css3中filter的各种特效
css3中的filter属性可以说是简单易用且强大,这些效果作用在图片上实现一些特效(也可以作用在vidio上,此处只讨论图片特效)。
浏览器兼容性
目前各大浏览器对于css3的兼容已经非常好了,最新版本都可以支持css3,老版本的ie9以下的还是不支持,不过这不是重点,微软都准备放弃这些老古董了。另外ie的滤镜也是可以做到的,会另加讨论。
现在规范中支持的效果有:
- grayscale 灰度 值为0-1之间的小数
- sepia 褐色 值为0-1之间的小数
- saturate 饱和度 值为num
- hue-rotate 色相旋转 值为angle
- invert 反色 值为0-1之间的小数
- opacity 透明度 值为0-1之间的小数
- brightness 亮度 值为0-1之间的小数
- contrast 对比度 值为num
- blur 模糊 值为length
- drop-shadow 阴影
用法是标准的CSS写法,如:
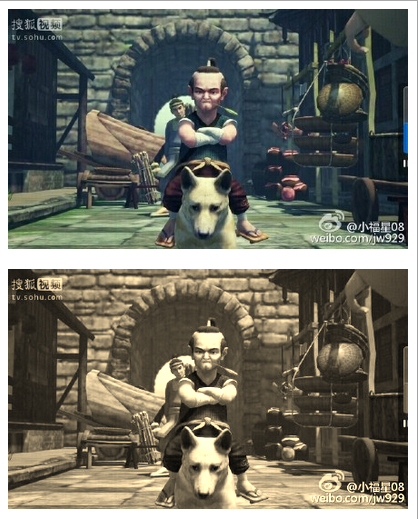
-webkit-filter: blur(2px); 测试浏览器为chrom浏览器44.0版本,示例图片中上方为原图,下方为加fifter效果后的图片。
grayscale灰度
如果使用该效果参数里没值的话将会以100%来渲染,取值0-1之间为不同的灰度。下面实例为100%的渲染:-webkit-filter:grayscale(1) ;

sepia
褐色,就是美图秀秀里有个怀旧功能的那种效果,取值也是0-1,-webkit-filter:sepia(1) ;

saturate饱和度
该属性改变图片的饱和度,取值范围为数字即可,默认值100%,示例为800%:-webkit-saturate(6) ;

hue-rotate色相旋转
hue-rotate用来改变图片的色相,默认值为0deg,取值为angle,示例:-webkit-filter:hue-rotate(180deg)

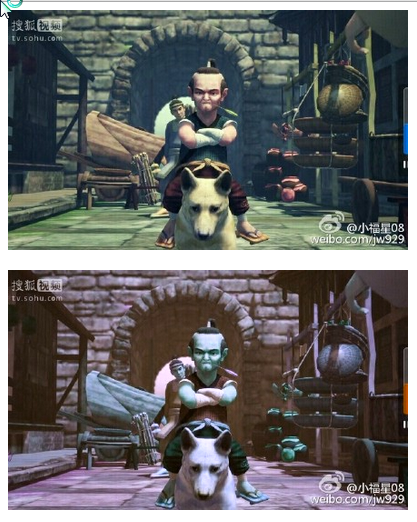
invert反色
invert的效果就和照片底片有点相似,示例:-webkit-filter:invert(1)

opacity透明度
这个属性经常遇到,示例:-webkit-filter:opacity(0.3)

brightness亮度
改变图片的亮度,默认值为100%,示例:-webkit-filter:brightness(0.5)

contrast对比度
这个属性取值和饱和度saturate类似,示例500%:-webkit-filter:contrast(5)

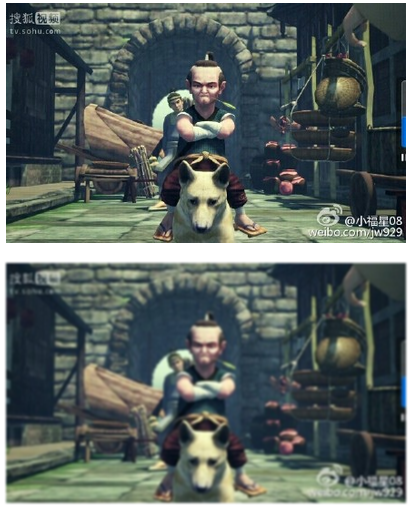
blur模糊
这个属性改变图片的清晰度,默认值为0,示例:-webkit-filter:blur(1px)

drop-shadow阴影
这个类似于box-shadow,给图片加阴影,示例:-webkit-filter:drop-shadow(10px 10px 10px #000)

当然,添加多个属性也是可以的,示例:-webkit-filter:saturate(10) hue-rotate(500deg) grayscale(0.3) sepia(0.7) contrast(2.5) invert(0.2) brightness(1.2);

