Cocos Creator代码编辑环境配置
1,可以使用较为适合js的webstorm,亦可以采用VS;
2,若需要webstorm,在下载之后,在文件,设置内外部编辑器选用webstorm.exe,即可;
3,Visual Studio Code【参考来源:官方文档】
Visual Studio Code (以下简称 VS Code)是微软新推出的轻量化跨平台 IDE,支持 Windows、Mac、Linux 平台,安装和配置非常简单。通过下面介绍的设置方法,使用 VS Code 管理和编辑项目脚本代码,可以轻松实现语法高亮、智能代码提示等功能。
安装 VS Code
前往 VS Code 的 官方网站,点击首页的下载链接即可下载。
Mac 用户解压下载包后双击 Visual Studio Code 即可运行。
Windows 用户下载后运行 VSCodeSetup.exe 按提示完成安装即可运行。
安装 Cocos Creator API 适配插件
在 Cocos Creator 中打开你的项目,然后选择主菜单里的 开发者 -> VS Code 工作流 -> 安装 VS Code 扩展插件。
该操作会将 Cocos Creator API 适配插件安装到 VS Code 全局的插件文件夹中,一般在用户 Home 文件夹中的 .vscode/extensions 目录下。这个操作只需要执行一次,如果 API 适配插件更新了,则需要再次运行来更新插件。
安装成功后在 控制台 会显示绿色的提示:VS Code extension installed to ...。这个插件的主要功能是为 VS Code 编辑状态下注入符合 Cocos Creator 组件脚本使用习惯的语法提示。
在项目中生成智能提示数据
如果希望在代码编写过程中自动提示 Cocos Creator 引擎 API,需要通过菜单生成 API 智能提示数据并自动放进项目路径下。
选择主菜单的 开发者 -> VS Code 工作流 -> 更新 VS Code 智能提示数据。该操作会将根据引擎 API 生成的 creator.d.ts 数据文件复制到项目根目录下(注意是在 assets 目录外面),操作成功时会在 控制台 显示绿色提示:API data generated and copied to ...。
对于每个不同的项目都需要运行一次这个命令,如果 Cocos Creator 版本更新了,也需要打开您的项目重新运行一次这个命令,来同步最新引擎的 API 数据。
注意:从 VS Code 0.10.11 版开始,需要在项目根目录中添加 jsconfig.json 设置文件才能正确的使用包括智能提示在内的 JavaScript 语言功能,在执行上面的命令时,预设的 jsconfig.json 文件会和 creator.d.ts 一起自动拷贝到您的项目根目录中。
使用 VS Code 打开和编辑项目
