BFC(块级格式化上下文)
转载自:https://www.cnblogs.com/asheng2016/p/7281784.html
https://blog.csdn.net/jiaojsun/article/details/76408215
什么是BFC
常见的文档流分为:定位流、浮动流、普通流3种。
1.普通流:
在普通流中,元素按照其在 HTML 中的先后位置自上而下布局,在这个过程中,行内元素水平排列,直到当行被占满然后换行,块级元素则会被渲染为完整的一个新行,除非另外指定,否则所有元素默认都是普通流定位,也可以说,普通流中元素的位置由该元素在 HTML 文档中的位置决定。
2.浮动流(float):
在浮动布局中,元素首先按照普通流的位置出现,然后根据浮动的方向尽可能的向左边或右边偏移,其效果与印刷排版中的文本环绕相似。
3.定位流:
在绝对定位布局中,元素会整体脱离普通流,因此绝对定位元素不会对其兄弟元素造成影响,而元素具体的位置由绝对定位的坐标决定。
BFC是普通流中的一种。
具有 BFC 特性的元素可以看作是隔离的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且 BFC 具有普通容器所没有的一些特性。
通俗一点来讲,可以把 BFC 理解为一个封闭的大箱子,箱子内部的元素无论如何翻江倒海,都不会影响到外部。
触发 BFC
只要元素满足下面任一条件即可触发 BFC 特性:
- float: left | right
- overflow: hidden | scroll | auto (除visible以外的值)
- position: fixed | absolute
- display: inline-block | table-cell | table-caption | flex | inline-flex
BFC 特性及应用
BFC可以用来解决以下问题:
- 外边距折叠(Collapsing Margins):只有垂直方向的外边距会发生外边距叠加,水平方向的外边距不存在叠加的情况。且两个元素毗邻,没有被padding、border、clear和line-box分隔开
- 让一个没有设置高度的容器包含浮动元素(盒子塌陷)
- 阻止文字环绕
外边距折叠有很多种情况,最简单的就是上下两个盒子,上面的设置了margin-bottom,下面的设置了margin-top,这时候总的外边距并不是两者相加,而是取最大的外边距作为总的外边距。(假设外边距的设置为正值)
- 如果两个外边距都是正值,折叠后的边距取较大的一个,即30px与20px发生折叠,折叠后的值为30px。
- 如果两个边距一正一负,折叠后的边距为边距之和,即30px与-20px发生折叠,折叠后的值为10px。
- 如果两个边距都为负数,折叠后边距取绝对值较大的边距,-30px与-20px折叠,折叠后为-30px。
下面的代码发生了外边距折叠,因为两个 div 元素都处于同一个 BFC 容器下 (这里指 body 元素)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>外边距折叠</title>
<style>
.container { background-color: red; width: 200px; }
p { background-color: lightgreen; margin: 10px 0; }
</style>
</head>
<body> <div class="container">
<p>Sibling 1</p>
<p>Sibling 2</p>
</div> </body>
</html>
如果想要避免外边距的重叠,可以将其放在不同的 BFC 容器中。
下面的代码通过使用overflow: hidden;新创建一个BFC,从而实现阻止外边距折叠。
(overflow: hidden;本来的含义是:如果盒子的内容超出盒子,则这部分内容隐藏。)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>使用BFC阻止外边距折叠</title>
<style>
.container { background-color: red; width: 200px; }
p { background-color: lightgreen; margin: 10px 0;}
.newBFC {overflow: hidden; /* 这条样式专门用来创建BFC */}
</style>
</head>
<body> <div class="container">
<p>Sibling 1</p>
<div class="newBFC">
<p>Sibling 2</p>
</div>
</div> </body>
</html>
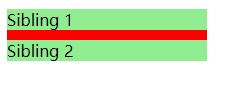
发生了外边距折叠(左),使用BFC阻止外边距折叠(右)。


容器无高度包含浮动元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>无BFC容器无高度包含浮动元素</title>
<style>
.container {
width: 200px;
background-color: green;
outline: 1px dashed red;
} .container div {
float: left;
background-color: lightgreen;
margin: 10px;
}
</style>
</head>
<body> <div class="container">
<div>Sibling 1</div>
<div>Sibling 2</div>
</div> </body>
</html>
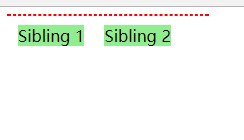
上述代码运行效果如下:

可以看到,由于浮动元素是脱离普通文档流的,所以.container盒子发生了塌陷,高度变为0。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>有BFC容器无高度包含浮动元素</title>
<style>
.container {
width: 200px;
background-color: blueviolet;
outline: 1px dashed red;
overflow: hidden; /* 创建BFC */
} .container div {
float: left;
background-color: lightgreen;
margin: 10px;
}
</style>
</head>
<body> <div class="container">
<div>Sibling 1</div>
<div>Sibling 2</div>
</div> </body>
</html>
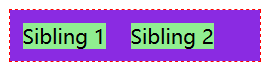
解决了容器盒子塌陷的问题。运行效果图如下:

阻止文字环绕
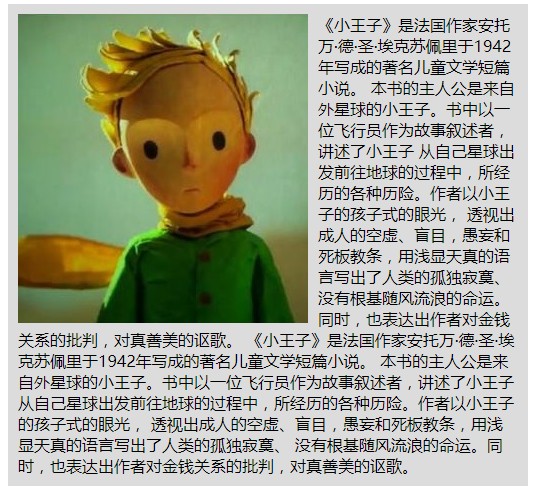
左图右文,文字环绕图片,代码实现如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>左图右文 - 文字环绕图片</title>
<style>
.container {
background-color: gainsboro;
width: 500px;
min-height: 400px;
padding: 10px
} .pic {
float: left;
margin-right: 10px;
}
</style>
</head>
<body> <div class="container">
<div class="pic">
<img src="5.jpg" alt="小王子">
</div> <div class="text">
《小王子》是法国作家安托万·德·圣·埃克苏佩里于1942年写成的著名儿童文学短篇小说。
本书的主人公是来自外星球的小王子。书中以一位飞行员作为故事叙述者,讲述了小王子
从自己星球出发前往地球的过程中,所经历的各种历险。作者以小王子的孩子式的眼光,
透视出成人的空虚、盲目,愚妄和死板教条,用浅显天真的语言写出了人类的孤独寂寞、
没有根基随风流浪的命运。同时,也表达出作者对金钱关系的批判,对真善美的讴歌。
《小王子》是法国作家安托万·德·圣·埃克苏佩里于1942年写成的著名儿童文学短篇小说。
本书的主人公是来自外星球的小王子。书中以一位飞行员作为故事叙述者,讲述了小王子
从自己星球出发前往地球的过程中,所经历的各种历险。作者以小王子的孩子式的眼光,
透视出成人的空虚、盲目,愚妄和死板教条,用浅显天真的语言写出了人类的孤独寂寞、
没有根基随风流浪的命运。同时,也表达出作者对金钱关系的批判,对真善美的讴歌。
</div>
</div> </body>
</html>
运行效果如下:

有时候我们不需要文字环绕,就想让文字老老实实待在右边。
左图右文,文字不环绕图片代码实现如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>左图右文 - 文字不环绕图片</title>
<style>
.container {
background-color: gainsboro;
width: 500px;
min-height: 400px;
padding: 10px
} .pic {
float: left;
margin-right: 10px;
} .text {
overflow: hidden;
}
</style>
</head>
<body> <div class="container">
<div class="pic">
<img src="5.jpg" alt="小王子">
</div> <div class="text">
《小王子》是法国作家安托万·德·圣·埃克苏佩里于1942年写成的著名儿童文学短篇小说。
本书的主人公是来自外星球的小王子。书中以一位飞行员作为故事叙述者,讲述了小王子
从自己星球出发前往地球的过程中,所经历的各种历险。作者以小王子的孩子式的眼光,
透视出成人的空虚、盲目,愚妄和死板教条,用浅显天真的语言写出了人类的孤独寂寞、
没有根基随风流浪的命运。同时,也表达出作者对金钱关系的批判,对真善美的讴歌。
《小王子》是法国作家安托万·德·圣·埃克苏佩里于1942年写成的著名儿童文学短篇小说。
本书的主人公是来自外星球的小王子。书中以一位飞行员作为故事叙述者,讲述了小王子
</div>
</div> </body>
</html>
运行效果如下:

BFC(块级格式化上下文)的更多相关文章
- CSS2系列:BFC(块级格式化上下文)IFC(行级格式化上下文)
BFC 块级格式化上下文,不好理解,我们暂且把她理解成"具有特殊的一类元素" 哪些元素会生成BFC? 根元素 float属性不为none position为absolute或fix ...
- BFC块级格式化上下文
BFC块级格式化上下文 触发条件 overflow 值不为 visible 的块元素 根元素 html 元素 浮动元素(元素的 float 不是 none) 绝对定位元素(元素的 position 为 ...
- BFC——块级格式化上下文
BFC(块级格式化上下文) 一.BFC是什么? 从样式上看,具有BFC的容器和普通的容器没有区别.从功能上看,具有BFC的容器可以看作是隔离了的容器,容器里面的元素不会影响到外面的元素,并且BFC具有 ...
- BFC块级格式化上下文简述
做过页面编写的各位应该对定位不陌生了,这个样式表中的重头戏,也是最难把控的元素之一,今天在这里我们要讲到的就是与浮动与清除浮动相关的定位元素,对于定位有很多种,有绝对定位,还有相对定位,固定定位,静态 ...
- 我理解的BFC(块级格式化上下文)
BFC(Block formatting context) 直译为"块级格式化上下文". BFC它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Bl ...
- BFC(块级格式化上下文)笔记
BFC特性: 1.BFC是一个独立的布局容器,内部元素不会影响BFC外面的元素,反之亦然. 2.计算BFC高度时,会计算内部的浮动元素. 3.BFC会阻止外边距的合并. 4.BFC的区域不会与外部浮动 ...
- BFC(Box,Formatting,Context) —— 块级格式化上下文
Box:CSS布局的基本单位 Formatting context是页面中的一块渲染区域,最常见的是BFC和IFC,CSS3增加了GFC和FFC BFC定义:块级格式化上下文,它是一个独立的渲染区域, ...
- css中margin重叠和一些相关概念(包含块containing block、块级格式化上下文BFC、不可替换元素 non-replaced element、匿名盒Anonymous boxes )
平时在工作中,总是有一些元素之间的边距与设定的边距好像不一致的情况,一直没明白为什么,最近仔细研究了一下,发现里面有学问:垂直元素之间的margin有有互相重叠的情况:新建一个BFC后,会阻止元素与外 ...
- 详解块级格式化上下文(BFC)
相信大家和我一样,第一次听到别人说CSS 块级格式化上下文(block formatting context,简称:BFC)的时候一头雾水,为了帮助大家弄清楚块级格式化上下文,我翻阅了W3C的CSS规 ...
随机推荐
- 在nginx的http模块下面,一个server就可以看做一个站点,配置形式大概是这样的:
http { index index.php index.htm index.html; server { server_name www.site1.com; location / { # [... ...
- 忘记MySQL root密码,如何不重启修改
说个前提:mysqld可以处理kill命令发送的信号,如SIGHUP.SIGTERM,SIGHUP信号产生的行为类似于flush命令. 不重启找回root密码首先需要有个较低权限的账号,比如可以修改t ...
- php实现共享内存进程通信函数之_shm
前面介绍了php实现共享内存的一个函数shmop,也应用到了项目中,不过shmop有局限性,那就是只支持字符串类型的:sem经过我的测试,是混合型,支持数组类型,可以直接存储,直接获取,少了多余的步骤 ...
- Centos7.3+uwsgi+Nginx部署Django程序
1. 安装Python,这里我用的是阿里云的centos7.3,自带python2,所以,此步略过,具体安装Python可Google. 2. 安装uwsgi,如果安装失败的话首先,我的Python解 ...
- oracle 11g enq: JI – contention等待事件
最近使用物化视图同步的环境在大量刷新的时候频繁出现enq: JI – contention等待事件,经查: JI enqueue is acquired in exclusive mode on th ...
- Codeforces 825E Minimal Labels - 拓扑排序 - 贪心
You are given a directed acyclic graph with n vertices and m edges. There are no self-loops or multi ...
- onsaveInstanceState有关问题
在学习活动回收时,遇到当活动回收时开始在onresume状态的活动转为onpause时,活动的数据可能会丢失(取决于手机内存)只有在这时onsaveInstanceState方法才会有用武之地,这个方 ...
- 用uniGUI做B/S下业务系统的产品原型体验
从10月份到重庆工作后,一直忙于工作,感兴趣的几个方面的技术都处于暂停. 一个多月来,按照公司要求在做B/S集中式基卫产品的原型,主要是画原型图,开始是用Axure,弄来弄去感觉功能还是弱了些,尤其是 ...
- Linux内核中的wake_lock[【转】
本文转载自:https://blog.csdn.net/wuyb2011/article/details/78542233?locationNum=11&fps=1 #include < ...
- 赞 ( 84 ) 微信好友 新浪微博 QQ空间 180 SSD故事会(14):怕TLC因为你不了解!【转】
本文转载自:https://diy.pconline.com.cn/750/7501340.html [PConline 杂谈]从前,大家谈TLC色变:如今,TLC攻占SSD半壁江山.是的,这个世界就 ...