就先这么多了,ie低版本的滤镜效果下次再讨论。
css3中filter的各种特效的更多相关文章
- 关于css3 中filter的各种特效
做项目时遇到了一个有趣的css特效. 目前各大浏览器对于css3的兼容已经非常好了,最新版本都可以支持css3,老版本的ie9以下的还是不支持,不过这不是重点,微软都准备放弃这些老古董了. 现在规范中 ...
- [转]CSS3 Filter的十种特效
最近到处看到有人在说CSS3的filter一直没有时间自己去测试这效果.今天终于抽出时间学习这个CSS3的Filter.不整不知道呀,一整才让我感到吃惊,太强大了.大家先来看个效果吧: 我想光看上面的 ...
- css3中强大的filter(滤镜)属性
CSS3中强大的filter(滤镜)属性 博主最近在做网站的过程中发现了一个非常强大的CSS3属性,就是filter(滤镜)属性,喜欢p图的朋友看名字都应该知道这是什么神器了吧.当然,这个属性的效果肯 ...
- CSS3的filter用法
最近到处看到有人在说CSS3的filter一直没有时间自己去测试这效果.今天终于抽出时间学习这个CSS3的Filter.不整不知道呀,一整才让我感到吃惊,太强大了.大家先来看个效果吧: 我想光看上面的 ...
- 纯CSS3实现动态火车行驶特效
上次开完飞机,这次开火车 查看效果:http://hovertree.com/texiao/css3/7/ 效果图: 代码如下: <!DOCTYPE html> <html> ...
- CSS3中毛玻璃效果的使用方法
今天在使用icloud的时候看到苹果icloud官网的毛玻璃效果非常赞,仔细研究了一下它的实现方式,是使用js配合background-image: -webkit-canvas的形式绘制出的毛玻璃背 ...
- CSS3中动画属性transform、transition和animation
Transform:变形 在网页设计中,CSS被习惯性的理解为擅长表现静态样式,动态的元素必须借助于javascript才可以实现,而CSS3的出现改变了这一思维方式.CSS3除了增加革命性的创新功能 ...
- css中filter:alpha透明度使用
css中filter:alpha透明度使用 使用filter可以设置透明度,filter:alpha在IE下是没有问题的,要支持firefox就需要使用-moz-opacity,下面有个不错的示 ...
- 纯css3 加载loading动画特效
最近项目中要实现当页面还没有加载完给用户提示正在加载的loading,本来是想做个图片提示的,但是图片如果放大电脑的分辨率就会感觉到很虚,体验效果很不好.于是就采用css3+js实现这个loading ...
随机推荐
- Cocos2d-x 3.2 学习笔记(十一)Game 2048
一.规则 游戏2048的规则很简单 2+2=4 4+4=8 8+8=16 16+16=32 ……1024+1024=2048 这游戏挺火的……不过做起来也不难,就用cocos2dx做一下,首先我也没 ...
- Linq(一)
Linq是c#设计者们在c#3.0中新添加的语法:查询表达式.使用查询表达式,很多标准查询操作符都能转化成更容易理解的代码,也就是和SQL风格非常接近的代码. 在介绍Linq之前,先介绍下泛型集合IE ...
- Testing - 质量保证与质量控制
QA QC QM 概念 Quality Assurance (质量保证) Quality Control (质量控制) Quality Manage (质量管理) 定义 为达到质量要求所采取的作业技术 ...
- 15款免费的 HTML5/CSS3 响应式网页模板
如果你想快速制作出一个优秀的网站,网站模板一定是必不可少的.网页设计师和开发人员也可以从网站模板入手,学习先进的布局方式和编码风格.下面这个列表为大家挑选了15款免费的 HTML5/CSS3 响应式网 ...
- 别用symbolicatecrash来解析crash Log了
今天突然发现了一个解析iOS crash log的好方法,忍不住来分享一下. 相信每个做iOS开发的TX都应该不会对symbolicatecrash陌生,我们第一次遇到真机上产生的崩溃日志时,在网上搜 ...
- Java中不同的并发实现的性能比较
Fork/Join框架在不同配置下的表现如何? 正如即将上映的星球大战那样,Java 8的并行流也是毁誉参半.并行流(Parallel Stream)的语法糖就像预告片里的新型光剑一样令人兴奋不已.现 ...
- JS魔法堂:再识IE的内存泄露
一.前言 IE6~8除了不遵守W3C标准和各种诡异外,我想最让人诟病的应该是内存泄露的问题了.这阵子趁项目技术调研的机会好好的再认识一回,以下内容若有纰漏请大家指正,谢谢! 目录一大坨! 二.内存泄漏 ...
- 【Android】你应该知道的调试神器----adb
最近跟着一个前辈在做TV应用,因为不能通过usb连接调试,接触到了adb,突然间觉得自己似乎发现了另外一个世界,借助adb shell命令对应用进行调试,简直方便得不行.更重要的是,这是命令行操作啊! ...
- 使用MVVM-Sidekick开发Universal App(一)
终于要迈进Universal的大坑了,还有点小激动呢. CurrencyExchanger 掌中汇率是我前几年发布在Windows Phone商店中的一个应用,当时是WP7版本,下载链接:http:/ ...
- Asp.net Session 与Cookie的应用
写程序的很多人都知道的,Session是服务器端的东西而Cooike是客户端的东西.因为B/S模式是无状态模式,它们的应用都是要存储客户端的某些登录或是加密的信息. Session存在于服务器端,当然 ...
