git和gulp使用
git push origin master/chunxiong
git remote -v
git merge chunxiong
working tree:就是你所工作在的目录,每当你在代码中进行了修改,working tree的状态就改变了。
index file:是索引文件,它是连接working tree和commit的桥梁,每当我们使用git-add命令来登记后,index file的内容就改变了,此时index file就和working tree同步了。
commit:是最后的阶段,只有commit了,我们的代码才真正进入了git仓库。我们使用git-commit就是将index file里的内容提交到commit中。
总结一下:
git diff:是查看working tree与index file的差别的。
git diff --cached:是查看index file与commit的差别的。
git diff HEAD:是查看working tree和commit的差别的,在这里HEAD代表的是最近的一次commit的信息。
多人协作, 多人协作的工作模式通常是这样:
- 首先,可以试图用git push origin <branch-name>推送自己的修改;
- 如果推送失败,则因为远程分支比你的本地更新,需要先用git pull试图合并;
- 如果合并有冲突,则解决冲突,并在本地提交;
- 没有冲突或者解决掉冲突后,再用git push origin <branch-name>推送就能成功!
如果git pull提示no tracking information,则说明本地分支和远程分支的链接关系没有创建,用命令git branch --set-upstream-to <branch-name> origin/<branch-name>。
这就是多人协作的工作模式,一旦熟悉了,就非常简单。
小结
- 查看远程库信息,使用git remote -v;
- 本地新建的分支如果不推送到远程,对其他人就是不可见的;
- 从本地推送分支,使用git push origin branch-name,如果推送失败,先用git pull抓取远程的新提交;
- 在本地创建和远程分支对应的分支,使用git checkout -b branch-name origin/branch-name,本地和远程分支的名称最好一致;
- 建立本地分支和远程分支的关联,使用git branch --set-upstream branch-name origin/branch-name;
- 从远程抓取分支,使用git pull,如果有冲突,要先处理冲突。
- 注意:
- A:push 文件1.txt B:push 文件1.txt(显然冲突),所以先pull,然后手工合并,假如合并过程中,A又push 文件1.txt了。等B合并完,push 文件1.txt时,又冲突掉了。是会有这样小概率事件,继续拉代码,继续解决冲突,迅速提交
4.5 gitHub和gitLab的权限配置
注意: 如果用户本地.ssh文件夹内id_rsa.pub的内容未被添加到github的ss keys中,就会报错:git@github.com: Permission denied (publickey).fatal: Could not read from remote repository。 生成秘钥和添加到github的方法见下文的 5、生成密钥
如果我们熟悉服务器的话,我们完全可以将上述的步骤在我们的远程服务器上进行操作,然后再做一些登录权限的设置,就可非常完美的搭建一个共享服务器了,但是为了可以更好的管理我们的仓库,一些第三方机构开发出了Web版仓库管理程序,通过Web界面形式管理仓库。
gitHub关于它的名气与意义,大家可以自行查阅,我们这里介绍它的使用
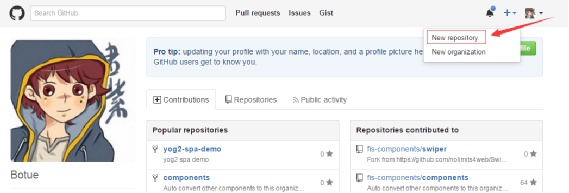
1、注册账号并完善资料
自行注册略过
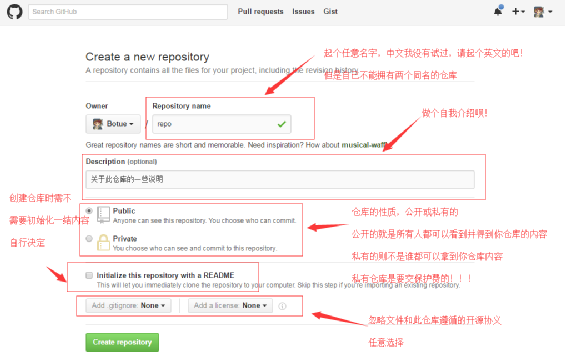
2、创建共享仓库

3、填写仓库资料

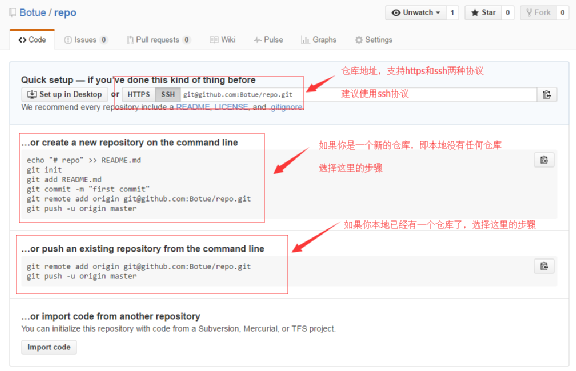
4、共享仓库

远程地址特别长,我们可以给他起一个别名
