Android官方导航栏ActionBar(二)—— Action View、Action Provider、Navigation Tabs的详细用法
在上一篇文章(Android之官方导航栏ActionBar)中,我们介绍了ActionBar各组成部分的基本应用。ActionBar除了提供Action Buttons外,还提供了多种导航方式如 Action View、Action Provider、Navigation Tabs、Drop-down Navigation等,下面我们将具体介绍他们的用法。
| 一、Action View |
首先来看Action View,action view是用于替换action button并显示在action bar上面的一种可视组件。在此一SearchView为例,先上效果图:


先上menu.xml文件,如下
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools" tools:context=".MainActivity">
<item android:id="@+id/action_search_actionview"
android:title="搜索"
android:icon="@drawable/biz_pc_list_search_icon_dark"
app:showAsAction="ifRoom|collapseActionView"
app:actionViewClass="android.support.v7.widget.SearchView" />
</menu>
showAsAction属性在上篇文章已经讲过,在这里大家要注意的是collapseActionView这个属性值,此属性会将action view折叠到一个按钮中,用户点击的时候才会展开。
ActionViewClass属性用于指定action view的类,这里的SearchView是系统提供的,我们也可以自定义。
当我们需要监听ActionView的相关事件时,我们需要在方法onCreateOptionsMenu()中取得SearchView对象,具体如下:
1、3.0之前:
MenuItem action_view = menu.findItem(R.id.action_search_actionview);
SearchView searchView = (SearchView)MenuItemCompat.getActionView(action_view);
2、3.0之后:
menu.findItem(R.id.action_search_actionview).getActionView();
在得到SearchView对象后,我们可以监听SearchView的相关事件,如SearchView的打开关闭;当SearchView中搜索文本发生变化或者提交搜索信息时,具体如下:
searchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String s) {
Toast.makeText(MainActivity.this,"提交文本:"+s,Toast.LENGTH_SHORT).show();
return false;
}
@Override
public boolean onQueryTextChange(String s) {
Toast.makeText(MainActivity.this,"当前文本:"+s,Toast.LENGTH_SHORT).show();
return false;
}
});
MenuItemCompat.setOnActionExpandListener(action_view,new MenuItemCompat.OnActionExpandListener() {
@Override
public boolean onMenuItemActionExpand(MenuItem item) {
Toast.makeText(MainActivity.this,"actionView展开了!",Toast.LENGTH_SHORT).show();
return true;
}
@Override
public boolean onMenuItemActionCollapse(MenuItem item) {
Toast.makeText(MainActivity.this,"actionView关闭了!",Toast.LENGTH_SHORT).show();
return true;
}
});
| 二、Action provider |
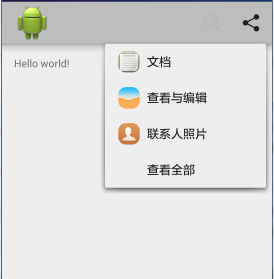
Action provider同ActionView 类似可以替换ActionBar中的Action Button,不同的是Action Provider提供子菜单的方式,下面我们以系统提供的ShareActionProvider来讲解Action Provider的用法,同样,先上效果图:

Menu.xml的代码如下:
<item android:id="@+id/action_provider_share"
android:title="分享"
android:icon="@drawable/ic_launcher"
app:showAsAction="ifRoom"
app:actionProviderClass="android.support.v7.widget.ShareActionProvider"/>
这里最主要的属性就是 actionProviderClass,此属性用于指定ActionProvider。
Java代码如下:
MenuItem shareItem = menu.findItem(R.id.action_provider_share);
ShareActionProvider mShareActionProvider =(ShareActionProvider)MenuItemCompat.getActionProvider(shareItem);
Intent shareIntent = new Intent();
shareIntent.setType("image/*");
mShareActionProvider.setShareIntent(shareIntent);
那么我们如何自定义实现一个ActionProvider呢?很简单,我们只需要继承ActionProvider即可,然后实现onCreateActionView、onPerformDefaultAction,并提供构造函数,具体内容如下:
public class MyActionProvider extends ActionProvider {
private Context mContext;
/**
* Creates a new instance.
*
* @param context Context for accessing resources.
*/
public MyActionProvider(Context context) {
super(context);
this.mContext = context;
}
@Override
public View onCreateActionView() {
View view = LayoutInflater.from(this.mContext).inflate(R.layout.action_provider_layout,null,false);
Button btnOk = (Button)view.findViewById(R.id.btnOk);
btnOk.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(mContext,"点吧",Toast.LENGTH_SHORT).show();
}
});
return view;
}
@Override
public boolean onPerformDefaultAction(){
//处于action flow时,选中时调用
Toast.makeText(mContext,"点吧",Toast.LENGTH_SHORT).show();
return true;
}
}
效果如下:



| 三、Drop-Down Navigation |
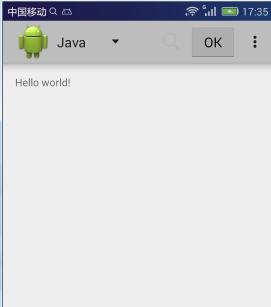
Drop-Down Navigation提供了下拉形式的导航方式,同样先看效果:


实现此种导航的只要需要如下四步:
1、 自定义适配器,实现SpinnerAdaper接口,或者使用系统提供ArrayAdapter等。
2、 实现ActionBar.OnNavigationListerner接口,用于响应用户对drop-down list的内容的选择。
3、 设置ActionBar的导航方式为NAVIGATION_MODE_LIST
4、 设置ActionBar的setListNavigatioinCallbacks()
代码具体如下:
final String[] data=new String[]{"Java","Android","Oracle"};
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_dropdown_item_1line,data);
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_LIST);
actionBar.setListNavigationCallbacks(adapter,new ActionBar.OnNavigationListener() {
@Override
public boolean onNavigationItemSelected(int i, long l) {
String tmp = data[i];
Toast.makeText(MainActivity.this,"你选择了:"+tmp,Toast.LENGTH_SHORT).show();
return true;
}
});
| 四、Navigation Tabs |
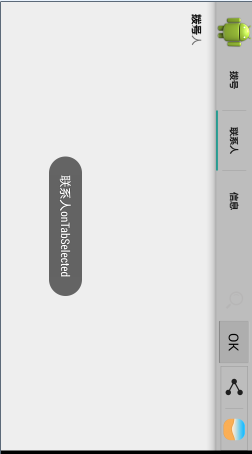
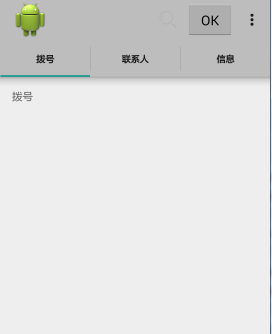
Navigation Tabs提供了Tab页形式的导航,效果如下:


Tabs主要和Fragment结合使用,下面是具体的操作步骤:
1、 实现ActionBar.TabListener接口,此接口主要用于监听Tab的切换事件,主要有三个方法需要实现
a) onTabSelected:tab被选中时的回调
b) onTabUnselected:tab从选中到没有选中时的回调。
c) onTabReselected:选中已被选中的tab时的回调。
2、 创建Tab并为Tab设置属性和TabListener监听
3、 将Tab添加到ActionBar中
Tab监听器的代码如下:
private static class TabListener<T extends Fragment> implements ActionBar.TabListener{
private Fragment mFragment;
private Activity mActivity;
private String mTag;
private Class<T> mClass;
private String mTitle;
public TabListener(Activity activity,String tag,Class<T> clz,String title){
mActivity =activity;
mTag = tag;
mClass = clz;
mTitle = title;
}
@Override
public void onTabSelected(ActionBar.Tab tab, FragmentTransaction fragmentTransaction) {
if(mFragment==null){
mFragment= Fragment.instantiate(mActivity,mClass.getName());
Bundle bundle = new Bundle();
bundle.putString("name",mTitle);
mFragment.setArguments(bundle);
fragmentTransaction.add(R.id.content,mFragment,mTag);
}else{
fragmentTransaction.attach(mFragment);
}
Toast.makeText(mActivity,tab.getText()+"onTabSelected",Toast.LENGTH_SHORT).show();
}
@Override
public void onTabUnselected(ActionBar.Tab tab, FragmentTransaction fragmentTransaction) {
if(mFragment!=null){
fragmentTransaction.detach(mFragment);
}
Toast.makeText(mActivity,tab.getText()+"onTabUnselected",Toast.LENGTH_SHORT).show();
}
@Override
public void onTabReselected(ActionBar.Tab tab, FragmentTransaction fragmentTransaction) {
Toast.makeText(mActivity,tab.getText()+"onTabReselected",Toast.LENGTH_SHORT).show();
}
}
添加Tab的方法如下:
private void initActionBarTabs(ActionBar actionBar){
ActionBar.Tab tab1 = actionBar.newTab();
tab1.setText("拨号").setTabListener(new TabListener<TabFragment>(this,"bohao",TabFragment.class,"拨号"));
actionBar.addTab(tab1);
ActionBar.Tab tab2 = actionBar.newTab();
tab2.setText("联系人").setTabListener(new TabListener<TabFragment>(this,"lxr",TabFragment.class,"联系人"));
actionBar.addTab(tab2);
ActionBar.Tab tab3 = actionBar.newTab();
tab3.setText("信息").setTabListener(new TabListener<TabFragment>(this,"xx",TabFragment.class,"信息"));
actionBar.addTab(tab3);
}
想要了解更多内容的小伙伴,可以点击查看源码,亲自运行测试。
出处:http://www.cnblogs.com/jerehedu/
本文版权归烟台杰瑞教育科技有限公司和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
Android官方导航栏ActionBar(二)—— Action View、Action Provider、Navigation Tabs的详细用法的更多相关文章
- android之官方导航栏ActionBar(三)之高仿优酷首页
一.问题概述 通过上两篇文章,我们对如何使用ActionBar大致都已经有了认识.在实际应用中,我们更多的是定制ActionBar,那么就需要我们重写或者定义一些样式来修饰ActionBar,来满足具 ...
- Android之官方导航栏ActionBar
一.ActionBar概述 ActionBar是android3.0以后新增的组件,主要用于标示应用程序以及用户所处的位置并提供相关操作以及全局的导航功能.下面我们就看看如何使用ActionBar,真 ...
- Android之官方导航栏之Toolbar(Toolbar+DrawerLayout+ViewPager+PagerSlidingTabStrip)
通过前几篇文章,我们对Android的导航栏有了一定的了解认识,本次文章将对Toolbar进行综合应用,主要结合DrawerLayout.ViewPager.PagerSlidingTabStrip一 ...
- Android底部导航栏——FrameLayout + RadioGroup
原创文章,转载请注明出处http://www.cnblogs.com/baipengzhan/p/6285881.html Android底部导航栏有多种实现方式,本文详细介绍FrameLayout ...
- Android底部导航栏创建——ViewPager + RadioGroup
原创文章,引用请注明出处:http://www.cnblogs.com/baipengzhan/p/6270201.html Android底部导航栏有多种实现方式,本文详解其中的ViewPager ...
- Android底部导航栏
Android底部导航栏 今天简单写了一个底部导航栏,封装了一个库,用法比较简单 效果图 Github地址:https://github.com/kongqw/KqwBottomNavigation ...
- 导航栏和里面的View设置的是同一颜色值,实际运行又不一样.
导航栏和里面的View设置的是同一颜色值,实际运行又不一样.如何保证两者的颜色一致呢? 答案就是:( navigationBar.translucent = NO; ) 去除 导航条的分割线(黑 ...
- self.navigationController.navigationBar.translucent = YES航栏的属性默认 YES是透明效果并且主view不会偏移 NO是导航栏不透明 主view会向下偏移64px
交友:微信号 dwjluck2013 从iOS7开始,苹果对navigationBar进行了模糊处理,并把self.navigationController.navigationBar.translu ...
- Android导航栏ActionBar的具体分析
尊重原创:http://blog.csdn.net/yuanzeyao/article/details/39378825 关于ActionBar,相信大家并不陌生,可是真正能够熟练使用的也不是许多,这 ...
随机推荐
- 【docker】将容器中数据拷贝到主机
参考:http://blog.csdn.net/yangzhenping/article/details/43667785 docker cp <containerId>:/file/pa ...
- Neural style transfer
网络风格迁移 作者:无用 本文通过学习吴恩达视频所做笔记 目录 简介 可视化卷积层 构建风格迁移网络 一.网络风格迁移简介 二.可视化卷积层 可视化深层卷积网络???这个问题我看过一篇文章,我会在后补 ...
- Laravel API 限速异常 HTTPException Too Many Attemps
最近线上 Laravel 错误日志发现了一个异常 HTTPException Too Many Attemps 而我一个同事在本地开发的过程中也频繁遇到这个异常.测试环境:Laravel 5.5. 网 ...
- oracle中游标详细用法
转自:http://blog.csdn.net/liyong199012/article/details/8948952 游标的概念: 游标是SQL的一个内存工作区,由系统或用户以变量的形式定 ...
- 【C++ Primer | 15】C++类内存分布
C++类内存分布 书上类继承相关章节到这里就结束了,这里不妨说下C++内存分布结构,我们来看看编译器是怎么处理类成员内存分布的,特别是在继承.虚函数存在的情况下. 下面可以定义一个类,像下面这样: c ...
- 在.NET环境下使用KAFKA
近日基于项目的解耦与削峰需求,决定在项目中引入消息队列.因为同时项目部分业务已经迁移到Java上,所以消息队列组件又要兼顾Java环境下的使用,选来选去对比了RabbitMQ.RocketMQ和Kaf ...
- zprofiler三板斧解决cpu占用率过高问题
zprofiler三板斧解决cpu占用率过高问题 九居 浏览 171 2015-04-08 14:11:58 发表于:JVM性能与调试平台 zprofiler 上周五碰到了一个线上机器cpu ...
- HDU Tody HDU2112
不想用floyd了 也不一定适合 floyd只能处理小数据 dijkstra算法 wa了很久 一个是dijkstra里面的u 导致RE了无数次 下标溢出 还有就是注意细节 当起点和终点 ...
- anaconda虚拟环境管理,从此Python版本不用愁
1 引言 在前几篇博文中介绍过virtualenv.virtualenvwrapper等几个虚拟环境管理工具,本篇要介绍的anaconda也有很强大的虚拟环境管理功能,甚至相比virtualenv.v ...
- Some Formulas.
目录 计数问题 在一个有\(n\)个点的完全图(complete graph)中有多少棵生成树 排列组合 1. 当 \(C_n^m\) 为奇数时,\((n\&m)==m\) 2. \[\sum ...
