).ToList();
}
if (!String.IsNullOrEmpty(param.Author)) {
bookList = bookList.Where(a => a.Author.Contains(param.Author)).ToList();
}
if (!String.IsNullOrEmpty(param.Publish)) {
bookList = bookList.Where(a => a.Publish.Contains(param.Publish)).ToList();
}
//BootstrapTable的返回结果
BootstrapTableResult<BookInfo> result = new BootstrapTableResult<BookInfo>();
result.total = bookList.Count;
result.rows = bookList;
return Json(result);
}
/// <summary>
/// 获取图书列表
/// </summary>
/// <returns></returns>
public List<BookInfo> GetBookList(){
List<BookInfo> bookList = new List<BookInfo>();
BookInfo book1 = new BookInfo(){
BookId = 8,
Title = "ASP.NET MVC 5高级编程",
Author = "加洛韦",
Publish = "清华大学出版社",
PublishDate = new DateTime(2017, 08, 15),
Price = 29.99
};
bookList.Add(book1);
BookInfo book2 = new BookInfo() {
BookId = 9,
Title = "Java从入门到精通",
Author = "明日科技",
Publish = "清华大学出版社",
PublishDate = new DateTime(2015, 09, 28),
Price = 38.55
};
bookList.Add(book2);
BookInfo book3 = new BookInfo() {
BookId = 10,
Title = "Oracle从入门到精通",
Author = "秦靖",
Publish = "机械工业出版社",
PublishDate = new DateTime(2014, 10, 08),
Price = 38.55
};
bookList.Add(book3);
return bookList;
}
其他代码:
/// <summary>
/// 图书信息实体类
/// </summary>
public class BookInfo{
public int BookId { set; get; } //图书ID
public string Title { set; get; } //图书名称
public string Author { set; get; } //图书作者
public string Publish { set; get; } //出版社
public DateTime PublishDate { set; get; } //出版时间
public Double Price { set; get; } //销售价格
}
/// <summary>
/// BootstrapTable返回结果类
/// </summary>
public class BootstrapTableResult<T>{
public int total { get; set; } //总记录数
public List<T> rows { get; set;} //数据列表
}六、Bootstrap table中toolbar新增条件查询及refresh参数使用方法:
我们想要在bootstrap-table中自定义查询条件如何实现呢?这些自定义的按钮、输入框是定义在哪个位置呢?在配置中有这样一个属性:
//工具按钮用哪个容器
toolbar: '#toolbar',
<div id="toolbar"></div>
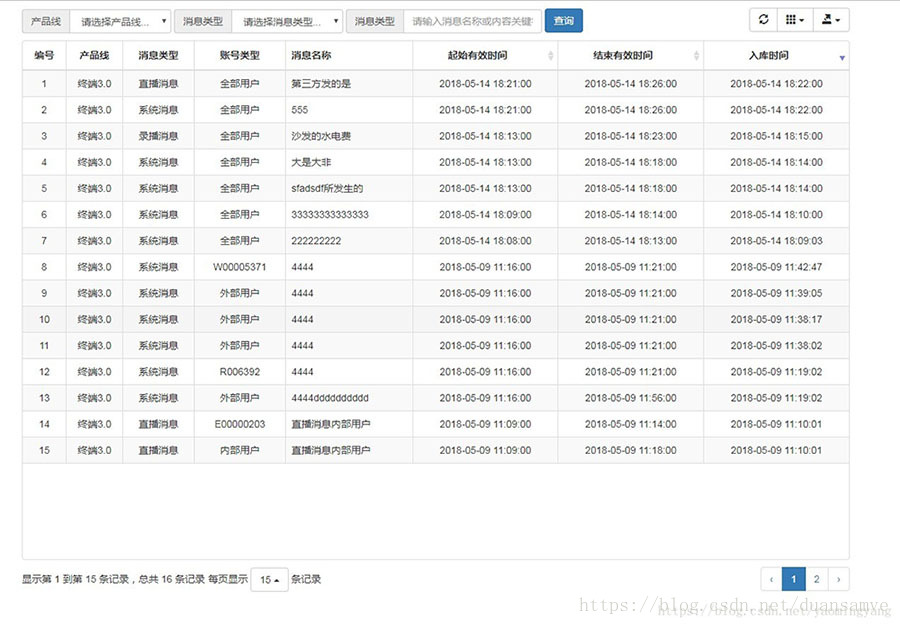
我们定义的查询条件就是放入到这个div中的,先看一下我们期望的效果:
要实现这样的效果,我们首先要新增查询表单:
<div class="container">
<div class="row">
<div class="table-responsive">
<div id="toolbar">
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="product_line">产品线</label>
<div class="input-group">
<div class="input-group-addon">产品线</div>
<select class="form-control" name="product_line" id="productLine">
<option value="">请选择产品线...</option>
</select>
</div>
</div>
<div class="form-group">
<label class="sr-only" for="msg_type">消息类型</label>
<div class="input-group">
<div class="input-group-addon">消息类型</div>
<select class="form-control" name="msg_type" id="msgType">
<option value="">请选择消息类型...</option>
</select>
</div>
</div>
<div class="form-group">
<label class="sr-only" for="msg_type">消息类型</label>
<div class="input-group">
<div class="input-group-addon">消息类型</div>
<input type="text" class="form-control" name="searchTexts" id="searchText" placeholder="请输入消息名称或内容关键字...">
</div>
</div>
<button type="button" class="btn btn-primary queryButton">查询</button>
</form>
</div>
<table id="table" ></table>
</div>
</div>
</div>在请求服务器中传递的参数中获取对应的值:
//请求服务器数据
queryParams: function queryParams(params){
var param = {
pageNumber: params.pageNumber,
pageSize: params.pageSize,
sortName: params.sortName,
sortOrder: params.sortOrder,
searchText: $("#searchText").val(),
msgType: $("#msgType").val(),
productLine: $("#productLine").val()
};
return param;
}
最后是提交到服务端:
//查询
$(document).on('click', ".queryButton",function(){
$('#table').bootstrapTable('refresh');
});
这个refresh官方文档是这样描述的:
刷新远程服务器数据,可以设置{silent: true}以静默方式刷新数据,并设置{url: newUrl}更改URL。
要提供特定于此请求的查询参数,请设置{query: {foo: 'bar'}}。
BootstrapTable使用实例的更多相关文章
- bootstrapTable
一个详细的教程 table参数 bootstrap table使用总结 BootstrapTable使用实例 事件event 事件函数的用法: 方法1 $('#table').bootstrapTab ...
