搭建使用create-react-native-app 搭建app开发环境
文档地址
两种创建react-natvie-app的方法
- react-native init projectName
- create-react-native-app project app
环境配置比较:第一种方法要求的开发环境比较繁杂,需要 node / watchman / jdk / android sdk,android studio / xcode 等等。第二种可以摆脱android studio 和 xcode ,只要在手机上安装expo client就可以开发, 当然你也可以在android studio 和 xcode 查看项目效果
打包比较:第一种打包需要依懒android studio 和 xcode , 配置繁琐。 第二种只需要 配置 app.json 然后运行 exp build:android 或 exp build:ios 就可以打包了
how to use create-react-native-app
npm install -g create-react-native-app create-react-native-app appName cd appName npm start
在移动设备上查看你的项目,需要移动设备和电脑在同一网段内
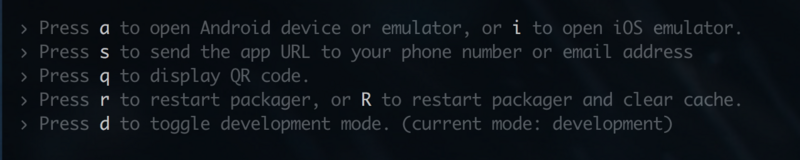
运行npm start 后会出现

- a 在安卓模拟设备打开项目(此处需要自己手动打开安卓模拟器,然后项目才会运行在模拟器上 ,此情况出现在mac设备上)
- i 在ios模拟设备上打开项目(在mac上加入安卓有xode 此命令可直接启动ios模拟器)
- s 要求输入邮箱或者手机号 会收到含有url的邮件或者短信 ,通过url 可以打开 expo client 查看你的项目 ,建议输入手机号 格式 +8613888888888 ,此方式用于ios设备
- q 显示二维码 android 可以通过expo client扫描二维码 查看你的项目
- r 重新打包 R 重新打包并清除缓存
- d 切换开发模式
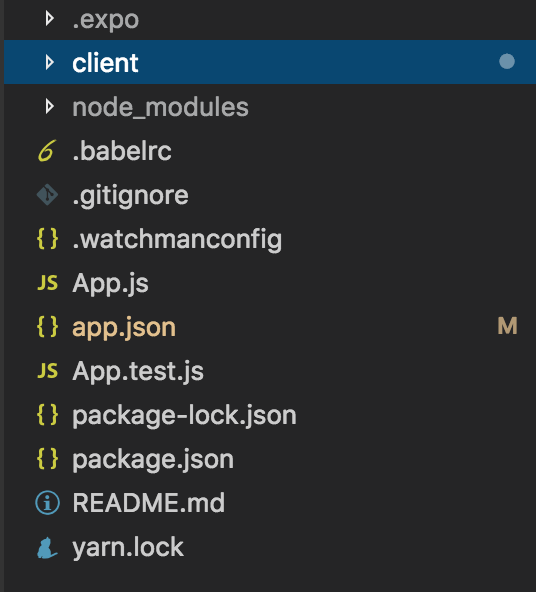
项目结构

- client 是后来加的,放js文件的地方
- 这里没有android 和 ios 文件夹 ,有别于上文提到的第一种创建项目的方法
打apk包
npm install -g exp
exp login (此处需要在expo官网注册账号,然后登录) 配置app.json
{
"expo": {
"name": "Your App Name",
"icon": "./path/to/your/app-icon.png",
"version": "1.0.0",
"slug": "your-app-slug",
"sdkVersion": "XX.0.0",
"ios": {
"bundleIdentifier": "com.yourcompany.yourappname"
},
"android": {
"package": "com.yourcompany.yourappname"
}
}
}
exp build:android
打包完成后 登录expo官网 点击头像-点击View IPA/APK builds 就可以看到 点击下载就可以了
搭建使用create-react-native-app 搭建app开发环境的更多相关文章
- React Native入门教程 1 -- 开发环境搭建
有人问我为啥很久不更新博客..我只能说在学校宿舍真的没有学习的环境..基本上在宿舍里面很颓废..不过要毕业找工作了,我要渐渐把这个心态调整过来,就从react-native第一篇博客开始.话说RN也出 ...
- 利用 Create React Native App 快速创建 React Native 应用
本文介绍的 Create-React-Native-App 是非常 Awesome 的工具,而其背后的 Expo 整个平台也让笔者感觉非常的不错.笔者目前公司是采用 APICloud 进行移动应用开发 ...
