《nodejs开发指南》微博实例express4.x版
之前一直执着于前端开发,最近几天,开始学起了nodejs。作为一名前端开发者,见到这样一门用javascript写的后台自然是很激动的。但是,后台毕竟不同于前端,在学习的过程中,还是会遇到不少问题。
为了开始学习nodejs,一开始选择了《深入浅出nodejs》这本书,看了几章之后,得出一个结论是:真是一本好书,但是还是不会写nodejs!然后选择了另外一本教材《nodejs开发指南》,由于看过了《深入浅出nodejs》,直接跳过了这本书的前几章,写起了该书第五章的微博实例。作为一个新手,在写的过程中,才逐渐发现因为express版本升级的原因,书中的代码很多已经不能用了,这对于新手来讲,真是痛苦的经历!!本着分享和学习的精神,特此奉上《nodejs开发指南》微博实例express4.x版本源码和编写过程中需要注意的问题。
首先我们看看当前express的版本:

这和书本所用的express2.x版本已经有了很大的变化。对于express4版本的新特性,可以看看这个:http://scotch.io/bar-talk/expressjs-4-0-new-features-and-upgrading-from-3-0
话不多说,我们开始我们创建项目之旅。
首先我们新建一个文件夹,用cmd进入文件夹,准备创建项目。按照书中提到的,创建项目的命令应该是:
express -t ejs microblog
问题是express -t参数已经失效,最新的express版本的默认模板引擎是jade,所以为了使用ejs,我们需要像下面这样创建项目:
express -e ejs microblog
按照书中所说的,我们直接运行代码:
supervisor app.js
并且在浏览器中输入http://localhost:3000/,并不能看到书中需要的效果,而是需要在app.js中app.use('/', routes);后面添加:
app.listen(3000);
Console.log(something happening);
按照书中的步骤往下走,我们会发现一个问题,因为在views文件夹里面不是layout.ejs和index.ejs,这是因为,最新版本的express不支持ejs模块的partials方法,所以需要自己额外安装模块:
npm install express-partials
然后在app.js中添加:
var partials = require('express-partials');
app.use(partials());
需要注意的是,这一行要添加到app.set('view engine', 'ejs');后面,如果添加到app.use('/', routes);后面,会出现css引用失败的现象,博主还不明白原因。
这时候就可以在views中新建文件layout.ejs,然后复制书中112页的layout.ejs代码到我们新建的文件上面。然后运行代码,就能看到下面的效果了:

以上的步骤都不算什么问题,问题就出在连接数据库的一系列问题!如下所述:
为了执行下面的操作,我们首先需要安装MongoDB数据库,博主推荐这篇博客:http://be-evil.org/install-mongodb-on-windows7.html
看了不少安装MongoDB的博客,这个是博主见过最有效的。
对于新版本的express,按照书本上那样连接数据库会报错,连接数据库需要的文件时settings.js,这个按照书上的来没有问题,但是models中的db.js需要做一些改动。如果按照书中的代码:
var settings = require('../settings');
var Db = require('mongodb').Db;
var Connection = require('mongodb').Connection;
var Server = require('mongodb').Server;
module.exports = new Db(settings.db, new Server(settings.host, Connection.DEFAULT_
PORT, {}));
可能会出现下面的问题:

博主google之后,才发现需要按照下面的格式书写:
var settings = require('../settings'),
Db = require('mongodb').Db,
Connection = require('mongodb').Connection,
Server = require('mongodb').Server;
module.exports = new Db(settings.db, new Server(settings.host, Connection.DEFAULT_PORT, {}), {safe: true});
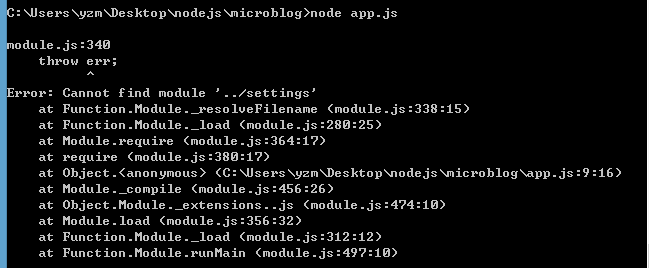
在引用settings模块的时候,如果按照书中的:
var settings = require('../settings');
会出现:

这是因为最新的express版本中需要这样引用这个模块:
var settings = require('./settings');
但是解决了这个问题之后,相继出现了下面这个令人蛋疼的情况:

一开始我也是琢磨不透,但是google的时候,有一个哥们做了很好的解答:http://www.cnblogs.com/yumianhu/p/3709558.html,
也就是说,在express4中我们需要自己安装express-session包,然后添加引用:
var session = require('express-session');
原来的数据库引用也需要改成:
var MongoStore = require('connect-mongo')(session);
而这些代码:
app.use(express.session({
secret: settings.cookie_secret,
store:new MongoStore({
db: settings.db
})
}));
就需要改写成:
app.use(session({
secret: settings.cookie_secret,
store: newMongoStore({
db : settings.db,
})
}));
对于书中提到的视图交互,原本的代码是:
app.dynamicHelpers({
user: function(req, res) {
return req.session.user;
},
error: function(req, res) {
var err = req.flash('error');
if (err.length)
return err;
else
return null;
},
success: function(req, res) {
var succ = req.flash('success');
if (succ.length)
return succ;
else
return null;
},
});
在最新版本的express中需要改成:
app.use(function(req, res, next){
console.log("app.usr local");
res.locals.user = req.session.user;
res.locals.post = req.session.post;
var error = req.flash('error');
res.locals.error = error.length ? error : null;
var success = req.flash('success');
res.locals.success = success.length ? success : null;
next();
});
注册页面中用到了flash,但是最新版本的express已经不支持flash了,你需要先使用npm install connect-flash。然后在app.js中添加如下代码:
app.use(flash());
接下来按照书上的步骤走,基本不会出问题了,最后我们就能得到我们想要的效果啦~:

