关于vivado----xdc文件时钟约束的初识
关于vivado----xdc文件时钟约束的初识
1.Primary Clocks(主时钟)



然而,对于比较复杂的时钟:



2.某个模块采用的主时钟(比如说GT)


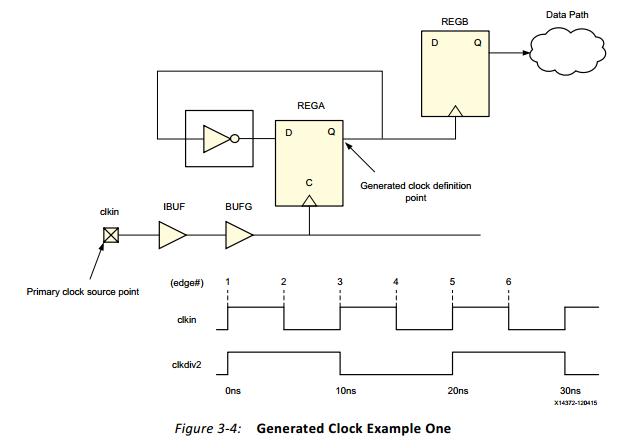
3.时钟分频


4.复杂一点的时钟描述


5.XDC文件的命令

关于vivado----xdc文件时钟约束的初识的更多相关文章
- 每天进步一点点------时序分析基础与时钟约束实例(四)IO口时序(Input Delay /output Delay)
1.1 概述 在高速系统中FPGA时序约束不止包括内部时钟约束,还应包括完整的IO时序约束和时序例外约束才能实现PCB板级的时序收敛.因此,FPGA时序约束中IO口时序约束也是一个重点.只有约束正确 ...
- Vivado Bit文件压缩
前言 Vivado编译生成的Bit文件太大,想要小一点该咋办呢?那么就需要给bit文件瘦身. 流程 直接在约束文件xdc中添加下述语句即可: set_property BITSTREAM.GENERA ...
- day03深浅拷贝、文件操作和函数初识
一.赋值.浅拷贝与深拷贝 直接赋值:其实就是对象的引用(别名). 浅拷贝(copy):拷贝父对象,不会拷贝对象的内部的子对象. 深拷贝(deepcopy): copy 模块的 deepcopy 方法, ...
- 利用Synplify Pro 加时钟约束的问题
可以改名称为"design.ucf"加成新约束. 在使用Xilinx ISE进行综合时,可以与Synplify Pro软件配合,实现较高的综合性能.但是,有时会出现如下问题: “E ...
- Xilinx约束学习笔记(一)—— 约束方法学
<Xilinx约束学习笔记>为自己阅读 Xilinx 官方 UG903 文档后的学习笔记,大多数为翻译得来,方便大家学习. 1 约束方法学 1.1 组织约束文件 Xilinx 建议将时序约 ...
- ZYNQ笔记(3):GPIO的使用(MIO、EMIO)——led灯
一.GPIO原理 1.GPIO介绍 程序员通过软件代码可以独立和动态地对每个 GPIO 进行控制,使其作为输入.输出或中断. (1)通过一个加载指令,软件可以读取一个 GPIO 组内所有 GPIO 的 ...
- Vivado约束文件(XDC)的探究(1)
Vivado约束文件(XDC)的探究(1) 工程建好之后会出现xdc文件: 注意:active 和 target 生成的约束文件如下:
- Vivado Design Suite用户指南之约束的使用第二部分(约束方法论)
Constraints Methodology(约束方法论) 关于约束方法论 设计约束定义了编译流程必须满足的要求,以使设计在板上起作用. 并非所有步骤都使用所有约束在编译流程中. 例如,物理约束仅在 ...
- Vivado Design Suite用户指南之约束的使用第一部分(介绍部分)
首先来看目录部分: 首先是介绍部分:这部分讲述的是Migrating From UCF Constraints to XDC Constraints(从UCF约束迁移到XDC约束)和About XDC ...
随机推荐
- MongoDb查询
1.对于时间,在java中不能模糊查询 @Query(value = "{'create_time': {'$gte': ?0},'ent_id':?1}") Page<St ...
- Spring Boot 揭秘与实战(八) 发布与部署 - 开发热部署
文章目录 1. spring-boot-devtools 实现热部署 2. Spring Loaded 实现热部署 3. 模板文件热部署 4. 源代码 Spring Boot 支持页面与类文件的热部署 ...
- 【转载】 强化学习(四)用蒙特卡罗法(MC)求解
原文地址: https://www.cnblogs.com/pinard/p/9492980.html ------------------------------------------------ ...
- Deinstall卸载RAC之Oracle软件及数据库+GI集群软件
Deinstall卸载Oracle软件及数据库+GI集群软件 1. 本篇文档应用场景: 需要安装新的ORACLE RAC产品,系统没有重装,需要对原环境中的RAC进行卸载: #本篇文档,在AIX 6. ...
- jQuery .each()方法与.data()方法
.each(callback): 每次执行传递进来的函数时,函数中的this关键字都指向一个不同的DOM元素(每次都是一个不同的匹配元素).而且,在每次执行函数时,都会给函数传递一个表示作为执行环境的 ...
- css实现两栏布局,左侧固定宽,右侧自适应的7中方法
一个面试会问的问题,如何实现两个盒子,左侧固定宽度,右侧自适应. 1.利用 calc 计算宽度的方法 css代码如下: .box{overflow: hidden;height: 100px;marg ...
- HDU 2023 求平均成绩
Time Limit:1000MS Memory Limit:32768KB 64bit IO Format:%I64d & %I64u Submit Status Practice HDU ...
- web四则混合运算2
一.设计思路: 先出题(String型)(上周已经实现),再写方法计算结果,加入控制有无乘除法,范围,参与计算数,出题数,页码显示等简单功能,有无括号和分数的计算目前还没能实现. 二.代码: 界面 & ...
- django HttpResponse的用法
一.传json字典 def back_json(rquest): #JsonResponse父类是HttpResponse,原码里调用了json.dumps() from django.http im ...
- 静态布局、自适应布局、流式布局、响应式布局、弹性布局简析、BFC
静态布局:给页面元素设置固定的宽度和高度,单位用px,当窗口缩小,会出现滚动条,拉动滚动条显示被遮挡内容.针对不同分辨率的手机端,分别写不同的样式文件.例如:浏览器窗口是1000px,那么最小的宽度是 ...