- 用React Native编写跨平台APP
用React Native编写跨平台APP React Native 是一个编写iOS与Android平台实时.原生组件渲染的应用程序的框架.它基于React,Facebook的JavaScript的 ...
- 基于React Native的58 APP开发实践
React Native在iOS界早就炒的火热了,随着2015年底Android端推出后,一套代码能运行于双平台上,真正拥有了Hybrid框架的所有优势.再加上Native的优秀性能,让越来越多的公司 ...
- Hybrid APP基础篇(二)->Native、Hybrid、React Native、Web App方案的分析比较
说明 Native.Hybrid.React.Web App方案的分析比较 目录 前言 参考来源 前置技术要求 楔子 几种APP开发模式 概述 Native App Web App Hybrid Ap ...
- Mac中搭建 iOS 的 React Native 环境
手把手教你在Mac中搭建iOS的 React Native环境 http://www.cnblogs.com/damnbird/p/6074607.html 准备工作 1.你需要一台Mac电脑..(这 ...
- React Native Android原生模块开发实战|教程|心得|怎样创建React Native Android原生模块
尊重版权,未经授权不得转载 本文出自:贾鹏辉的技术博客(http://blog.csdn.net/fengyuzhengfan/article/details/54691503) 告诉大家一个好消息. ...
- 在MAC上搭建cordova3.4.0的IOS和android开发环境
Hello,大家好,今天给大家说说在mac上搭建cordova3.4.0的iOS和Android开发环境,首先下载cordova,地址:https://cordova.apache.org/#down ...
- React Native在window下的环境搭建(二):创建新项目
React Native创建一个新项目: react-native init TestAndroidApp 提示:你可以使用--version参数(注意是两个杠)创建指定版本的项目.例如react-n ...
- react native windows 搭建(完整版)
声明:用windows 搭建的react native只能开发安卓应用 1.准备安装java jdk,以及Android SDK 传送门: java JDK Android SDK(自行寻找) ...
随机推荐
- 用一个开发案例详解Oracle临时表
用一个开发案例详解Oracle临时表 2016-11-14 bisal ITPUB  一.开发需求 最近有一个开发需求,大致需要先使用主表,或主表和几张子表关联查询出ID(主键)及一些主表字段 ...
- Oracle 11.2.0.4.0 Dataguard部署和日常维护(6)-Active Dataguard篇
1. 检查主备库的状态 on primary column DATABASE_ROLE format a20 column OPEN_MODE format a15 column PROTECTION ...
- [CodeForces - 447D] D - DZY Loves Modification
D - DZY Loves Modification As we know, DZY loves playing games. One day DZY decided to play with a n ...
- NOIP2006能量项链
题目描述 在Mars星球上,每个Mars人都随身佩带着一串能量项链.在项链上有N颗能量珠.能量珠是一颗有头标记与尾标记的珠子,这些标记对应着某个正整数.并且,对于相邻的两颗珠子,前一颗珠子的尾标记一定 ...
- Django之权限管理插件
一.功能分析: 一个成熟的web应用,对权限的控制.管理是不可少的:对于一个web应用来说是什么权限? 这要从web应用的使用说起,用户在浏览器输入一个url,访问server端,server端返回这 ...
- PHP指针相关函数
1.each each — 返回数组中当前的键/值对并将数组指针向前移动一步 $arr = array("one", "two", "three&qu ...
- git报错fatal: I don't handle protocol 'https'处理
一.背景说明 今天使用在Cygwin中git clone时报fatal: I don't handle protocol 'https',如下: 以为是Cygwin实现的git有点问题没太在意,换去 ...
- zabbix安装教程
1.下 载 https://www.zabbix.com/download 往下拉选择到源码版本下载 2.创建zabbix用户 zabbix需要以非root用户运行:如果以root用户运行那么他将会自 ...
- Apache支持TRACE请求漏洞处理方案
trace和get一样是http的一种请求方法,该方法的作用是回显收到的客户端请求,一般用于测试服务器运行状态是否正常. 该方法结合浏览器漏洞可能造成跨站脚本攻击.修复方法如下: 编缉/etc/htt ...
- jQuery获取select值
jQuery操作select标签 即控制select的option属性 <select id="sid" > <option value="-1&quo ...
