React Native学习笔记之1
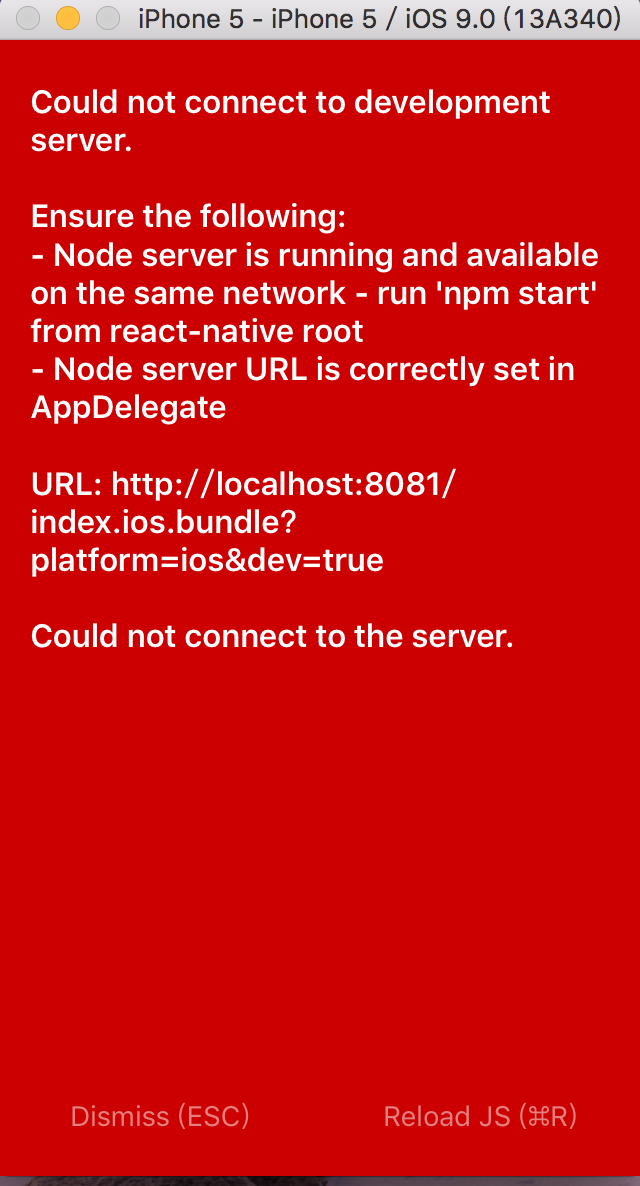
1:运行React Native报连接错误解决

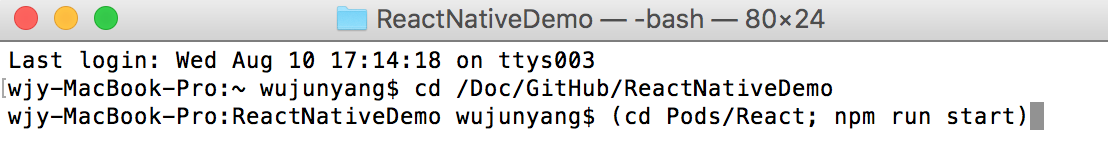
解决方式:
在终端进入项目文件里,然后执行:(cd Pods/React; npm run start)

2:组件生命周期介绍
创建阶段
1、 getDefaultProps
作用于组件类,也就是调用React.createClass()的时候被调用。
每次创建组件的时候执行且只执行一次,方式如 reload Js。
用来处理props的默认值。
note :
如果在JS文件中定义了一个组件,但是没有使用它,此组件的getDefaultProps也会被调用。
组件内部不允许对props进行修改,只能通过调用她的父组件来修改,也就是从父组件向当前组件进行传值,在组件的内部去使用或展示这个值。
实例化阶段
作用于组件的实例,当组件被调用的时候执行
2、getInitialState
初始化组件的state值,返回值将赋值给this.state。
作用相当于自定义控件的构造函数及成员变量初始化。
3、componentWillMount
组件开始渲染render之前被调用。
所以控件展示之前的逻辑处理,应该在这个函数中实现。
作用相当于Fragment生命周期中的onCreate方法。
4、render
根据State的值,开始渲染,生成一个虚拟的DOM,并返回。
组件所需的控件及初始值在这里定义。
作用相当于MVVM开发模式中的Xml资源文件。
返回值:null、false、返回View结构
