[学习笔记]JS 数组Array push相关问题
前言:
今天用写了一个二维数组,都赋值为零,然后更新其中一个值,结果和预期是不一样,会整列的相同位置都是同一个值。
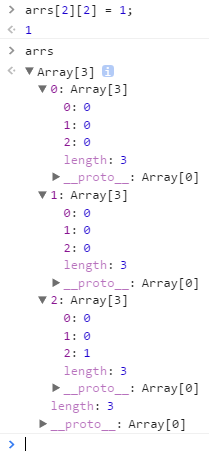
1.用Chrome的控制台样例如下:

arrs[2][2] =1的赋值,竟然是三个数组相同位置都赋值了。
2.分析
最主要原因在于arrs中三个arr,其实都是引用,指向了同一块内存地址,所以,只要一个变化了,其它引用到的地方也是跟着变化的。
如果重新new出来的新变量,就不会出现这个问题了。
例如如下:



3.总结
17年3月份时,JS对象,数组理解不透切导致的疑问,后来更深入学习了JS数组(其实是对象的一种特例),修正时这篇文章时间是170807。.
[学习笔记]JS 数组Array push相关问题的更多相关文章
- 前端学习:学习笔记(JS部分)
前端学习:学习笔记(JS部分) 前端学习:JS学习总结(图解) JS的简介 JS基本语法 JS内置对象 JS的函数 JS的事件 JS的BOM JS的DOM JS的简介 新建步骤 <body ...
- JavaScript学习笔记之数组(二)
JavaScript学习笔记之数组(二) 1.['1','2','3'].map(parseInt) 输出什么,为什么? ['1','2','3'].map(parseInt)//[1,NaN,NaN ...
- PHP学习笔记之数组篇
摘要:其实PHP中的数组和JavaScript中的数组很相似,就是一系列键值对的集合.... 转载请注明来源:PHP学习笔记之数组篇 一.如何定义数组:在PHP中创建数组主要有两种方式,下面就让我 ...
- JS数组array常用方法
JS数组array常用方法 1.检测数组 1)检测对象是否为数组,使用instanceof 操作符 if(value instanceof Array) { //对数组执行某些操作 } 2)获取对象的 ...
- amazeui学习笔记--js插件(UI增强)--警告框Alert
amazeui学习笔记--js插件(UI增强)--警告框Alert 一.总结 1.警告框基本样式:用am-alert声明div容器, <div class="am-alert" ...
- amazeui学习笔记--js插件(UI增强4)--下拉组件Dropdown
amazeui学习笔记--js插件(UI增强4)--下拉组件Dropdown 一.总结 1.am-dropdown(及其孩子):控制下拉列表的样式 2.data-am-dropdown(及其孩子):控 ...
- amazeui学习笔记--js插件(UI增强2)--按钮交互Button
amazeui学习笔记--js插件(UI增强2)--按钮交互Button 一.总结 1.按钮loading状态: <button type="button" class=&q ...
- Redis学习笔记(二)-key相关命令【转载】
转自 Redis学习笔记(二)-key相关命令 - 点解 - 博客园http://www.cnblogs.com/leny/p/5638764.html Redis支持的各种数据类型包括string, ...
- amazeui学习笔记--js插件(UI增强3)--折叠面板Collapse
amazeui学习笔记--js插件(UI增强3)--折叠面板Collapse 一.总结 注意点: 1.data-am-collapse:这个东西就是展开折叠事件 2.am-collapse(包括其下属 ...
随机推荐
- Netty 4.1 Getting Start (翻译) + Demo
一.先来官方入门页面的翻译(翻译不好请多包涵) 入门 本章以简单的例子来介绍Netty的核心概念,以便让您快速入门.当您阅读完本章之后,您就能立即在Netty的基础上写一个客户端和一个服务器. 如果您 ...
- echarts2 饼图处理标签文字过长使之达到指定字数换行的目的
在使用echarts2的过程中,有时会遇到标签文字过长导致显示不完整的问题.例如: 这时候就需要用到 标签里的formatter 回调函数来处理这种情况了. 方式一: formatter : ' { ...
- Jenkins插件获取git分支的方法
1.旧版本的Jenkins可以使用Dynamic Choice Parameter插件: 使用方法: Jenkins--->dev-h5-server--->配置--->参数化构建过 ...
- ubuntu14.04上java jdk & mvn安装
这些常用工具的安装步骤还是自己记录下,以后再次用到时就会方便许多. 系统:ubuntu14.04 jdk安装. 1.从官网下载好jdk安装包 jdk-8u111-linux-x64.tar.gz 2. ...
- Kafka工作原理解析以及主要配置详解
Kafka工作原理解析以及主要配置详解 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 无论是是Kafka集群,还是producer和consumer都依赖于Zookeeper集群保 ...
- BootStrap行内编辑
Bootstrap行内编辑,这里下载了一个X-Editable的插件,在Nuget里面就可以搜到. 引用的js和css大致如下: @*.Jquery组件引用*@ <script src=&quo ...
- UDP网路会议室的代码
UDP网络会议室视频已经录制好,这里贴上代码仅供参考 MainWindow代码: using System; using System.Collections.Generic; using Syste ...
- js 格式化时间、字符串指定长度、随机字符串
格式化字符串长度 方法 function formatWidth(str, width){ str += '' if(str.length<width) '+str, width) else r ...
- C#实现虚拟控件列表显示100w个控件方法
方法一: C#的FlowlayoutPanel添加一定数据量的控件后就会空白,通过虚拟列表方式可以解决这个问题. 1.创建一个包含ScrollPanel和滚动条的用户控件,定义一个List,添加控件时 ...
- 14. Spring Boot的 thymleaf公共页抽取
5).CRUD-员工列表实验要求:1).RestfulCRUD:CRUD满足Rest风格:URI: /资源名称/资源标识 HTTP请求方式区分对资源CRUD操作 普通CRUD(uri来区分操作) ...
