MVC 翻頁的那些坑
思绪良久,最后还是决定记录一下遇到的坑,毕竟被 ‘折磨’ 了三天,关于分页,这个话题,我一开始时拒绝的,因为真正接触项目的时候,才发现每个框架都会封装一套自己的分页,毕竟相同风格的项目是不常见的,而在学校书本上讲的那套 web form分页的那套说辞也out 了,学校接触的MVC 不多,现在项目赶上,就来谈谈分页的坑。一般如果自己写底层分页的话,无非就是,几个辅助类,然后一个Pager的扩展类,再自己封装下样式,如果不熟悉的话,比如说我,还是用网上开源的吧
EF 误区
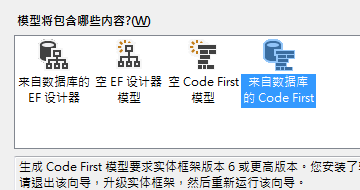
1. 一直以来,自己的无知,以为用EF的Code first思想 来自动生成数据库,数据表,实在是太繁琐,自己也就写过一两个测试表玩玩,要是真正开发的时候,如果不是深入了解过EF的话,实在是费劲。然而,EF是分情况的,至少我是这么认为,有表或者无表。当数据库已经存在的时候,仍然可以使用EF
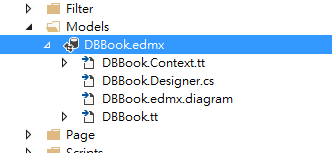
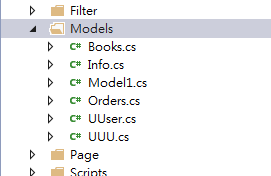
2. 当存在数据表的时候,以往只知道创建数据库实体类,然后生成一大堆东西(t4模板),如果不这样话,自己手写规则,这样一来,不了解规则的话写起来同样比较费劲,然而,可以使用CodeFirst来直接生成实体类,



这样下来,对比左边和右边就显得简洁多了,看起来也清爽
(注:如果不是最新的实体框架,输入命令 Install-Package EntityFramework)
3. 总以为凡是用了实体类就 等于一下子把数据全部查询出来,对于千万级的数据,用EF来做翻页,效率低的很。殊不知,EF实体是映射到数据库中,并没有做全部查询,创建实体对象之后,Lambda是做延迟加载的,当使用Tolist() 方法之后,才算是在查询数据库
抛去以上错误观点之后,当调用开源的分页插件的Topagelist(pageindex,pagesize)方法时,实际上的效率并不比 sql(存储过程) 访问数据慢多少,另外Linq的 Skip() 和Take() 方法同样也可以起到分页的效果。 对于ADO.NET 访问数据来说,一般思路是:
public ActionResult SqlList(int ? id =)
{
int pageindex = id??;
int pagesize = ;
SqlConnection con = new SqlConnection(connectionString);
SqlDataAdapter sda = new SqlDataAdapter(@"select * from (select *,ROW_NUMBER() OVER(ORDER BY BookID) number from Books) as b where b.number between " + (pageindex - ) * pagesize + + " and " + pageindex * pagesize + " ", con);
DataSet ds = new DataSet();
sda.Fill(ds);
List<Book> book = DataSetToList<Book>(ds.Tables[]).ToList();
PagedList<Models.Book> bookpager = book.AsEnumerable().ToPagedList(pageindex,pagesize);
return View(bookpager);
}
以上代码可以看出,先得到每页的查询结果,然后 反射成List<T> 对象,此处省略反射的公有方法1000行。。。
如果使用的是EF的话,那么代码如下,可见是如此的简洁明了
public ActionResult Index(int id = 1)
{
DBmodel db = new DBmodel();
return View(db.Books.AsEnumerable().OrderBy(a=>a.BookId).ToPagedList(id,));
}
对于分页前台的实现
EasyUI
Bootstrap
Jquery、Ajax
自己封装一套也可以,毕竟翻页的风格是跟着项目界面的风格走的,比如说我当前的项目,就是纯手写前台JS,关于翻页,终究也就是这么回事,主要就是有时候没有明白一个知识点,或者存在误解的时候,真真是只有自己心里明白,问别人,提问,总感觉无法清楚的表述自己的问题,导致一时会卡很久,有些东西时间、经历没到,真是无法理解,好多点也都是毕业后,才潜移默化的理解了不少以前硬背也没死记住的知识。同样,这这里,要感谢那些积极回答我博问的园友。
---时间煮雨,雨落前堂
MVC 翻頁的那些坑的更多相关文章
- spring mvc mybatis集成踩的坑
开园这么多年了也没写几篇文章,现在想想光看别人的也不行啊,咱也自己写写,就写这天我我在做spring mvc与mybatis的集成时遇到的问题 1 spring与mybatis的集成 这个相信大家都弄 ...
