HTTP与AJAX深入揭秘,不使用AJAX实现页面无刷新
AJAX的原理是什么?
实际上就是发起HTTP请求,既然就是发起HTTP请求,那只要我们能够实现发起HTTP请求就可以在不使用AJAX的情况下实现相同的效果。
在前端有好多方式可以发起HTTP请求,比如script标签的src以及图片的src,css背景图片,等等。
案例1:通过HTTP状态码204实现页面无刷新
下面来一个小案例,实现一个页面无刷新的投票功能。
html:
<div id="box">
<h1>周杰伦</h1>
<p>0</p>
<a href="http://127.0.0.1:3000">投票</a>
</div>
nodejs
var http = require('http');
http.createServer(function(req, res){
res.writeHead(204);
}).listen(3000);

当我们点击投票的时候发出了一条HTTP请求,但是页面并没有跳转,主要是利用HTTP204状态码实现的。
204:意思是我已经接收到了,但是我没有数据要返回给你,请你不用刷新页面.也不要跳转到新的页面。
案例2:利用图片src实现
html:
<div id="box">
<h1>周杰伦</h1>
<p>0</p>
<a href="javascript:getHttp();">投票</a>
</div><script>
function getHttp(){
var img = new Image();
img.src = 'http://127.0.0.1:3000';
}
</script>
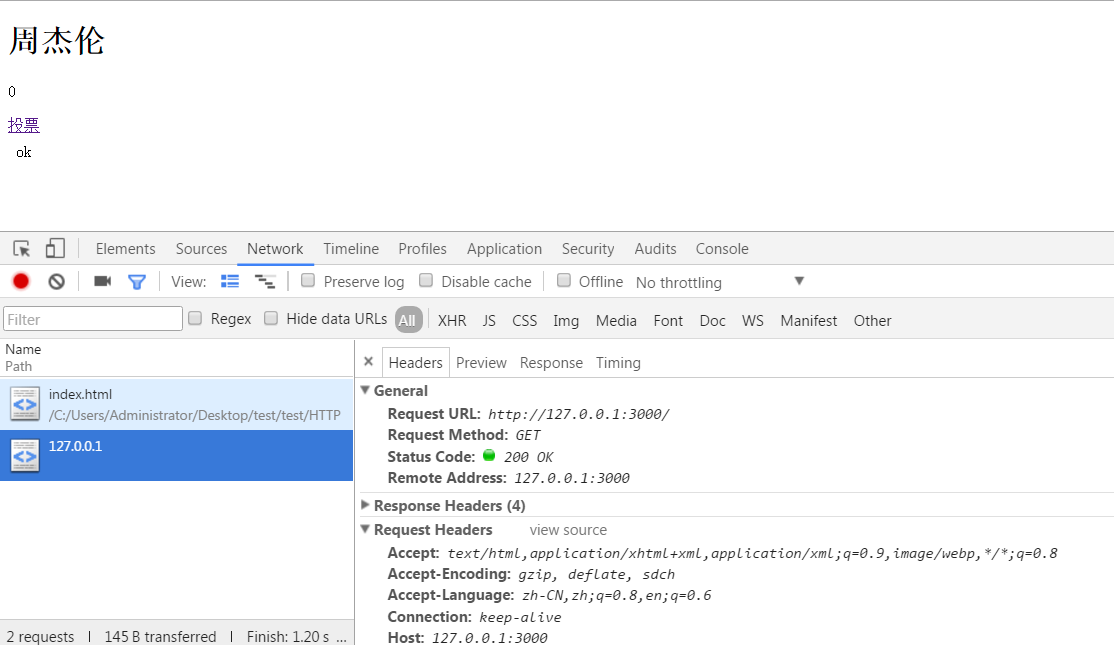
nodejs:
var http = require('http');
http.createServer(function(req, res){
res.writeHead(200,{'Content-type':'text/html'});
res.end('ok');
}).listen(3000);
如果需要发送数据我们可以在src的后面加上参数,和AJAX的GET方式一模一样。
通过script标签和css来实现,和这里的图片实现方式大同小异这里就不再演示了。
但是以上的几种方式都有一个特点就是,只能发送数据给服务器,但是客户端不能接收服务器返回的数据,并且不能使用POST方式,因此以前方式虽然可以实现,但使用的场景比较小。
下面介绍另外一种方式,它可以解决上面的问题。
利用iframe标签实现页面无刷新。
html:
<div id="box">
<h1>周杰伦</h1>
<p>0</p>
<a href="http://127.0.0.1:3000" target="tou">投票</a>
</div>
<iframe name="tou" frameborder="0"></iframe>
nodejs:
var http = require('http');
http.createServer(function(req, res){
res.writeHead(200,{'Content-type':'text/html'});
res.end('ok');
}).listen(3000);

实际上这种方式是有刷新的,不过刷新的是iframe这个框架里面的内容,所有我们就有了利用它的机会,我们只需要把iframe的宽高边框设置成0就好了。
可能你会问虽然现在可以返回数据了,但是怎么操作它呢,其实可以通过返回一段js代码来操作dom。
html:
<div id="box">
<h1>周杰伦</h1>
<p id="content">0</p>
<a href="http://127.0.0.1:3000/1" target="tou">投票</a>
</div>
<iframe name="tou" frameborder="0"></iframe>
nodejs:
var http = require('http');
