利用 iframe解决ajax的跨域问题
问题

1. form提交或a标签跳转方式提交不会引发跨域问题。
2. ajax出于安全问题就有了跨域问题,因为一次请求中既访问了外部域最后返回了自己的域。
3. 用iframe其实就是想仿照ajax的效果,把form请求提交到iframe里就不会将当前页面跳转,到后台处理业务访问其他域的资源,然后往页面回写JavaScript脚本的方式返回信息。
前台 触发链接
<a class="weui_btn weui_btn_primary" id="toLoan">立即出借</a>
前台 脚本创建form和iframe 然后提交到后台
<script type="text/javascript">
function smal_send(){
var user=$("#name").val();
var pwd=$("#pwd").val();
//http://localhost/juhe/Managers/DB/kuayu.php 你需要提交数据所到的后台地址
//method="post"则为post方式提交;method="get"则为get方式提交
var form =$("<form action='../../riskAssessment/checkUserLoan/${bid.id}' method='post'>" +
"<input type='hidden' name='user_name' value=''/> " +
"<input type='hidden' name='password' value=''/> " +
"</form> ");
$( "#SMAL" ).remove();//如果已存在iframe则将其移除
$( "body").append("<iframe id='SMAL' name='SMAL' style='display: none'></iframe>");//载入iframe
(function(){
$( "#SMAL" ).contents().find('body').html(form);//将form表单塞入iframe;
$( "#SMAL" ).contents().find("form input[name='user_name']").val(user);//赋值给iframe中表单的文本框中
$( "#SMAL" ).contents().find("form input[name='password']").val(pwd);//赋值给iframe中表单的文本框中
$( "#SMAL" ).contents().find('form').submit();//提交数据
}());
}
$(document).ready(function(){
$("#toLoan").click(function(){
smal_send();//调用函数
})
})
</script>
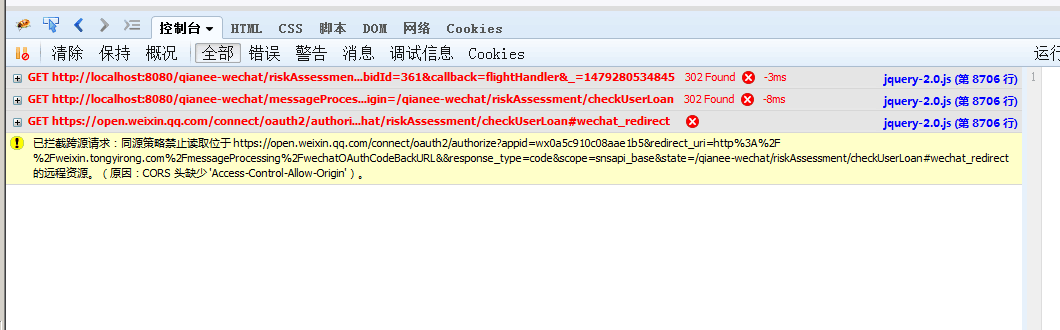
后台 业务逻辑是这样 没有用户信息,拦截器拦截去微信服务器获取openId(跨域),给用户后台登陆后返回到页面跳转的后台链接,走后台处理逻辑,返回处理信息结果。
/**
* 校验用户是否激活借款身份
* @param userId
* @param request
* @param response
*/
@RequestMapping("checkUserLoan/{bidId}")
public String checkUserLoan(HttpServletRequest request,HttpServletResponse response,@PathVariable long bidId){
// 当前登录用户
Users currentUser = userService.currentUser(request);
response.setContentType("text/html;charset=utf-8");
PrintWriter out;
if(currentUser.getBusinessPersonal() > 0){
try {
out = response.getWriter();
out.print("<script>window.parent.location.href=\"../../pay/loan/"+bidId+"\"</script> ");
} catch (IOException e) {
e.printStackTrace();
}
}else{
try {
out = response.getWriter();
out.print("<script>$(window.parent.document).find(\"#errorDialog2\").attr(\"style\",\"display:block;\");</script>");
} catch (IOException e) {
e.printStackTrace();
}
}
return null;
}
利用 iframe解决ajax的跨域问题的更多相关文章
- 解决Ajax不能跨域的方法
1. Ajax不能跨域请求的原因 同源策略(Same Origin Policy),是一种约定,该约定阻止当前脚本获取或者操作另一个域下的内容.所有支持Javascript的浏览器都支持同源策略,也 ...
- 利用jquery的ajax实现跨域,内部其实是jsonp协议了,不是XHRhttp协议
一.同源策略 要理解跨域,先要了解一下“同源策略”.所谓同源是指,域名,协议,端口相同.所谓“同源策略“,简单的说就是基于安全考虑,当前域不能访问其他域的东西. 一些常见的是否同源示例可参照下表: 在 ...
