【Javascript Demo】图片瀑布流实现
瀑布流就是像瀑布一样的网站——丰富的网站内容,特别是绚美的图片会让你流连忘返。你在浏览网站的时候只需要轻轻滑动一下鼠标滚轮,一切的美妙的图片精彩便可呈现在你面前。瀑布流网站是新兴的一种网站模式——她的典型代表是pinterest、美丽说、蘑菇街这类型的网站。
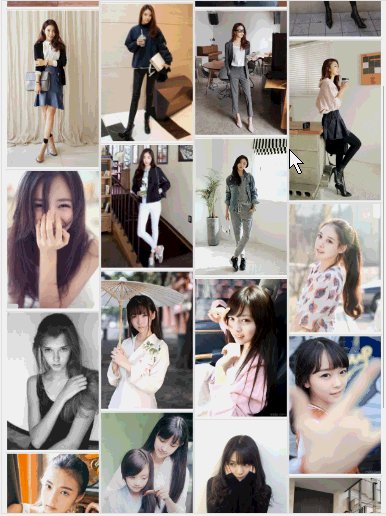
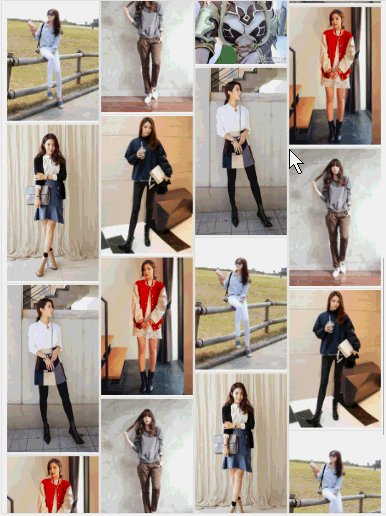
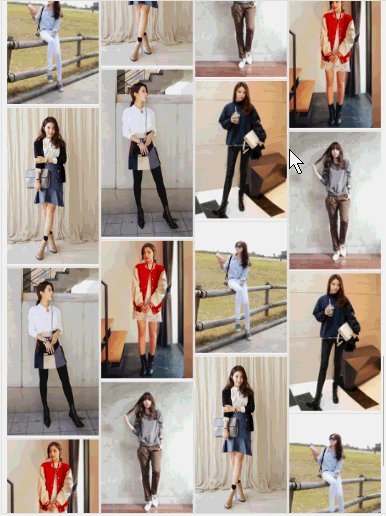
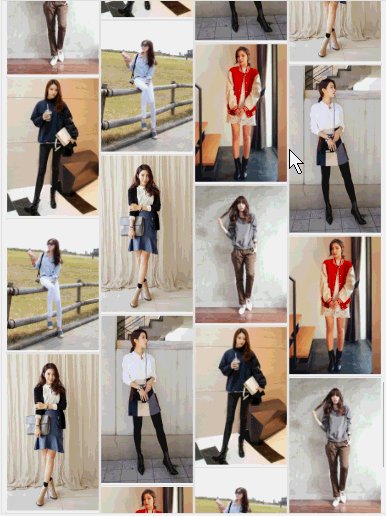
下面是效果:

核心内容:
1.先设置布局
主要HTML代码如下
<div id="container">
<div class="box">
<div class="content">
<img src="../imgs/Girls/01.jpg">
</div>
</div>
...