git remote add origin git@github.com:Botue/repo.git
这样origin 就代表 git@github.com:Botue/repo.git
当我们通过git clone 从共享仓库获内容时,会自动帮我们添加origin到对应的仓库地址,例如:git clone git@github.com:Botue/repo.git 会自动添加origin 对应 git@github.com:Botue/repo.git
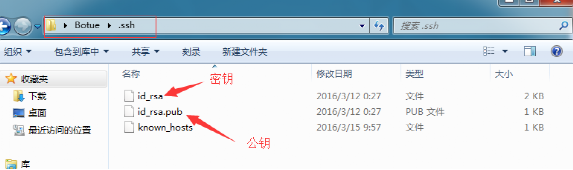
5、生成密钥
ssh-keygen -t rsa 然后一路回车,这里会在当前用户生成了一个.ssh的文件夹

将id_rsa.pub公钥的内容复制
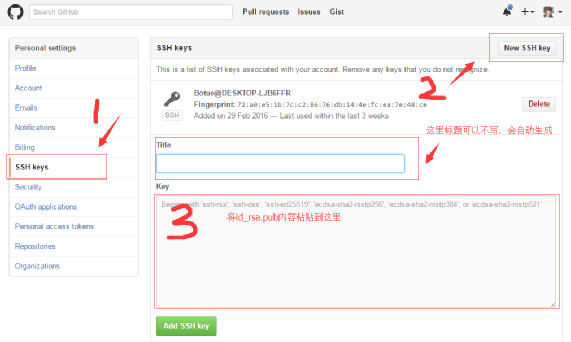
打开gitHub的个人中心

打到SSH keys

到此我们便可以通过gitHub 提供的Web界面来管理我们的仓库了。
我们发现通过gitHub管理仓库实在是太方便了,可是只能免费使用公开仓库,自已公司的代码当然不能公开了,可是私有仓库又是需要交“保护费”的,无耐国人还是比较喜欢免费的,网络界总是有很多雷峰的,比如gitLab!!!
gitLab也是一个可以通过Web界面管理仓库的网站程序,我们可以把它架设到公司自已的服务器上,实现仓库私有化,这也是大部分公司通常采用的方法,其使用方法与gitHub十分相似。
我将闲置电脑配置成了一台服务器,上面架设了gitLab程序,我们接下来的练习全部会在gitLab上进行演示。
省略很多内容.....
git命令汇总:
git init 初始化仓库
git init --bare 初始化一个裸仓库
git branch 查看本地分支
git branch -a 查看全部分支
git remote 远程仓库管理 add show rename rm
git add file 跟踪文件
git checkout -- file (已跟踪)撤销更改
git branch 创建分支
git checkout 切换分支
git checkout -b 创建并切换分支
git status 检测当前状态
git reset 取消暂存文件
git fetch 抓取远程数据
git pull 抓取远程数据并合并
git push 将本地数据推送到远程仓库
git merge 合并分支
第1章工作流程
以画图的形式展现实际工作中的工作流程
GIT就是前端和后台接口联调的时候的版本控制工具,意思就是前后端共同开发的时候,需要互相配合互相需要对方改代码,但是改了之后不能用优盘拷贝,每次改都要拷贝麻烦,用git等工具就能实现。
第2章Shell和vi
2.1 什么是shell
在计算机科学中,Shell俗称壳,用来区别于Kernel(核),是指“提供使用者使用界面”的软件(命令解析器)。它类似于DOS下的command和后来的cmd.exe。它接收用户命令,然后调用相应的应用程序。
2.2 shell分类
1、图形界面shell:通过提供友好的可视化界面,调用相应应用程序,如windows系列操作系统,Linux系统上的图形化应用程序GNOME、KDE等。
2、命令行shell:通过键盘输入特定命令的方式,调用相应的应用程序,如windows系统的cmd.exe、Windows PowerShell,Linux系统的Bourne shell ( sh)、Bourne Again shell ( bash)等。
2.3 认识bash这个shell
各个 shell 的功能都差不多, Linux 默认使用 bash ,所以我们主要学习bash的使用。
1、bash命令格式
命令 [-options] [/参数],如:tar zxvf demo.tar.gz
查看帮助:命令 --help
2、bash常见命令
pwd (Print Working Directory) 查看当前目录
cd (Change Directory) 切换目录,如 cd /etc
ls (List) 查看当前目录下内容,如 ls -al 可查看隐藏的文件
mkdir (Make Directory) 创建目录,如 mkdir blog
touch 创建文件,如 touch index.html
wc (Word Count) 字数信息统计,如 wc index.html