- 从content-type设置看Spring MVC处理header的一个坑
我们经常需要在HttpResponse中设置一些headers,我们使用Spring MVC框架的时候我们如何给Response设置Header呢? Sooooooooooooo easy, 看下面的 ...
- 基于maven来Spring MVC的环境搭建遇到“坑”
1.注解配置路径问题: 在web.xml中配置spring mvc 路径时, 应该配置如下:classpath:classpath:spring-* 2.jdk版本和Spring MVC版本不一致问题 ...
- 记那些年在asp.net mvc上挖过的坑
表现: IDE是vs2017.是在 A 控制器方法断点后,却怎么也运行不到那个位置,但是又正常返回页面.该方法位于web项目引用的控制器类库上的一个控制器,试过它隔壁的控制器,一切正常. 但每次访问该 ...
- MVC 為頁面的list資料重新命名
function ReBookFileName() { $("#div_sortable").find("li[ ...
- [HeadFirst-JSPServlet学习笔记][第三章:实战MVC]
第三章 实战MVC J2EE如何集成一切 Java2企业版(Java 2 Enterprise Editon,J2EE)是一种超级规范.规定了servlets2.4,JSP2.0,EJB2.1(Ent ...
- .NET MVC 4 实现用户注册功能
初学MVC,踩了不少坑,所以通过实现一个用户注册功能把近段时间学习到的知识梳理一遍,方便以后改进和查阅. 问题清单: l 为什么EF自动生成的表名后自动添加了s? l 如何为数据库初始化一些数据? l ...
- java Future 模式
考慮這樣一個情況,使用者可能快速翻頁瀏覽文件中,而圖片檔案很大,如此在瀏覽到有圖片的頁數時,就會導致圖片的載入,因而造成使用者瀏覽文件時會有停頓 的現象,所以我們希望在文件開啟之後,仍有一個背景作業持 ...
- 【Xamarin挖墙脚系列:Mono项目的图标为啥叫Mono】
因为发起人大Boss :Miguel de lcaza 是西班牙人,喜欢猴子.................就跟Hadoop的创始人的闺女喜欢大象一样...................... 历 ...
随机推荐
- Django 之Redis配置
目的:访问服务器频繁的读取数据库 ,会耗损服务器性能及降低用户体验,为此引入Redis 1,安装 redis(2.10.6兼容性更好) pip install redis 2,settings.py配 ...
- Elasticsearch的架构原理剖析
Elasticsearch 是最近两年异军突起的一个兼有搜索引擎和NoSQL数据库功能的开源系统,基于Java/Lucene构建.Elasticsearch 看名字就能大概了解下它是一个弹性的搜索引擎 ...
- OC常用控件封装
#import <Foundation/Foundation.h> #import <UIKit/UIKit.h> @interface CreateUI : NSObject ...
- Got timeout reading communication packets解决方法
Got timeout reading communication packets解决方法 http://www.th7.cn/db/mysql/201702/225243.shtml [Note] ...
- 4 jmeter badboy脚本开发技术详解
badboy中的检查点 以www.sogou.com搜索为例演示,搜索badboy. 1.打开badboy工具,点击红色按钮开始录制,在地址栏目中输入地址:www.sogou.com,回车. 2.输入 ...
- Marathon自动扩缩容(marathon-lb-autoscale)
我们在服务里面创建如下的应用(以下是创建完复制过来的json): { "id": "/nginxtest", "cmd": null, &q ...
- 【LeetCode每天一题】Find First and Last Position of Element in Sorted Array(找到排序数组中指定元素的开始和结束下标)
Given an array of integers nums sorted in ascending order, find the starting and ending position of ...
- Generator yield语法和 co模块
Generator yield 语法使用,也叫生成器,实际上就是多个异步按顺序执行 1.下面是一个读取两个文件的例子 const fs = require('fs'); const readFile ...
- vue打包后404,webpack配置问题
首先声明这是基于vue2.x的 1. 将其中build的配置项assetsPublicPath进行修改,改为上图-->目的是将资源文件的引入路径,改为相对地址(相对index.html) 2.h ...
- opencv-resize()放缩函数简介
主要介绍函数resize(); 图像缩放的效果图如下: 主程序代码及函数解释如下所示: /******************************************************* ...
