58Ajax
Ajax
1 .客户端浏览器通过执行一段JS代码向服务器发送请求,服务器路由对应的视图函数返回一个json字符串作为响应,
浏览器接受响应后会触发该ajax请求的回调函数success,参数为响应字符串,success内通过DOM操作讲结果反映到页面上,
实现局部刷新,不再向之前的请求会将响应覆盖整个页面上。
2 .ajax请求不要返回render,redirect这些响应,就返回json字符串的HttpResponse!
1.AJAX 发送请求的两大特点:
1.异步交互
2.局部刷新
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML,现在更多使用json数据)。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
2. ajax 提交请求的两种方式
1.get
2.post
3.在前后端数据处理函数
python:
json.dumps()
json.loads()
JS:
JSON.stringfy([]) -------- json字符串
JSON.stringfy({}) -------- json字符串
JSON.stringfy('') -------- json字符串
JSON.parse(json字符串) ----> JS数据类型(数组,对象)
对数据处理的另一种形式:
1.python:
视图文件 views.py 文件中:
from django.http import JsonResponse
def login(request):
from django.http import JsonResponse
if request.method=="GET":
return render(request,"login.html")
else:
res={"user":None,"msg":None}
user=request.POST.get("user")
pwd=request.POST.get("pwd")
user_obj=UserInfo.objects.filter(user=user,pwd=pwd).first()
if user_obj:
# 登陆成功!
res["user"]=user_obj.user
else:
# 登录失败
res["msg"]='用户名或者密码错误!'
return JsonResponse(res)
2.前端页面ajax 代码
<script>
$(".login_btn").click(function () {
// 发送Ajax请求
$.ajax({
url:"/login/",
type:"post",
data:{
user:$(".user").val(),
pwd:$(".pwd").val(),
csrfmiddlewaretoken:$("[name='csrfmiddlewaretoken']").val(),
},
success:function (res) {
console.log(res);
console.log(typeof res); # 由于服务端用的是JsonResponse(res)返回的数据,前端得到的数据类型是对象类型,直接点就可以取值,前端不需要用JSON.parse())
if(res.user){
location.href="/books/" // 跳转到books 页面
}else{
$('.error').html(res.msg).css("color","red");
setTimeout(function () {
$('.error').html('')
},1000)
}; }
}) })
</script>
4.客户端浏览器给服务端发请求的形式:
1 地址栏输入url 回车 默认是get请求方式
2 form表单,用户点击submit按钮
--- get
--- post
3 超链接标签(a标签) 默认是get请求方式
4 Ajax请求
---get
---post
(1) 异步
(2) 局部刷新
5.文件上传
请求头 ContentType指的是请求体的编码类型,常见的类型共有3种:
(1)application/x-www-form-urlencoded
常见的post提交数据方式
form 表单默认时,不是设置enctype时
body 数据格式 user=yuan&age=22
(2)multipart/form-data
常见的post 提交数据方式
必须让 <form> 表单的 enctype 等于 multipart/form-data
(3)application/json
JSON 格式支持比键值对复杂得多的结构化数据