现在可以运行我们之前下载安装好的 VS Code 了,启动后选择主菜单的 File -> Open...,在弹出的对话框中选择您的项目根目录,也就是 assets, project.json 所在的路径。
现在新建一个脚本,或者打开原有的脚本编辑时,就可以享受智能语法提示的功能了。
注意 creator.d.ts 文件必须放在 VS Code 打开的项目路径下,才能使用智能提示功能。
设置文件显示和搜索过滤
在 VS Code 的主菜单中选择 文件 -> 首选项 -> 设置,这个操作会打开用户配置文件,在配置文件中加入以下内容:
{
"search.exclude": {
"**/node_modules": true,
"**/bower_components": true,
"build/": true,
"temp/": true,
"library/": true,
"**/*.anim": true
},
"files.exclude": {
"**/.git": true,
"**/.DS_Store": true,
"**/*.meta": true,
"library/": true,
"local/": true,
"temp/": true
}
}
上面的字段将为 VS Code 设置搜索时排除的目录,和在文件列表中隐藏的文件类型。由于 build, temp, library 都是编辑器运行时自动生成的路径,而且会包含我们写入的脚本内容,所以应该在搜索中排除。而 assets 目录下的每个文件都会生成一个 .meta 文件,一般来说我们不需要关心他的内容,只要让编辑器帮我们管理这些文件就可以了。
使用 VS Code 激活脚本编译
使用外部文本编辑器修改项目脚本后,要重新激活 Cocos Creator 窗口才能触发脚本编译,我们在新版本的 Creator 中增加了一个预览服务器的 API,可以通过向特定地址发送请求来激活编辑器的编译。
安装 cURL
首先需要确保你的操作系统中可以运行 cURL 命令,如果在 Windows 操作系统的命令行中运行 curl 提示找不到命令,则需要先安装 curl 到你的系统:
- 前往 http://www.confusedbycode.com/curl/
- 点击下图箭头所示的控件,完成人机身份验证(若无法正常显示控件,请科学上网)
- 点击
curl-7.46.0-win64.exe开始下载并安装
安装时请使用默认设置,安装完成后可以打开一个命令行窗口,输入
curl,如果提示curl: try 'curl --help' or 'curl --manual' for more information就表示安装成功了。添加 VS Code 编译任务
要在 VS Code 中激活脚本编译,需要执行以下的工作流程:
- 在 Creator 编辑器主菜单里执行
