Web jsp开发学习——点击菜单页面切换


两个网页使用同一个head,在点击“首页”后,head的“首页”变成绿色,点击“新闻”后,head的“新闻”变成绿色,head的“首页”恢复原来的颜色
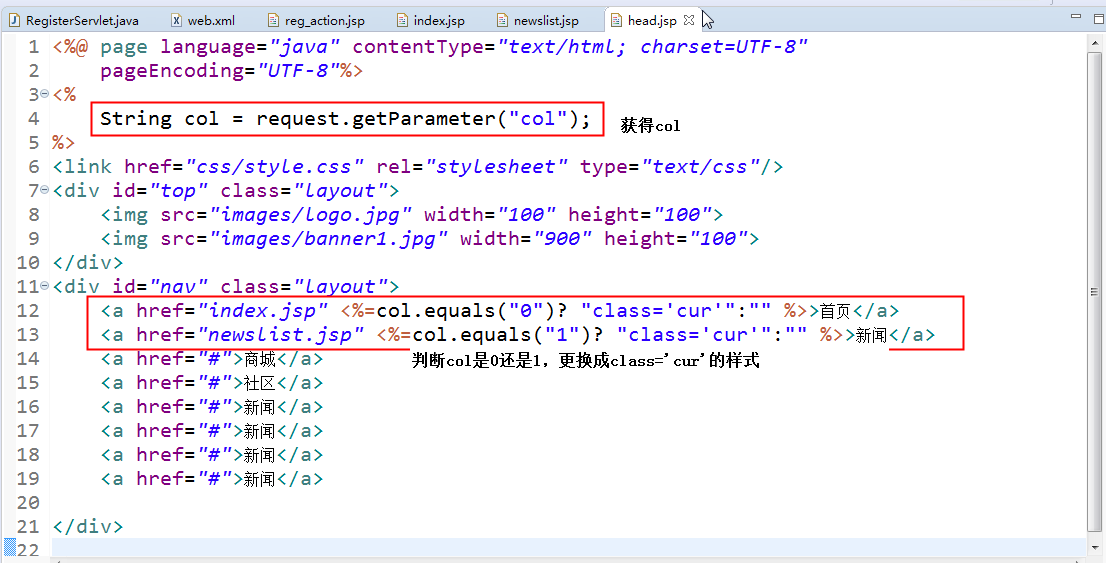
head.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String col = request.getParameter("col");
%>
<link href="css/style.css" rel="stylesheet" type="text/css"/>
<div id="top" class="layout">
<img src="data:images/logo.jpg" width="100" height="100">
<img src="data:images/banner1.jpg" width="900" height="100">
</div>
<div id="nav" class="layout">
<a href="index.jsp" <%=col.equals("0")? "class='cur'":"" %>>首页</a>
<a href="newslist.jsp" <%=col.equals("1")? "class='cur'":"" %>>新闻</a>
<a href="#">商城</a>
<a href="#">社区</a>
<a href="#">新闻</a>
<a href="#">新闻</a>
<a href="#">新闻</a>
<a href="#">新闻</a> </div>

