dojo创建tree
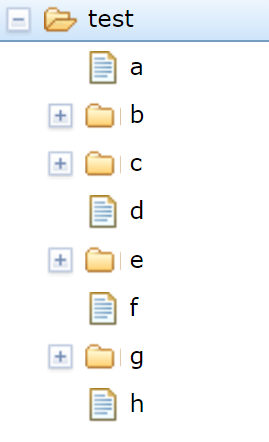
今天介绍dojo目录树的效果,效果如下图:

HTML代码如下:
<body class="claro">
<div id="rootlessTree" data-dojo-type="dijit/Tree"></div>
</body>
Js代码如下:
require([
"dojo/dom",
"dojo/json",
"dojo/store/Memory",
"dijit/tree/ObjectStoreModel",
"dijit/Tree",
"dojo/domReady!"
], function(dom, json, Memory, ObjectStoreModel, Tree){
var ss='[{ "id":0, "name": "test", "aa": "ss"},{"id":1,"name":"a","Fartherid":0},{"id":8,"name":"b","Fartherid":0},{"id":11,"name":"c","Fartherid":0},
{"id":237,"name":"d","Fartherid":0},{"id":238,"name":"e","Fartherid":0},{"id":82,"name":"f","Fartherid":0},{"id":233,"name":"g","Fartherid":0},
{"id":246,"name":"h","Fartherid":0},{"id":9,"name":"i","Fartherid":8},{"id":10,"name":"j","Fartherid":8},{"id":12,"name":"k","Fartherid":11},
{"id":13,"name":"l","Fartherid":11},{"id":18,"name":"1","Fartherid":11},{"id":19,"name":"12","Fartherid":11},{"id":235,"name":"m","Fartherid":233},
{"id":239,"name":"n","Fartherid":238},{"id":245,"name":"o","Fartherid":238}]';
var dt = JSON.parse(ss);
continentStore = new Memory({
data: dt
});
continentStore.getChildren = function(object){
return this.query({Fartherid: this.getIdentity(object)});//Fartherid为绑定的父节点id
};
continentModel = new ObjectStoreModel({
store: continentStore,
query: {id:0}, //将该目录树绑定道节点为0的id上
mayHaveChildren: function(item){ //如果子节点没有内容,图标就显示成文档
console.log(item);
if(item.id===0) return true;
for(var i=0;i<dt.length;i++){
if(item.id===dt[i].Fartherid) return true;
}
return false;
}
});
var governmentTree = new Tree({
model: continentModel,
onOpenClick: true,
showRoot:true, //是否显示跟节点
onLoad: function(){ //加载完毕
console.log("plantTree");
},
onClick: function(item){ //单击事件
console.log(item);
},
persist: false
}, "rootlessTree");
governmentTree.startup();
});
dojo创建tree的更多相关文章
- 使用dojo的tree
dojo的Tree非常是灵活,可是官方站点上的样例却非常少,并且也比較分散,兴许将持续完好本样例. 总的来说,要使用tree,要接触到三个类:"dojo/store/JsonRest&quo ...
- EasyUI 创建Tree
tree可以被从标记创建.easyui tree应该定义在ul元素中.无序列表ul元素提供了基本tree结构.每一个li元素被产生一个tree节点,子ul元素产生父tree节点.例子: < ...
- Extjs中创建Tree菜单【一】
此篇treepanel的描写是很简单,没有太大的难度,在学习时,可以先熟悉tree的一些配置信息.属性.方法和事件. 然后先写一个简单的例子,慢慢了解从中如何实现的,然后在慢慢的深入了解,实现一些复杂 ...
- Creating Classes 创建类
The dojo/_base/declare module is the foundation of class creation within the Dojo Toolkit. declare a ...
- Ternary Search Tree Java实现
/** * @author Edwin Chen * */ //定义节点 class Node { //存储字符串 char storeChar; //是否完成单词 boolean isComplet ...
- XHR 框架与 Dojo( xhrGet,xhrPut,xhrDelete)
总结 本文介绍了 Dojo 中三种浏览器与服务器交互的方式,这三种方式各有优缺点,但是在使用方式却出奇的一致: xhr 框架的函数,dojo.io.iframe.dojo.io.script 对象的函 ...
- EasyUI Editable Tree
效果如图: Create Tree <ul id="tt"></ul> $('#tt').etree({ url: 'tree_data.json', cr ...
- 依赖layui form模块 复选框tree插件(拓展可根据属性单选还是多选,数据反选)
近些天接的项目用的是layui.以前没用过,踩了很多坑,坑就不多说了,直接说layui的tree.因为自带的tree不满足需求,所以在论坛.博客上找了很久终于找到了可以复选的的插件,原文地址:http ...
- 使用 Dojo 掌握面向对象开发
原文出处:Joe Lennon 从头开始学习 Dojo,第 2 部分 使用 Dojo 掌握面向对象开发 什么是面向对象开发? 面向对象编程(Object-Oriented Programming,OO ...
随机推荐
- Zip文件压缩(加密||非加密||压缩指定目录||压缩目录下的单个文件||根据路径压缩||根据流压缩)
1.写入Excel,并加密压缩.不保存文件 String dcxh = String.format("%03d", keyValue); String folderFileName ...
- Windows server 2012远程桌面会话主机和远程桌面授权,server2012
摘要:对于windows server2012服务器一般都是默认能够支持两用户远程登录,而通过安装远程桌面服务里的远程桌面会话主机和远程桌面授权,并对其进行配置,即可实现多用户远程登录. 远程桌面服务 ...
- DVD管理器集合版
利用所学的集合写出的DVD管理系统,运用到了所学到集合基础. import java.text.ParseException; import java.text.SimpleDateFormat; i ...
- Oracle decode()函数应用
在项目第一次遇到decode()函数,简单写一下用法. ')), ')), ')), ')), ')), ')), ')) from wg_jzmb jz, wg_jzfz fz where jz.s ...
- 关于iOS10的允许访问用户数据产生的问题
不知道这个问题是什么时候出现的,直到我重写项目已应对IPv6的审核. 先前没有加引导页面,打开app直接进入主控制器.当弹出允许访问用户数据窗口的时候,主页面的数据是不加载的. 当用户未允许访问数据之 ...
- EI目录下载地址及保护密码
EI目录下载地址:http://www.elsevier.com/solutions/engineering-village/content EI工作薄保护密码:AAAAABABAABD
- td的所有style
td.style.clear= td.style.posRight=0 td.style.backgroundRepeat= td.style.borderTopStyle= td.style.mar ...
- 读取excel数据,并统计输出Frame版本
package cn.cnnic.ops; import java.awt.Button; import java.awt.FileDialog; import java.awt.FlowLayout ...
- java性能调优工具
windows调优工具: 任务管理器(ctrl+alt+delete或).资源管理器(任务管理器->性能进入或运行resmon.exe):JVM分析工具Jconsole,jProfile,Vis ...
- Mac升级到Yosemite后默认的php版本不支持imagetfftext函数问题解决
Mac升级到yosemite后,php也自动升级,运行项目的时候发现后台验证码显示不出来.调试一下发现imagetfftext这个函数不存在,应该gd没有安装完全,因为Mac上的php实现系统自带的, ...
