js时间戳如何转时间
js时间戳如何转时间
一、总结
一句话总结:Date对象分别获取年now.getFullYear()月now.getMonth()+1日now.getDate()即可
Date对象分别获取年now.getFullYear()月now.getMonth()+1日now.getDate()即可
二、js 时间与时间戳的转换
参考:js 时间与时间戳的转换 - LD_Joy - 博客园
https://www.cnblogs.com/nield-bky/p/6040853.html
一:时间转时间戳:
javascript获得时间戳的方法有四种,都是通过实例化时间对象 new Date() 来进一步获取当前的时间戳
1.var timestamp1 = Date.parse(new Date()); // 结果:1477808630000 不推荐这种办法,毫秒级别的数值被转化为000
console.log(timestamp1);
2.var timestamp2 = (new Date()).valueOf(); // 结果:1477808630404 通过valueOf()函数返回指定对象的原始值获得准确的时间戳值
console.log(timestamp2);
3.var timestamp3 = new Date().getTime(); // 结果:1477808630404 ,通过原型方法直接获得当前时间的毫秒值,准确
console.log(timestamp3);
4.var timetamp4 = Number(new Date()) ; //结果:1477808630404 ,将时间转化为一个number类型的数值,即时间戳
console.log(timetamp4);
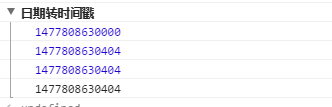
打印结果 如下:

二,时间戳转时间
var timestamp4 = new Date(1472048779952);//直接用 new Date(时间戳) 格式转化获得当前时间
console.log(timestamp4);
console.log(timestamp4.toLocaleDateString().replace(/\//g, "-") + " " + timestamp4.toTimeString().substr(0, 8)); //再利用拼接正则等手段转化为yyyy-MM-dd hh:mm:ss 格式
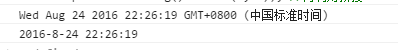
效果如下:

不过这样转换在某些浏览器上会出现不理想的效果,因为toLocaleDateString()方法是因浏览器而异的,比如 IE为2016年8月24日 22:26:19 格式 搜狗为Wednesday, August 24, 2016 22:39:42
可以通过分别获取时间的年月日进行拼接,比如:
function getdate() {
var now = new Date(),
y = now.getFullYear(),
m = now.getMonth() + 1,
d = now.getDate();
return y + "-" + (m < 10 ? "0" + m : m) + "-" + (d < 10 ? "0" + d : d) + " " + now.toTimeString().substr(0, 8);
}
三、js常用日期函数
//1、获取时间戳对应的时间,格式YYYY-MM-DD
function getTsFormatDate(timeStamp) {
var date = new Date(timeStamp);
//console.log(date); 结果为:Tue Apr 02 2019 07:49:23 GMT+0800 (中国标准时间)
var seperator1 = "-";
var year = date.getFullYear();
var month = date.getMonth() + 1;
var strDate = date.getDate();
if (month >= 1 && month <= 9) {
month = "0" + month;
}
if (strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
var currentdate = year + seperator1 + month + seperator1 + strDate;
return currentdate;
}
//2、获取现在对应的时间,格式YYYY-MM-DD
function getNowFormatDate() {
var timeStamp = new Date().getTime();
return getTsFormatDate(timeStamp);
} //3、获取指定日期对应的时间,格式YYYY-MM-DD,比如一天前,参数则为-1,二天后,参数则为2
function getSpecialFormatDate(dayOffset){
var timeStamp = new Date().getTime()+dayOffset*1000*24*60*60;
return getTsFormatDate(timeStamp);
}
js时间戳如何转时间的更多相关文章
- JS时间戳格式化日期时间
由于mysql数据库里面存储时间存的是时间戳,取出来之后,JS要格式化一下显示.(李昌辉) 用的次数比较多,所以写了一个简单方法来转换: //时间戳转时间 function RiQi(sj) { va ...
