colgroup和col的区别
转载自:http://blog.csdn.net/carefree31441/article/details/3291397
colgroup和col一般出现在表格当中
定义表格单独列的任意属性
col能覆盖colgroup定义的属性
具体
- <HTML>
- <BODY>
- <table>
- <colgroup span="5" style="color:#666666; >
- <col style="background-color:#FFF">
- <col width="100px">
- <col span="2" width="300px">
- </colgroup>
- <tbody>
- <tr>
- <td>
- text
- </td>
- <td>
- text
- </td>
- <td>
- text
- </td>
- <td>
- text
- </td>
- <td>
- text
- </td>
- </tr>
- </tbody>
- </table>
- </BODY>
- </HTML>
colgroup 中的 span="1" 是控制style给表格中的前几列(如果后面无col则有效)
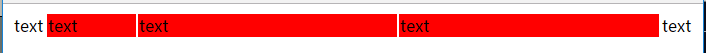
按以上例子 如果没有内部的col 表格的第一列背景为红色
第一个col定义的也是第一列,按照属性覆盖的原则这个col吧colgroup的背景覆盖了,所以此时效果为白色。
第二个col定义的则是第二列,定义宽度为100px
第三个col 的SPAN="2" 则第三个开始两列被定义
被定义的列为col+col+2col为4列最后一列无定义
效果图请运行程序

colgroup 中的 span="1" 是控制style给表格中的前几列(如果后面无col则有效)
按以上例子 如果没有内部的col 表格的第一列背景为红色
第一个col定义的也是第一列,按照属性覆盖的原则这个col吧colgroup的背景覆盖了,所以此时效果为白色。
第二个col定义的则是第二列,定义宽度为100px
第三个col 的SPAN="2" 则第三个开始两列被定义
被定义的列为col+col+2col为4列最后一列无定义
效果图请运行程序
附录:
定义
说明表格中一列或一组列的缺省属性。
Specifies property defaults for a column or group of columns in a table.
注释
嵌套的 COL 属性将覆盖 COLGROUP 属性。
使用 SPAN 属性可以指定 COLGROUP 定义的表格列数。该属性的缺省值为 1。
COL 元素可以出现在 COLGROUP 元素之外,这两个元素可用于类似的目的。但是,你必须使用 COLGROUP 元素来决定表格内部分隔线(rules)应该处于的位置。见下面第一个例子。
若在 COLGROUP 中嵌套了 COL 元素则应该避免在 COLGROUP 中使用 SPAN 标签属性。这是因为属于嵌套的 COL 元素的 SPAN 标签属性将覆盖 COLGROUP 元素中的标签属性。这可能引起代码的混乱及可能并非所愿的结果。参见下面的第二个例子。
TABLE 对象及其关联元素有一个独立的表格对象模型,该模式使用不同于常规对象模型的方法。要获得关于表格对象模型更多的信息,请参看如何动态生成表格。
此元素在 Internet Explorer 3.0 及以上版本的 HTML 中可用,在 Internet Explorer 4.0 及以上版本的脚本中可用。
此元素是块元素。
此元素需要关闭标签。
colgroup和col的区别的更多相关文章
- 使用 colgroup 和 col 实现响应式表格
Table 在项目使用中十分频繁,特别是在后台管理系统中,table 无疑是数据展示的第一公民,在早些年的网页中,table 也是网页布局的第一选择,然后使用好 table 并不容易,其它有很多子元素 ...
- colgroup中col定义表格单元格宽度
colgroup中可以使用col来定义表格单元格宽度,可以使用像素(数字),百分比,我们来具体看看有什么不同. 先看一个最基本的:用像素(数字)表示,因为table有个宽度,这里表示占比 <ht ...
- MySQL中count(1),count(*),count(col)的区别
count(*)返回行数的时候不管列中的值是不是null,在MyISAM表中,count(*)被优化,因为在MyISAM表中,行数被额外存储了,所以会很快,但是这个时候不能有where条件.innod ...
