vue中的指令v-model
Vue的指令:其实就是单个JavaScript表达式,一般来说是带有v-前缀;都有着对应的官网介绍:https://cn.vuejs.org/v2/guide/forms.html
v-model:数据双向绑定
下面是一个关于数据绑定的小案例:
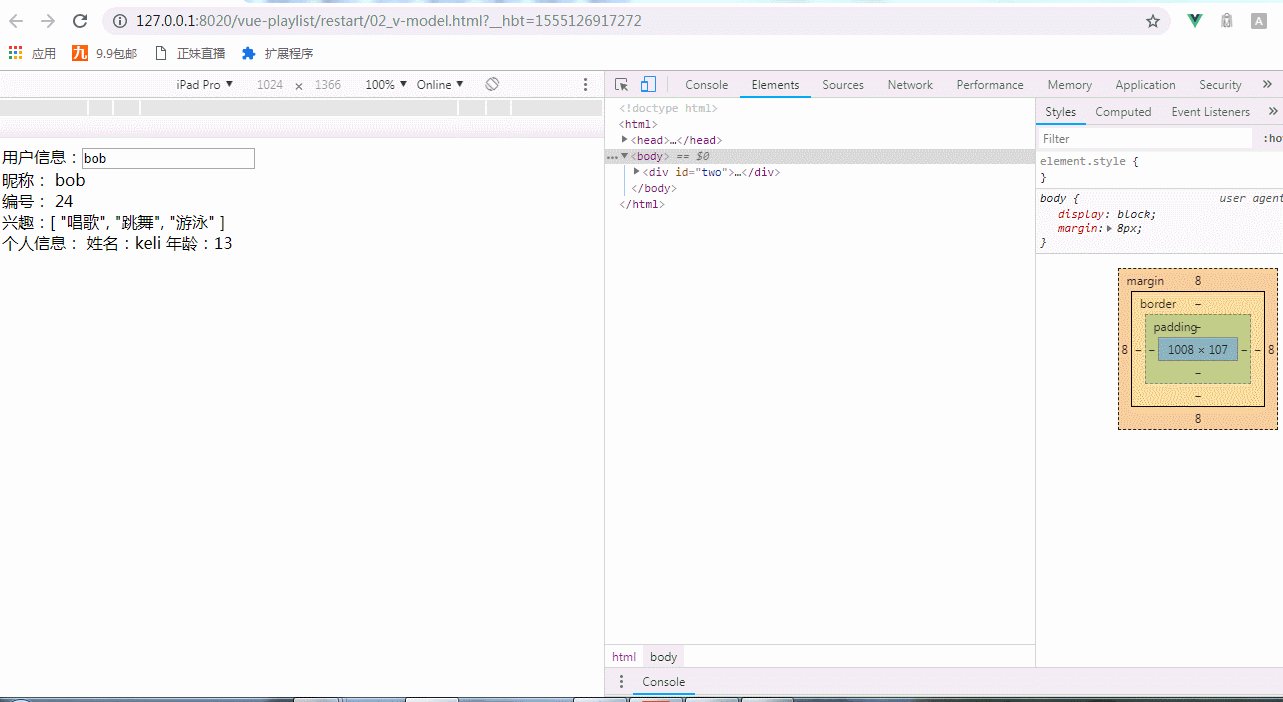
页面初始时:

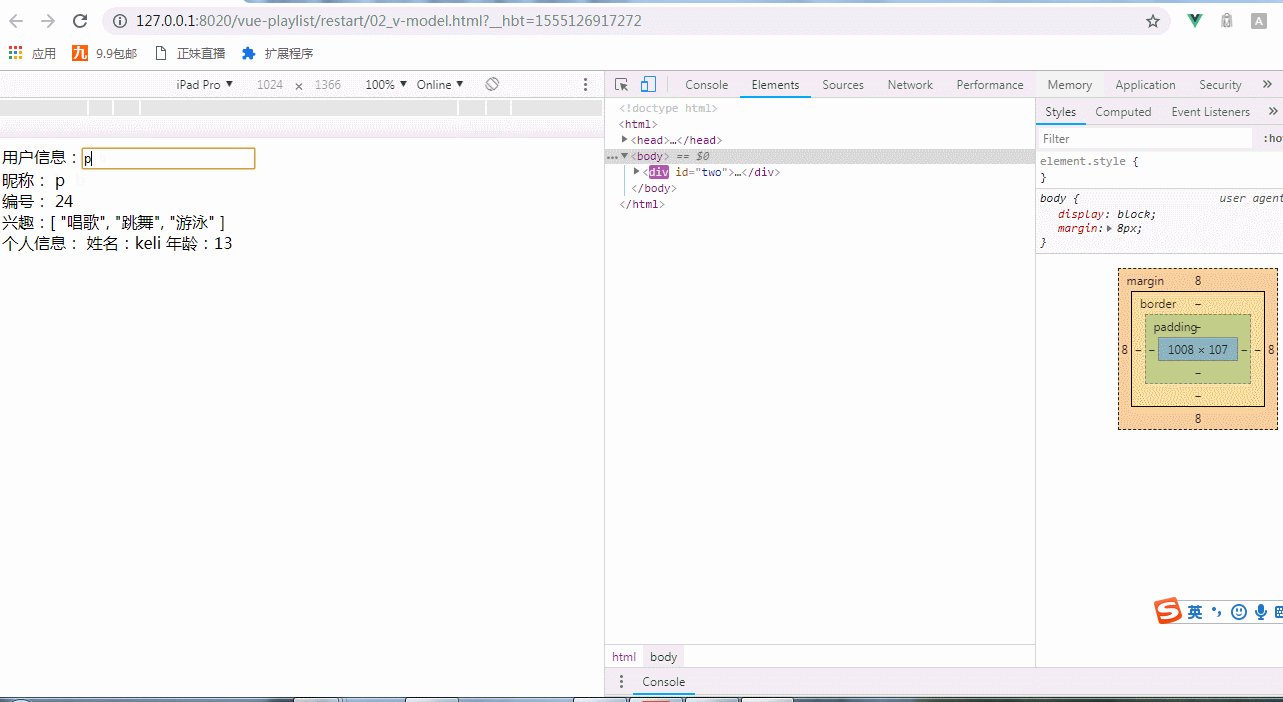
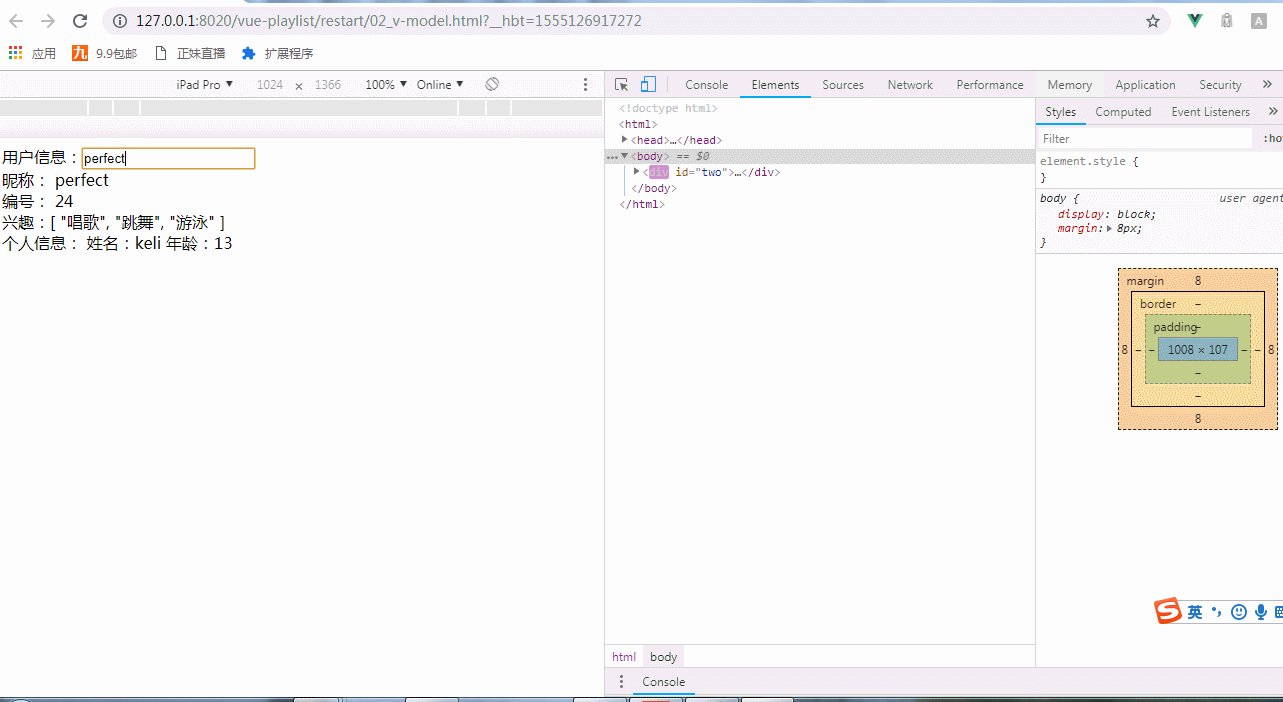
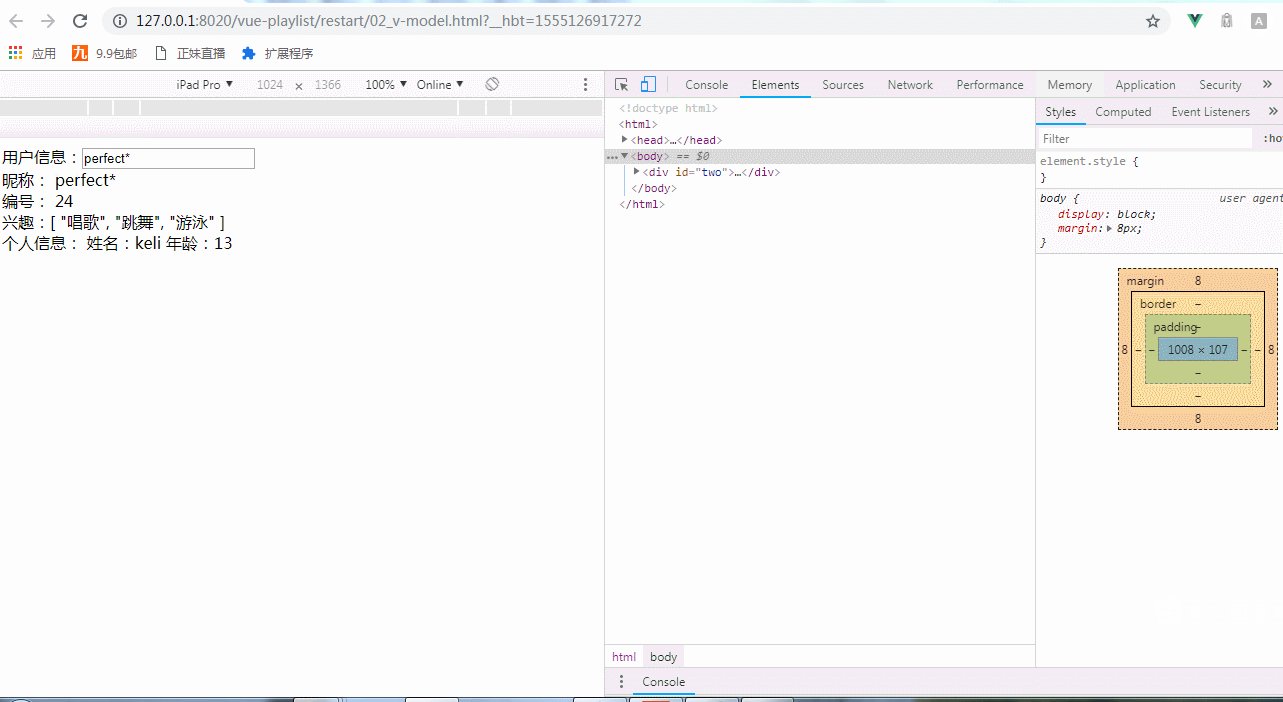
在输入框input中加入v-model后,当在输入框中输入内容,其对应绑定的数据也对应的发生改变,下图输入框绑定username为例:

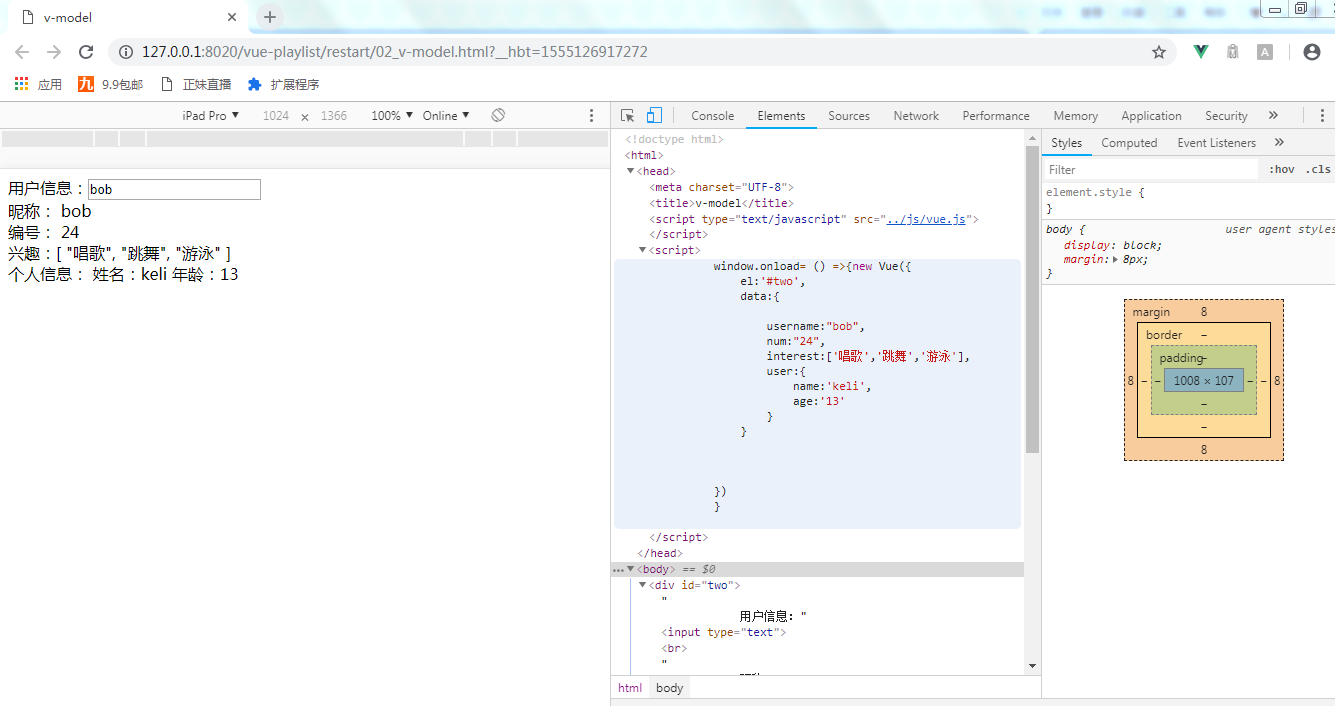
v-model指令的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>v-model</title>
</head>
<script type="text/javascript" src="../js/vue.js" ></script>
<script>
window.onload= () =>{new Vue({
el:'#two',
data:{ username:"bob",
num:"",
interest:['唱歌','跳舞','游泳'],
user:{
name:'keli',
age:''
}
} })
}
</script>
<body>
<div id="two">