5、componentDidMount
在最初的render方法调用之后立即调用。
在这个方法中,父组件可以访问子组件的任意引用。
子组件的componentDidMount方法在父组件的此方法之前调用。
网络请求、事件订阅等操作可以在这个方法中调用。
作用相同与Fragment生命周期中的onViewCreate方法。
以上是创建一个组件,及不更新组件数据的情况下的整个生命周期,
更新阶段
6、componentWillReceiveProps
接收更新之后的props。
如果props没有更新,此方法不调用。
7、shouldComponentUpdate
当state的值有变化时,先执行此方法,此返回值为true/false,判断是否执行更新操作,即是否执行render渲染。
所以可以在此方法中编码,当状态改变时是否重新渲染的逻辑。
8、componentWillUpdate
执行更新render方法之前需要做的处理。
同componentWillMount方法,可以修改state值。
9、componentDidUpdate
组件的更新已同步到DOM中,可以进行DOM操作。
销毁阶段
10、componentWillUnMount
组件生命周期的最后一步,组件将走到生命的尽头,^_^,这是我们需要做一些回收的工作。
如取消事件绑定,关闭网络连接等操作。
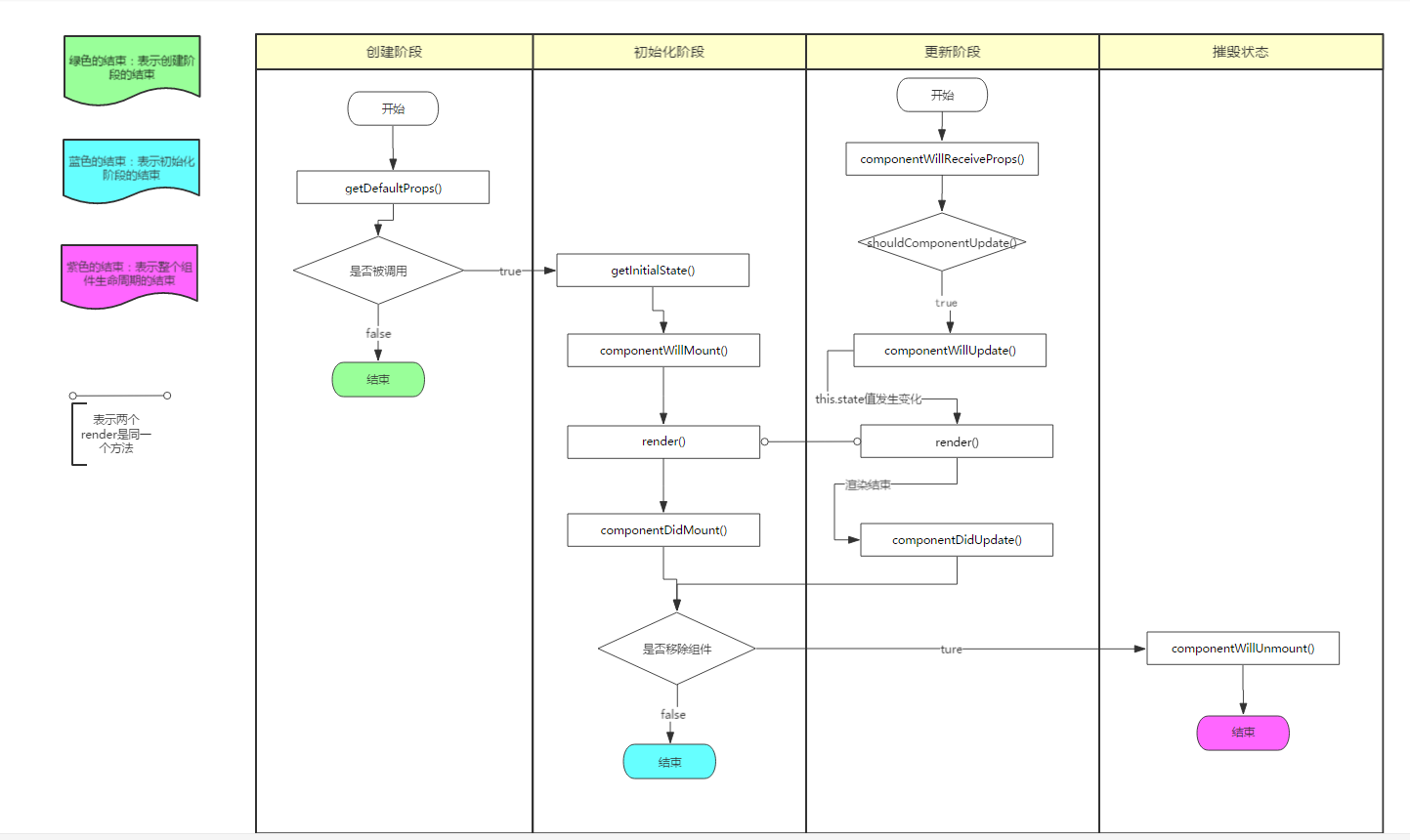
3:组件生命周期流程图介绍

总结
a、 组件被创建后,如果不被调用,将只调用getDefaultProps()方法。
