vue脚手架搭建流程
搭建vue项目之前你需要安装vue的脚手架和node.js,一起去看看怎么搭建一个vue环境吧。(学编程语言最爱看见的就是用这个先写一个helloworld,只想说我对世界友好可是现实是残酷的。。。。。。)
1& 安装node.js (安装网址点击下面链接)
node.js下载网址
安装完以后桌面上什么都没有是不是有点慌啊!不急,你先打开Dos窗口,输入以下命令,
如果界面如下:(恭喜你)

也有可能失败,失败的原因可能是系统权限,目前还没有找到最好的解决办法。。。。。
Node.js是个啥人家首页都写着呢,俺就不给你解释了哈。
2&安装vue的脚手架
全局安装vue-cil,也就是所谓的脚手架(不要觉得有什么高大尚的也就是如此而已)
1)用npm安装(国际开源库生态系统)

2)用cnpm安装(使用国内镜像安装)
你先用淘宝镜像安装cnpm才可以使用哦
1.npm install -g cnpm --registry=https://registry.npm.taobao.org

检查是否安装上(cnpm -v)

2. 用cnpm安装vue脚手架
cnpm install -g vue-cli
最后检查自己是否安装上:(vue -V)记住这里的-V是大写字母V,出不来可不要懒我,我可不会管你
特别注意:
1.如果提示“无法识别”,有可能是npm的版本过低。
解决办法:npm install -g npm(更新一下版本就好了)。
2. 如果安装失败的话。
解决办法:npm cache clean(清除一下缓存就好了)
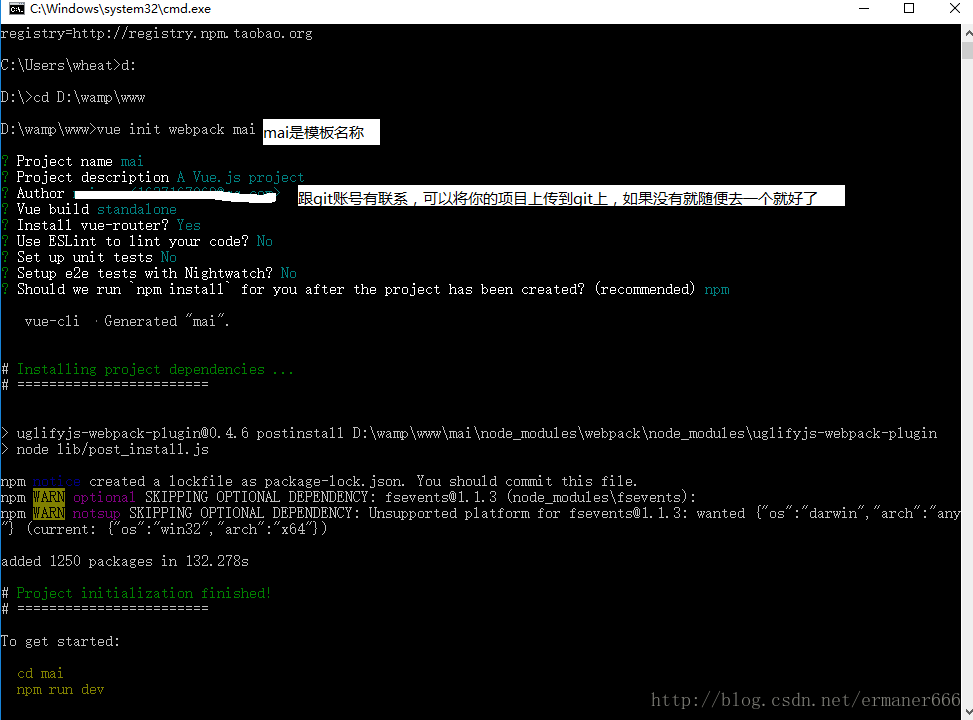
3&生成项目
首先需要用cd指令进入项目目录进行搭建项目的文件夹


