office web apps server安装部署
操作系统:windows 2012
软件下载地址: 链接:https://pan.baidu.com/s/1c3WWFs8 密码:4dcy
NDP452-KB2901954-Web.exe(.Net Framework4.5)
cn_office_web_apps_server_2013_with_sp1_x64_dvd_3832995.iso(office web apps server)
wacserverlanguagepack.exe (语言包)
wacsp2010-kb2687470-fullfile-x64-en-us.exe (补丁包)
安装步骤:
1、安装.Net Framework4.5
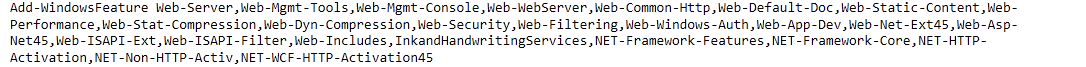
2、以管理员身份运行powershell,执行以下命令安装基础环境,安装完成需要重启:

3、安装office web apps server 软件
解压cn_office_web_apps_server_2013_with_sp1_x64_dvd_3832995.iso
执行setup文件
4、切换至域账号登录,office web apps server的场环境创建需要以域账号登录创建
以管理员账号运行powershell,执行以下命令:
1)、导入office web apps server的模块
Import-Module -Name OfficeWebApps
2)、创建外部场:https://owa-wopi.example.com;SSLOffiloaded:把office web apps server的https认证的配置交给负载均衡来完成
New-OfficeWebAppsFarm -ExternalURL “https://owa-wopi.example.com” -SSLOffloaded -EditingEnabled
3)执行结果如下

5、测试正常结果如下:
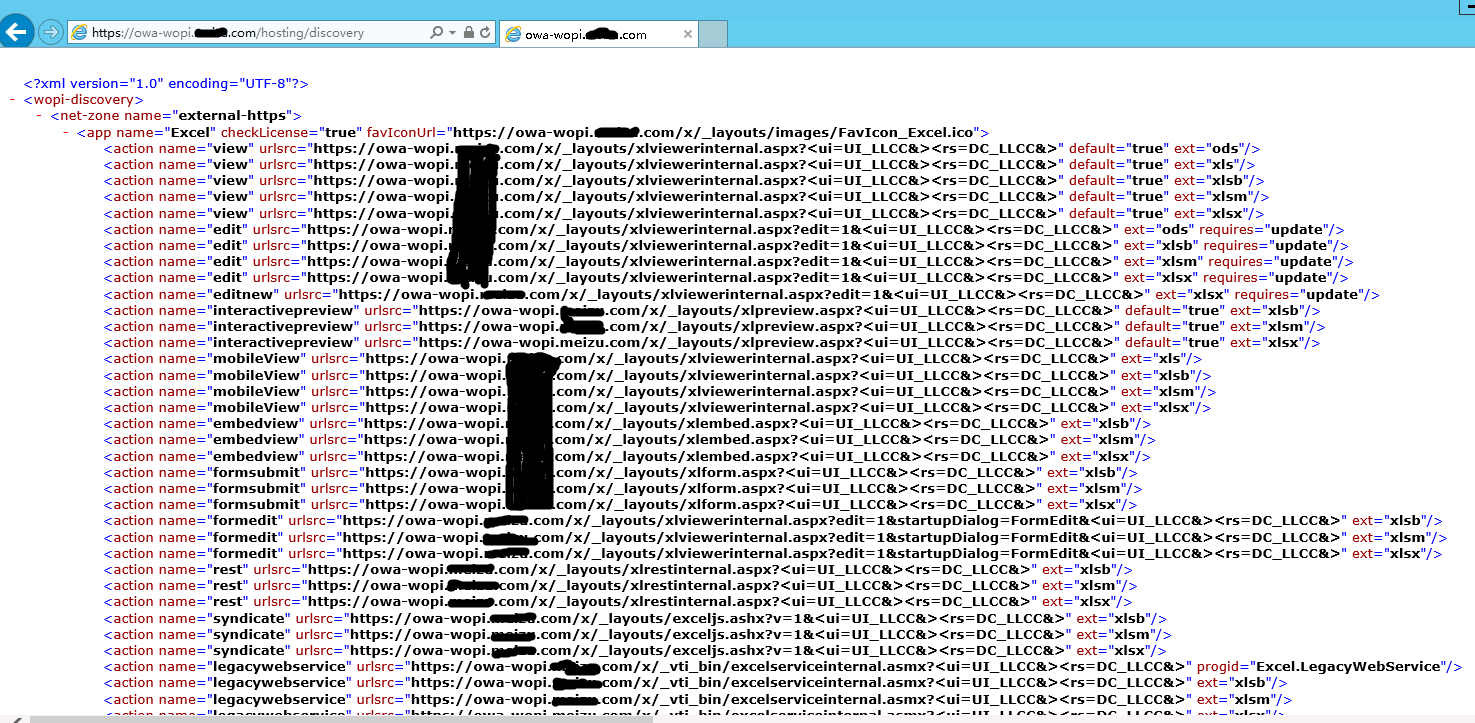
1)、访问owa-wopi.example.com/hosting/discovery