cat 查看文件全部内容,如 cat index.html
more/less 查看文件,如more /etc/passwd、less /etc/passwd
Q(quit) : 退出这个状态,而非退出程序
rm (remove) 删除文件,如 rm index.html、rm -rf blog
rmdir (Remove Directory) 删除文件夹,只能删除空文件夹,不常用
Rm -r demo/ 删除文件夹 这种方式比较常用
Rm -rf demo/ 强制删除文件夹 慎用
Cd .. 进入上一层目录
mv (move) 移动文件或重命名,如 mv index.html ./demo/index.text
cp (copy) 复制文件,cp index.html ./demo/index.html
head 查看文件前几行,如 head -5 index.html
tail 查看文件后几行 –n –f,如 tail index.html、tail -5 index.html
tab 自动补全,连按两次会将所有匹配内容显示出来
history 查看操作历史
ssh 远程登录,如ssh root@gitlab.study.com
> 和 >>重定向,如echo hello world! > README.md,>覆盖 >>追加
wget 下载,如wget https://nodejs.org/dist/v4.4.0/node-v4.4.0.tar.gz
tar 解压缩,如tar zxvf node-v4.4.0.tar.gz
curl 网络请求,如curl http://www.baidu.com
who am i 查看当前用户
| 管道符
grep 匹配内容(包含某个字符的都可以),一般结合管道符使用
2.4 vi编辑器
如同Windows下的记事本,vi编辑器是Linux下的标配,通过它我们可以创建、编辑文件。它是一个随系统一起安装的文本编辑软件。
1、三种模式
vi编辑器提供了3种模式,分别是命令模式、插入模式、底行模式,每种模式下用户所能进行的操作是不一样的。
3种模式的切换如下图所示:
通过上图我们发现,输入模式是不能直接切换到末行模式的,必须要先切回到命令模式(按ESC键)
2、使用vi编辑器
a) 打开/创建文件, vi 文件路径
b) 底行模式 :w保存,:w filenme另存为
c) 底行模式 :q退出
d) 底行模式 :wq保存并退出
e) 底行模式 :e! 撤销更改,返回到上一次保存的状态
f) 底行模式 :q! 不保存强制退出
g) 底行模式 :set nu 设置行号
h) 命令模式 ZZ(大写)保存并退出
i) 命令模式 u辙销操作,可多次使用
j) 命令模式 dd删除当前行
k) 命令模式 yy复制当前行
l) 命令模式 p 粘贴内容
m) 命令模式 ctrl+f向前翻页
n) 命令模式 ctrl+b向后翻页
o) 命令模式 i进入编辑模式,当前光标处插入
p) 命令模式 a进入编辑模式,当前光标后插入
q) 命令模式 A进入编辑模式,光标移动到行尾
r) 命令模式 o进入编辑模式,当前行下面插入新行
s) 命令模式 O进入编辑模式,当前行上面插入新行
当我们处在编辑模式的情况下,和我们在Windows编辑器的使用相似。
2.5 SSH
SSH 为 Secure Shell 的缩写,SSH是一种网络协议,用于计算机之间的加密登录。
SSH只是一种协议,存在多种实现,既有商业实现,也有开源实现。本文针对的实现是OpenSSH,它是自由软件,应用非常广泛。
如果要在Windows系统中使用SSH,会用到另一种软件PuTTY,我们后面用到的Git客户内置集成了SSH
ssh user@host
非对称加密技术
公钥、私钥 免密码登录
第3章版本控制
3.1 关于版本控制
版本控制(Version Control Systems)是一种记录一个或若干文件内容变化,以便将来查阅特定版本修订情况的系统。这个系统可以自动帮我们备份文件的每一次更改,并且可以非常方便的恢复到任意的备份(版本)状态。
举例:我们通常都是手动的重命名一个文件进行备份的,index.html改成index1.html或者index.html.bak等形式,然后这种方式对于单个文件我们还能够管理,但是对于整个项目而言,就会成为噩梦了!!!