- JS时间戳格式化日期时间 由于mysql数据库里面存储时间存的是时间戳,取出来之后,JS要格式化一下显示。
//时间戳转时间 function RiQi(sj) { var now = new Date(sj*1000); var year=now.getFullYear(); var month=now. ...
- js 时间戳转换成时间格式,可自定义格式
由于 c# 通过ajax获取的时间 传到前台 格式为:/Date(1354116249000)/ 所以需要转换一下,想要什么格式 更改 format() 里的 返回语句 就可以了 formatDate ...
- js 时间戳转化为时间
// 时间戳转为时间 bb="xxxx"://时间戳 var date = new Date(bb); Y = date.getFullYear() + '-'; M = (dat ...
- js 时间戳 和 格式化时间转化
function timestampToTime(timestamp) { var date = new Date(timestamp * 1000);//时间戳为10位需*1000,时间戳为13位的 ...
- JS时间戳转换成时间格式
TimeNow: function (val) { var date = new Date(val); var Y = date.getFullYear(); var m = date.getMont ...
- JS时间戳比较大小:对于一组时间戳(开始时间~结束时间)和另一组时间戳进行比较,用于判断被比较时间戳组是否在要求范围内
/* *JS时间戳比较大小:对于一组时间戳(开始时间~结束时间)和另一组时间戳进行比较,用于判断被比较时间戳组是否在要求范围内 *@param date1 date2(形如:'2015-01-01'类 ...
- js中时间戳转换成时间格式
js中时间戳转换成时间格式, // 时间戳转换成时间格式 var formatDate = function(date){ date = new Date(date); var y=date.getF ...
- js笔记系列之--时间及时间戳
js入门系列之 时间及时间戳 时间及时间戳 时间及时间戳是js里面很常见的一个概念,在我们写前端页面的时候,经常会遇到需要获取当前时间的情况,所以,了解js中的时间概念非常重要.而时间戳是指格林威治时 ...
随机推荐
- 【题解】Luogu P2319 [HNOI2006]超级英雄
原题传送门 这道题就是一个很简单的二分图匹配 二分图匹配详解 一开始想的是2-sat和网络流,根本没想匈牙利和HK 这道题只要注意一点:当一个点匹配不成功之后就直接退出 剩下的就写个二分图最大匹配就行 ...
- Kali系列之hydra ssh密码爆破
环境 kali 192.168.137.131 靶机 192.168.137.133 语句 hydra -l root -P /home/chenglee/zidian/wordlist.TXT -t ...
- spring启动后立即执行方法
1.方法所属的类继承InitializingBean接口. 2.重写afterPropertiesSet()方法. afterPropertiesSet方法会在bean被初始化时执行. 当bean的作 ...
- Bootstrap3基础 form-control 圆角的输入框,光标放入后边框变色
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- windows下使用gvim不支持python3.6问题解决
在用户目录下C:\Users\Administrator\新建vim配置文件夹vimfiles,然后该文件下建立一个文件vimrc vimrc内容: set pythonthreedll=python ...
- 光学定位点(mark点)
Mark点是使用机器焊接时用于定位的点. 表贴元件的pcb更需要设置Mark点,因为在大批量生产时,贴片机都是操作人员手动或者机器自动寻找Mark点进行校准.极少数不设置Mark点也可以,操作非常 ...
- POJ 3279 Fliptile(翻格子)
POJ 3279 Fliptile(翻格子) Time Limit: 2000MS Memory Limit: 65536K Description - 题目描述 Farmer John kno ...
- python3.6配置libsvm2.2
参考自:https://blog.csdn.net/weixin_35884839/article/details/79398085 由于需要使用到libsvm,所以开始配这个,所幸一次性就成功了. ...
- python中包的语法
1.什么是包? 包是一种通过".模块名"来组织python模块名称空间的方式.我们穿件的每个文件夹都可以被称为包. 但是要注意, 在python2中规定. 包内必须存在__init ...
- python学习 day013打卡 内置函数
本节主要内容: 内置函数: 内置函数就是python给你提供的.拿来直接用的函数,比如print,input等等.截止到python版本3.6.2 python一共提供了68个内置函数.他们就是pyt ...
