【Bootstrap】入门例子创建
本文简单介绍下如何来使用 Bootstrap,通过引入 Bootstrap,来实现一个最基本的入门例子。
在前一篇博文【Bootstrap】1.初识Bootstrap 基础之上,我们完全可以更加方便快捷的创建一个的简单例子。这个例子只有基本的东西:引入了预编译版的 CSS 和 JavaScript 文件,页面只包含了一个 container 元素。
在Bootstrap的官方网站的下载页面 http://getbootstrap.com/getting-started/#download ,也有提供一些简单的例子。这里打算创建最简单的。

这里先在官网下载需要的基本文件:

下载后解压,可以看到它只包含三个文件夹:

准备工作做好了,我们就可以开始入门例子的创建了。
1.新建项目 L01_Bootstrap,把这三个文件夹及其文件复制到项目中。
2.然后新建index.html 文档,修改其文档代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<style>
body{padding-top: 50px;}
.starter {padding: 40px 15px; text-align: center;}
</style>
</head>
<body>
<nav class="navbar navbar-inverse nav-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<a href="#" class="navbar-brand">Project Name</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</nav> <div class="container">
<div class="starter">
<h1>Bootstrap starter template</h1>
<p class="lead">Hello,Bootstrap</p>
</div>
</div>
</body>
</html>
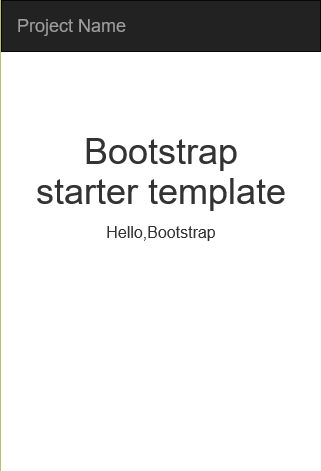
3.在浏览器打开index.html文件,可以看到一样的显示效果:

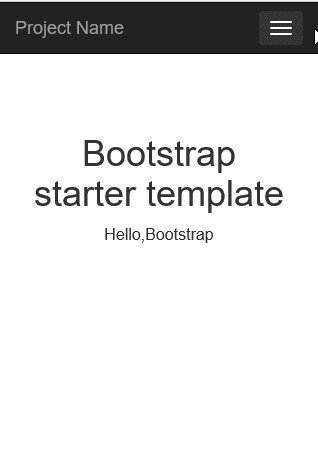
4.但是当页面大小缩小到一定大小的时候,导航条会消失:

5.所以我们需要在导航条中添加一个navbar-toggle按钮,用于展开和收起响应式导航条,同时需要添加相关的js文件,修改文档代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<style>
.starter {padding: 40px 15px; text-align: center;}
</style>
</head>
<body>
<nav class="navbar navbar-inverse nav-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">Project Name</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</nav> <div class="container">
<div class="starter">
<h1>Bootstrap starter template</h1>
<p class="lead">Hello,Bootstrap</p>
</div>
</div> <script src="https://code.jquery.com/jquery-1.12.0.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
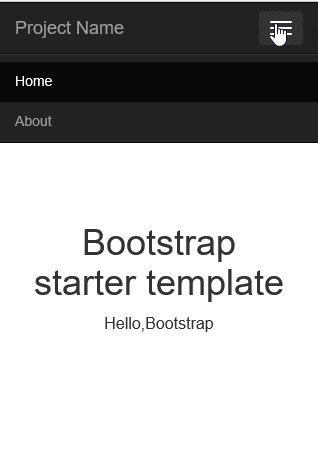
6.刷新显示文档,发现响应式的导航条已经完成:

【Bootstrap】入门例子创建的更多相关文章
- 【Bootstrap Demo】入门例子创建
本文简单介绍下如何来使用 Bootstrap,通过引入 Bootstrap,来实现一个最基本的入门例子. 在前一篇博文[Bootstrap]1.初识Bootstrap 基础之上,我们完全可以更加方便快 ...
- BootStrap入门_创建第一个例子
一.选择合适的IDE 一般前端开发选用的都是WebStorm.Brackets等,因为本人对VS比较熟悉,索性就拿VS进行练习了,而且VS练习有些好处,就是通过nuget方式获取BootStrap可以 ...
- Bootstrap入门(七)组件1:字体图标
Bootstrap入门(七)组件1:字体图标 包括200个来自 Glyphicon Halflings 的字体图标,允许 Bootstrap 免费使用. 部分可用图标截图: 所有图标都需要一个基类 ...
- Sandcastle入门:创建C#帮助文档
Sandcastle入门:创建C#帮助文档 今天学到了一个东西:利用vs2005生成的dll/xml来生成帮助文档. 完成这个伟大任务的是Sandcastle,微软推出的类库文档编译工具. 在开始这篇 ...
- Bootstrap入门(二)栅格
Bootstrap入门(二)栅格 Bootstrap入门(二)栅格 全局CSS样式--栅格 先引入本地的CSS文件(根据自己的文件夹,有不同的引入地址,我是放在一个新建的名为css的文件夹中) con ...
- BootStrap入门教程 (一)
BootStrap入门教程 (一) 2011年,twitter的"一小撮"工程师为了提高他们内部的分析和管理能力,用业余时间为他们的产品构建了一套易用.优雅.灵活.可扩展的前端 ...
- bootstrap 入门
bootstrap 入门 <!DOCTYPE html> <html> <head lang="en"> <meta charset=&q ...
- MINA经典入门例子----Time Server
原文地址 http://blog.sina.com.cn/s/blog_720bdf0501010b8r.html 貌似java的IO.NIO的入门例子都有相关的Time Server Demo.本例 ...
- 一个简单的iBatis入门例子
一个简单的iBatis入门例子,用ORACLE和Java测试 目录结构: 1.导入iBatis和oracle驱动. 2.创建类Person.java package com.ibeats;import ...
随机推荐
- tomcat匹配Servlet的流程(原创)
- 在与 SQL Server 建立连接时出现与网络相关的或特定于实例的错误
在visual studio 中添加数据库应用时,报错,提示如下: 在与 SQL Server 建立连接时出现与网络相关的或特定于实例的错误.未找到或无法访问服务器.请验证实例名称是否正确并且 SQL ...
- nodejs操作mongodb
一.下载地址 https://www.mongodb.com/download-center#community 二.控制台操作mongodb 1.安装完后添加环境变量. 2.在某个根目录下新建dat ...
- web基础---->request的请求参数分析
当contentType为application/json的时候,在servlet中通过request.getParameter得到的数据为空.今天我们就java的请求,分析一下request得到参数 ...
- 【Android】Android Camera实时数据采集及通过MediaCodec硬编码编码数据的流程
吐槽: 其实常用流程都差不多,但是有时候还是会忘记某一步的详细用法,但是各位朋友请注意,官方已经不推荐Camera类的使用(现在是android.hardware.camera2),但无奈公司项目之前 ...
- Windows Azure Cloud Service (42) 使用Azure In-Role Cache缓存(1)Co-located Role
<Windows Azure Platform 系列文章目录> Update 2016-01-12 https://azure.microsoft.com/zh-cn/documentat ...
- 【原创】Django-ORM进阶
基础部分已经写完:[原创]Django-ORM基础 以下部分将对表与表之间的关联操作做以介绍 models.py #_*_coding:utf-8_*_ from django.db import m ...
- 关于WCF服务在高并发情况下报目标积极拒绝的异常处理
最近弄了个wcf的监控服务,偶尔监控到目标服务会报一个目标积极拒绝的错误.一开始以为服务停止了,上服务器检查目标服务好好的活着.于是开始查原因. 一般来说目标积极拒绝(TCP 10061)的异常主要是 ...
- sticky组件的改进实现
上上篇博客介绍了一个sticky组件的简洁实现,经过这两天的思考,发现上次提供的实现还有较多不足的地方,另外跟别的网站上实现的效果在取消固定的时候也有一些不同,上次提供的取消固定的处理方式不好,本文在 ...
- Nancy 学习-进阶部分 继续跨平台
前面两篇,讲解Nancy的基础,及Nancy自宿主和视图引擎. 现在来学习一些进阶部分. Bootstrapper Bootstrapper 就相当于 asp.net 的Global.asax . 我 ...