3.2 本地版本控制系统
如下图所示,文件被修改后,记录下了3个版本,这样我们通过版本控制系统便可以非常方便的恢复到任意版本。
3.3 集中式版本控制系统
实际开发环境,一个项目通常是由多人协作共同完成的,如何让在不同系统上的开发者协同工作成了亟待解决的问题,集中式版本控制系统便应运而生了。它通过单一的集中管理的服务器,保存所有文件的修订版本,协同工作的开发者都通过客户端连到这台服务器,取出最新的文件或者提交更新。其代表为SVN,如下图所示。
这种方式很好解决了多人协同开发的问题,但是也有一个弊端,如果集中管理的服务器出现故障,将会导致数据(版本)丢失的风险,另外协同开发者从集中服务器中更新数据时,严重依赖网络,如果网络不佳,也给开发带来诸多不便。
3.4 分布式版本控制系统
分布式版本控制系统,则不需要中央服务器,每个协同开发者都拥有一个完整的版本库,这么一来,任何协同开发者用的服务器发生故障,事后都可以用其它协同开发者本地仓库恢复。
由于版本库在本地计算机,也便不再受网络影响了。如果要将本地的修改,推送给其它协同开发者,还需要一台共享服务器,所有开发者通过这台共享服务器提交和更新数据。如下图所示。
分布式版本控制系统弥补了前面两种版本控制系统的缺陷,成为了版本控制的首选方案。其代表就是Git。
第4章Git
4.1Git工作原理
为了更好的学习Git,我们们必须了解Git管理我们文件的3种状态,分别是已修改(modified),已暂存(staged)和已提交(committed),由此引入 Git 项目的三个工作区域的概念:Git 仓库、工作目录以及暂存区域。
Git仓库目录是Git用来保存项目的元数据和对象数据库的地方。 这是Git 中最重要的部分,从其它计算机克隆仓库时,拷贝的就是这里的数据。
工作目录是对项目的某个版本独立提取出来的内容。 这些从Git仓库的压缩数据库中提取出来的文件,放在磁盘上供你使用或修改。
暂存区域是一个文件,保存了下次将提交的文件列表信息,一般在Git仓库目录中。有时候也被称作“索引”(Index),不过一般说法还是叫暂存区域。
基本的Git工作流程如下:
1、在工作目录中修改文件。
2、暂存文件,将文件的快照放入暂存区域。
3、提交更新,找到暂存区域的文件,将快照永久性存储到Git仓库目录。
4.2Git安装
Window安装
http://git-scm.com/download/win下载Git客户端软件,和普通软件安装方式一样。
Linu安装
CentOS发行版:sudo yum install git
Ubuntu发行版:sudo apt-get install git
Mac安装
打开Terminal直接输入git命令,会自动提示,按提示引导安装即可。
4.3 Git本地仓库
4.3.1 Git基础
命令行方式:任意目录(建议开发目录)右键 > Git Bash Here
1、配置用户
git config --global user.name "自已的名字"
git config --global user.email "自已的邮箱地址"
--global 配置当前用户所有仓库
--system 配置当前计算机上所有用户的所有仓库
2、初始化仓库
git init
git init只是创建了一个名为.git的隐藏目录,这个目录就是存储我们历史版本的仓库,ls -al 可以查看。
3、查看文件状态
git status可以检测当前仓库文件的状态
4、添加文件到暂存区
git add file “*”或-A代表所有
放到暂存区的文件被标记成了绿色,等待提交。
5、提交文件
git commit -m '备注信息'
将暂存区被标记成绿色的文件,全部提交到仓库存储。
6、查看提交历史
git log
我们可以查看到一次提交记录,97b101e7d代表这次提交的唯一ID,一般称为SHA值。傻?
这时我们对index.html文件做修改
7、再次检测仓库文件状态
git status
被修改过的文件被标记成了红色,等待重新添加到暂存区。
8、重新添加暂存区然后提交
git add index.html
git commit -m 'add some words'
9、再次查看历史
git log 可查到所有提交历史
这时可以查看到两次提交历史。
这时关掉所有目录甚至关机!
