vue-router2.0
在使用vue.js创建单页运用的时候,我们通常的做法是配合vue-router一起使用,通过vue-router将组建映射到路由并进行渲染。
例如我们要实现两个页面的切换跳转,就需要使用路由,这里不再使用a标签进行跳转,而是使用标签<router-link>,然后通过属性to来指定链接,最后将路由匹配到的组件渲染到<router-view>中。
在下面的这个例子中,我们要实现主页和新闻两个页面的切换,需要以下几步:
1,两个用于切换的页面组件。

2,配置路由,将组件映射到路由中去,告诉路由在哪里渲染哪个页面。

3,创建router实例。

4,挂载根实例。

这样几步以后,一个简单的vue-router实例就实现了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="vue.js"></script>
<script src="vue-router.min.js"></script>
</head>
<body>
<div id="box">
<div>
<router-link to="/home">主页</router-link>
<router-link to="/news">新闻</router-link>
</div>
<div>
<router-view></router-view>
</div>
</div>
<script>
var Home={template:'<h3>我是主页</h3>'};
var News={template:'<h3>我是新闻</h3>'};
const routes=[
{path:'/home', component:Home},
{path:'/news', component:News},
{path:'*', redirect:'/home'}
];
const router=new VueRouter({
routes
});
new Vue({
router,
el:'#box'
});
</script>
</body>
</html>



查看代码结构的时候我们发现,当 <router-link> 对应的路由匹配成功,将自动设置 class 属性值 .router-link-active,所以,我们可以在刚刚的代码加入一段样式便于查看。
<style>
.router-link-active{
font-size: 20px;
color:#f60;
}
</style>


动态匹配路由
我们在写页面的时候,经常会碰到页面只是数据不同,但是都是同一个页面模板的情况,也就是说这些路由对应的是同一个组件,只是参数不同,导致获取的数据不一样,例如下面这种情况:


两个路由请求的页面采用的一样的模板,为了简化操作,方便维护,我们可以实现模板组件的复用,将两个路由映射到同一个组件上去,此时,我们可以在vue-router的路由路径中使用动态路径参数来实现我们期望的效果。
在前面我们提到,在共用组件模板的时候,路径所带的参数是不一样的,这些参数都存在一个叫$router.params的对象中,关于这个对象,官网给出的例子是这样的:

所谓的模式,就是我们在配置路由的时候,路径path的属性值,每段路由参数由一个/名称/:路由参数值组成;而匹配路径则是指标签<router-link>的属性to后面所带的链接;最后则是匹配到路由后,$router.params对象中的参数值,用户可以根据这个对象,获取自己需要传递的信息。结合上面的表格,我们可以这样实现上免图片所示的动态路由效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>aaa</title>
<style>
.router-link-active{
font-size: 20px;
color:#f60;
}
</style>
<script src="vue.js"></script>
<script src="vue-router.min.js"></script>
</head>
<body>
<div id="box">
<p>
<router-link to="/user/bbb/id/222">用户A</router-link>
<router-link to="/user/aaa/id/111">用户B</router-link>
</p>
<router-view></router-view>
</div> <script>
const User = {
template: `<div >{{$route.params}}</div>`
} const routes= [
{ path: '/user/:username/ID/:id', component: User }
] const router=new VueRouter({
routes
}); new Vue({
router,
el:'#box'
});
</script>
</body>
</html>
嵌套路由
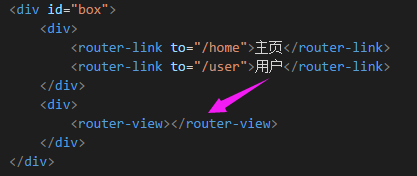
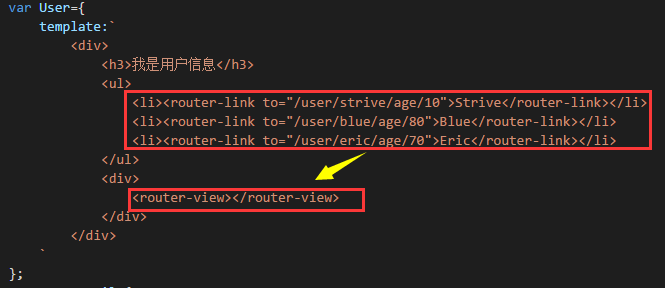
嵌套路由,顾名思义就是路由组件里面继续存在路由结构,我们知道,在跟节点上面的使用路由后,所有匹配到的组件都会被渲染到<router-view>,这个是最顶层的出口,那么在嵌套路由里面的,某个具有子级路由的组件,也可以拥有自己的<router-view>,用于渲染子路由匹配到的组件。


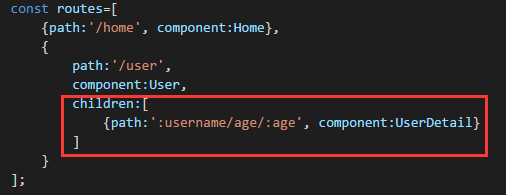
实现路由跳转需要先配置路由,那么嵌套路由也是一样的配置方法,只是会将子路由统一配置在所属路由的children参数中:

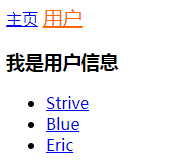
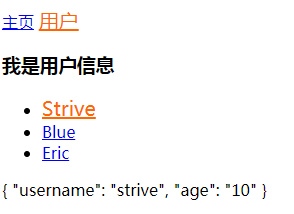
具体实现方式如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<style>
.router-link-active{
font-size: 20px;
color:#f60;
}
</style>
<script src="vue.js"></script>
<script src="bower_components/vue-router/dist/vue-router.min.js"></script>
</head>
<body>
<div id="box">
<div>
<router-link to="/home">主页</router-link>
<router-link to="/user">用户</router-link>
</div>
<div>
<router-view></router-view>
</div>
</div> <script>
var Home={
template:'<h3>我是主页</h3>'
};
var User={
template:`
<div>
<h3>我是用户信息</h3>
<ul>
<li><router-link to="/user/strive/age/10">Strive</router-link></li>
<li><router-link to="/user/blue/age/80">Blue</router-link></li>
<li><router-link to="/user/eric/age/70">Eric</router-link></li>
</ul>
<div>
<router-view></router-view>
</div>
</div>
`
};
var UserDetail={
template:'<div>{{$route.params}}</div>'
};
const routes=[
{path:'/home', component:Home},
{
path:'/user',
component:User,
children:[
{path:':username/age/:age', component:UserDetail}
]
},
{path:'*', redirect:'/home'}
];
const router=new VueRouter({
routes
});
new Vue({
router,
el:'#box'
});
</script>
</body>
</html>



vue-router2.0的更多相关文章
- 使用 Vue 2.0 实现服务端渲染的 HackerNews
Vue 2.0 支持服务端渲染 (SSR),并且是流式的,可以做组件级的缓存,这使得极速渲染成为可能.同时, 和 2.0 也都能够配合 SSR 提供同构路由和客户端 state hydration.v ...
- 新手入门指导:Vue 2.0 的建议学习顺序
起步 1. 扎实的 JavaScript / HTML / CSS 基本功.这是前置条件. 2. 通读官方教程 (guide) 的基础篇.不要用任何构建工具,就只用最简单的 <script> ...
- vue 2.0 无法编译ES6语法
# vue2.0 webpack 无法编译 ES6 语法 之前在使用 vue 1.x 时用 vue-loader@8.0.0 版本可以正常打包vue的代码,包括ES6语法也能正常转为ES5语法,但是当 ...
- Vue 2.0初学后个人总结及分享
摘要:最近在上海找工作,发现Vue前景还不错,于是就打算先学习一下(之前了解过,但是一直没提到日程上)这篇随笔当是为了自己学习之后,做一个小的阶段性总结.希望本文的内容对于刚开始接触vue的朋友们有点 ...
- 《vue.js2.0从入门到放弃》学习之路
原文地址: Vue.js2.0从入门到放弃---入门实例(一):http://blog.csdn.net/u013182762/article/details/53021374 Vue.js2.0从入 ...
- Vue 2.0基础语法:系统指令
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. Vue初体验 新建一个空的项目,引入vue.js文件.写如下代码: &l ...
- vue 2.0 路由切换以及组件缓存源代码重点难点分析
摘要 关于vue 2.0源代码分析,已经有不少文档分析功能代码段比如watcher,history,vnode等,但没有一个是分析重点难点的,没有一个是分析大命题的,比如执行router.push之后 ...
- vue-calendar 基于 vue 2.0 开发的轻量,高性能日历组件
vue-calendar-component 基于 vue 2.0 开发的轻量,高性能日历组件 占用内存小,性能好,样式好看,可扩展性强 原生 js 开发,没引入第三方库 Why Github 上很多 ...
- vue cli3.0 结合echarts3.0和地图的使用方法
echarts 提供了直观,交互丰富,可高度个性化定制的数据可视化图表.而vue更合适操纵数据. 最近一直忙着搬家,就没有更新博客,今天抽出空来写一篇关于vue和echarts的博客.下面是结合地图的 ...
- Vue 1.0 和 2.0 执行顺序
// Vue 生命周期 // Vue 1.0 // 执行步骤:选项/生命周期钩子 // 1 init // 2 created // 3 beforeCompile // 4 compiled // ...
随机推荐
- XXS level3
(1)用level1和2的方法都行不通,查看PHP源代码,发现url与输入框内容都进行了过滤 <?php ini_set("display_errors", 0); $str ...
- 2017-2018-1 20155208 课堂测试(ch06)(补做)
2017-2018-1 20155208 课堂测试(ch06)(补做) 1.( 多选题 | 1 分) 下面说法正确的是(ABC) A . 存储层次结构中最小的缓存是寄存器 B . 存储层次结构的中心思 ...
- i = i ++;的分解
步骤分解: package wrong; public class ShortTest { public static void main(String args[]) { /* * i = i ++ ...
- eclipse打jar包解决第三方依赖包
在项目根目录下手动MANIFEST.MF(eclipse无法自动生成) MANIFEST.MF Manifest-Version: 1.0 Class-Path: lib/kafka-clients- ...
- web前端的问题整理
css实现三列布局?如果中间又是自适应布局怎么做?
- Python学习手册
基础 概念 源码编译为字节码,解释器解释字节码 CPython是python标准实现方式,Jython将源码编译为java字节码,运行在JVM上 优点:快速开发,灵活的核心数据类型,优美的缩进语法,垃 ...
- easyui的select使用
这是一个小demo,其他相关功能查看easyuiAPI,需要注意的是valueField: 'id', textField: 'name'中id指json的key,name指json的值,id和nam ...
- struts2 中的数据访问servletAPI
ActionContext包含其他数据对象,包括值栈 每次请求都会创建一个ActionContext对象 通过ActionContext访问数据 在action中读取 在jsp页面中读取 1 ...
- oracle使用flashback时,没有显示undosql
这是因为oracle11g没有开启这个功能 用管理员用户sys(也就是sysdba)执行以下语句即可 alter databases add supplemental log data; 如果我们想恢 ...
- Cassandra -- Cassandra 3.0版本安装
============================================================ 服务器信息 搭建三节点的Cassandra群集: SERVER1: 192.1 ...