开发者 -> VS Code 工作流 -> 添加编译任务。该操作会在项目的.vscode文件夹下添加tasks.json任务配置文件。 - 在 VS Code 里按下 Cmd/Ctrl+p,激活 快速打开 输入框,然后输入
task compile - 任务运行成功的话,会在 VS Code 窗口下方的输出面板中显示如下结果
- 点击
VS Code 还可以为任务配置快捷键,请打开主菜单的 Code -> 首选项 -> 键盘快捷方式,并在右侧的 keybindings.json 里添加以下条目:
[
{
"key": "ctrl+p", //请配置自己习惯的快捷键
"command": "workbench.action.tasks.runTask",
"args": "compile"
}
]
接下来就可以在 VS Code 里一键完成项目脚本编译了!更多关于 VS Code 中配置和执行任务的信息,请参阅 Integrate with External Tools via Tasks 文档。
使用 VS Code 调试原生工程
VS Code 调试原生工程请查阅 原生平台调试,不过仅支持 Creator v1.6 及以下版本。如果 Creator 版本大于 v1.7,则要借助 Chrome 或 Safari 进行调试,请参考 原生平台 JavaScript 调试。
学习 VS Code 的使用方法
前往 VS Code 官网的 文档页面,了解从编辑功能操作、个性化定制、语法高亮设置到插件扩展等各方面的使用方法。
给一个链接:讲的是配置vs的https://blog.csdn.net/LANGZI7758521/article/details/81213445
若webstorm在编写代码的时候还是没有提示,那么可以按以下步骤试:
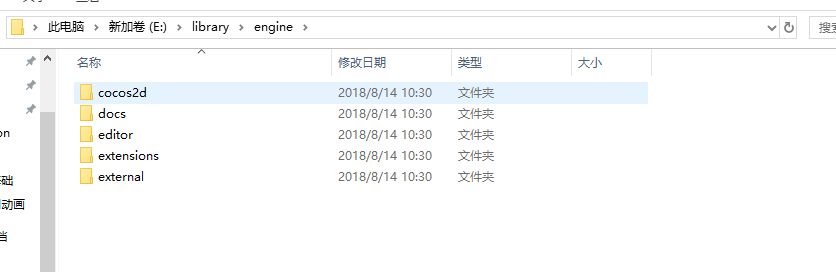
1,进入到Cocos Creator按照目录下,将resources文件夹下复制到一个新的文件夹下(里面有很多是引擎用不到的,当然也可以直接使用这个文件夹)

2,新文件夹下内容如下,


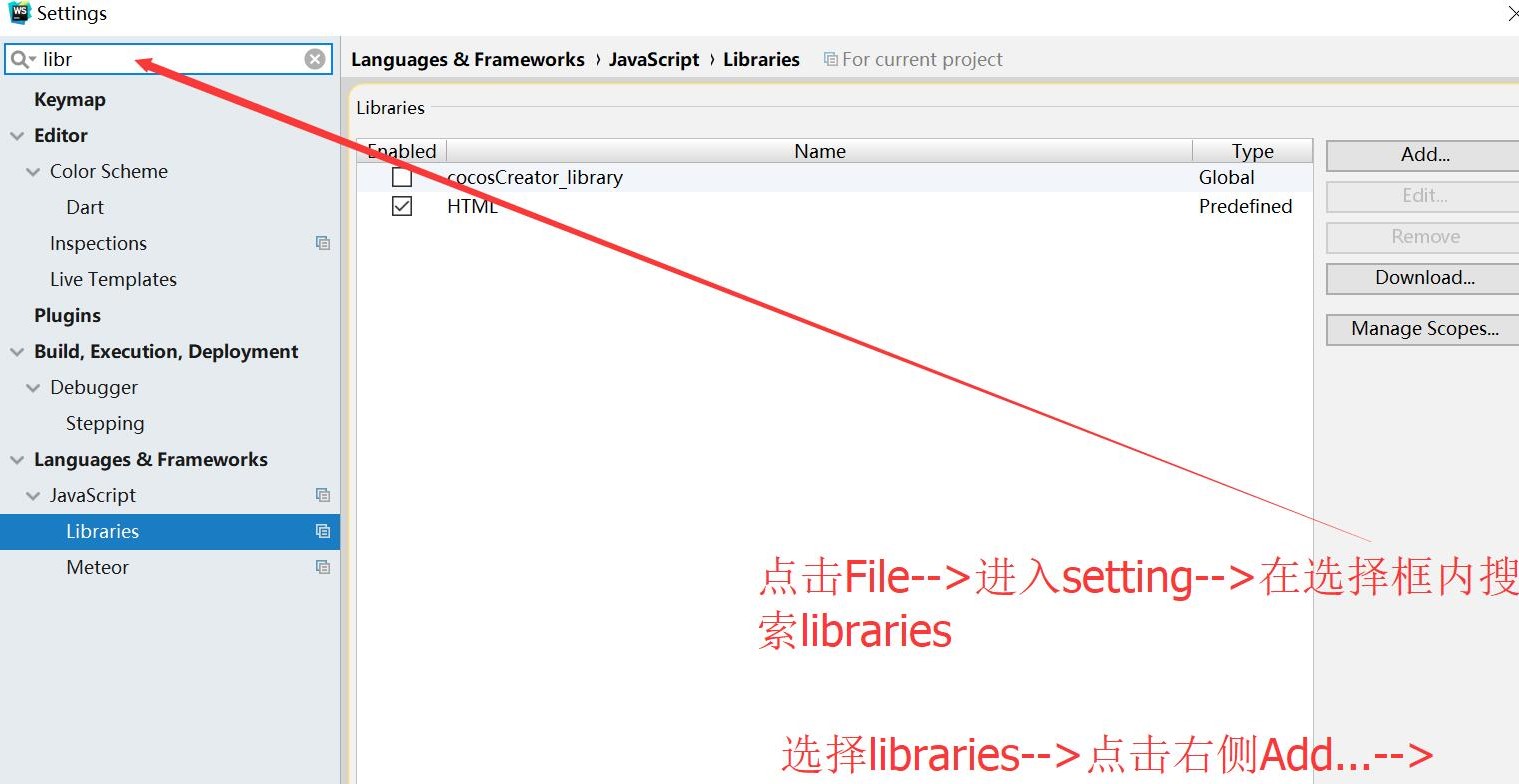
3,webstorm设置
点击File-->进入setting-->在选择框内搜索libraries,选择后,点击右侧的“Add”;


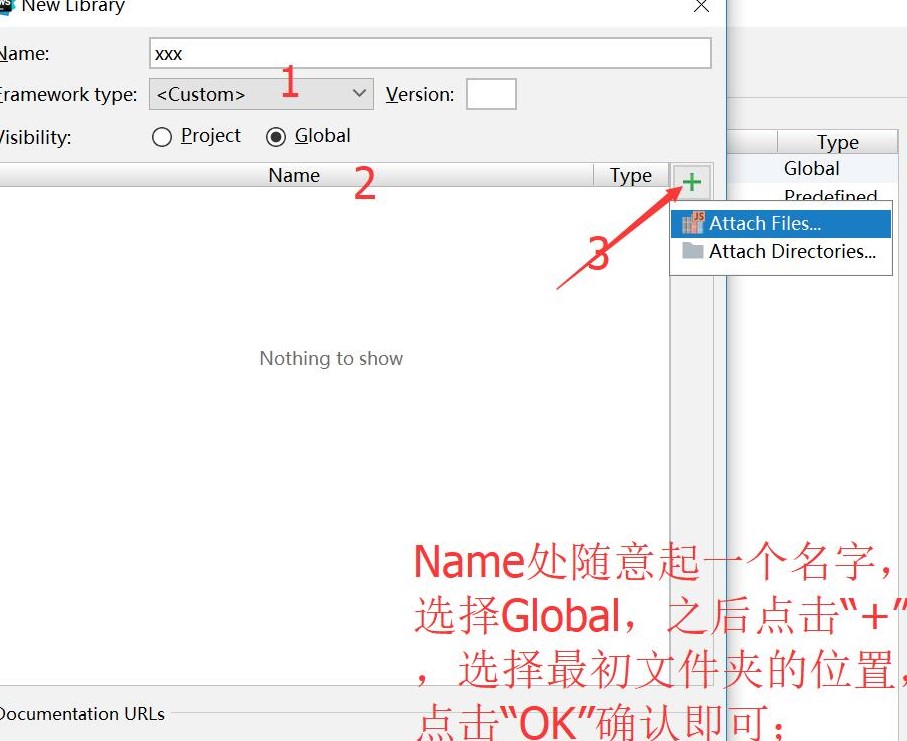
name处随便起一个名字,选择Global,之后点击“+”,选择最初设置的文件夹,点击“OK”即可;

Cocos Creator代码编辑环境配置的更多相关文章
- Android代码编译环境配置 “Gerrit和Git环境配置”
Gerrit和Git环境配置可以参考<git&gerrit操作指导> 步骤1. 先在Gerrit中创建新的账户: 步骤2. 在新的客户端上生成密钥(可以使用的是生成的公钥): 步骤 ...