用户信息:<input type="text" v-model="username"/><br />
昵称:
{{username}}<br />
编号:
{{num}}<br />
兴趣:{{interest}}<br />
个人信息:
姓名:{{user.name}}
年龄:{{user.age}} </div>
</body>
</html>
v-model在其他控件上的使用
input中的checkbox类型,初始时将其设置为false,当使用v-model进行绑定后,勾选后,变为true,其效果如下:

实现该效果的核心代码:
vue部分
<script type="text/javascript" src="../js/vue.js" ></script>
<script>
window.onload= () =>{new Vue({
el:'#two',
data:{
checked:false } })
}
</script>
HTML:
<div id="two">
<div id="checkbox">
<input type="checkbox" v-model="checked" />{{checked}} </div> </div>
当定义一个空的数组在vue中时:
<script>
window.onload= () =>{new Vue({
el:'#two',
data:{
checked:false,
utils:[] } })
}
</script>
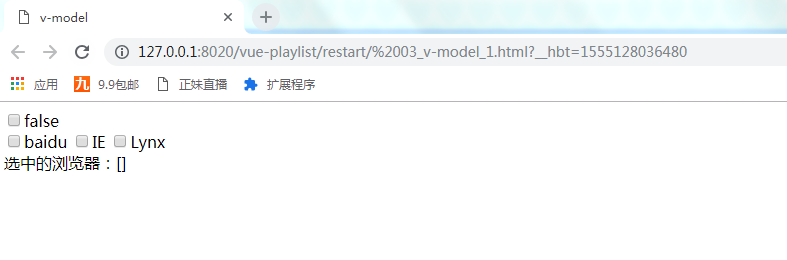
其初始效果:

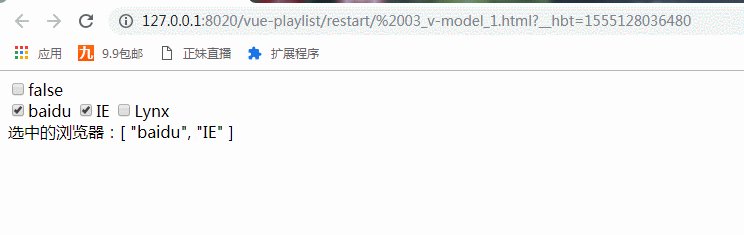
