表单input项使用label,同时引用Bootstrap库,导致input点击效果区增大
产品姐姐想法多,点击input项才能聚焦进行操作,点击外部不能有反应
好了。。。直入正题
为了让标签更加语义化,在表单项中,我们往往会使用label进行包裹
<label for="label-input">
<input type="text" class="" id="label-input"><br>
<button>button</button>
</label>

在移动平台页面的开发中,为了让表单项的可点区域变大而更好的操作,label可提供相应的便利。
但有时,我们只是需要label标签,却不希望可点区域无故增大。而Bootstrap的引入,自动增大了可点区域

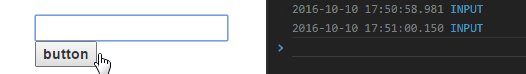
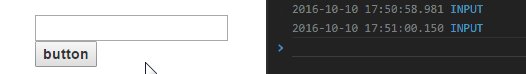
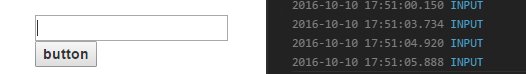
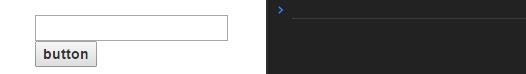
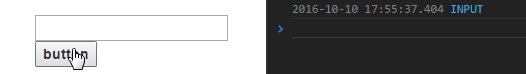
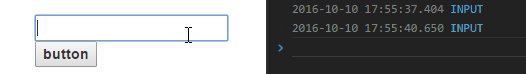
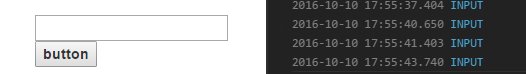
如上图所示,只是希望点击input项才产生效果,但点击label标签内的其他空区域就触发了(注意到点击button不会触发)
只是引入了Bootstrap的样式库
<link rel="stylesheet" type="text/css" href="bootstrap.min.css">
为了解决,尝试判断事件触发的对象。然而,无效,始终是INPUT标签,不科学呀
$('#label-input').click(function(e) {
var elem = e.target;
console.log(elem.tagName);
if (elem.tagName !== 'INPUT') {
return false;
}
})

这可咋办咧
想到了一种方法,再弄个监听点击label的,然后直接return false,OK~
$('label').click(function() {
return false;
});
$('#label-input').click(function(e) {
var elem = e.target;
console.log(elem.tagName);
})

表单input项使用label,同时引用Bootstrap库,导致input点击效果区增大的更多相关文章
- 关于编辑器对<input>标签报错提示“表单输入没有相关label”的问题
相信很多朋友在制作表单的时候,我们的编辑器会有下图的相关提示吧 我们发现虽然这样并不影响我们的正常使用,但是看着这样的报错提示总是很让人心烦,那么这到底是为什么呢? 其实,这是因为编辑器建议我们在使用 ...
- HTML学习笔记 域元素(form表单、textarea文本域、fieldset域集合、input使用) 案例 第四节 (原创)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 七、React表单详解 约束性和非约束性组件 input text checkbox radio select textarea 以及获取表单的内容
一.约束性和非约束性组件: 非约束性组: MV: <input type="text" defaultValue="a" /> 这个 default ...
- 微信小程序_(表单组件)checkbox与label
微信小程序组件checkbox官方文档 传送门 微信小程序组件label官方文档 传送门 Learn 一.checkbox组件 二.label组件与checkbox组件共用 一.checkbox组件 ...
- javascript中常见的表单验证项
1.不能超过20个字符 <body> <form name=a onsubmit="return test()"> <textarea name=&q ...
- HTML 表单和输入<textarea><label><fieldset><legend><select><optgroup><option><button>
textarea><label><fieldset><legend><select><optgroup><option>& ...
- appearance格式化表单元素的边框,在chrome和FF下鼠标点击时会多出一个蓝色边框
可在元素上添加样式 -webkit-appearance: none; -moz-appearance:none;outline:none; 清除掉元素所有的外貌,以便自定义风格
- ASP.NET关于引用bootstrap.css导致Gridview Header无法居中
HorizontalAlign="Center" 属性因不知名原因被覆盖掉. 可以使用<HeaderStyle CssClass="text-center&qu ...
- Bootstrap学习笔记(二) 表单
在Bootstrap学习笔记(一) 排版的基础上继续学习Bootstrap的表单,编辑器及head内代码不变. 3-1 基础表单 单中常见的元素主要包括:文本输入框.下拉选择框.单选按钮.复选按钮.文 ...
随机推荐
- Linux Ubuntu上手动安装.NET Core SDK
今天重装了一台Linux服务器的Ubuntu 14.04系统,需要重新安装.NET Core 1.0. 按照官网上的文档用apt-get命令进行安装: sudo sh -c 'echo "d ...
- Web Essentials之Bundling
返回Web Essentials功能目录 本篇目录 介绍 样例文件 已知行为 介绍 这篇要讲的是Bundling,我看很多人把它翻译为捆绑,如果你喜欢你也可以这么理解,我是不太习惯,我还是喜欢它为bu ...
- 身份证号码查询与生成(C#源码)
项目要用到这个功能,就写了一个,完整类也就二百来行,很简单.可以在项目中用,也可以作为学习. 源码下载 http://yunpan.cn/cmQCSWkhDnZLJ 访问密码 0227 核心代码如下 ...
- java 堆栈分析2
有了mat.同时我们发现Java有提供jvisualvm, jvisualvm是一个不错的工具: heap dump . thread dump. cpu/mem profile 无所不能. 不过观察 ...
- Redis的使用模式之计数器模式实例
转载于:http://www.itxuexiwang.com/a/shujukujishu/redis/2016/0216/123.html?1455853785 Redis 是目前 NoSQL 领域 ...
- 我的Eclipse快捷键.
所谓“工欲善其事必先利其器”,程序写多了,对于快捷键总有些特别的偏爱.在众多编辑器中,Eclipse算是用的比较多,也是最熟的. 最常用(也是最爱的:)) Ctrl+’ : 自动完成提示.这个快捷键 ...
- [JavaWeb]关于DBUtils中QueryRunner的一些解读.
前言:[本文属于原创分享文章, 转载请注明出处, 谢谢.]前面已经有文章说了DBUtils的一些特性, 这里再来详细说下QueryRunner的一些内部实现, 写的有错误的地方还恳请大家指出. Que ...
- CefSharp .net
构建基于Chromium的应用程序 chromium是google chrome浏览器所采用的内核,最开始由苹果的webkit发展而出,由于webkit在发展上存在分歧,而google希望在开发上有更 ...
- 对于System.Net.Http的学习(一)——System.Net.Http 简介
System.Net.Http 是微软推出的最新的 HTTP 应用程序的编程接口, 微软称之为“现代化的 HTTP 编程接口”, 主要提供如下内容: 1. 用户通过 HTTP 使用现代化的 Web S ...
- DOM_04之常用对象及BOM
1.添加:①var a=document.createElement("a"):②设置关键属性:③将元素添加到DOM树:a.parent.appendChild(a):b.pare ...