- JS组件系列——又一款MVVM组件:Vue(二:构建自己的Vue组件)
前言:转眼距离上篇 JS组件系列——又一款MVVM组件:Vue(一:30分钟搞定前端增删改查) 已有好几个月了,今天打算将它捡起来,发现好久不用,Vue相关技术点都生疏不少.经过这几个月的时间,Vue ...
- IE浏览器缓存问题解决方法(非常严重)
IE浏览器缓存问题解决方法整理 一.IE浏览器缓存的内容分析: IE浏览器会缓存网页中的GET和XHR的内容,并且在IE浏览器中如果请求方式是get方式的话,IE浏览器会进行识别,如果该get请求的u ...
- 最近学习工作流 推荐一个activiti 的教程文档
全文地址:http://www.mossle.com/docs/activiti/ Activiti 5.15 用户手册 Table of Contents 1. 简介 协议 下载 源码 必要的软件 ...
- bootstrap-table与Spring项目集成实例收集
bootstrap-table项目官网:https://github.com/wenzhixin/bootstrap-table bootstrap-table各版本下载:https://github ...
- JS组件系列——BootstrapTable+KnockoutJS实现增删改查解决方案(一)
前言:出于某种原因,需要学习下Knockout.js,这个组件很早前听说过,但一直没尝试使用,这两天学习了下,觉得它真心不错,双向绑定的机制简直太爽了.今天打算结合bootstrapTable和Kno ...
- 161221、bootstrap table 实例
bootstrap table 封装了一套完善的数据表格组件,把下面的代码复制一下估计你需要的基本功能都有了,没有的再看看手册对比着我给的实例也能很快的熟悉了 客户端 <!DOCTYPE htm ...
- Bootstrap与tab组合,切换菜单实例
<html><head><meta http-equiv="Content-Type" content="text/html; charse ...
- Bootstraptable源码
// @author 文志新 http://jsfiddle.net/wenyi/47nz7ez9/3/ /**关于插件的通用构造 * * 构造函数PluginName($trigger,option ...
随机推荐
- 洛谷 P2257 YY的GCD
洛谷 P2257 YY的GCD \(solution:\) 这道题完全跟[POI2007]ZAP-Queries (莫比乌斯反演+整除分块) 用的一个套路. 我们可以列出答案就是要我们求: \(ans ...
- 前端mock数据的几种方式
方式 备注 本地php服务架设 直接输出json 使用在线mock服务 如easyMock.apizza.Rap1\2 , 可以远程协作 本地node服务:koa+mongodb 本地node ...
- char *a与char a[n]的区别
char *a='ab';//a[2]一定为'\0',但是,a[5]这样的指针越界不会报错 char a[3] = {'a','a','a'};//a[3]属于越界,会报错 char b[5]={'b ...
- geeksforgeeks-Array-Rotate and delete
As usual Babul is again back with his problem and now with numbers. He thought of an array of number ...
- 2018-2019-2 网络对抗技术 20165320 Exp5 MSF基础应用
2018-2019-2 网络对抗技术 20165320 Exp5 MSF基础应用 一.实践内容 本实践目标是掌握metasploit的基本应用方式,重点常用的三种攻击方式的思路.具体需要完成: 一个主 ...
- 【学习博客】Python学习初体验
本周是正式开始学习Python的第一周.很久不写代码了,毕业第5年了,期间几乎没怎么动过手.这段时间比较规律.密集的学习又让我找回了当时的感觉,还不算陌生,我挺喜欢的这种能实实在在看到自己知识增长的状 ...
- ros navigation stack 各个包的作用
nav_core 该包定义了整个导航系统关键包的接口函数,包括base_global_planner, base_local_planner以及recovery_behavior的接口.里面的函数全是 ...
- Python爬虫-爬取百度贴吧帖子
这次主要学习了替换各种标签,规范格式的方法.依然参考博主崔庆才的博客. 1.获取url 某一帖子:https://tieba.baidu.com/p/3138733512?see_lz=1&p ...
- BN讲解(转载)
本文转载自:http://blog.csdn.net/shuzfan/article/details/50723877 本次所讲的内容为Batch Normalization,简称BN,来源于< ...
- u盘的一些理解
U盘是由主控板+FLASH+外壳组成的,当主控板焊接上空白FLASH后插入电脑,因为没有相应的数据, 量产工具 电脑只能识别到主控板,而无法识别到FLASH,所以这时候电脑上显示出U盘盘符,但是双击 ...