vue系列之项目结构
参考地址:链接

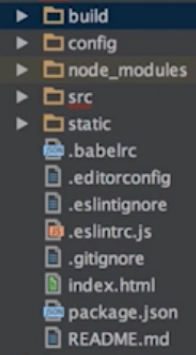
build webpack配置相关
config webpack配置相关
node_modules npm install 安装的依赖代码库
src 存放项目源码
static 存放静态资源
.babelrc babel的一些配置,大部分浏览器是不能支持ES6的,所以通过babel转化成ES5,
presets 预设文件,es2015和stage-2,表示预先需要安装的插件
.editorconfig 编辑器配置
charset 格式
indenet-style = space 缩进格式,space为空格
indenet-size 缩进大小
end_od_line 换行符风格
insert_final_newline 当你创建一个文件,自动创建一个新行
trim_trailing_whitespace 自动移除多余空格
eslintignore 忽略语法检查的目录文件
eslintrc.js eslint的配置文件
gitignore git仓库忽略的文件
index.html 编译的时候自动插入到这个文件里面
package.json 项目配置文件
scriptes 运行的一些命令
dependencies 项目的依赖
devDependencies 编译需要的文件
vue系列之项目结构的更多相关文章
- Vue.js系列之项目结构说明
转:https://www.jb51.net/article/111658.htm 前言 在上一篇项目搭建文章中,我们已经下载安装了node环境以及vue-cli,并且已经成功构建了一个vue-cli ...
- React Native 系列(三) -- 项目结构介绍
前言 本系列是基于React Native版本号0.44.3写的,相信大家看了本系列前面两篇文章之后,对于React Native的代码应该能看懂一点点了吧.本篇文章将带着大家来认识一下React N ...
- vue初尝试--项目结构
新建一个项目之后,我们来看一下项目的目录结构 几个主要文件的内容 index.html文件(入口文件,系统进入之后先进入index.html) <!DOCTYPE html> <ht ...
- vue系列之项目打包
vue完成项目后,如何打包成静态文件,并且用Node调试 打包 1.修改config里面的index.js里面的productionSourceMap为false,默认情况是true(true代表打包 ...
- vue系列之项目优化
webpack中的Code Splitting Code Splitting是什么以及为什么 在以前,为了减少HTTP请求,通常地,我们会把所有的代码都打包成一个单独的JS文件,但是,如果这个文件体积 ...
- Vue+Iview+Node 项目结构和配置
1.项目调整后的目录 api:数据接口定义 assets:静态文件 components:组件 config:项目相关配置 driective:指令 router:路由 store:状态管 ...
- vue 快速入门 系列 —— Vue(自身) 项目结构
其他章节请看: vue 快速入门 系列 Vue(自身) 项目结构 前面我们已经陆续研究了 vue 的核心原理:数据侦测.模板和虚拟 DOM,都是偏底层的.本篇将和大家一起来看一下 vue 自身这个项目 ...
- vue学习记录①(vue-cli脚手架构建项目结构)
我们直接从vue的工程化开始入手. 在这里用git命令行搭建项目环境.(当然直接cmd命令行下也是一样的) git下载安装地址:https://www.git-scm.com/download/win ...
- almost最好的Vue + Typescript系列02 项目结构篇
基于vue-cli 3.x,配合typescript的环境构建的新vue项目,跟以前的结构相比,有了一些变化,下面我们来简单的了解一下 基本结构: node_modules: 项目中安装的依赖模块 p ...
随机推荐
- Ubuntu下安装nfs服务器
安装 NFS 软件包在 ubuntu 终端输入下面命令安装 NFS 服务器:vmuser@Linux-host: ~$ sudo apt-get install nfs-kernel-server # ...
- Microsoft JET Database Engine 错误 '80004005' 未指定错误
Microsoft JET Database Engine 错误 '80004005'未指定错误 =====解决=======出现这种“未指定错误”时,可以尝试重新注册ASP脚本解释链接库文件在CMD ...
- memcache、redis原理对比
一.问题: 数据库表数据量极大(千万条),要求让服务器更加快速地响应用户的需求. 二.解决方案: 1.通过高速服务器Cache缓存数据库数据 2.内存数据库 ( ...
- Hbase记录-HBaseAdmin类
HBaseAdmin是一个类表示管理.这个类属于org.apache.hadoop.hbase.client包.使用这个类,可以执行管理员任务.使用Connection.getAdmin()方法来获取 ...
- SQL记录-rowid去重
select * from a where rowid=(select max(rowid) from a)
- Codeforces 954 G. Castle Defense
http://codeforces.com/problemset/problem/954/G 二分答案 检验的时候,从前往后枚举,如果发现某个位置的防御力<二分的值,那么新加的位置肯定是越靠后越 ...
- Spring面向切面编程AOP(around)实战
spring aop的环绕通知around功能强大,我们这里就不细说,直接上代码,看着注释就能明白 需要的可以点击下载源码 1.如果使用注解的方式则需要先创建个注解类 package com.mb.a ...
- 支付宝app支付流程
- u-boot移植(三)---修改前工作:代码流程分析2
一.vectors.S 1.1 代码地址 vectors.S (arch\arm\lib) 1.2 流程跳转 跳转符号 B 为 start.S 中的 reset 执行代码,暂且先不看,先看看 vect ...
- 2017CCPC秦皇岛 L题One-Dimensional Maze&&ZOJ3992【模拟】
链接:http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemCode=3992 题意: 走迷宫,一个一维字符串迷宫,由'L'.'R'组成,分别 ...