配置完成以后,可以看到目录下多出一个项目文件夹,里面就是vue-cli创建的一个局域webpack的vue.js项目。
然后进入项目目录下:cd mai
上面脚手架给我们把常用的插件都下载并且配置起来,比方说路由、以及es6转成es5的插件。
在做项目的过程我们常常用到数据的传输和各个组件的管理,所以接下来我们还需要安装一些插件:
安装vue-resource是用于ajax请求的vue插件 用来和服务器端进行数据通信
npm install vue-resource --save
安装vuex是用于管理每个组件之间的状态值的改变
npm install vuex --save
点击打开链接(vuex的介绍和使用)
记住以上两个必须安装在项目里哦,忘记了小姐姐可不会负责哦(没事,错了就重新来一遍呗)。
然后再执行下面的npm install,把所有包安装到node_modules文件夹下面,如果不这么干,会报错:“'webpack-dev-server' 不是内部或外部命令,也不是可运行的程序”
npm install(这样就完成了)
最后就是启动项目了(就问一句激不激动小伙伴们)
npm run dev


出现这个页面就算是大功告成了(在浏览器上输入localhost:8080就可以打开如下界面)
(可以开始写项目了。。。。。。)
特别注意:
如果浏览页面打不开或者是没有加载页面,有可能是本地8080端口被占用,又或者是你关闭了这个窗口。
解决办法:
针对第一种情况:修改配置文件就好了
打开项目找到config>index.js

建议将端口号改为不常用的端口(例如:8075 8081等等端口,一般情况默认的端口号是8080)。
对于第二种情况:重启一下JavaScript的运行环境就好了,至于怎么启动我就不说了。
4&打包上线
自己的项目文件都需要放到 src 文件夹下
项目开发完成之后,可以输入 npm run build 来进行打包工作
打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看,项目上线时,只需要将 dist 文件夹放到服务器就行了。
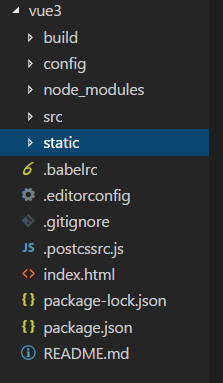
导入文件以后,其文件组织结构如下所示:

各个文件夹的含义如下:
|-- build // 项目构建(webpack)相关代码
| |-- build.js // 生产环境构建代码
| |-- check-version.js // 检查node、npm等版本
| |-- dev-client.js // 热重载相关
| |-- dev-server.js // 构建本地服务器
| |-- utils.js // 构建工具相关
| |-- webpack.base.conf.js // webpack基础配置
| |-- webpack.dev.conf.js // webpack开发环境配置
| |-- webpack.prod.conf.js // webpack生产环境配置
|-- config // 项目开发环境配置
| |-- dev.env.js // 开发环境变量
| |-- index.js // 项目一些配置变量
| |-- prod.env.js // 生产环境变量
| |-- test.env.js // 测试环境变量
|-- src // 源码目录
| |-- components // vue公共组件
| |-- store // vuex的状态管理
| |-- App.vue // 页面入口文件
| |-- main.js // 程序入口文件,加载各种公共组件
|-- static // 静态文件,比如一些图片,json数据等
| |-- data // 群聊分析得到的数据用于数据可视化
|-- .babelrc // ES6语法编译配置
|-- .editorconfig // 定义代码格式
|-- .gitignore // git上传需要忽略的文件格式
|-- README.md // 项目说明
|-- favicon.ico
|-- index.html // 入口页面
|-- package.json // 项目基本信息
vue脚手架搭建流程的更多相关文章
- Vue项目搭建流程 以及 目录结构构建
Vue项目搭建流程 以及 目录结构构建 一个小的Vue项目, 基于微信浏览器的移动端, 做了这么多的练习项目, 这一次准备记录下构建的过程, 以方便以后的调高效率 环境准备 操作系统 我的 windo ...
- Vue项目搭建流程
记录一下vue项目的搭建流程. 1.安装node.npm 下载地址为:https://nodejs.org/en/ 设置环境变量,命令行分别输入: node -v npm -v 查看安装是否成功 ...
- vue 脚手架搭建新项目以及element-ui等vue组件的使用
vue快速搭建项目(前提是你的电脑已经安装了node的环境和vue脚手架安装,不会的自行百度) 1:打开终端: 这里说下此时位置是在User下的lijuntao文件夹下面,我一般会在桌面新建一个文件夹 ...
- Vue脚手架搭建步骤
Vue脚手架的搭建步骤 1. 去node.js官网下载node.js并安装,如下图: 2. 找到下载的文件并点击安装: 一直到finish完成.安装成功 3. 通过DOS密令打开: 输入: ...
- 1.vue脚手架搭建项目
前言: 在使用Vue-cli脚手架搭建项目之前,需要安装node.js和npm以及vue-cli. 开始搭建项目: 1.打开cmd win+R 2.转到要搭建的项目路径: g: cd Webapp/v ...
- Vue脚手架搭建项目
全局安装vue脚手架 $ npm install -g vue-cli 卸载方法 $ npm uninstall -g vue-cli 查看vue版本(注意:大写的V) $ vue -V 创建项目 $ ...
- 使用vue脚手架搭建项目并将px自动转化为rem
一.安装node.js环境 二.node.js安装完成后使用npm安装vue脚手架vue-cli和安装webpack,我这里用cnpm cnpm i @vue/cli -g //全局安装脚手架3.0 ...
- VUE脚手架搭建
1.什么vue-cli vue-cli是vue.js的脚手架,用于自动生成vue.js工程模板的. 步骤: 2.安装 ->全局安装 npm install vue-cli -g 或 ...
- vue脚手架搭建移动端项目--flexible.js
通过命令行 node -v 查看是否安装node环境 在 nodejs 和 webpack已安装的前提下,随便一个文件夹下,输入命令行 npm install vue-cli -g 安装完成后,通过 ...
随机推荐
- Python 函数(参数组合)
在Python中定义函数,可以用必选参数.默认参数.可变参数和关键字参数,这4种参数都可以一起使用,或者只用其中某些,但是请注意,参数定义的顺序必须是:必选参数.默认参数.可变参数和关键字参数 定义一 ...
- 网络编程 -- RPC实现原理 -- NIO多线程 -- 迭代版本V1
网络编程 -- RPC实现原理 -- 目录 啦啦啦 V1——设置标识变量selectionKey.attach(true);只处理一次(会一直循环遍历selectionKeys,占用CPU资源). ( ...
- [Android] 基于 Linux 命令行构建 Android 应用(一):关于 Android 项目
关于 Android 项目 项目是保存源代码和资源文件的容器. 谷歌提供的 Android SDK 工具只能对具有固定目录结构的项目进行编译和打包.因此强烈建议使用 Eclipse + ADT 或者 ...
- 八、K3 WISE 开发插件《工业单据老单插件中获取登陆用户名》
备注:如果是BOS新单,都有获取用户名的方法.在单据有m_BillInterface.K3Lib.User.UserId,在序时薄有m_ListInterface.K3Lib.User.UserID ...
- H - Farey Sequence
The Farey Sequence Fn for any integer n with n >= 2 is the set of irreducible rational numbers a/ ...
- 查找C++代码中某一范围内的内存泄露
#include <string.h> #define _CRTDBG_MAP_ALLOC #include <crtdbg.h> int _tmain(int argc, _ ...
- 【openstack N版】——网络服务neutron(flat扁平网络)
一.openstack网络服务neutron 1.1neutron介绍 neutron是openstack重要组件之一,在以前是时候没有neutron项目,早期的时候是没有neutron,早期所使用的 ...
- myEclipse异常:Subversion Native Library Not Available
参考文档:https://blog.csdn.net/zp357252539/article/details/44880319 Subversion Native Library Not Availa ...
- Zend 缓存
一. Zend Optimizer 和 Zend Guard Loader 作用和区别 两者的功能一样. Zend Optimizer 在PHP5.3以前的版本使用,解密和代码优化,提高PHP应用程序 ...
- 文件处理----Properties文件处理
properties是一种属性文件,这种文件以key=value格式存储内容,代码中可以使用Properties类来读取这个文件,然后得到数据. 当配置文件用,由于难以表达层次,复杂点可以使用xml做 ...
