Android开发---网格布局案例
Android开发---网格布局案例
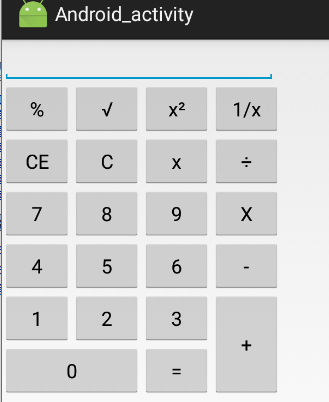
效果图:

1、MainActivity.java
package com.example.android_activity;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View; public class MainActivity extends Activity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
//网格布局
public void test_4(View view){
Intent intent=new Intent(this,GridActivity.class);
startActivity(intent);
}
}
2、activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="GridLayout布局[4.0]"
android:onClick="test_4"
/>
</LinearLayout>
3、GridActivity.java
package com.example.android_activity; import android.app.Activity;
import android.os.Bundle; public class GridActivity extends Activity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_grid);
}
}
4、activity_grid.xml
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_grid"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:rowCount="6"
android:columnCount="4"> <EditText
android:id="@+id/showNumber"
android:layout_columnSpan="4"
android:layout_width="251dp"
android:gravity="right"
android:inputType="none"
/>
<Button
android:id="@+id/b1"
android:text="%"
/>
<Button
android:id="@+id/b2"
android:text="√"
/>
<Button
android:id="@+id/b3"
android:text="x²"
/>
<Button
android:id="@+id/b4"
android:text="1/x"
/>
<Button
android:id="@+id/b5"
android:text="CE"
/>
<Button
android:id="@+id/b6"
android:text="C"
/>
<Button
android:id="@+id/b7"
android:text="x"
/>
<Button
android:id="@+id/b8"
android:text="÷"
/>
<Button
android:id="@+id/b9"
android:text="7"
/>
<Button
android:id="@+id/b10"
android:text="8"
/>
<Button
android:id="@+id/b11"
android:text="9"
/>
<Button
android:id="@+id/b12"
android:text="X"
/>
<Button
android:id="@+id/b13"
android:text="4"
/>
<Button
android:id="@+id/b14"
android:text="5"
/>
<Button
android:id="@+id/b15"
android:text="6"
/>
<Button
android:id="@+id/b16"
android:text="-"
/>
<Button
android:id="@+id/b17"
android:text="1"
/>
<Button
android:id="@+id/b18"
android:text="2"
/>
<Button
android:id="@+id/b19"
android:text="3"
/>
<Button
android:id="@+id/b20"
android:text="+"
android:layout_rowSpan="2"
android:layout_gravity="fill_vertical"
/>
<Button
android:id="@+id/b21"
android:layout_columnSpan="2"
android:layout_gravity="fill"
android:text="0"
/>
<Button
android:id="@+id/b22"
android:text="="
/>
</GridLayout>
Android开发---网格布局案例的更多相关文章
- Android开发 ---xml布局元素
1.android:orientation="vertical/horizontal" vertical为垂直布局, horizontal为水平布局 2.android:layou ...
- Android开发 --代码布局
Android开发 --代码布局 在线性布局LinearLayout里加入view比较简单,因为属性比较少,布局简单 示例,加入一个TextView LinearLayout layout = (Li ...
- Android开发 UI布局
Android开发 UI布局一.线性布局LinearLayout 什么是线性布局? 其实呢,线性布局就是把所有的孩子摆在同一条线上 <?xml version="1.0" e ...
- Android开发-动态布局小记
android动态布局相比静态布局,动态布局不用再将xml转变了布局代码,提高了一定的效率,当然可以忽略不记.动态布局主要是比较灵活,可以很快的在代码中直接修改布局,并直接使用控件进行业务逻辑开发.但 ...
- Android RecyclerView网格布局
一个简单的网格布局activity_main.xml <?xml version="1.0" encoding="utf-8"?> <andr ...
- Android开发之布局优化
1.抽象布局标签 (1) <include>标签 include标签经常使用于将布局中的公共部分提取出来供其它layout共用,以实现布局模块化.这在布局编写方便提供了大大的便利. 以下以 ...
- [整]Android开发优化-布局优化
优化布局层次结构 一个普遍的误解就是,使用基本的布局结构会产生高效的布局性能.然而每一个添加到应用的控件和布局,都需要初始化,布局位置和绘制.比如,使用一个嵌套的LinearLayout会导致过深的布 ...
- Android开发,布局xml文件命名注意事项——不能包含任何大写字母
转自:http://blog.sina.com.cn/s/blog_628b45090100zuit.html 在开发Android应用时,会接触到布局文件,一般在 工程名/res/layout/*. ...
- Android开发--微信布局(ListView)基本运用
ListView 1.ListVeiw 用来展示列表的View. 2.适配器 用来把数据映射到ListView上的中介. 3.数据 具体的将被映射的字符串,图片,或者基本组件. 根据列表的适配器 ...
随机推荐
- maven ----> 子工程中引入父工程
创建父工程,打包方式指定为 pom <groupId>com.example</groupId> <artifactId>SleuthMain</artifa ...
- 机器学习基石(台湾大学 林轩田),Lecture 2: Learning to Answer Yes/No
上一节我们跟大家介绍了一个具体的机器学习的问题,以及它的内容的设定,我们今天要继续下去做什么呢?我们今天要教大家说到底我们怎么样可以有一个机器学习的演算法来解决我们上一次提到的,判断银行要不要给顾客信 ...
- 赵炯博士《Linux内核完全注释》
赵炯:男,1963年10月5日出生,江苏苏州人,汉族. 同济大学机械工程学院机械电子教研室副教授,从事教学和科研工作. 现在主要为硕士和博士研究生开设<计算机通信技术>.<计算机控制 ...
- android -------- Eclipse选择NDK路径时 “Not a valid NDK directory”
在 Eclipse选择NDK路径时 出现 “Not a valid NDK directory” 这样的错误 解决方式1 在你安装的ndk的主目录下创建一个ndk-build空文件,然后重新打开对话 ...
- MyEclipse6.5的反编译插件的安装
常用的几种反编译工具 1. JD-GUI[推荐] JD-GUI是属于Java Decompiler项目(JD项目)下个的图形化运行方式的反编译器.JD-Eclipse属于Java Decompiler ...
- vue 基础(二)
Vue对象提供的属性功能 一.过滤器 过滤器,就是vue允许开发者自定义的文本格式化函数,可以使用在两个地方:输出内容和操作数据中. 1. 全局过滤器 Vue.filter 写在vm 对象外.必须要有 ...
- 第一章:IPsecVPN
第一章 一.VPN(virtual private Network,虚拟专用网)的基本概念 VPN连接模式分为两种,分别是传输模式和隧道模式 传输模式:在整个VPN传输中,ip包头并没有被封装进去 隧 ...
- Docker 镜像上传到docker hub仓库
1 先创建docker hub 帐号 ,并创建仓库 https://hub.docker.com/ 首先你需要一个docker hub 帐号,记住username,password,email .后面 ...
- mac 下配置Android sdk
1.通过homebrew进行安装 地址:https://brew.sh/index_zh-cn.html 2.homebrew install android sdk 3.找到路径如: /Users ...
- 基于jquery实现页面loading加载效果
实现loading 加载提示 ······ 透明遮罩 居中效果 具体代码如下: CSS样式部分: <style type="text/css"> .background ...