var fs = require("fs");var count = 0;
http.createServer(function(req, res){
if(req.url==="/favicon.ico")return;
if(req.url==='/index.html'){
res.writeHead(200,{'Content-type':'text/html'});
res.end((fs.readFileSync('index.html')).toString());
}else{count++;
res.writeHead(200,{'Content-type':'text/html'});var jsCode = '<script>';
jsCode += 'parent.document.getElementById("content").innerHTML =' + count;
jsCode += '</script>';
res.end(jsCode);
}}).listen(3000);
核心代码是加粗的那一段,也就是返回一段js代码,通过parent来操作iframe的上一程。
接着我们再通过iframe + form 来实现POST提交。

html:
<form id="form" action="/1" target="reg">
姓名:<input type="text">
年龄:<input type="text">
<input type="submit" value="提交">
</form>
<iframe name="reg" frameborder="0"></iframe>
nodejs:
var http = require('http');
var fs = require("fs");http.createServer(function(req, res){
if(req.url==="/favicon.ico")return;
if(req.url==='/index.html'){
res.writeHead(200,{'Content-type':'text/html'});
res.end((fs.readFileSync('index.html')).toString());
}else{res.writeHead(200,{'Content-type':'text/html'});
var jsCode = '<script>';
jsCode += 'parent.document.body.removeChild(parent.document.getElementById("form"));parent.document.body.innerHTML="注册成功!";';
jsCode += '</script>';
res.end(jsCode);
}}).listen(3000);

ok,案例就到这了。
从这些案例上可以看出,所谓的ajax就是发起一个http请求,当然以上方式和ajax多少还是有差别的,ajax内部还是做了一些其他的事情,比如我们接收数据,客户端是没有刷新的,而我们模拟的ajax实际上都是有刷新的(除了利用src以外),不过是使用了一些小伎俩而已。所以在实际开发过程中,还是用ajax比较好,因为客户端和服务器在内部还是做了很多事的,而这些我们是无法模拟出来的。
HTTP与AJAX深入揭秘,不使用AJAX实现页面无刷新的更多相关文章
- 浅谈页面无刷新技术ajax
现在一般网站都是用ajax来实现页面无刷新操作的. 什么是无刷新:ajax可以实现页面与后台的数据交互,用户完全感觉不出页面有任何的刷新,这就是AJAX的无刷新. ajax方法实现: 可以对ajax进 ...
- Ajax下载文件(页面无刷新)
说明:Ajax是无法实现文件传输的,本文只是模拟了Ajax不刷新页面就可以请求并返回数据的效果.实质上还是通过提交form表单来返回文件流的输出. 分步实现逻辑: ajax请求服务器,访问数据库,根据 ...
