react-native-image-picker iOS设置
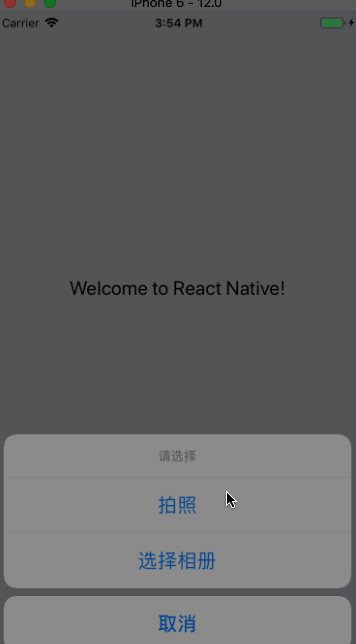
效果图,因为我用的是模拟器,所以拍照功能没有效果,不过可从相册选择,下面是具体的效果图

把react-native-image-picker添加到项目
yarn add react-native-image-picker
plist文件设置
<key>NSPhotoLibraryUsageDescription</key>
<string>$(PRODUCT_NAME) would like access to your photo gallery</string>
<key>NSCameraUsageDescription</key>
<string>$(PRODUCT_NAME) would like to use your camera</string>
<key>NSPhotoLibraryAddUsageDescription</key>
<string>$(PRODUCT_NAME) would like to save photos to your photo gallery</string>
<key>NSMicrophoneUsageDescription</key>
<string>$(PRODUCT_NAME) would like to your microphone (for videos)</string>
xcode设置:
1.In the XCode's "Project navigator", right click on your project's Libraries folder ➜ Add Files to <...>.
2.Go to node_modules ➜ react-native-image-picker ➜ ios ➜ select RNImagePicker.xcodeproj.
Add RNImagePicker.a to Build Phases -> Link Binary With Libraries.
代码集成步骤:
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/ import React, {Component} from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View, TouchableOpacity,Image
} from 'react-native';
import ImagePicker from 'react-native-image-picker';
export default class MyApp extends Component { constructor(props){
super(props)
this.state={
avatarSource:null
}
} render() {
const photoOptions = {
title: '请选择',
quality: 0.8,
cancelButtonTitle: '取消',
takePhotoButtonTitle: '拍照',
chooseFromLibraryButtonTitle: '选择相册',
allowsEditing: true,
noData: false,
storageOptions: {
skipBackup: true,
path: 'images'
}
}; return (
<View style={styles.container}>
<TouchableOpacity onPress = {()=>{
ImagePicker.showImagePicker(photoOptions, (response) => {
console.log('Response = ', response);
if (response.didCancel) {
console.log('User cancelled image picker');
}
else if (response.error) {
console.log('ImagePicker Error: ', response.error);
}
else if (response.customButton) {
console.log('User tapped custom button: ', response.customButton);
}
else {
let source = { uri: response.uri };
// You can also display the image using data:
// let source = { uri: 'data:image/jpeg;base64,' + response.data };
this.setState({
avatarSource: source
});
}
});
}}>
<Text style={styles.welcome}>
Welcome to React Native!
</Text>
</TouchableOpacity>
<Image source={this.state.avatarSource} style={{width:100,height:100}}/>
</View>
);
}
} const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
}); AppRegistry.registerComponent('MyApp', () => MyApp);
react-native-image-picker iOS设置的更多相关文章
- 如何用 React Native 创建一个iOS APP?(三)
前两部分,<如何用 React Native 创建一个iOS APP?>,<如何用 React Native 创建一个iOS APP (二)?>中,我们分别讲了用 React ...
- 如何用 React Native 创建一个iOS APP?(二)
我们书接上文<如何用 React Native 创建一个iOS APP?>,继续来讲如何用 React Native 创建一个iOS APP.接下来,我们会涉及到很多控件. 1 AppRe ...
- 如何用 React Native 创建一个iOS APP?
诚然,React Native 结合了 Web 应用和 Native 应用的优势,可以使用 JavaScript 来开发 iOS 和 Android 原生应用.在 JavaScript 中用 Reac ...
