语义化HTML:ul、ol和dl
一、语义化元素
1. ul标签
W3C草案:
The ul element represents an unordered list of items; that is, a list in which changing the order of the items would not change the meaning of list.W3C specification
语义化<ul>元素:表示包含一组无序列表项内容。
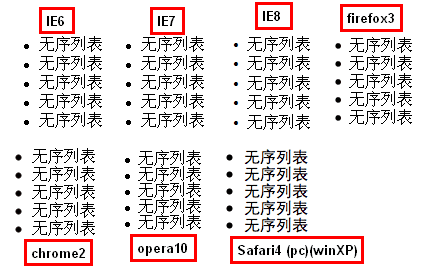
在不同的浏览器默认样式均有所不同:

列表项有一些特定的CSS属性:list-style-type(列表项前的图标类型)、list-style-position(列表项前的图标的位置,值范围:outside(默认)和inside)和list-style-image(将图片作为列表项前的图标)。
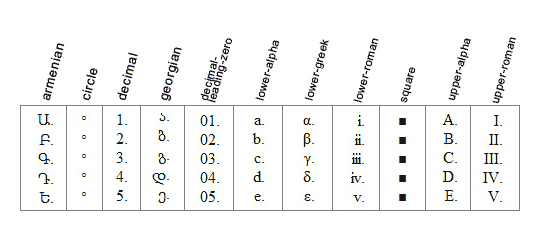
其中list-style-type的值范围及效果如下(有些浏览器下部分类型无法显示):

而list-style-image在各浏览器下存在不同程度的bug,因此多数采用在li元素下添加background-image的方式模拟。
2. ol标签
W3C草案:
The ol element represents a list (or sequence) of items; that is, a list in which the items are intentionally ordered, such that changing the order would change the meaning of the list.W3C specification
语义化<ol>元素:表示包含一组有序列表项内容,若改变列表项顺序则会改变整体的含义。
HTML5中为ol标签添加了reversed(布尔类型,表示列表是上升还是下降排序)和start(整数类型,设置有序列表的起点)属性。
3. dl标签
W3C草案:
The dl element represents a description list.W3C specification
语义化<dl>元素:表示包含一组定义列表项内容。内部包含1到N个子元素<dt>用于标识定义列表项,一个<dt>元素可对应0~N个表示定义列表项描述的<dd>元素。示例:
<dl>
<dt>前端技术点</dt>
<dd>HTML</dd>
<dd>CSS</dd>
<dd>JavaScript</dd>
<dt>Java开发</dt>
<dd>Java Web</dd>
</dl>
二、 浏览器差异
以下内容均来自张鑫旭的《HTML CSS列表元素ul,ol,dl的研究与应用》
1. li标签添加display:block后
在Internet Explorer 8, Opera 9, Chrome, Firefox 2 & 3, and Safari下,添加display:block会让有序或无序列表中li元素的项目编号消失。

但在IE6和IE7下,添加display:block项目符号依旧存在:

2. li标签添加float:left后
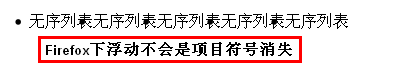
在IE6和IE7下,给列表项目(没有其他样式)添加float:left将会使列表项水平对齐,同时项目符号(或项目编号)消失。如下图所示,截自IE7浏览器

IE8和其他所有浏览器下,列表项会水平对齐,但是项目符号(或项目编号)仍然可见。

当列表项浮动的时候,我们必须记住另外一个要点,就是列表容器(ul元素)在内部仅有浮动元素时会死翘翘,这在所有的浏览器下都会以相同的方式发生,添加overflow:hidden是解决此问题的方法之一。
为了能在不同浏览器下达到大致相同的float:left效果,最好的方法是是使用display:inline。
3. IE下有"Layout"的有序列表
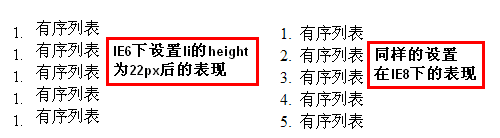
在IE6和IE7下,如果有序列表中的列表项有“Layout”,则有序列表的数值将不会增加,显示为“1”,如下图所示:

hasLayout属性不能被直接设置,但是如果一个元素设置了宽高,浮动,绝对定位等待就会改变haslayout。
4. IE6&7下的padding和margin
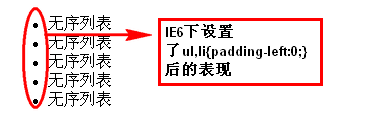
在大部分的浏览器下,为了移除项目符号或项目编号,让内容左侧对齐显示,需要设置左padding为0,但是这在IE6和IE7下并不管用,在IE6,7下需要设置左margin为0取而代之。见下图:

针对这些差异,我们可以通过css reset来最小化浏览器默认样式的差异。
三、参考
http://www.zhangxinxu.com/wordpress/2009/12/html-css%E5%88%97%E8%A1%A8%E5%85%83%E7%B4%A0uloldl%E7%9A%84%E7%A0%94%E7%A9%B6%E4%B8%8E%E5%BA%94%E7%94%A8/
语义化HTML:ul、ol和dl的更多相关文章
- DIV+CSS中标签ul ol li dl dt dd用法
ul ol li dl dt dd都是DIV+CSS做网页长用的东西,相当于一棵树的树技,下面就了解一下这些东西的全体用法,本人用dd,dt,dd用得很少,懂得结合使用对做架构是很有好处的哦! DIV ...
- Div+css中ul ol li dl dt dd使用
ol 有序列表.<ol><li>……</li><li>……</li><li>……</li></ol>表现 ...
- HTML中的ul, ol,li , dl,dt, dd标签
ul: unordered lists ol: ordered lists li: Lists ol 有序列表. <ol><li>……</li><li> ...
- 语义化HTML
一.怎样语义化html结构 语义化是指用合理HTML标签以及其特有的属性去格式化文档内容. 正确语义化----结构(html)才是重点,样式(css)是用来修饰结构的.所以要先确定html,确定标签, ...
- 前端面试题-HTML结构语义化
一.HTML语义化的背景 HTML结构语义化,是近几年才提出来的,对比之前的 HTML 结构,大多是一堆没有语义的标签.用的最多的就是 DIV+CSS,为了改变这种现状,开发者们和官方提出了 HTML ...
- 快速理解web语义化
什么是Web语义化 Web语义化是指使用恰当语义的html标签.class类名等内容,让页面具有良好的结构与含义,从而让人和机器都能快速理解网页内容.语义化的web页面一方面可以让机器在更少的人类干预 ...
- 块和内嵌总结,以及各个标签的应用。其中的ul ol dl特殊定义为auto,使得里面的内容展开
<!doctype html> <html> <head> <meta charset="UTF-8"/> <title> ...
- 论ul、ol和dl的区别
1.ul是无序列表,也就是说没有排列限制可以随意加li: <ul> <li>可以随意放置</li> <li>可以随意放置</li> < ...
- 浅谈web语义化
在前端的编程道路上,是否听过html的结构语义化? 是否觉得自己前端嘛,只要做出炫酷的效果,编写出牛逼的JavaScript代码就ok啦.div+css所向无敌,干嘛要用其他标签呢. 是啊,正如上面所 ...
随机推荐
- Intellij IDEA工具Java web 环境搭建
Java web 环境搭建 环境依赖 操作系统:Windows 7 64位 开发工具:IntelliJ IDEA 13.1.4 开发工具依赖环境 JDK版本:1.7+ 开发工具依赖插件 包管理:Mav ...
- sql server 写性能优化
潜在的方案是: (1)2014版本的内存表 (2)表分区,将表数据存放在多个硬盘上. (3)采用SSD磁盘阵列. (4)不重要的表关闭事务日志.??
- C#实现 word、pdf、ppt 转为图片
office word文档.pdf文档.powerpoint幻灯片是非常常用的文档类型,在现实中经常有需求需要将它们转换成图片 -- 即将word.pdf.ppt文档的每一页转换成一张对应的图片,就像 ...
- 作业七:团队项目——Alpha版本冲刺阶段-08
昨天进展:代码编写. 今天安排:代码编写.
- 一个不陌生的JS效果-marquee,用css3来实现
关于marquee,就不多说了,可以戳这里. 毕竟他是一个很古老的元素,现在的标准里头也不推荐使用这个标签了.但平时一些项目中会经常碰到这样的效果,每次都是重新写一遍,麻烦! JS类实现marquee ...
- ASP.NET一般处理程序访问Session问题
我们在使用一般处理程序的时候,访问Session会出现如下错误: 解决方案如下: //引用命名空间 using System.Web.SessionState; //继承IRequiresSessio ...
- redis(二)高级用法
redis(二)高级用法 事务 redis的事务是一组命令的集合.事务同命令一样都是redis的最小执行单元,一个事务中的命令要么执行要么都不执行. 首先需要multi命令来开始事务,用exec命令来 ...
- Windows桌面共享中一些常见的抓屏技术
1. BitBlt 我想做Windows开发应该都知道这个API, 它能实现DC间的内容拷贝, 如果我们把源DC指定成Monitor DC或是桌面DC, 它就能实现抓屏功能. 对于通过这种方式的抓屏, ...
- [ACM_动态规划] 嵌套矩形
问题描述:有n个矩阵,每个矩阵可以用两个整数a,b来表示 ,表示他的长和宽,矩阵X (a,b) 可以 嵌套 到Y (c,d) 里面当且仅当 a < c && b < d ...
- cmd 下通过NTML代理访问Maven 库
公司用web代理,NTLM验证的,这样在普通CMD下无法使用mvn命令访问网上的maven库,使用CNTLM工具解决. 下载CNTLM工具,安装,修改安装路径下的cntlm.ini,改成实际的ntlm ...
