浅谈Web缓存
在前端开发中性能一直都是被大家所重视的一点,然后判断一个网站的性能最直观的就是看网页打开的速度。
其中提高网页反应的速度的一个方式就是使用缓存。一个优秀的缓存策略可以缩短网页请求资源的距离,减少延迟,并且由于缓存文件可以重复利用,还可以减少带宽,减低网络负荷。那么我们就来看看服务器端缓存的原理。
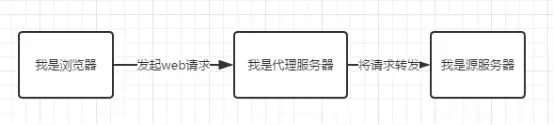
Web缓存分为很多种,比如数据库缓存,代理服务器缓存。对于太多文字的阅读其实我们是拒绝的,于是就画了个图来解释下。浏览器通过代理服务器向源服务器发起请求的原理如下图,

浏览器先向代理服务器发起web请求,再将请求转发到源服务器。它属于共享缓存,所以很多地方都可以使用其缓存资源,因此对于节省流量有很大作用。
浏览器缓存是将文件保存在客户端,在同一个回话过程中检查缓存的副本是否足够新,在后退网页时,访问过的资源可以从浏览器缓存中拿出来使用。通过减少服务器
处理请求的数量,用户将获得更快的体验。
下面我就来着重讲下传说中的浏览器缓存
页面缓存状态是由header决定的,header的参数有四种:
一,cache-control:
1.max-age(单位为s)指定摄住缓存最大的有效时间,定义的是时间长短。当浏览器向服务器发送请求后,在max-age这段时间里浏览器就不会再向服务器发送请求了。
我们在找个资源看下。比如shang.qq.com上的css资源,max-age=25
浅谈Web缓存的更多相关文章
- 浅谈 Web 缓存
在前端开发中,性能一直都是被大家所重视的一点,然而判断一个网站的性能最直观的就是看网页打开的速度.其中提高网页反应速度的一个方式就是使用缓存.一个优秀的缓存策略可以缩短网页请求资源的距离,减少延迟,并 ...
- 浅谈web缓存(转)
这是一篇知识性的文档,主要目的是为了让Web缓存相关概念更容易被开发者理解并应用于实际的应用环境中.为了简要起见,某些实现方面的细节被简化或省略了.如果你更关心细节实现则完全不必耐心看完本文,后面参考 ...
- [转]浅谈Web缓存
在前端开发中,性能一直都是被大家所重视的一点,然而判断一个网站的性能最直观的就是看网页打开的速度.其中提高网页反应速度的一个方式就是使用缓存.一个优秀的缓存策略可以缩短网页请求资源的距离,减少延迟,并 ...
- 浅谈Web缓存-缓存的实现过程详解
在前端开发中,性能一直都是被大家所重视的一点,然而判断一个网站的性能最直观的就是看网页打开的速度.其中提高网页反应速度的一个方式就是使用缓存.一个优秀的缓存策略可以缩短网页请求资源的距离,减少延迟,并 ...
- 【架构】浅谈web网站架构演变过程
浅谈web网站架构演变过程 前言 我们以javaweb为例,来搭建一个简单的电商系统,看看这个系统可以如何一步步演变. 该系统具备的功能: 用户模块:用户注册和管理 商品模块:商品展示和管 ...
- 浅谈web应用的负载均衡、集群、高可用(HA)解决方案(转)
1.熟悉几个组件 1.1.apache —— 它是Apache软件基金会的一个开放源代码的跨平台的网页服务器,属于老牌的web服务器了,支持基于Ip或者域名的虚拟主机,支持代理服务器,支持安 ...
- 浅谈HTTP缓存以及后端,前端如何具体实现HTTP缓存
<浅谈HTPP缓存>原版: https://juejin.im/post/5bdeabbbe51d4505466cd741?utm_source=gold_browser_extensio ...
- [原创]浅谈Web UI自动化测试
[原创]浅谈Web UI自动化测试 Web UI自动化测试相信大家都不陌生,今天来谈谈这个,我最早接触自动化测试时大约是在2004年,2006年当时在腾讯财付通算是开始正式接触自动化测试,之所以是正式 ...
- $.ajax()方法详解 ajax之async属性 【原创】详细案例解剖——浅谈Redis缓存的常用5种方式(String,Hash,List,set,SetSorted )
$.ajax()方法详解 jquery中的ajax方法参数总是记不住,这里记录一下. 1.url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. 2.type: 要求为Str ...
随机推荐
- 影响div背景色显示的问题
说来惭愧,走上程序猿这条不归路已经一年了,却连自己的博客都没有.看到道上有脸面的大神博客都做得贼漂亮~~于是,按捺不住了~~ 今天终于开通了博客园博客,正式开始我的博客人生啦!!!~~吼吼~~ 废话少 ...
- 安装Linux 16.04 时,选择好分区后,进到选择地点的界面后,总是闪退,退到最原始的界面
这两天装 Linux 系统,总是遇到一个很蛋疼的问题: 当你累死累活把分区什么的都设置好了之后,在输入了系统名字,开机密码那几项之后,再选择地点的时候(如:选择 "上海"),然后就 ...
- 验证视图状态MAC失败。如果此应用程序由网络场或群集承载,请确保配置指定了相同的validationKey和验证算法(转)
原文转自:http://www.cnblogs.com/Setme/archive/2012/06/05/2537084.html 验证视图状态 MAC 失败.如果此应用程序由网络场或群集承载,请确保 ...
- Visual Studio+TFS--强大的项目管理工具
一.前言 微软的Visual Studio非常强大,可以无缝结合Git或自家的TFS(Team Foundation Server),进行项目管理非常方便,从需求分析.开发.测试.维护,几乎可以贯穿软 ...
- [2015.02.02]文本编码转换专家 v2.6
软件名称:文本编码转换专家最新版本:v2.6操作系统:XP/2003/Win7/Win2008软件介绍:文本编码转换专家,界面简洁易用,功能强大实用.自动识别文件编码,有效转换成目标编码.真正的多线程 ...
- js随机颜色生成
return '#'+('00000'+(Math.random()*0x1000000<<0).toString(16)).slice(-6);
- makefile函数
http://www.cnblogs.com/tianyajuanke/archive/2013/02/16/2610276.html 通用步骤: 编译时,可以不知钉头文件,如果指定头文件,其作用是当 ...
- DHTMLX-Vault
DHTMLX-Vault Vault是DHTMLX中带有进度条效果的文件上传组件.该控件基于ajax文件上传功能,加入进度条图形显示每个文件的传输进程,并且可以显示预估上传时间. 基于HTML5标准, ...
- 新版Retrofit 2可运行例子(解决Could not locate ResponseBody converter for问题)
Retrofit这东西我就不多做解释了,反正最近应用很广,基本都快和OkHttp一起成为安卓的事实网络访问标准框架了. 这么好的一个东西,官网文档实在是不算太好,说的不太清晰.按官网的经常会有“Cou ...
- CentOS下Apache开启Rewrite功能
1.centos的配置文件放在: /etc/httpd/conf/httpd.conf 打开文件找到: LoadModule rewrite_module modules/mod_rewrite.so ...