</div>
然后设置宽度固定,高度自适应,.box 相对布局,向左浮动:
.box { position: relative; float: left; }
.content { padding: 2px; border: 1px solid #ccc; border-radius: 2px; }
.content img { width: 234px; height: auto; }
#container { background: #fff none repeat scroll 0 0; margin: 0 auto; width: auto; }
2.图片位置摆放
因为图片的高度不一致,先根据页面大小获取第一行的图片数量,然后把第二行第一个张图片放到第一行高度最低的图片下面,以此类推:
function imgLocation() {
var cparent = document.getElementById("container");
//获取所有类名为box的元素
var ccontent = getChildElement(cparent,"box");
//第一张图片的宽度
var imgWidth = ccontent[0].offsetWidth;
//第一列图片数量
var numLine = Math.floor(document.documentElement.clientWidth/imgWidth);
//设置父容器的宽度
cparent.style.cssText = "width:"+ imgWidth * numLine + "px";
//获取每一张图片的高度
var boxHeightArr = [];
for(var i=0;i<ccontent.length;i++){
if(i<numLine){
//把第一行元素的高度添加到数组中去
boxHeightArr[i] = ccontent[i].offsetHeight;
}else {
//获取第一行图片高度最低的图片,然后把第二行第一种图片放在其下面,以此类推
var minHeight = Math.min.apply(null,boxHeightArr);
//获取最低高度图片的Index
var minIndex = getMinHeightIndex(boxHeightArr,minHeight);
ccontent[i].style.position = "absolute";
ccontent[i].style.top = minHeight+"px";
ccontent[i].style.left = ccontent[minIndex].offsetLeft+"px";
//重新计算高度
boxHeightArr[minIndex] += ccontent[i].offsetHeight;
}
}
}
function getMinHeightIndex(boxHeightArr, minHeight) {
for(var i in boxHeightArr){
if(boxHeightArr[i] === minHeight){
return i;
}
}
}
function getChildElement(parent,className) {
var contentArr = [];
var allcontent = parent.getElementsByTagName("*");
for(var i=0;i<allcontent.length;i++){
if(allcontent[i].className === className){
contentArr.push(allcontent[i]);
}
}
return contentArr;
}
3.滚动加载
然后通过判断鼠标是否滑动到底部,确定是否自动加载数据。
先判断是否滑到页面底部:
function isScrollBottom(){
var cparent = document.getElementById("container");
var ccontent = getChildElement(cparent,"box");
//最后一张图片出现一半时的页面高度
var lastContentHeight = ccontent[ccontent.length - 1].offsetTop + Math.floor(ccontent[ccontent.length - 1].offsetHeight/2);
// 当前页面的高度
var pageHeight = document.documentElement.clientHeight||document.body.clientHeight;
// 鼠标滚动的高度
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
//是否允许滚动
return (lastContentHeight < (pageHeight + scrollTop))?true:false;
}
然后监听滚动事件,当满足加载条件时,加载图片:
window.onscroll = function () {
//最后一张图片出现一半时加载
if(isScrollBottom()){
//加载图片
var cparent = document.getElementById("container");
for(var i=0;i<dataImg.data.length;i++){
var box = document.createElement("div");
box.className = "box";
cparent.appendChild(box);
var content = document.createElement("div");
content.className = "content";
box.appendChild(content);
var img = document.createElement("img");
img.src = dataImg.data[i].src;
content.appendChild(img);
}
//重新设置图片位置
imgLocation();
}
}
PS:也可以通过Ajax 初始化图片HTML 代码:
function initializeImgs() {
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = handleResponse;
xmlhttp.open("GET",url4girls,true);
xmlhttp.send();
}
function handleResponse(e){
//当 onreadystatechange 事件被触发后,浏览器会把一个 Event 对象传递给指定的处理函数,target 属性则会被设为与此事件关联的XMLHttpRequest
if(e.target.readyState == XMLHttpRequest.DONE && e.target.status == 200){ //请求成功
addImgBox(e.target.responseText);
}
}
function addImgBox(data) {
//解析返回的XML文件
var imgArr = loadXMLString(data).getElementsByTagName("string");
var cparent = document.getElementById("container");
for(var i=0;i<imgArr.length;i++){
var box = document.createElement("div");
box.className = "box";
cparent.appendChild(box);
var content = document.createElement("div");
content.className = "content";
box.appendChild(content);
var img = document.createElement("img");
img.src = imgArr[i].innerHTML;
content.appendChild(img);
}
imgLocation();
}
相关文件:
index_by_javascript.html
index_by_javascript.js
index_by_javascript_ajax.html
index_by_javascript_ajax.js
yctools.js
waterfall.css
具体可查看源码
【Javascript Demo】图片瀑布流实现的更多相关文章
- 用原生JavaScript实现图片瀑布流的浏览效果
学习JS,活跃思维,灵活运用的一个较为典型的学习案例.同一个瀑布流的效果但实现方式却很多,利用递归.冒泡等等手法都可以达到你想要的目的.这次要说的就是利用类似递归来实现此效果的原创方案.此方案个人认为 ...
- 代码: 两列图片瀑布流(一次后台取数据,图片懒加载。下拉后分批显示图片。图片高度未知,当图片onload后才显示容器)
代码: 两列图片瀑布流(一次后台取数据,无ajax,图片懒加载.下拉后分批显示图片.图片高度未知,当图片onload后才显示容器) [思路]: 图片瀑布流,网上代码有多种实现方式,也有各类插件.没找到 ...