- 单片机学习(一)项目的建立和vscode代码编辑环境的设置
目录 Keil项目的建立 使用vscode进行开发 工欲善其事必先利其器,因此我们先搭建一个比较舒服的开发环境. Keil项目的建立 打开Keil软件点击Project/New uVision Pro ...
- keil之编辑环境配置
1.edit-->configuration 2. 3.开始是:ANSI编码,但一去掉:display modules,中文的注视就乱码了:请教Justchen,把编码改为GB2312,一切恢复 ...
- Cocos Creator与VS Code整合代码提示问题
Cocos Creator与VS Code整合开发配置 在Cocos Creator中依次点击下面框中的菜单 VS Code工作流 配置Cocos Creator的默认编辑器 Cocos Creato ...
- ubuntu命令行下java工程编辑与算法(第四版)环境配置
ubuntu命令行下java工程编辑与算法(第四版)环境配置 java 命令行 javac java 在学习算法(第四版)中的实例时,因需要安装配套的java编译环境,可是在编译java文件的时候总是 ...
- ubuntu下lamp环境配置及将window代码迁移至linux系统
因为最近要用需要去实现项目中的一个功能,比较好的做法就是在http://i.cnblogs.com/EditPosts.aspx?opt=1linux中实现.所以最近就将自己的代码全部迁移到linux ...
- Cocos Creator JS web平台复制粘贴代码(亲测可用)
Cocos Creator JS web平台复制粘贴代码(亲测可用) 1 webCopyString: function(str){ var input = str; const el = docum ...
- github上DQN代码的环境搭建,及运行(Human-Level Control through Deep Reinforcement Learning)conda配置
最近师弟在做DQN的实验,由于是强化学习方面的东西,正好和我现在的研究方向一样于是我便帮忙跑了跑实验,于是就有了今天的这个内容. 首先在github上进行搜寻,如下图: 发现第一个星数最多,而且远高于 ...
- 关于Cocos Creator用js脚本代码播放骨骼动画的步骤和注意事项
步骤: 1.用cc.find()方法找到相应的骨骼动画节点,并把这个对象赋值给一个var出来的新对象. 具体代码:var spineboy_anim = cc.find("UI_Root/a ...
随机推荐
- nagios系列(三)之nagios被动监控模式之添加系统负载load、swap、磁盘iostat及memory内存监控详解
环境: nagios server:192.168.8.42 host_name:node4.chinasoft.com nagios client:192.168.8.41 host_name:no ...
- 使用rpm包安装lamp环境
前提: 是你的centos能联网,或者有本地的yum仓库 或者配置通过代理上网 vim /etc/yum.conf 加入如下内容 proxy=http://192.168.11.82:808 1.通过 ...
- C++ code:数值计算之矩形法求解积分问题
积分的通常方法是将区域切割成一个个的小矩形,然后求这些小矩形的和.小矩形切割得越细,计算精度就越高,可以将切割小矩形的数量作为循环迭代变量,将前后两个不同精度下的小矩形和之差,作为逼近是否达到要求的比 ...
- 保存 laravel model 而不更新 timestamps 的方法
$product = Product::find(1); $product->view_count += 1; $product->timestamps = false; $product ...
- openj 4004 01背包问题求方案数
#include<iostream> #include<cstring> #include<cstdio> using namespace std; #define ...
- poj3264 倍增法(ST表)裸题
打出st表的步骤:1:建立初始状态,2:区间按2的幂从小到大求出值 3:查询时按块查找即可 #include<iostream> #include<cstring> #incl ...
- Splay-Tree总结一:模拟队列
伸展树是一种强大的数据结构,由于其特性,可以很好地模拟队列的插队等操作,而线段树解决这类问题通常需要转化一下,比较伤脑筋 而用伸展树的解决方法就是先建好一颗节点数等于队列长度的树,每个队列元素在队列中 ...
- selenium自动化测试多条数据选择第一条
如果我们测试时在一个页面中存在多条数据元素名称一致但是我们要选择第一条? 示意图: 方法一 driver.find_element_by_css_selector('.article-list/div ...
- 2018-2019-2 20165333 《网络对抗技术》 Exp5:MSF基础应用
2018-2019-2 20165333 <网络对抗技术> Exp5:MSF基础应用 实践内容(3.5分) 本实践目标是掌握metasploit的基本应用方式,重点常用的三种攻击方式的思路 ...
- CCF CSP认证考试试题
1. 201803-1 跳一跳 试题编号: 201803-1 试题名称: 跳一跳 时间限制: 1.0s 内存限制: 256.0MB 问题描述: 问题描述 近来,跳一跳这款小游戏风靡全国,受到不少玩家的 ...