10、恢复上一次提交的状态
git reset —hard 97b101e7d 查看index.html发现回到了没有修改的状态
git reset 97b101e7d 不加hard历史(head)改了,但是工作区不会变
git log再次查看发现提交历史只有一个了
Git reflog 才能看到所有的提交历史,有了所有历史就能通过 git reset —hard ……来恢复到任意以前的状态了(不过不能太久以前的)
这时我们非常容易就回到了曾经的一个历史版本。
仓库示意图
版本库:包括 index (暂存区)和 仓库
4.3.2 Git分支
在我们的现实开发中,需求往往是五花八门的,同时开发个需求的情况十分常见,比如当你正在专注开发一个功能时,突然有一个紧急的BUG需要你来修复,这个时候我们当然是希望在能够保存当前任务进度,再去修改这个BUG,等这个BUG修复完成后再继续我们的任务。如何实现呢?
通过创建分支来解决实际开发中类似的问题。
如下图所示:
当我们在初始化仓库的时候,Git会默认帮我们创建了一个master的分支,并且HEAD默认指向了master末端。
我们也可以创建自已的分支
1、创建分支
git branch hotfix
图4-1
2、切换分支
git checkout hotfix
图4-2
我们发现HEAD现在又指向了developer的末端。
3、再次提交操作
git add -A
git commit -m 'add some code for hotfix'
图4-3
这次的提交历史版本就会记录在developer这个分支上了,并且HEAD伴随developer在移动。
4、当我们再次切回到master时
git checkout master
图4-4
当我们切换回master后,HEAD指向了master分支的末端。
5、继续之前的开发
git add -A
git commit -m 'add some code for master'
图4-5
总结:当我们git checkout branchname时,HEAD会自动指向对应分支的末端,工作目录中的源码也会 随之发生改变。
这个时候我们就在hotfix这个分支上修复了这个BUG,而我们原来在master分支上的操作并未受到影响。
思考一个问题:
现在master这个分支上是否包含了hotfix的修复呢?
实际上从图4-5可以看出这时的master分支并没有包含有hotfix的修复。
6、合并(融合)分支
git checkout master
git merge hotfix
图4-6
这时master会有两个父结点了,master便包含了hotfix里的修复了
7、删除分支
git branch -d hotfix
这时用来修复BUG创建的hotfix分支已经没有用处了,我们可以将它删除。
图4-7
4.4 Git远程仓库
通过上面学习我们可以很好的管理本地版本控制了,可是如果我们下班回到家里突然来了灵感觉得有部分代码可以优化,如果能接着公司电脑上的代码继续写该有多好呀!另一种情形,假设项目比较大,不同的功能模块由不同的开发人员完成,不同模块儿之间又难免会依赖关系,这时如果我们的代码互相合并(融合)该有多好呀!所有模块开发完毕后,需要整合到一起,要能做到准确无误该有多好呀!
借助一个远程仓库,大家可以共享代码、历史版本等数据,便可以解决以上遇到的所有问题,在学习远程仓库前我们先来学习git clone path这个命令。
1、获取已有仓库的副本
在blog这个目录同级执行
git clone ./blog 目录名称
2、进入到demo目录中
cd demo
git log可以看到全部的提交历史
这时我们可以认为这个这个blog其实就是一个“共享的”仓库了,但是要想创建一个真正的共享仓库,需要做一些特殊的处理。
3、创建共享仓库
Git要求共享仓库是一个以.git结尾的目录。
mkdir repo.git 创建以.git结尾目录
cd repo.git 进入这个目录
git init --bare 初始化一个共享仓库,注意选项--bare
这样我们就建好了一个共享的仓库,但这时这个仓库是一个空的仓库。
以上是我们直接创建裸仓库的步骤,除了上面的方法外,我们还可以通
git clone --bare 仓库地址的形式,将已有一个仓库导出成裸仓库。
4、向共享仓库共享内容
进入到本地的仓库 copy
cd copy
git push ../repo.git master
5、从共享仓库里取出内容
git clone ./repo.git demo
通过repo.git共享仓库,我们轻松得到了一个copy的副本
6、通过demo仓库向repo.git共享内容
进入到demo里,我们做一些修改
cd demo
git push ../repo.git master
7、在copy仓库从repo.git获取共享的内容
cd copy
git pull ../repo.git master
奇迹似乎发生了,我们轻松的将demo仓库里的内容,通过repo.git共享给了copy仓库。
惊喜不断,问题也总是不断,我们发现我们这个共享的仓库只是放到了本地的,其它人是没有办法从我们这个共享仓库共享内容的!!!
然而现实是,办法总是有的!!!!
我们把这个共享的仓库放到一台远程服务器上,问题不就解决了吗?