2)、访问owa-wopi.example.com/op/generate.aspx(如果访问不了需要先设置Set-OfficeWebAppsFarm -OpenFromUrlEnabled -AllowHttp)

6、修改默认文件预览大小:
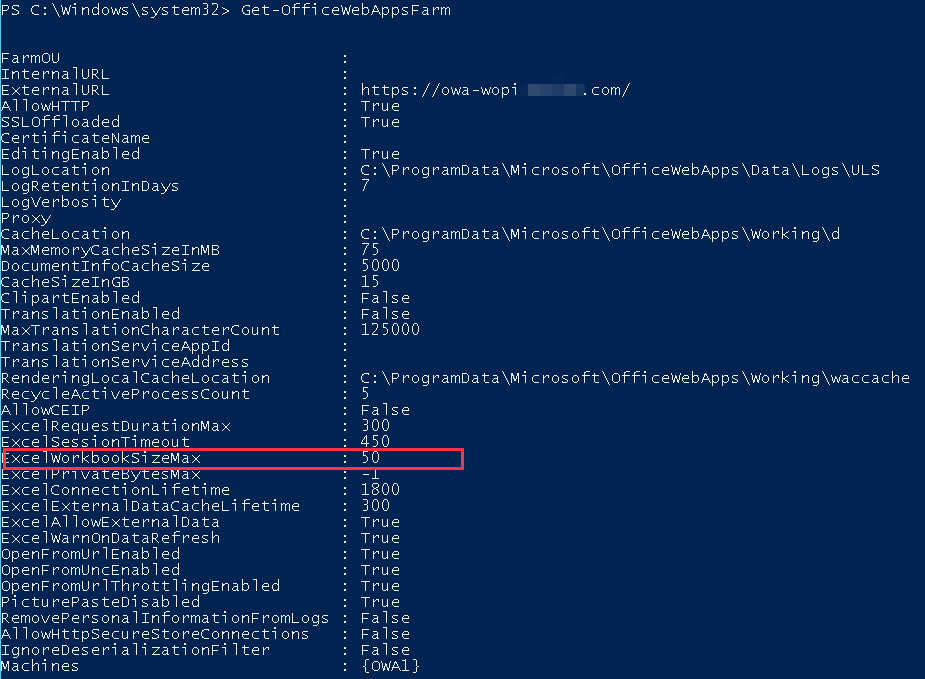
Get-OfficeWebAppsFarm(查看owa-wopi场的参数设置)