- 解决ajax请求跨域
跨域大部分需要通过后台解决,引起跨域的原因: 3个问题同时满足 才可能产生跨域问题,即跨域(协议,主机名,端口号中有一个不同就产生跨域) 下面是解决方法 方法一 // ajax请求跨域 /* *解决a ...
- 解决Ajax请求跨域问题
from:https://blog.csdn.net/wang379275614/article/details/53333775 上篇文章提到,由于浏览器的同源策略,使得,AJAX请求只能发给同源的 ...
- web api 解决Ajax请求跨域问题
前端ajax请求接口时,经常出现跨域问题,当然了解决方法有很多种,比如: http://www.jb51.net/article/68424.htm 我本人恰好前后端都会一点,所以直接在接口端处理. ...
- leyou_03_cors解决ajax的跨域请求问题
1.为什么会有跨域问题 因为跨域问题是浏览器对于ajax请求的一种安全限制:一个页面发起的ajax请求,只能是与当前页域名相同的路径,这能有效的阻止跨站攻击. 因此:跨域问题 是针对ajax的一种限制 ...
- nginx配置 解决ajax请求跨域问题
文章来源:http://to-u.xyz/2016/06/30/nginx-cors/ 背景描述 最近在研究RESTful API接口设计,使用的是Nginx,要实现本地http://127.0.0. ...
- js 利用iframe和location.hash跨域解决的方法,java图片上传回调JS函数跨域
奶奶的:折腾了我二天,最终攻克了!网上有非常多样例. 但跟我的都不太一样,费话不多说了,上图 上代码: IE ,firefix,chrome 測试通过 js :这个主页面,部分代码, functi ...
- 解决AJAX session跨域失效
1.想实现的功能是登录时有个验证码,这个验证码后台提供,然后放在session中,前台把用户输入的验证码通过AJAX发给后台,后台把session中的验证码取出来然后比较不同,一样则通过. 问题出现在 ...
随机推荐
- HTML引入外部文件,解决统一管理导航栏问题。
1.IFrame引入,看看下面的代码 <IFRAME NAME="content_frame" width=100% height=30 marginwidth=0 ...
- SQLServer 去掉 字段前后空格
update Table1 set Column1 = ltrim(rtrim(Column1 ))
- WireShark网络性能分析
最近生产上出现一个性能问题,表现为:行情延时5s左右.从log一路追查下去,发现是我们自己写的一个行情网关(部署在xx.xx.xx.132)<->第三方的中转网关(部署在xx.xx.xx. ...
- (原创)如何使用selenium 驱动chrome浏览器并且打开方式为手机模式-转载请注明出处
随着移动设备使用率的不断增加,移动页面的测试也变得越来越重要. 对于互联网公司M站的测试,如果不通过专用的appium等移动端测试工具是否还有方便快捷的办法呢?答案当然是有啊. 使用chrome dr ...
- Android中View的基础知识
View的界限 View就是我们看到的界面,有四个界限范围分别是, Top/Left, Bottom/Right,坐标系从左上到右下.这四个值可以通过任何View的子类调用getTop()/get.. ...
- java中的反射机制在Android开发中的用处
JAVA反射机制是在运行状态中,对于任意一个类,都能够知道这个类的所有属性和方法:对于任意一个对象,都能够调用它的任意一个方法和属性:这种动态获取的信息以及动态调用对象的方法的功能称为java语言的反 ...
- Java接口中的方法
接口中可以含有变量和方法.但是,接口中的变量会被隐式地指定为public static final变量(并且只能是public static final变量,用private修饰会报编译错误),而方法 ...
- 解决eclipse中自带的maven搜索不到非本地第三方包问题
解决eclipse中自带的maven搜索不到非本地第三方包问题 版权声明:本文为博主原创文章,未经博主允许不得转载. 最近使用eclipse中的maven插件时发现,在pom.xml文件中添加第 ...
- MFC listcontrol导出excel表格
// 导出ExcelCString CBackGroundDlg::ExportAsExcel(CString filename, CListCtrl &resultlist, CWnd * ...
- 2D几何变换
2D点:非齐次坐标x(x,y) (x表示向量矢量) 齐次坐标:x~=(x~,y~,w~)=w~(x,y,1)=w~x~ 增广矢量:x—=(x,y,1) w~=0时,齐次点称作理想点或无 ...