4.6 冲突解决
假如两个开发同时改到同一文件的同一段内容会发生什么事情呢?
这时就会就会产生冲突了
4.7 命令汇总
git config配置本地仓库
常用git config --global user.name、git config --global user.email
git config --list查看配置详情
git init 初始一个仓库,添加--bare可以初始化一个共享仓库
git status 可以查看当前仓库的状态
git add“文件” 将工作区中的文件添加到暂存区中,其中file可是一个单独的文件,也可以是一个目录、“*”、-A
git commit -m '备注信息' 将暂存区的文件,提交到本地仓库
git log 可以查看本地仓库的提交历史
git branch查看分支
git branch“分支名称” 创建一个新的分支
git checkout“分支名称” 切换分支
Git checkout -b developer 创建并切换到developer分支
git merge“分支名称” 合并分支
git branch -d “分支名称” 删除分支
git clone “仓库地址”获取已有仓库的副本,会默认创建master分支
git push “仓库地址” “本地分支名称:远程分支名称”将本地分支推送至远程仓库,
Git push origin hotfix(通常都这么写) 相当于
Git push origin hotfix:hotfix
Gt push origin hotfix:newfeature
本地仓库分支名称和远程仓库分支名称一样的情况下可以简写成一个,即git push “仓库地址” “分支名称”,如果远程仓库没有对应分支,将会自动创建
git remote add “主机名称” “远程仓库地址”添加远程主机,即给远程主机起个别名,方便使用
git remote 可以查看已添加的远程主机
git remote show “主机名称”可以查看远程主机的信息
GitLab完整演示
没错,Git非常强大!
但是,如果我们的分支不加以规范管理,也有可能适得其反!
1、不要有太多的树杈(子分支)
2、要有一个“稳定分支”,即master分支不要轻意被修改,要在master分支上创建分支,因为master是最稳定且最新的!
3、要有一个平行分支(跟master分支保持同步,保持一模一样),保证master分支的稳定性. 创建的平行分支要确认没有bug了,才放到master分支,也就是说不要直接push到master分支!
画图
同一个功能最好都共用同一个分支
冲突解决
假如两个开发同时改到同一文件的同一段内容会发生什么事情呢?
这时就会就会产生冲突了。
产生冲突时,要先pull下对方push的,然后找到冲突,协商解决后再push
4.8 Git高级
熟悉掌握以上操作,基本上是可以满足日常开的需要的,但是在解决一些特殊问题时,就又需要我们能够掌握更多的命令。
4.8.1 gitignore忽略文件
在项目根目录下创建一个.gitignore文件,可以将不希望提交的罗列在这个文件里,如项目的配置文件、node_modules等
https://github.com/github/gitignore
4.8.2 比较差异
当内容被修改,我们无法确定修改哪些内容时,可以通过git diff来进行差异比较。
git diff 比较的是工作区和暂存的差异
Git difftool 会分屏比对,很好用!
git diff “提交ID”比较与特定提交的差异
git diff 提交ID 提交ID比较某两次提交的差异
git diff 分支名称 比较与某个分支的差异
2、回滚(撤销)操作
HEAD 默认指向当前分支的“末端”,即最后的一次提交,但是我们通过git reset 可以改变HEAD的指向。
看情况解释
git reset
--hard 工作区会变、历史(HEAD)会变, 暂存区也变
--soft 只会变历史(HEAD)
--mixed(默认是这个选项)历史(HEAD)会变、暂存区也变, 工作区不变
git checkout
git checkout SHA -- "某个文件",代表只是从SHA这个版中取出特定的文件,
和git reset 是有区别的,rest 重写了历史,checkout 则没有。
git revert
可以将某一次push完全的反向操作,然后当成一次新 commit,这时我们再重新push 即可。
4.8.3 更新仓库
在项目开发过程中,经常性的会遇到远程(共享)仓库和本地仓库不一致,我们可以通过git fetch 命令来更新本地仓库,使本地仓库和远程(共享)仓库保持一致。
git pull origin 某个分支, 相当于下面两步
git fetch
git merge origin/某个分支
git fetch “远程主机” “分支名称”
Git fetch -p
我们要注意的是,利用git fetch 获取的更新会保存在本地仓库中,但是并没有体现到我们的工作目录中,需要我们再次利用git merge来将对应的分支合并(融合)到特定分支。
删除远程分支 git push origin —delete demo1
问题?如何查看远程主机上总共有多少个分支?
git fetch origin 与远程仓库同步
git branch -a 便可以查看所有分支了
原理,通过git fetch origin 获取远程主机的最新数据,然后git branch -a从便可以查看本地+远程所有的他支了。
4.9 其它
Ctr + c (cancel) 取消
git stash
git stash pop
git push origin --delete 分支名称
git push origin :分支名称
在命令行工具中输入d:这样就进入了d盘的根目录。如果想要进入e 盘,同样输入e:即可。
Cd / 进入根目录
使用git复制文件再发送就可以不被加密软件影响了,且可以copy隐藏文件!