勾选不同的浏览器的时候,其浏览器的名称会显示在空的数组中:

html的代码:
<div id="two">
<div id="checkbox">
<input type="checkbox" v-model="checked" />{{checked}} </div>
<div id="multi-checkbox" >
<input type="checkbox" value="baidu" v-model="utils" />baidu
<input type="checkbox" value="IE" v-model="utils" />IE
<input type="checkbox" value="Lynx" v-model="utils" />Lynx
<br />
选中的浏览器:{{utils}} </div> </div>
v-model应用在下拉列表控件
初始效果:

数据的绑定后:

vue:
<script type="text/javascript" src="../js/vue.js" ></script>
<script>
window.onload= () =>{new Vue({
el:'#two',
data:{ selected:"" } })
}
</script>
html:
<div id="two">
<div id="select">
<select v-model="selected">
<option disabled="disabled" value="">--请选择--</option>
<option> java</option>
<option> html</option>
<option> java web</option>
<option>javascript</option>
</select>
已选择:{{selected}}
</div>
</div>
v-model应用在文本控件:

vue:
<script>
window.onload= () =>{new Vue({
el:'#two',
data:{ msg:"" } })
}
</script>
HTML:
<div id="two">
<div id="textarea">
<textarea v-model="msg" placeholder=" 请输入描述内容.......">
</textarea>
<p>{{msg}}</p>
</div>
</div>
v-model在以上控件上的使用的所有代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>v-model</title>
</head>
<script type="text/javascript" src="../js/vue.js" ></script>
<script>
window.onload= () =>{new Vue({
el:'#two',
data:{
// checked:false,
// utils:[],
// selected:"",
msg:"" } })
}
</script>
<body>
<div id="two">
<!--<div id="checkbox">
<input type="checkbox" v-model="checked" />{{checked}} </div>
<div id="multi-checkbox" >
<input type="checkbox" value="baidu" v-model="utils" />baidu
<input type="checkbox" value="IE" v-model="utils" />IE
<input type="checkbox" value="Lynx" v-model="utils" />Lynx
<br />
选中的浏览器:{{utils}} </div>--> <!--<div id="select">
<select v-model="selected"> <option disabled="disabled" value="">--请选择--</option>
<option> java</option>
<option> html</option>
<option> java web</option>
<option>javascript</option>
</select> 已选择:{{selected}}
</div>
--> <div id="textarea"> <textarea v-model="msg" placeholder=" 请输入描述内容......."> </textarea> <p>{{msg}}</p>
</div> </div> </body>
</html>
v-model在不同控件上的使用.html
vue中的指令v-model的更多相关文章
- Vue中插槽指令
08.29自我总结 Vue中插槽指令 意义 就是在组件里留着差值方便后续组件内容新增 而且由于插件是写在父级中数据可以直接父级中传输而不需要传子再传父有些情况会减少写代码量 示例 <div id ...