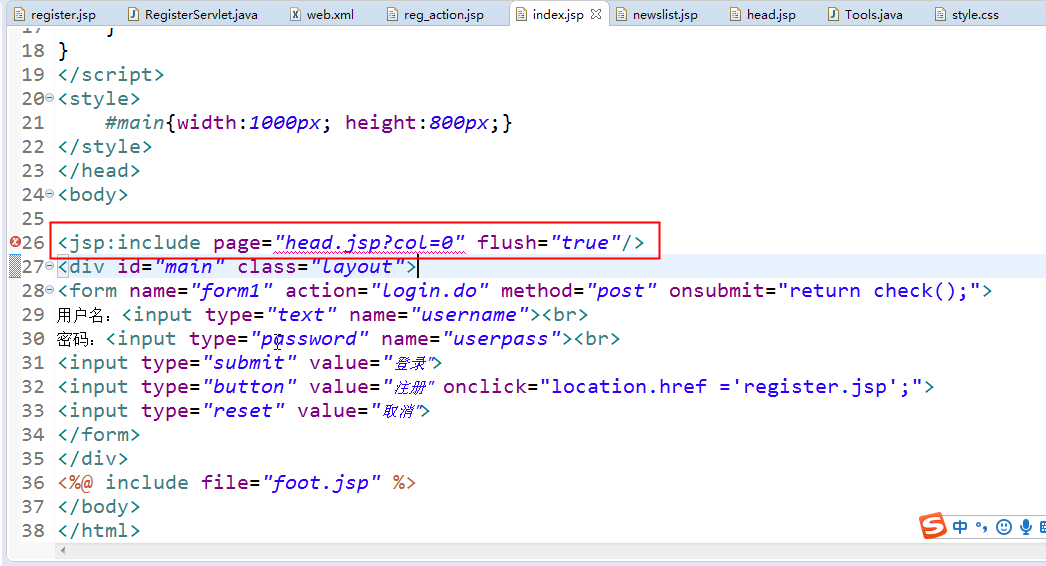
index.jsp

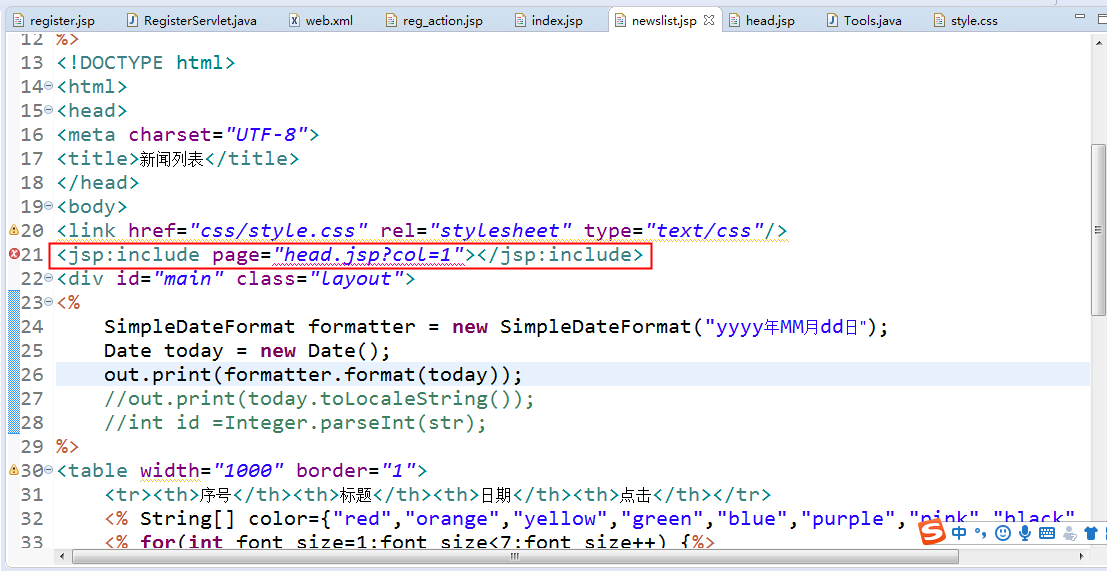
newslist.jsp

也可以通过这种方式使用同一个底部

Web jsp开发学习——点击菜单页面切换的更多相关文章
- Web jsp开发学习——实现页面跳转和传参
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletExcepti ...
- Web jsp开发学习——前端后台传参方法
一.前端传后台: 1.1表单数据的传递 前端的表单里定义名字name 后台通过名字获取输入的值 1.2页面点击了哪个按钮传递 登录注销的另一种方式 点击登录的地方设置参数 ...
- Web jsp开发学习——Servlet提交表单时用法
实现提交表单以后判断输入的信息是否符合条件 若符合条件 先新建servlet Sevlet的两种声明方式,二选一即可 再到web.xml里注册 register.jsp就是表单的界 ...
- Web jsp开发学习——连接数据库,数据的增加和删除
1.首先在newlist界面增加三个图表,带上事件 newlist.jsp <%@ page language="java" contentType="text/h ...
- Web jsp开发学习——数据库的另一种连接方式(配置静态数据库连接池)
1.导包 2.找到sever里的sever.xml,配置静态数据库连接池 <Context docBase="bookstore" path="/booksto ...
- Web jsp开发学习——网上直播聊天室的简单开发
整个界面为chat.jsp: 如果用户没有登录,就不能进行聊天. 为将发言的句子传到页面上,要设置一个<iframe></iframe>虚拟框架,将allmessage.jsp ...
- Web jsp开发学习——终极解决jsp中request和response中文乱码的问题(加个过滤器)
中文乱码真的很烦人的.而且每次都要写,可麻烦了,而且有时候写了还不一定管用,所以我们可以试试过滤器 1.每个jsp头上当然要写上utf8啦 <%@ page language="jav ...
- Web jsp开发学习——Session使用
先展示效果: 导包: 在servlet的doget里创建session 在head里显示session 接下来进行注销的命令 点击注销链接到这个 ...
- Web jsp开发学习——新建一个项目
然后 index.jsp编辑 新建一个servlet 准备发布 发布
随机推荐
- MVC分别代表的含义
