vue-todolist
look:先看效果:

在浏览器的地址输入localhost:8080时,页面展示的是coding和walking两个无序序列,接着在输入框输入任何字符再敲enter回车键时,列表中又增加了一列,但是只要一刷新页面,页面还是恢复到最初打开时的情景,只有两列数据(此数据为写死在页面上的)。
这样的简单效果是怎么实现的呢?
1.使用命令行,新建一个基于vue-cli的项目(创建项目的方法在前面有介绍,不重复了);
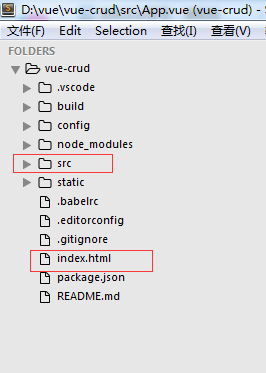
2.新建好的项目结构:

而想要达到上面的效果,只需要修改src/App.vue
<template>
<div id="app">
<h1 v-text="title"></h1>
<input v-model="newItem" v-on:keyup.enter="addNew">
<ul>
<li v-for="item in items" v-bind:class="{finished:item.isFinished}" v-on:click="toggleFinish(item)">
{{item.label}}
</li>
</ul>
</div>
</template> <script>
export default {
data:function(){
return {
title:'This is a todo list',
items: [
{
label:'coding',
isFinished:false
},
{
label:'waking',
isFinished:true
},
],
newItem:''
}
},
methods: {
toggleFinish:function(item){
item.isFinished = !item.isFinished
},
addNew:function(){
console.log(this.newItem);
this.items.push({
label:this.newItem,
isFinished:false
})
this.newItem = '';
}
}
}
</script> <style>
.finished {
text-decoration:underline;
}
html {
height:100%;
} body {
display:flex;
align-items:center;
justify-content:center;
height:100%;
}
</style>
源码地址:点击下载
vue-todolist的更多相关文章
- vue todolist 封装localstorage
//封装操作localstorage本地存储的方法 模块化的文件 // nodejs 基础 var storage={ set(key,value){ localStorage.setItem(key ...
- Vue todolist练习 知识点
1.localStorage的用法总结 (1).这儿是什么:局部存储器.它是html5新增的一个本地存储API,所谓localStorage就是一个小仓库的意思,它有5M的大小空间,存储在浏览器中,我 ...
- vue todolist待办事项完整
<template> <div id="app"> <input type="text" v-model='todo' @keyd ...
- vue todolist 1.0
<template> <div id="app"> <input type="text" v-model='todo' /> ...
- 使用vue与element组件
1.安装element npm i element-ui -S 2.引入 在main.js写入一下内容 import Vue from 'vue'; import ElementUI from 'el ...
- Vue.js基础篇实战--一个ToDoList小应用
距离开始学Vue已经过去一个多月了,总想把学到的东西柔和在一起,做点东西出来,于是有了这个Todolist小应用. 使用vuex 纯粹基础,没有用到web pack,vuex,npm,下次把它改造一下 ...
- [vue案例的知识点]todo-list
文章的原材料来自于vue的官方示例:https://cn.vuejs.org/v2/examples/todomvc.html,我们在学习过程中,试着对其中的一些知识点进行记录: 一.浏览器数据存储, ...
- vue学习笔记(1)—— 组件化实现todoList
一.环境搭建 1.npm 大型应用时推荐用npm安装,npm能很好的和webpack等模块打包器配合使用.具体安装步骤请参考网上的诸多教程.完成后使用如下命令安装vue. $ npm install ...
- [js高手之路] vue系列教程 - 实现留言板todolist(3)
通过前面两篇文章的的学习,我们掌握了vue的基本用法. 本文,就利用这些基础知识来实现一个留言板, 老外把他称之为todolist. 第一步.使用bootstrap做好布局 <!DOCTYPE ...
- Vue中父子组件通讯——组件todolist
一.todolist功能开发 <div id="root"> <div> <input type="text" v-model=& ...
随机推荐
- Android系统中自定义按键的短按、双击、长按事件
在项目中碰到这样的问题: 由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成: 1.单击 ...
- 写入文件(txt格式)
#region 写入文件 /// <summary> /// 写入文件 /// </summary> /// <param ...
- 处理session跨域几种的方案
常用跨域共用session的是登录模块,我相信很多开发的朋友的都遇到过,只需要一个地方登录,相关联的网站也是处于登录状态.两种情况:一种9streets.cn和a.9streets.cn之间,另一种是 ...
- strom的使用02
1.grouping分组策略 stream grouping就是用来定义一个stream应该如果分配给Bolts上面的多个Tasks. storm里面有6种类型的stream grouping: 1. ...
- HTML5 LocalStorage 本地存储原理详解
首先自然是检测浏览器是否支持本地存储.在HTML5中,本地存储是一个window的属性,包括localStorage和sessionStorage,从名字应该可以很清楚的辨认二者的区别,前者是一直存在 ...
- LTE 测试文档(翻译)
Testing Documentation 翻译 (如有不当的地方,欢迎指正!) 1 概述 为了测试和验证 ns-3 LTE 模块,文档提供了几个 test suites (集成在 ns- ...
- Openfire用户密码加密解密
需求要求审核过程中都用匿名进行用户注册登录,注册用户审核通过后才使用openfire内置表 如何做到用户密码统一 Openfire是通过org.jivesoftware.util.Blowfish.j ...
- 配置log4j
Log4J的配置文件(Configuration File)就是用来设置记录器的级别.存放器和布局的,它可接key=value格式的设置或xml格式的设置信息.通过配置,可以创建出Log4J的运行环境 ...
- Js dom操作总结
1.选取文档元素 1.1. getElemenById 基于唯一id获取,任何HTML元素可以有id属性,在文档中该值必须唯一. 1.2. getElementsByName 基于name属性的值选取 ...
- Kafka是如何实现高吞吐率的
Kafka是如何实现高吞吐率的 原创 2016-02-27 杜亦舒 性能与架构 Kafka是分布式消息系统,需要处理海量的消息,Kafka的设计是把所有的消息都写入速度低容量大的硬盘,以此来换取更强的 ...