- Vue基础系列(四)——Vue中的指令(上)
写在前面的话: 文章是个人学习过程中的总结,为方便以后回头在学习. 文章中会参考官方文档和其他的一些文章,示例均为亲自编写和实践,若有写的不对的地方欢迎大家和我一起交流. VUE基础系列目录 < ...
- Vue基础系列(五)——Vue中的指令(中)
写在前面的话: 文章是个人学习过程中的总结,为方便以后回头在学习. 文章中会参考官方文档和其他的一些文章,示例均为亲自编写和实践,若有写的不对的地方欢迎大家和我一起交流. VUE基础系列目录 < ...
- vue中自定义指令
//vue中自定义指令 //使用 Vue.directive(id, [definition]) 定义全局的指令 //参数1:指令的名称.注意,在定义的时候,指令的名称前面,不需要加 v-前缀; 但是 ...
- Vue中的指令(听博主说总结的很好)
指令[重点] 作用:简化Dom操作 参考:https://cn.vuejs.org/v2/api/#%E6%8C%87%E4%BB%A4 特点: 1.都是以v-开头 2.除了插值表达式,其它都写在标签 ...
- vue中自定义指令vue.direvtive,自定义过滤器vue.filter(),vue过渡transition
自定义指令 默认设置的核心指令( v-model,v-bind,v-for,v-if,v-on等 ),Vue 也允许注册自定义指令.注意,在 Vue2.0 里面,代码复用的主要形式和抽象是组件——然而 ...
- vue中自定义指令的使用
原文地址 vue中除了内置的指令(v-show,v-model)还允许我们自定义指令 想要创建自定义指令,就要注册指令(以输入框获取焦点为例) 一.注册全局指令: // 注册一个全局自定义指令 `v- ...
- Vue中基本指令用法
指令在Vue中是个很重要的功能,在Vue项目中是必不可少的.根据官网的介绍,指令 (Directives) 是带有 v- 前缀的特殊属性.指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地 ...
- 纯小白入手 vue3.0 CLI - 2.3 - 组件 home.vue 中学习指令和绑定
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 我的 github 地址 - vue3.0St ...
随机推荐
- iText实现导出pdf文件java代码实现例子
///////////////////////////////////主类////////////////////////////////////////// package com.iText; i ...
- android studio 设置安装不占用C盘
我们知道,android studio 安装会占用大量的空间,比如我们我们将andriod status 安装到了D:\IDE\Android Studio这里,但是你会发现,在编译出包过程中,C盘的 ...
- shell的函数返回值
1.默认function的返回值包含0 和1,执行成功,返回0,执行失败,返回1,可以采用$?来获取执行结果 2.函数如何返回字符串呢,可以采用echo函数 #!/bin/bashfunction t ...
- tcp_nopush高性能
nginx sendfile tcp_nopush tcp_nodelay参数解释
- 强力上攻后,在缓解期结束时,MACD将死叉,的后续情形
强力上攻后,在缓解期结束时,MACD将死叉,的后续情形
- nodejs连接数据库的增删改查
连接数据库后需要用代码操作的是,传入mysql语句,和参数,然后就是回调了 新增 // 新增 app.post('/process_post', urlencodedParser, function ...
- Installshield2015 定制安装在C:\Program files 目录 不正确问题
情境描述:安装时,选择定制安装,安装目录选择C:\Program Files,安装后文件并没有到C:\Program Files,而是安装到了C:\Program Files (x86)目录下. 原因 ...
- tfs团队项目删除原来连接的默认账户
1.在用visual studio 连接团队项目时,首次输入用户名和密码后,默认保存住凭据了,等以后连接会自动采用首次的凭证. 但是如何采用新的用户重新登录呢.如图所示,删除原有的凭证.删除后重启电脑 ...
- django user 权限
Django中的Users权限系统 2011-05-21 15:04:33 分类: Python/Ruby 权限系统包含1.用户2.权限(判断一个用户是否有特定的操作权限yes/no)3.组4.消息 ...
- 获取MyBatis
点击:获取MyBatis https://github.com/mybatis/mybatis-3/releases 点击:进入中文MyBatis的说明文档 http://www.mybatis.or ...