MVC 是一种将应用程序的逻辑层和表现层进行分离的方法.ThinkPHP 也是基于MVC设计模式的.MVC只是一个抽象的概念,并没有特别明确的规定,ThinkPHP中的MVC分层大致体现在:模型(M) ...
- 简单矩阵快速幂(HDU Tr A 1575)
题目中所给的方阵就是一个矩阵,而就是只要将题目所给矩阵不断进行相乘即可,本题中我采用的是直接重载运算符*,使矩阵每一个都进行运算,可以简化为只对对角线上的元素进行运算.最后所得结果就只需将最终的矩阵上 ...
- 2017.7.21 python statvfs方法读取磁盘容量
实地代码 [maintenance@localhost ~]$ python Python 2.7.5 (default, Nov 6 2016, 00:28:07) [GCC 4.8.5 20150 ...
- 无用之flask
Oldboy s4 Flask Flask是一个基于Python开发并且依赖jinja2模板和Werkzeug WSGI服务的一个微型框架,对于Werkzeug本质是Socket服务端,其用于接收 ...
- test-ipv6
http://test-ipv6.com/ ! 你的公网 IPv4 地址是 89.42.31.211! 你的公网 IPv6 地址是 2001:ac8:21:8::376e:989b! 你已接入 IPv ...
- Atom编辑神器
最近喜欢上了Atom编辑神器,安装就不说了,重点讲配置. 一:软件配置 1.先将欢迎界面去掉,每次打开Atom的时候都会出现,实在是很烦人. 就在欢迎界面里面有个复选框,去掉选中就可以了. 2.让At ...
- 《DSP using MATLAB》Problem 5.38
代码: %% ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ %% Output In ...
- JPI中常使用的类介绍:
Math类: java.lang包下的 final,不可被继承, 其中的方法和属性都是静态的 其构造方法私有化了,其他类不可以使用构造方法. 向上取整:Math.ceil(double d); 向下取 ...
- js实现一条抛物线
抛物线运动解释: 以右开口为例,根据公式 y^2 = 2px .确定p的值,已知x求y. <!DOCTYPE html> <html> <head> <me ...
- <--------------------------构造方法------------------------------>
1 构造方法 初始化阶段 给对象的属性进行赋值 构造方法 什么是构造方法 : 字面 方法构建时 就使用的方法 对象创建的时候就使用的方法 作用:对象的属性值初始化2 如何用构造方法 修饰符 构造方法名 ...