b、 componentWillMount()和componentWillUpdate()方法,是render调用之前最后一个方法,可以用来处理this.state赋值操作及业务逻辑。
c、 因为this.state状态的改变,会重新渲染组件,render()方法会执行,所以不要在render做this.state值改变操作,只用来展示。负责很有可能造成循环渲染,导致程序崩溃。
4:webStorm破解
版本为2016.2.1,输入http://idea.imsxm.com/进行激活;
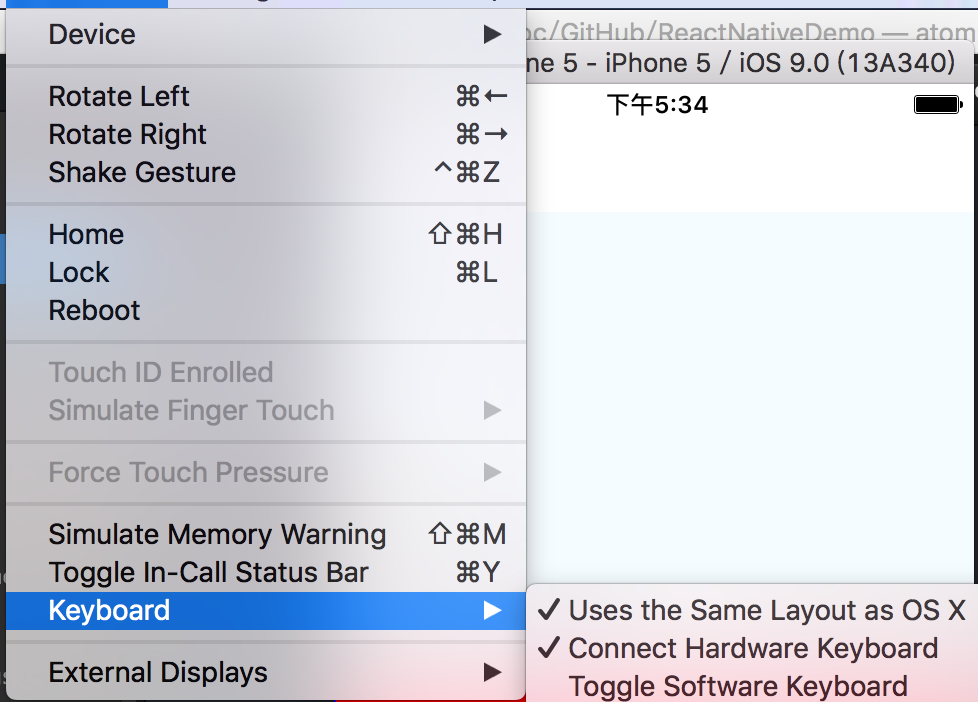
5:使用react-native时按cmd+r不能刷新模拟器?

将模拟器的键盘尝试呼起就行。这样按键就能起作用刷新了
6:justifyContent和alignItems
justifyContent是相对于主轴的对齐方式,而alignItems是相对于交叉轴的对齐方式。
那么,这个主轴和交叉轴如何确定呢?初学者会认为水平方向就是主轴,垂直方向就是交叉轴;错!主轴和交叉轴是相对于flexDireaction的值而言的,主轴和交叉轴是相对于flexDireaction的值而言的,主轴和交叉轴是相对于flexDireaction的值而言的
flexDireaction 主轴 交叉轴
row 水平方向 垂直方向
column 垂直方向 水平方向
React Native学习笔记之1的更多相关文章
- React Native 学习笔记--进阶(二)--动画
React Native 进阶(二)–动画 动画 流畅.有意义的动画对于移动应用用户体验来说是非常必要的.我们可以联合使用两个互补的系统:用于全局的布局动画LayoutAnimation,和用于创建更 ...