- 基于jQuery的ajax系列之用FormData实现页面无刷新上传
接着上一篇ajax系列之用jQuery的ajax方法向服务器发出get和post请求写,这篇主要写如何利用ajax和FormData实现页面无刷新的文件上传效果,主要用到了jQuery的ajax()方 ...
- 让页面无刷新的AJAX、ASP.NET核心知识(9)
AJAX简介 1.如果没有AJAX 普通的ASP.Net每次执行服务端方法的时候都要刷新当前页面,如果没有ajax,在youku看视频的过程中,就没法提交评论,页面会刷新,视频会被打断. 2.说说AJ ...
- ajax 页面无刷新
<!-- 使用原生Ajax 和 $.ajax 实现局部刷新的过程 --><!-- 封装通用XMLHttpRequest对象 --><!DOCTYPE html>&l ...
- ajax分页2:jquery.pagination +JSON 动态无刷新分页
静态页面: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w ...
- Ajax技术实现页面无刷新跳转
Ajax实现无刷新显示新的页面 <!DOCTYPE html> <html> <head> <script src="/jquery/jquery- ...
- repeater绑定dropdownlist,jquery+ajax页面无刷新,修改dropdownlist默认值
html代码: <td> <asp:HiddenField ID="hiddenchuli" Value='< ...
- 浅谈AJAX的基本原理和原生AJAX的基础用法
一.什么是AJAX? AJAX,即"Asynchronous Javascript And XML",翻译为异步的JavaScript和XML,是一种创建交互式网页应用的网页开发技 ...
随机推荐
- .net之微信企业号开发(二) 企业号人员身份认证与开发
前言 这里完全可以链接一个登录页面,让用户输入用户名密码进行登录的...2333 但是,这样所就完全失去了微信企业号的意义,本来进入微信企业号的时候,就已经对人员身份进行认证了,你这里再让别人登录,不 ...
- Delphi 版 MIB_IF_ROW2
unit netioapi; interface uses Windows; type {$Z4} NDIS_MEDIUM = ( NdisMedium802_3, NdisMedium802_5, ...
- 第52讲:Scala中路径依赖代码实战详解
今天学习了scala中的路径依赖,来看一下实战代码 class Outer{ private val x = 10 class Inner{ private val y = x +10 } ...
- maven创建 web项目
Maven教程初级篇03: 创建Web应用 1. 使用如下命令创建Web应用: 代码 mvn archetype:generate -DgroupId=net.jianxi.tutorials.mav ...
- (转)将win7电脑无线网变身WiFi热点,让手机、笔记本共享上网
将win7电脑变身WiFi热点,让手机.笔记本共享上网 功能:开启windows 7的隐藏功能:虚拟WiFi和SoftAP(即虚拟无线AP),就可以让电脑变成无线路由器,实现共享上网,节省网费和路由器 ...
- (转)Linux服务器调优
Linux内核参数 http://space.itpub.net/17283404/viewspace-694350 net.ipv4.tcp_syncookies = 1 表示开启SYN Cooki ...
- 解剖SQLSERVER 第六篇 对OrcaMDF的系统测试里避免regressions(译)
解剖SQLSERVER 第六篇 对OrcaMDF的系统测试里避免regressions (译) http://improve.dk/avoiding-regressions-in-orcamdf-b ...
- git 本地库提交至远程服务器
1. git init 2. git add . 3. git commit -am "###" -------以上3步只是本地提交 4.git remote add o ...
- centos 6.5 中部署开源的Lepus(天兔)监控
这俩天一直在搞mysql数据库和centos.昨天成功的部署完mysql的主从库配置后,自己想了想是否需要个数据库监控,和执行情况的监控软件,于是就去百度上搜了一下,结果就搜到了今天的‘主角’ Lep ...
- mongodb(副本集)
副本集是mongo下的一种集群配置方式: 1.通过oplog的方式将主节点数据同步到副本节点,oplog不记录查询语句(因为不改变数据): 2.mongo的副本集可以有一个主节点,多个副本节点,主节点 ...