- React Native之(支持iOS与Android)自定义单选按钮(RadioGroup,RadioButton)
React Native之(支持iOS与Android)自定义单选按钮(RadioGroup,RadioButton) 一,需求与简单介绍 在开发项目时发现RN没有给提供RadioButton和Rad ...
- 封装 React Native 原生组件(iOS / Android)
封装 React Native 原生组件(iOS / Android) 在 React Native中,有很多种丰富的组件了,例如 ScrollView.FlatList.SectionList.Bu ...
- React Native热更新(iOS)-Pushy
React Native的出现,使的开发iOS代码出现了更便捷的方式.由于RN是使用脚本语言编写的,实现了"解释执行"的方式,而这种执行方式的修改只需替换脚步即可,不需要重新发布程 ...
- React Native项目集成iOS原生模块
今天学习一下怎么在React Native项目中集成iOS原生模块,道理和在iOS原生项目中集成React Native模块类似.他们的界面跳转靠的都是iOS原生的UINavigationContro ...
- React Native环境搭建(iOS、Mac)
http://reactnative.cn/docs/0.42/getting-started.html#content 1.安装Homebrew Homebrew, Mac系统的包管理器,用于安装N ...
- React Native 组建之IOS和Android通用抽屉
/** * Sample React Native App * https://github.com/facebook/react-native * @flow *npm:https://www.np ...
- React Native区分安卓/iOS平台
import { Platform, } from 'react-native'; alert(JSON.stringify(Platform)): android手机弹出:{"OS&quo ...
随机推荐
- mysql的text字段长度?mysql数据库中text字段长度不够的问题
类型是可变长度的字符串,最多65535个字符: 可以把字段类型改成MEDIUMTEXT(最多存放16777215个字符)或者LONGTEXT(最多存放4294967295个字符). MySQL ...
- [AWS] User management
IAM用户管理 Ref: AWS系列-创建 IAM 用户 Ref: AWS系列:深入了解IAM和访问控制 是什么? IAM enables you to control who can do what ...
- CentOS7 设置软件镜像源
Linux拥有众多的发行版,每个发行版都有提供镜像,但是,在国内这些镜像的下载速度参差不齐,偶尔会有更新失败的情况. 网上众多推荐的镜像源为163的镜像,笔者通过一段时间的试用,发现某些小众带宽访问1 ...
- Tetrahedron based light probe interpolation(基于四面体的Light Probe插值)
在当前的游戏引擎中,使用Light Probe来计算全局环境光对于动态物体的影响是一种很主流的方法.在预处理阶段生成完场景的Light Probe之后,传统的方法采用查找最近的8个相邻的Probe然后 ...
- VI/VIM 无法使用系统剪贴板(clipboard)?(Ubuntu&Mac OS X已解决)
在 Ubuntu/Mac OS X 中使用VI/VIM时,发现无法使用系统的剪贴板. Ubuntu 上网一查,原来是少装了几个东西. 使用如下命令,安装相关的包.安装成功后,就可以使用系统剪贴板了. ...
- Orleans学习总结(四)--集群配置篇
上篇我们讲了Orleans学习总结(三)--持久化篇,这一篇我们来说说集群配置,毕竟这个才是Orleans的看家本领 Orleans支持热起动,支持自动节点发现,能够断线重发等一系列黑科技. 我这篇是 ...
- 7.11js常用对象
<!DOCTYPE html> <html> <head> <title>js常用对象</title> <script type=&q ...
- PHP基础语法 【】【】 PHP函数
<?php //注释语法 /* 多行注释 */ //输出语法 echo "hello"; echo "world","dhakj"; ...
- [No0000F8]override和new的区别
override 1. override是派生类用来重写(或覆盖)基类中方法的: 2. override不能重写非虚方法和静态方法: 3. override只能重写用virtual.abstract. ...
- php字符串操作
1.字符串的格式化 按照从表单提交数据之后,php处理的不同:接受,显示,存储.也有三种类型的格式化方法. 1.1字符串的接收之后的整理: trim(),ltrim(),rtrim() 当数据从表单中 ...