- 利用LruCache载入网络图片实现图片瀑布流效果(改进版)
PS: 2015年1月20日21:37:27 关于LoadImageAsyncTask和checkAllImageViewVisibility可能有点小bug 改动后的代码请參见升级版本号的代码 ht ...
- 图片瀑布流,so easy!
什么是图片瀑布流 用一张花瓣网页的图片布局可以很清楚看出图片瀑布流的样子: 简单来说,就是有很多图片平铺在页面上,每张图片的宽度相同,但是高度不同,这样错落有致的排列出 n 列的样子很像瀑布,于是就有 ...
- Jquery实现图片瀑布流思路-简单版
目录 Jquery实现图片瀑布流思路-简单版 1.预备 2.开始 1.声明 2.主体 3.窗体大小改变事件 Jquery实现图片瀑布流思路-简单版 注意:本篇文章基于知道每张图片的实际尺寸的情况下 特 ...
- js图片瀑布流效果
要实现图片瀑布流效果,首先得准备几张图片. html的部分比较简单就是将图片加载到浏览器就可以了 代码如下(注意放的图片多一点要不然之后无法滑动鼠标就无法达到瀑布流效果): <!DOCTYPE ...
- js 实现图片瀑布流效果,可更改配置参数 带完整版解析代码[waterFall.js]
前言: 本人纯小白一个,有很多地方理解的没有各位大牛那么透彻,如有错误,请各位大牛指出斧正!小弟感激不尽. 本篇文章为您分析一下原生JS实现图片瀑布流效果 页面需求 1 ...
- 基于.NetCore开发博客项目 StarBlog - (10) 图片瀑布流
系列文章 基于.NetCore开发博客项目 StarBlog - (1) 为什么需要自己写一个博客? 基于.NetCore开发博客项目 StarBlog - (2) 环境准备和创建项目 基于.NetC ...
- 【jQuery Demo】图片瀑布流实现
瀑布流就是像瀑布一样的网站——丰富的网站内容,特别是绚美的图片会让你流连忘返.你在浏览网站的时候只需要轻轻滑动一下鼠标滚轮,一切的美妙的图片精彩便可呈现在你面前.瀑布流网站是新兴的一种网站模式——她的 ...
随机推荐
- 绝对定位后,position:absolute;不能使用margin: 0 auto;实现居中;
声明: web小白的笔记,欢迎大神指点!联系QQ:1522025433. 我们都知道margin: 0 auto:可也实现块状元素的水平居中:但是对于绝对顶为的元素就会失效: 请看实例: <!d ...
- Paget Object 设计模式编写selenium测试用例
示例常规代码 baidu.py # _*_ coding:utf-8 _*_ import csv,unittest,time #导入csv模块 from time import sleep from ...
- linux 卸载自带apache httpd 安装apache httpd
一.卸载自带apache httpd 1.关闭httpd服务:/etc/init.d/httpd stop 2.列出相关程序包:rpm -qa|grep httpd 3.卸载命令:rpm -e --n ...
- JQuery中jsCharts图表插件(十)
一:1.jsCharts图表插件 注意:从官方下来的例子都没指定页面编码,在这种情况下,浏览器就会使用默认设置中文编码:GB2312,GBK等:导致无法执行. 请在html代码中的<head&g ...
- DNS java
https://www.cnblogs.com/549294286/p/5307316.html https://www.cnblogs.com/crazyacking/p/5672032.html
- [转] 为什么javascript是单线程的却能让AJAX异步调用?
为什么JavaScript是单线程的却能让AJAX异步发送和回调请求,还有setTimeout也看起来像是多线程的? function foo() { console.log( 'first' ); ...
- hibernate查询竟然有6种方法
hibernate查询的6种方法 1.HQL查询 2.对象化查询Criteria方法 3.动态查询DetachedCriteria 4.例子查询 5.sql查询 6.命名查询 1.HQL查询 stat ...
- 第二章HTML,JavaScript简介
概念: URL:网上标准资源的地址. HTTP协议:客户端发出请求和得到回应的标准协议. HTML:超文本标记语言.是网络上的通用语言,也是网络web语言基础. 2.1服务器与浏览器 举个例子:A同学 ...
- Nightmare HDU1072
非常标准的BFS 第一次写错了很多 1.到达4时设置为墙就好了 避免了死循环 2.不用开d数组 在结构体里面就行了 3.结构体初始化函数的写法: Node(int x=0,int y=0,int ...
- 7.Django|分页器
Django的分页器paginator 文件为pageDemo models.py from django.db import models # Create your models here. cl ...