前端通过这个格式提交的数据,在后端 data =request.body中而不是在request.POST中,且得到的data为btyes 类型,需要decode 转化成json字符串格式,再通过json.loads(data)
前端:
<input type="button" class="ajax_btn" value="submit_json">
//js 代码:通过ajax 发请求
$(".ajax_btn2").click(function () {
$.ajax({
url:"/put1/",
type:"post",
contentType:"json",
data:JSON.stringify({
a:1,
b:2
}),
success:function (res) {
console.log(res)
}
})
})
视图中:
def put1(request):
print(request.POST)#
print(request.body)#ret =request.body
import json
data=json.loads(request.body.decode())
print(data,type(data))
return HttpResponse("OK")
2.基于ajax 方式的文件上传
注意的点:需要注销配置中的安全机制的中间键,或者前端页面上{% csrf_token %} ,ajax data字典中加上 csrfmiddlewaretoken:$("[name='csrfmiddlewaretoken']") j键值 不然会报错,下面代码是用的注销的中间键
1.前端代代码:
<body>
<input type="file" class="file"><input type="text" class="user"><input type="button" value="提交" class="button">
{#{% csrf_token %}#}
<script>
$(".button").click(function () {
alert(122);
var user =$(".user").val();
var file =$(".file")[0].files[0]; //$(".file")得到的是一个集合,$(".file")[0]取第一个file类型的input标签,然后点files方法,去其中的第一个
console.log(file);
//new 一个formdata对象
var formdata= new FormData();
// formdata 对象通过,append 方法 ,append("键”,"值”)
formdata.append("user",user);
formdata.append("file",file);
$.ajax({
url:"/file/",
type:"post",
contentType:false,
processData:false,
data:formdata,
success:function (res) {
console.log(res);
}
})
})
</script>
</body>
2.后端(需要再配置文件注释掉安全机制)
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
settings配置中注释掉
from django.contrib import admin
from django.urls import path
from app1 import views urlpatterns = [
path('admin/', admin.site.urls),
path('file/', views.file),
]
urls.py 文件中
视图中:
from django.shortcuts import render,HttpResponse # Create your views here. import os
def file(request): if request.method=="GET":
return render(request,"file.html") else: user = request.POST.get("user")
file_obj = request.FILES.get("file") #得到一个文件句柄
print(request.POST)
print(file_obj.name) #得到文件名 with open(os.path.join("media","images",file_obj.name),"wb") as f:
for line in file_obj:
f.write(line) return HttpResponse("上传成功!")
3.基于form 表单的文件上传
key:前端中,form表单中需要设置 enctype 属性 enctype="multipart/form-data"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/static/jquery-3.3.1.js"></script>
</head>
<body> <form action="" method="post" enctype="multipart/form-data"> <input type="file" name="file"> <input type="text" name="user"><input type="submit"> </form> </body>
</html>
视图:
#form 上传文件的视图
def file2(request):
if request.method=="GET":
return render(request,"file2.html") else:
print(request.POST)
# print(request.body)
# print(request.FILES)
file_obj=request.FILES.get("file")
with open(os.path.join("media","images",file_obj.name),"wb") as f:
for line in file_obj:
f.write(line)
return HttpResponse("上传成功")
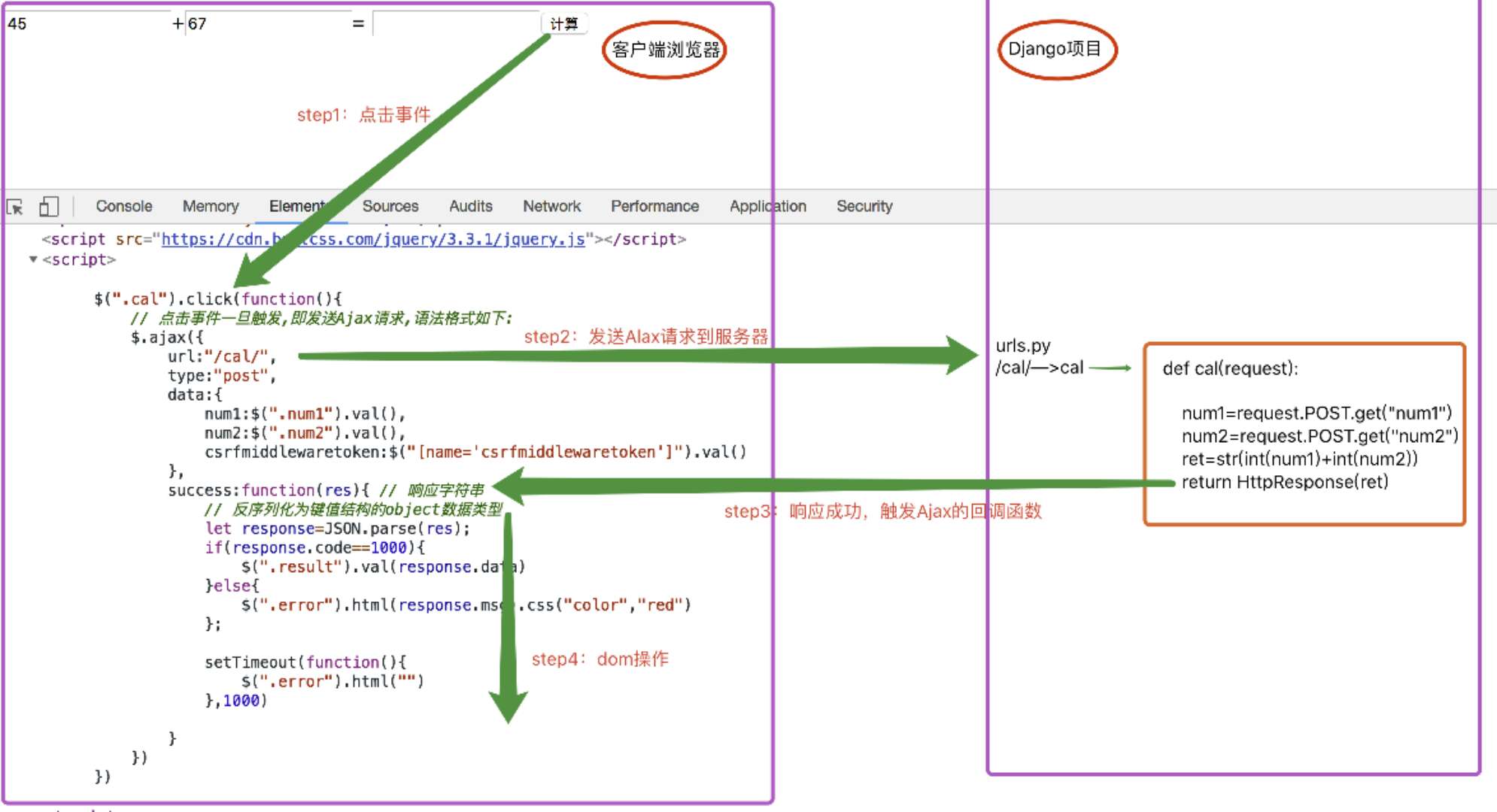
6.ajax的请求流程

58Ajax的更多相关文章
随机推荐
- Django框架(六) Django之模板继承
模版导入和继承 模版导入 一个页面只能继承一个模板,如何解决了?如何使用多个模板,或者引入其他页面 <% include "a.html" %> 可以引用多次 模板,i ...
- upc组队赛1 流连人间的苏苏
流连人间的苏苏 题目描述 苏苏在做红尘仙的任务时,发现坐落于风景秀丽.四季如春的昆明市的云南中医学院. 没过多久,苏苏就喜欢上了这个学校.以致于苏苏忘了回涂山的时间,现在她只剩下d天的时间待在云南中医 ...
- 深度学习课程笔记(一)CNN 卷积神经网络
深度学习课程笔记(一)CNN 解析篇 相关资料来自:http://speech.ee.ntu.edu.tw/~tlkagk/courses_ML17_2.html 首先提到 Why CNN for I ...
- .Net Core 全球化&本地化的使用
官网文档 nuget地址 创建资源文件 添加资源文件 实施策略 配置本地化 本地化中间件 使用 视图本地化 DataAnnotations 本地化 Make the app's content loc ...
- Python数据类型补充2
四.列表 常用操作+内置的方法: 1.按索引存取值(正向存取+反向存取):即可存也可以取 # li=['a','b','c','d'] # print(li[-1]) # li[-1]='D' # p ...
- python3.6配置libsvm2.2
参考自:https://blog.csdn.net/weixin_35884839/article/details/79398085 由于需要使用到libsvm,所以开始配这个,所幸一次性就成功了. ...
- springmvc后台接前端的参数,数组,集合,复杂对象等
springmvc后台接前端的参数,数组,集合,复杂对象等 参考地址:https://blog.csdn.net/feicongcong/article/details/54705933 常用的几种 ...
- jquery 封装页面之间获取值
最近在项目中发页面传值比较繁琐.View → Control → View,或是Session.Cookie 的 感觉不是很好,于是封装了一个页面间的js方法,上码 $.extend({ reque ...
- JS加载获取父窗体传递的参数
JS加载获取父窗体传递的参数 $(document).ready(function () { var query = location.search.substring(1); var values ...
- 彻底弄懂JS事件委托的概念和作用
一.写在前头 接到某厂电话问什么是事件代理的时候,一开始说addEventListener,然后他说直接绑定新的元素不会报dom不存在的错误吗?然后我就混乱了,我印象中这个方法是可以绑定新节点的 ...