- count(1), count(*), count(col) 的区别
1.count(1)和count(*)都是统计表的总行数,两者执行结果相同.表没有主键或者唯一键索引时,两者都进行全表扫描:表上主键或者唯一键索引时,使用主键或者唯一键索引. 2.count(col) ...
- 表格table列宽度控制<colgroup>
<colgroup> 标签用于对表格中的列进行组合,以便对其进行格式化. 通过使用 <colgroup> 标签,可以向整个列应用样式,而不需要重复为每个单元格或每一行设置样式. ...
- MySQL COUNT(*) & COUNT(1) & COUNT(col) 比较分析
在面试的时候我们会经常遇到这个问题: MySQL 中,COUNT(*).COUNT(1).COUNT(col) 有区别吗? 有区别. 接下来我们分析一下这三者有什么样的区别. 一.SQL Syntax ...
- HTML学习笔记Day6
一.元素类型 1.元素类型分类依据和元素类型分类 根据css显示分类,XHTML元素被分为三种类型:块状元素.内联元素.行内块元素.可变元素 2.块状元素 1)块状元素在网页中就是以块的形式显示,所谓 ...
- web前端整套面试题(一)--js相关
一.单选 1.以下哪条语句会产生运行:(A) A.var obj = ( ); B.var obj = [ ]; C.var obj = { }; D.var obj = / /; B代表数组,C代表 ...
- HTML表格属性及简单实例
这里主要总结记录下表格的一些属性和简单的样式,方便以后不时之需. 1.<table> 用来定义HTML的表格,具有本地属性 border 表示边框,border属性的值必须为1或空字符串( ...
随机推荐
- bzoj1180 tree
题目链接 link cut tree 模板题 link cut tree不都是模板题嘛?(雾 #include<algorithm> #include<iostream> #i ...
- 1、CentOS部署Java开发环境
一.安装jdk jdk下载地址:http://www.Oracle.com/technetwork/java/javase/downloads/jdk-6u31-download-1501634.h ...
- NFS服务端与客户端配置
#首先确认系统中是否安装了对于的软件 rpm -qa|grep -i nfs #在有网络的情况下使用YUM安装NFS.rpcbind软件包 yum install lrzsz nmap tree do ...
- js关于移入移出延迟提示框效果处理
html部分 <div id="div1">我是导航君</div> <div id="div2" style="disp ...
- php的serialize()函数和unserialize()函数
适用情境:serialize()返回字符串,此字符串包含了表示value的字节流,可以存储于任何地方.这有利于存储或传递 PHP 的值,同时不丢失其类型和结构.比较有用的地方就是将数据存入数据库或记录 ...
- 新增async
import asyncio from threading import Thread import time now = lambda: time.time() print('start',now( ...
- P2114 [NOI2014]起床困难综合症(二进制)
P2114 [NOI2014]起床困难综合症 我们开始设俩数,一个二进制表示全是1,另一个全是0(就是2147483647 和 0 辣) 蓝后跑一遍门 于是最后有4种情况 1->0,1-> ...
- 【题解】Luogu CF343D Water Tree
原题传送门:CF343D Water Tree 这道题要用树链剖分,我博客里有对树链剖分的详细介绍 这明显是弱智题 树剖套珂朵莉树多简单啊 前置芝士:珂朵莉树 窝博客里对珂朵莉树的介绍 没什么好说的自 ...
- Latex 公式积累
NLP 语言模型 最大似然估计 \(p(w_{i} | w_{i-1}) = \frac{c(w_{i-1}w_{i})}{\sum \limits_{w_{i}} c(w_{i-1}w_{i})}\ ...
- Linux维护常用命令
1.查看Linux占用内存/CPU最多的进程 可以使用以下命令查使用内存最多的10个进程 #ps -aux | sort -k4nr | head -n 10可以使用以下命令查使用CPU最多的10个进 ...