ExcelWorkbookSizeMax 50 表示可预览文件最大50M(默认是10M)
修改可预览文件参数:Set-OfficeWebAppsFarm -ExcelWorkbookSizeMax 50
7、说明
负载可用lvs+nginx实现
如果不加SSLOffloaded参数,那么就需要在office web apps server本地配置443端口的https,否则页面可能加载不出来
8、内存
office web apps server服务器的IIS对内存的要求较高,所以建议最少内存为16G
https://msdn.microsoft.com/zh-cn/subscriptions/ff431685(v=office.14).aspx(office相关技术说明)
https://technet.microsoft.com/zh-cn/library/2e147f11-6f47-46bc-90bf-b2f179958d11#loadbalancer(官网部署office web apps server说明)
https://technet.microsoft.com/zh-cn/library/jj219436.aspx(office web apps server 参数说明)
office web apps server安装部署的更多相关文章
- office web apps server安装
1.准备服务器 准备一台windows server 2012 R2服务器,修改计算机名称加入域,如果是通过虚拟机复制导致sid冲突,可以先运行 c:\windows\system32\sysprep ...
- [转载]部署Office Web Apps Server并配置其与SharePoint 2013的集成
Office Web Apps Server 是新的 Office 服务器产品,它提供 Word.PowerPoint.Excel 和 OneNote 的基于浏览器的版本.单个 Office Web ...
- 部署Office Web Apps Server并配置其与SharePoint 2013的集成
部署Office Web Apps Server并配置其与SharePoint 2013的集成 Office Web Apps Server 是新的 Office 服务器产品,它提供 Word.P ...
- Windows Server 2012 R2安装部署Office Web Apps Server
微软官方参考地址https://technet.microsoft.com/zh-cn/library/jj219455.aspx,建议参考官方说明. 注意:每一步进行完成后重启服务器!!! 一. ...
- 安装Office Web Apps Server 2013 – KB2592525安装失败
在Windows Server 2008 R2上安装 office web apps Server 的其中一个先决条件是 安装KB2592525. 但由于服务器已经打了SP1及其它大部分的patch, ...
- Office Web Apps Server 概述
Office Web Apps Server 是新的 Office 服务器产品,它提供 Word.PowerPoint.Excel 和 OneNote 的基于浏览器的版本.单个 Office Web ...
- 新手必看!Office Web Apps 2013 安装与配置(实战)
分享人:广州华软 星尘 一. 前言 Office Web Apps Server 是Office 服务器产品,它可提供在Sharepoint 2013网站中在线浏览和编辑 Word.PowerPoin ...
- Office Web Apps Server
Office Web Apps Server Office Web Apps Server 是一款 Office 服务器产品,可提供针对 Office 文件的基于浏览器的文件查看和编辑服务.Offic ...
- office web apps的搭建部署(1)(写于2017.12.27)
因为业务方面的需求,项目要求搭建office-web-apps这个玩意儿,做一个在线预览编辑的功能,为了方便,我下面都用OWA代替这个服务. 首先说一下什么是office-web-apps-serve ...
随机推荐
- day 7 -10 集合,文本、文件操作,函数
day7 一.回顾 1.列表和字典在循环里边尽量不要删除元素,很麻烦 2.元组:如果元组里边只有一个逗号,且不加逗号,次元素是什么类型,就是什么类型. 二.集合 ''' 集合:可变的数据类型,它里边的 ...
- Parking Lot CodeForces - 480E
大意: 给定01矩阵, 单点赋值为1, 求最大全0正方形. 将询问倒序处理, 那么答案一定是递增的, 最多增长$O(n)$次, 对于每次操作暴力判断答案是否增长即可, 也就是说转化为判断是否存在一个边 ...
- Permutations CodeForces - 736D (矩阵逆)
对于删除每个对(x,y), 可以发现他对答案的贡献为代数余子式$A_{xy}$ 复习了一下线代后发现代数余子式可以通过伴随矩阵求出, 即$A_{xy}=A^*[y][x]$, 伴随矩阵$A^*=|A| ...
- 漏洞复现——tomcat远程代码执行漏洞
漏洞描述: 当存在该漏洞的Tomcat 运行在 Windows 主机上,且启用了 HTTP PUT请求方法,攻击者可通过构造的攻击请求向服务器上传包含任意代码的 JSP 文件,造成任意代码执行 影响范 ...
- Git Diff 格式分析
参考: http://stackoverflow.com/questions/2529441/how-to-read-the-output-from-git-diff https://www.git- ...
- Spring Boot 打war包并利用docBase指定根目录为打包的工程
指定根目录有两种方式 1:直接将打的war包名称定义为ROOT 2:利用docBase 比如笔者war包名为xibu.war,将该war包丢到/Users/archerlj/Library/apach ...
- MapReduce--平均分,最高,低分以及及格率的计算
MapReduce--平均分,最高,低分以及及格率的计算 计算班级的平均分,以及个人的最高最低分,以及每个班级的及格率. 来先看一下我的数据. 时间 班级 姓名 科目 成绩 20180501 1708 ...
- Thinkphp5 Nginx Pathinfo配置
server { listen ; server_name sui.com; root /tmmee/sad.cn/public; index index.php index.html index.h ...
- FTP服务器搭建(Centos7)
1.1.1 查看是否安装vsftp rpm -qa | grep vsftpd 1.1.2 如果没有安装: yum -y install vsftpd 1.2.3 vsftpd.conf 配置文件 匿 ...
- weblogic查看版本号教程
1.查看软件版本号 cd /weblogic/bea/wlserver_10.3/server/lib java -cp weblogic.jar weblogic.version 说明:版本号后边的 ...