- React Native学习笔记之2
1:如何创建一个react native工程 首先进入到指定文件夹里面,然后在终端执行react-native init ReactNativeProject :其中ReactNativeProjec ...
- react native 学习笔记
假设你的机器现在还没安装任何环境. 不同的操作系统.不同的目标平台,具体的步骤也会有所不同.如果你想同时开发android和ios也没问题,只需要先选一个平台开始,另一个平台的环境搭建只是稍有不同 本 ...
- React Native学习笔记
React 是使用ES6 ,支持JSX语法, 开发组件化web或native的工具. 现阶段使用Babel工具转换成ES5 代码. 组件通过props属性传递不变化的内容,UI通过state属性变动来 ...
- React Native学习笔记-1:JSC profiler is not supported.
新建React-Native工程,直接编译运行报错,控制台错误信息如下: 2016-02-22 16:49:47.317 [info][tid:com.facebook.React.JavaScrip ...
- React Native学习笔记-1:JSC profiler is not supported.(转载)
运行react-native中Example下的UIEXPLORER Project 遇到虾面报错: 2016-03-21 14:12:18.941 [trace][tid:com.facebook. ...
- React Native 开发笔记
ReactNativeDemo 学习ReactNative开发,搭建ReactNative第一个项目 React Native 开发笔记 1.安装Homebrew $ /usr/bin/ruby -e ...
- React Native 学习-01
React Native 学习 (学习版本 0.39) 一.环境配置 二.IDE选择 webstorm 1.webstorm配置 ①.首先是可以选择使用汉化包汉化.eu68 ②.安装插件和外部库. 由 ...
- react native 学习一(环境搭配和常见错误的解决)
react native 学习一(环境搭配) 首页,按照http://reactnative.cn/docs/0.30/getting-started.html#content上的介绍,下载安装pyt ...
随机推荐
- 分享关于Entity Framework 进行CRUD操作实验的结果
我们在使用Entity Framework框架进行CRUD时,经常会出现各种各样的错误,下面请看我的实验结果. 以下是只用一个上下文对象进行操作: 第一次: BlogDbContext blog = ...
- [AngularJS] AngularJS系列(4) 中级篇之指令
目录 API概览 使用Angular.UI.Bootstrap 自定义指令 scope link 我的指令 angular中的指令可谓是最复杂的一块 但是我们的上传组件就能这么写 效果图: API概览 ...
- SQL2005四个排名函数(row_number、rank、dense_rank和ntile)的比较
排名函数是SQL Server2005新加的功能.在SQL Server2005中有如下四个排名函数: .row_number .rank .dense_rank .ntile 下面分别介绍一下这四个 ...
- LINQ to SQL语句(4)之Join
适用场景:在我们表关系中有一对一关系,一对多关系,多对多关系等.对各个表之间的关系,就用这些实现对多个表的操作. 说明:在Join操作中,分别为Join(Join查询), SelectMany(Sel ...
- IIS 部署WCF 4.0
上一章节讲解如何新建WCF服务,此文讲解如何在IIS上发布,并能正常访问 本地部署IIS 首先在本机安装IIS,IIS如何勾选,哪些是必须的?不太清楚,有清楚的大牛请指正!目前我的基本配置如下: 配置 ...
- Objective-C语法简记
开始学习iPhone开发了,虽然现在已经有了Swift,但我还是老老实实地学习Objective-C,鄙人入门的程序语言是C,后来学习了C#和Java,现在来学Objective-C,这篇只是一些很简 ...
- 【SQL】SQL2012离线帮助文档安装不上的处理手记
注:解决方法在最后,心急的童鞋可以直接往下滚动. 我SQL实例装的是2008 R2版,由于该版自带的SSMS(Microsoft SQL Server Management Studio 管理工具)存 ...
- javascript学习笔记1-document.write
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> ...
- 新平台,新版本,ComponentOne 持续发力
我们很高兴宣布2016年 V1 版本发布了,可免费下载试用. 今年ComponentOne 将聚焦WinForm.WPF.MVC.UWP平台和核心控件Flex家族. 本次发布主要包括UWP平台:Win ...
- Oracle修改默认字符编码
--查看Oracle数据库字符集: Sql代码 select userenv('language') from dual; 查询结果: SIMPLIFIED CHINESE_CHINA.AL32UTF ...