需要说明一下的是,跟着书本写这个小应用的时候,出现了很多问题,也就是上面遇到的很多问题,但是博主都是本着自主研究的精神不断google,终于跳出神坑,得到了最后的效果,希望看到这篇博客的朋友好好研读,也好好看看下面的链接,里面很可能也是你遇到的问题,如果你在跟着书本编写代码的过程中遇到了问题,欢迎一起交流~
最后,附上最终版本的源码:https://github.com/yuanzm/microblog,欢迎Fork~
本文主要用到的资料如下:
http://scotch.io/bar-talk/expressjs-4-0-new-features-and-upgrading-from-3-0
http://be-evil.org/install-mongodb-on-windows7.html
http://www.cnblogs.com/yumianhu/p/3709558.html
http://cnodejs.org/topic/516f6d326d382773069ea7a5
http://blog.sina.com.cn/s/blog_6591eb240101cmwm.html
http://www.cnblogs.com/meteoric_cry/archive/2012/07/23/2604890.html
《nodejs开发指南》微博实例express4.x版的更多相关文章
- 《NodeJS开发指南》第五章微博实例开发总结
所有文章搬运自我的个人主页:sheilasun.me <NodeJS开发指南>这本书用来NodeJS入门真是太好了,而且书的附录部分还讲到了闭包.this等JavaScript常用特性.第 ...
- 使用express4.x版、Jade模板以及mysql重写《nodejs开发指南》微博实例
最近阅读<nodejs开发指南>一书,书是不错的,然而其微博代码示例用的是express3.x,用些过时了,运行代码出现不少bug(我电脑安的是express4.x),于是用express ...
- 《NodeJs开发指南》第五章微博开发实例的中文乱码问题
在<NodeJs开发指南>第五章,按照书中的要求写好微博实例后,运行代码,发现中文显示出现乱码,原因是:views文件夹下的ejs文件的编码格式不是utf-8. 解决方法:以记事本方式打开 ...
- nodejs开发指南读后感
nodejs开发指南读后感 阅读目录 使用nodejs创建http服务器; supervisor的使用及nodejs常见的调式代码命令了解; 了解Node核心模块; ejs模板引擎 Express 理 ...
- 读《nodejs开发指南》记录
最近看了一下<nodejs开发指南>发现nodejs在某些特定的领域由他自己的长处,适合密集计算但是业务逻辑比较简单的场景,如果做网站还是选择php吧,呵呵,这本书我除了第5章<用n ...
- AutoCAD ObjectARX(VC)开发基础与实例教程2014版光盘镜像
AutoCAD ObjectARX(VC)开发基础与实例教程2014,最新版,光盘镜像 作者:张帆 朱文俊 编著 出版社:中国电力出版社 出版时间:2014年6月 点击一下
- nodejs 开发指南 书中小项目 代码
最近 在学习node.js 先看了下语法 ,然后就看这个开发指南感觉书还是很有用,但是代码太旧了,网上也没有最新的,所以就自己查着前人的痕迹和自己修改,现在可以跑了. https://github.c ...
- 75.《nodejs开发指南》express4.x版-微博案例完整实现
转自:https://blog.csdn.net/cgwcgw_/article/details/39317587 完整代码下载 https://github.com/haishangfeie/wei ...
- Nodejs开发指南-笔记
第三章 异步式I/O与事件编程3.1 npm install -g supervisor supervisor app.js 当后台修改代码后,服务器自动重启,生效修改的代码,不用手动停止/启动3.2 ...
随机推荐
- 天梯赛训练2 7-8 矩阵A乘以B
知道矩阵A*B的规则按照规则来做就好了 #include <bits/stdc++.h>#include <stdio.h>using namespace std;int a[ ...
- LeetCode-111.Mininum Depth of Binary Tree
Given a binary tree, find its minimum depth. The minimum depth is the number of nodes along the shor ...
- 008-ThreadLocal原理分析
一.简介 早在JDK 1.2的版本中就提供java.lang.ThreadLocal,ThreadLocal为解决多线程程序的并发问题提供了一种新的思路.使用这个工具类可以很简洁地编写出优美的多线程程 ...
- node 学习系列-hello world
准备学习node,记录一段 1.搭建好 node 以后,就记录一下 hello world
- [js]javascript中4种异步
javascript中4种异步: 1.ajax 2.定时器 3.事件绑定 4,回调 定时器 //顺序执行 /* var s = 0; for (var i = 0; i < 10000; i++ ...
- Python 数据结构 树
什么是树 数是一种抽象的数据类型(ADT)或是作这种抽象数据类型的数据结构,用来模拟具有树状结构性质的数据集合,它是由n(n>1)的有限个节点和节点之间的边组成的一个有层次关系的集合. 树的组成 ...
- Py中enumerate方法【转载】
转自:http://www.runoob.com/python/python-func-enumerate.html enumerate(sequence, [start=0]) sequence - ...
- 【Linux】-NO.6.Linux.2.JDK.1.001-【CentOS 7 Install JDK 8u121】-
1.0.0 Summary Tittle:[Linux]-NO.6.Linux.2.JDK.1.001-[CentOS 7 Install JDK 8u121]- Style:Linux Series ...
- 算法bug修复
问题一: 160length:4length:4length:4length:4290length:2length:2160length:5length:5length:5length:5length ...
- Generator yield语法和 co模块
Generator yield 语法使用,也叫生成器,实际上就是多个异步按顺序执行 1.下面是一个读取两个文件的例子 const fs = require('fs'); const readFile ...