方法: cp -af CoolWeather ../
CoolWeather为文件名
../为copy到的目录
-af可以去掉,表示什么意思?
本地文件名只改大小写,git push不会将这个更改跟新到服务器!!!
git log -p 路径/文件名 : 可查看某文件的修改历史
git 命令输完后不返回 :q
git push origin master/chunxiong
git remote -v
git merge chunxiong
git pull = git fetch + merge
使用git pull必须在相应分支才能拉取到相应的代码!
多人协作, 多人协作的工作模式通常是这样:
- 首先,可以试图用git push origin <branch-name>推送自己的修改;
- 如果推送失败,则因为远程分支比你的本地更新,需要先用git pull试图合并;
- 如果合并有冲突,则解决冲突,并在本地提交;
- 没有冲突或者解决掉冲突后,再用git push origin <branch-name>推送就能成功!
如果git pull提示no tracking information,则说明本地分支和远程分支的链接关系没有创建,用命令git branch --set-upstream-to <branch-name> origin/<branch-name>。
这就是多人协作的工作模式,一旦熟悉了,就非常简单。
小结
- 查看远程库信息,使用git remote -v;
- 本地新建的分支如果不推送到远程,对其他人就是不可见的;
- 从本地推送分支,使用git push origin branch-name,如果推送失败,先用git pull抓取远程的新提交;
- 在本地创建和远程分支对应的分支,使用git checkout -b branch-name origin/branch-name,本地和远程分支的名称最好一致;
- 建立本地分支和远程分支的关联,使用git branch --set-upstream branch-name origin/branch-name;
- 从远程抓取分支,使用git pull,如果有冲突,要先处理冲突。
- 注意:
- A:push 文件1.txt B:push 文件1.txt(显然冲突),所以先pull,然后手工合并,假如合并过程中,A又push 文件1.txt了。等B合并完,push 文件1.txt时,又冲突掉了。是会有这样小概率事件,继续拉代码,继续解决冲突,迅速提交
配置操作:
Cd ~
Vi .ssh/config
Git clone ssh://local-git
Ssh local-git
Git clone ssh://local-git/testing.git
Git clone ssh://remote-git/testing.git
配置好如下图的三个文件:公钥,私钥和配置文件后,要把那三个文件拷贝到个人Pcd的.ssh文件夹,这样才能从外网git clone!
Config 文件配置:
两个hostname都要和公司的对应!
第5章项目发布
5.1 项目构建
当一个项目足够大的时候,我们会采按功能划分给不同的人员开发,进一步各个功能又会划分成不同的模块进行开发,这就会造成一个完整的项目实际上是由许许多多多的“代码版段”组成的;我们开发中又会用到less、sass等一些预处理程序,需要将这些预处理程序进行解析;为了减少请求需要将css、javascript进行合并;为了加速请求需要对html、css、javascript、images进行压缩;这一系列的任务完全靠手功完成几乎是不可能的,需要借助构建工具才可以实现。
所谓构建工具是指通过简单配置就可以帮我们实现合并、压缩、校验、预处理等一系列任务的软件工具。
常见的构建工具包括:Grunt、Gulp、F.I.S(百度出品)
5.2 Gulp
在了解了构建工具的用途,并且知道其只是一个软件后,接下来我们重点学习如何使用Gulp这个软件来工作。
5.2.1 Gulp基础
Gulp是基于Nodejs开发的一个构建工具。
1、全局安装
npm install -g gulp
2、本地安装(做为项目依赖)
在项目根目录下执行
npm install gulp --save-dev
3、创建任务清单gulpfile.js
4、定义任务
比如自动添加CSS私有前缀
本地安装gulp-autoprefixer --save-dev
5、执行任务
输入命令 gulp
这样我们的CSS文件便会被自动的添加了浏览器私有前缀了
5.2.2 Gulp API
5.2.3 常用Gulp插件
Gulp-uglify
Gulp-autoprefixer
Gulp-htmlmin
Gulp-less
Gulp-livereload
Gulp-minify-css
Gulp-imagemin
Gulp-concat
gulp插件库:
http://gulpjs.com/plugins/
git和gulp使用的更多相关文章
- Gulp实现web服务器
Gulp实现web服务器 阅读目录 一:gulp实现web服务器配置: 二:添加实时刷新(livereload)支持 回到顶部 一:gulp实现web服务器配置: 对于前端开发而言,需要在本地搭建一个 ...
