AJAX技术之DWR框架
DWR(Direct Web Remoting)是一个用于改善web页面与Java类交互的远程服务器端Ajax开源框架,可以帮助开发人员开发包含AJAX技术的网站。它可以允许在浏览器里的代码使用运行在WEB服务器上的JAVA函数,就像它就在浏览器里一样。
它包含两个主要的部分:允许JavaScript从WEB服务器上一个遵循了AJAX原则的Servlet中获取数据.另外一方面一个JavaScript库可以帮助网站开发人员轻松地利用获取的数据来动态改变网页的内容。
官网:http://directwebremoting.org/dwr/index.html
1. 搭建DWR开发环境
1.1 将下载的dwr.jar文件存放于WEB-INF\lib目录;同时它依赖commons-logging-1.x.x.jar包。
1.2 在web.xml文件中加入DWR的servlet配置
<servlet>
<display-name>DWR Servlet</display-name>
<servlet-name>dwr-invoker</servlet-name>
<servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
</servlet> <servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>
1.3 在WEB-INF目录中创建dwr.xml文件
该文件用于将后台的Java代码登记到DWR框架中,让其能被DWR框架正确定位并中以调用。
<!DOCTYPE dwr PUBLIC
"-//GetAhead Limited//DTD Direct Web Remoting 3.0//EN"
"http://getahead.org/dwr/dwr30.dtd"> <dwr>
<allow>
<create creator="new" javascript="JDate">
<param name="class" value="java.util.Date"/>
</create>
<create creator="new" javascript="Demo">
<param name="class" value="com.clzhang.ssh.demo9.Remote"/>
</create>
</allow>
</dwr>
- <allow>标签中包括可以暴露给javascript访问的东西。
- <create>标签中指定javascript中可以访问的java类名,并定义DWR应当如何获得要进行远程的类的实例。creator="new"属性指定java类实例的生成方式,new意味着DWR应当调用类的默认构造函数来获得实例,其他的还有spring方式,通过与IOC容器Spring进行集成来获得实例等等。javascript=" testClass "属性指定javascript代码访问对象时使用的名称。
- <include>标签指定要公开给javascript的方法。不指定的话就公开所有方法。示范:<include method="testMethod1"/>
- <exclude>标签指定要防止被访问的方法。include和exclude不能同时存在。
2. 编写前台页面(dwr.jsp)
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%@ page isELIgnored="false"%>
<%@ taglib uri="/struts-tags" prefix="s"%>
<%
String path = request.getContextPath();
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<HTML>
<HEAD>
<sx:head extraLocales="utf-8"/>
<script type='text/javascript' src='<%=path%>/dwr/engine.js'></script>
<script type='text/javascript' src='<%=path%>/dwr/interface/JDate.js'></script>
<script type='text/javascript' src='<%=path%>/dwr/interface/Demo.js'></script>
<script type='text/javascript' src='<%=path%>/dwr/util.js'></script>
<TITLE>DWR</TITLE>
<script>
function submitDwr(name) {
Demo.userIsExist(name, callback);
} function callback(data) {
if(data=="true"){
alert("用户名已经存在!");
}else {
alert("用户名不存在,可以使用!");
}
} function calNewValue(value) {
Demo.getData(value, function callback(returnData) {
alert(returnData);
});
}
</script>
</HEAD>
<BODY>
<DIV>
<P class="STYLE1"><STRONG>DWR测试</STRONG></P>
<s:form>
测试用户名是否存在(admin用户名已经存在):<br/>
<s:textfield name="username" onblur="submitDwr(this.value)"></s:textfield>
<br/>
取得计算结果(整数):<br/>
<s:textfield name="indexNumber" onblur="calNewValue(this.value)"></s:textfield>
<br/>
<s:submit value="提交"></s:submit>
</s:form>
</DIV>
</BODY>
</HTML>
3. 编写后台Java类
package com.clzhang.ssh.demo9;
public class Remote {
public String userIsExist(String name) throws Exception {
System.out.println("后台收到userIsExist请求:" + name);
if("admin".equals(name)) {
return "true";
}
return "false";
}
public String getData(int index) {
System.out.println("后台收到getData请求:" + index);
return "您取数值为:" + index;
}
}
4. 测试
因为在配置文件中配置了两个Java类,但实际上示范只用到了一个。只是为了演示,读者可以在DWR自身的界面中测试JDate的功能。
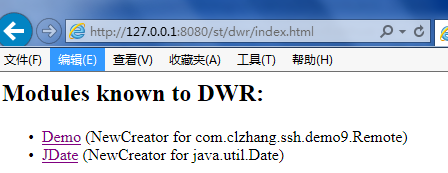
4.1 打开IE,输入地址:http://127.0.0.1:8080/st/dwr/index.html
结果如下:

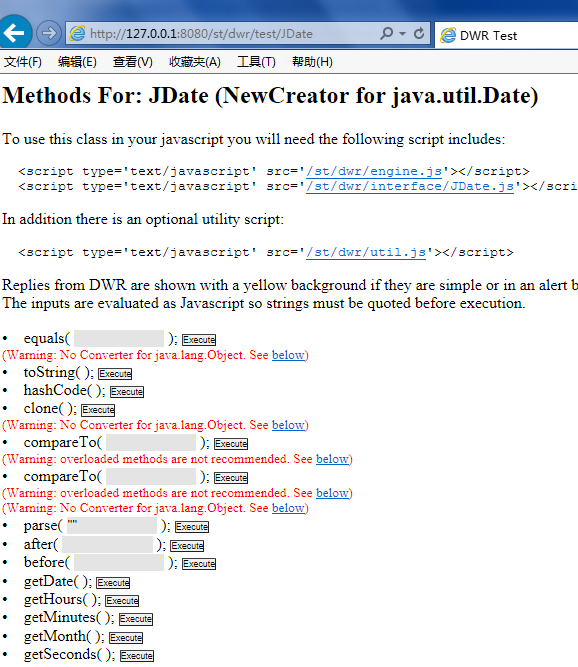
在此页面单击“JDate”超链接,然后做相关测试即可。

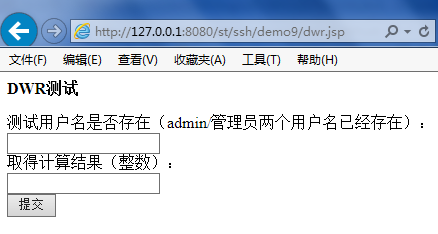
4.2 打开IE,输入地址:http://127.0.0.1:8080/st/ssh/demo9/dwr.jsp
结果如下:

在用户名中输入:admin,鼠标移出,结果如下:

在取得计算结果中输入:123,鼠标移出,结果如下:

AJAX技术之DWR框架的更多相关文章
- dwr框架介绍
转: [DWR框架]过时了吗? 置顶 2018年06月02日 11:59:02 许你笑颜 阅读数:4129 版权声明: https://blog.csdn.net/smileyan9/articl ...
- Web端服务器推送技术原理分析及dwr框架简单的使用
1 背景 “服务器推送技术”(ServerPushing)是最近Web技术中最热门的一个流行术语.它是继“Ajax”之后又一个倍受追捧的Web技术.“服务器推送技术”最近的流行跟“Ajax ”有着密切 ...
- Web端server推送技术原理分析及dwr框架简单的使用
1 背景 "server推送技术"(ServerPushing)是近期Web技术中最热门的一个流行术语.它是继"Ajax"之后又一个倍受追捧的Web技术.&qu ...
- [JavaEE] DWR框架实现Ajax
Ajax是时下比较流行的一种web界面设计新思路,其核心思想是从浏览器获取XMLHttp对象与服务器端进行交互. DWR(Direct Web Remoting)就是实现了这种Ajax技术的一种web ...
- AJAX 概念 优势 发展前景 工作原理 底层技术 状态 缺点 框架
1. 概念 Ajax asynchronous JavaScript and XML , 异步js和xml. 这种解释已经过时了, 现在ajax就是, 允许浏览器和服务器通信, 而无需刷新当前页面的技 ...
- atitit.ajax 最佳实践跟框架选型 o99
atitit.ajax 最佳实践跟框架选型 1. 选型框架dwr/dwr3 跟jq 1 2. DWR方便的地方分为两个地方. 1 3. dwr 优点: 1 4. 缺点: 2 5. 根jq的区别 2 1 ...
- JS调用Java函数--DWR框架
(1)dwr与ssh框架整合教程dwr框架介绍. DWR(Direct Web Remoting)是一个用于改善web页面与Java类交互的远程服务器端Ajax开源框架,可以帮助开发人员开发包含AJA ...
- [JavaEE] DWR框架简介
DWR框架简介 DWR框架是一个可以允许你去创建AJAX WEB站点的JAVA开源库.它可以让你在浏览器的JavaScript代码中调用Web服务器的Java代码,就像Java代码在浏览器中一样.DW ...
- Ajax技术
1.ajax技术的背景 不可否认,ajax技术的流行得益于google的大力推广,正是由于google earth.google suggest以及gmail等对ajax技术的广泛应用,催生了ajax ...
随机推荐
- MySQL中format()函数
format()函数 format()函数:将数据内容格式化的,可以将数据格式化为整数或者带几位小数的浮点数(四舍五入). SELECT FORMAT();//取整 SELECT FORMAT();/ ...
- Redis数据结构之sorted-set
一:介绍 1.说明 与set的主要区别 sorted-set中的成员需要一个分数,分数可以重复的. 位置是有序的 二:Redis客户端 1.添加 如果key已经存在,再次添加一个key相同的,但是分部 ...
- linux SSH免密码登录远程服务器
背景:无密码登录,所谓的无密码登录其实是指通过证书认证的方式登录,使用一种‘公私钥’认证的方式来进行ssh登录 在linux系统中,ssh是远程登录的默认工具,因为该工具的协议使用了RSA/DSA的加 ...
- hdu 5407【LCM性质】+【逆元】(结论题)
<题目链接> <转载于 >>> > Problem Description CRB has N different candies. He is going ...
- Java实验-课程设计报告一:个人银行账户管理系统SavingAccountManageSystem-具体文档+源码
课程设计报告一:个人银行账户管理系统 此文档及源码仅供参考 不得直接复制使用 author: [xxxxxxxxx xx xxxx] date: "2019-04-12" 作 者: ...
- Python图形编程探索系列-07-程序登录界面设计
设计任务 初步设计程序登录界面,详细分析设计步骤. 程序详细分析 基本框架设计 import tkinter as tk import tkinter.messagebox root = tk.Tk( ...
- C中const 定义常量的使用
先看如下代码 #include <stdio.h> #include <string.h> #define ARRSIZE(a) (sizeof(a)/sizeof(a[0]) ...
- C++学习笔记44:继承与派生
类的组合,类的继承 类的组合(汽车类,轮子类,此时可以把轮子类组合到汽车类:) 类的继承(交通工具类,汽车类,此时汽车类可以派生自交通工具类:) 组合:常用描述has a.. 继承:常用描述is a ...
- Python 八大排序算法速度比较
这篇文章并不是介绍排序算法原理的,纯粹是想比较一下各种排序算法在真实场景下的运行速度. 算法由 Python 实现,用到了一些语法糖,可能会和其他语言有些区别,仅当参考就好. 测试的数据是自动生成的, ...
- 服务器被ddos攻击?分析如何防止DDOS攻击?
上周知名博主阮一峰的博客被DDOS攻击,导致网站无法访问而被迫迁移服务器的事情,引起了广大网友的关注及愤慨,包括小编的个人博客也曾接受过DDOS的“洗礼”,对此感同身受.所以,本文我们一起来了解下DD ...