- Gulp实战(二)
一.配置环境 1.基于NodeJs安装Git,npm,gulp 2.安装各类插件 3.参考文档 http://www.tuicool.com/articles/UbaqyyJ http://www.t ...
- Gulp实现服务器
Gulp实现web服务器 Gulp实现web服务器 阅读目录 一:gulp实现web服务器配置: 二:添加实时刷新(livereload)支持 回到顶部 一:gulp实现web服务器配置: 对于前端开 ...
- Gulp构建
整理自 https://markpop.github.io/2014/09/17/Gulp%E5%85%A5%E9%97%A8%E6%95%99%E7%A8%8B/ 已经有package.json 第 ...
- 构建前端gulp自动化
看了很多关于Gulp自动化的相关教程,很感谢大神们的教程, 因为担心自己会忘记啥的,所以就把自己搭建gulp自动化的过程记录下来~~~ gulp是依赖于Nodejs的,所以最好是有点nodejs的基础 ...
- gulp项目和webpack项目在浏览器中查看的方式
在存在.git的目录下,按住shift+左键,打开命令行或者使用git Bash Gulp: 输入gulp dev 本地起一个服务器,在项目中找到gulp.js,然后找本地服务器,找到host和por ...
- 使用 gulp 构建一个项目
本章将介绍 gulp-watch-path stream-combiner2 gulp-sourcemaps gulp-autoprefixer 您还可以直接学习以下模块: 安装 Node 和 gul ...
- Gulp安装及使用
測试环境 Mac:10.10.4 Gulp:3.9.0 时间:2015年08月15日18:07:08 安装Gulp sudo npm install --global gulp npm install ...
- gulp常用插件之gulp-notify使用
更多gulp常用插件使用请访问:gulp常用插件汇总 gulp-notify这是一款gulp通知插件. 更多使用文档请点击访问gulp-notify工具官网. 安装 一键安装不多解释 npm inst ...
随机推荐
- ios表单上传图片或文件
http://www.cocoachina.com/bbs/read.php?tid-89985-page-1.html http://www.jianshu.com/p/44629e5bf986 h ...
- 集合(ArrayList)简述
ArrayList创建变量的步骤 1.导入包java.util.ArrayList; 2.创建引用类型的变量 数据类型<集合存储的数据类型> 变量名=new 数据类型<集合存储的数据 ...
- Python 进程的其他方法
import time import os from multiprocessing import Process def f1(): print("子进程的pid",os.get ...
- 用XPath精确定位节点元素&selenium使用Xpath定位之完整篇
在利用XSL进行转换的过程中,匹配的概念非常重要.在模板声明语句 xsl:template match = ""和模板应用语句xsl:apply-templates select ...
- GCC内置函数
在C语言写的程序中,有时候没有包含头文件,直接调用一些函数,如printf,也不会报错,因为GCC内置和一些函数.如果包含了头文件,则去第三方库中链接这个函数,不再使用GCC内置的函数.每个编译器的内 ...
- python学习笔记第一周
目录: 一.基础概念 1.变量与常量介绍 2.引号的使用 3.条件判断 4.while与for循环 5.input输入 6.getpass模块 7.python编码 二.作业 1.个人登录系统 2.多 ...
- YII2.0使用ActiveForm表单(转)
Controller控制器层代码 <?php namespace frontend\controllers; use frontend\models\UserForm; class UserCo ...
- 【leetcode】53-MaximumSubarray
problem MaximumSubarray code class Solution { public: int maxSubArray(vector<int>& nums) { ...
- builder模式-积木系列
代码高效的表达意图,是优秀代码的基本标准,所以在刚刚写代码的时候我们总是被教育方法的名字,变量字段的名字要尽可能表达出在程序中的含义. 在<重构和模式>中提到的creation,就是讲构造 ...
- Linux 修改最大连接数脚本
#!/bin/bashfileMax=$(grep "fs.file-max" /etc/sysctl.conf | wc -l)if [ $fileMax -eq 1 ];the ...
