django学习遇到的问题解决方式
1、django.core.exceptions.ImproperlyConfigured: The TEMPLATE_DIRS setting must be a tuple. Please fix your settings.
解决方法:
在项目的setting.py文件中修改相关的文件脚本
TEMPLATE_DIRS = (
os.path.join(os.path.dirname(__file__), 'templates').replace('\\', '/'),
)
2、“Unknown command syncdb” running “python manage.py syncdb”
由于使用了django1.9而1.9中的syncdb已被移除,因此如需创建数据库则应该使用python.exe manage.py createsuperuser
进行重新初始化数据库则需要使用一下方法
先manage.py makemigrations
再进行manage.py migrate
3、静态的文件访问问题
首先设置配置setting
STATICFILES_DIRS = (
# Put strings here, like "/home/html/static" or "C:/www/django/static".
# Always use forward slashes, even on Windows.
# Don't forget to use absolute paths, not relative paths.
os.path.join( os.path.dirname(__file__),'static').replace('\\','/'),
)
其次设置配置templates路径
TEMPLATE_DIRS = (
# Put strings here, like "/home/html/django_templates" or "C:/www/django/templates".
# Always use forward slashes, even on Windows.
# Don't forget to use absolute paths, not relative paths.
os.path.join( os.path.dirname(__file__),'tempates').replace('\\','/'),
)
最后可以进行访问
<link rel="stylesheet" href="css/style.css" type="text/css">
<link rel="stylesheet" href="css/reset.css" type="text/css">
<link rel="stylesheet" href="css/home.css" type="text/css">
<script type="text/javascript" src="js/jquery-1.7.1.js"></script>
<script type="text/javascript" src="js/jquery.wookmark.js"></script>
访问css等样式
<link rel="stylesheet" href="../static/css/style.css" type="text/css">
<link rel="stylesheet" href="../static/reset.css" type="text/css">
<link rel="stylesheet" href="../static/css/home.css" type="text/css">
<script type="text/javascript" src="../static/js/jquery-1.7.1.js"></script>
<script type="text/javascript" src="../static/js/jquery.wookmark.js"></script>
4、WARNINGS:
?: (1_8.W001) The standalone TEMPLATE_* settings were deprecated in Django 1.8 a
nd the TEMPLATES dictionary takes precedence. You must put the values of the fol
lowing settings into your default TEMPLATES dict: TEMPLATE_DIRS.
解决方法:
把 TEMPLATE_DIRS 删了
5、raise ImproperlyConfigured("settings.DATABASES is improperly configured. "
django.core.exceptions.ImproperlyConfigured: settings.DATABASES is improperly co
nfigured. Please supply the ENGINE value. Check settings documentation for more
details.
解决方法:
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'blog',
'USER': 'root',
'PASSWORD': '123123',
'HOST': '',
'PORT': '',
}
}
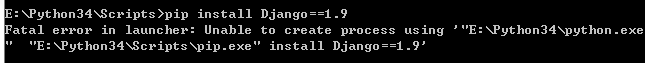
E:\Python34\Scripts>pip
Fatal error in launcher: Unable to create process using '"E:\Python34\python.exe
" "E:\Python34\Scripts\pip.exe" '

原因:由于路径含有空格
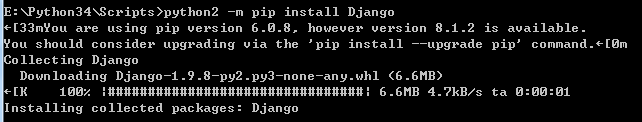
解决办法:python -m pip install Django


原因:
1、由于其模块已在Python3中不支持
2、缺失C++模块
解决办法:
重新安装PyMySQL或者是安装C++,并更改配置
VS120COMNTOOLS=D:/Program Files (x86)/Microsoft Visual Studio 12.0/Common7/Tools/
有而VS100COMNTOOLS没有。
然后当然set VS100COMNTOOLS=%VS120COMNTOOLS%
另外,从D:/Program Files (x86)/Microsoft Visual Studio 12.0/VC下面拷贝一个vcvarsal.bat到
D:/Program Files (x86)/Microsoft Visual Studio 12.0/Common7/Tools/
下面即可。
django学习遇到的问题解决方式的更多相关文章
- Django学习——用户自定义models问题解决
一.问题在Django中使用自定义的model的时候会出现下面的错误 ERRORS: auth.User.groups: (fields.E304) Reverse accessor for 'Use ...
- Django 学习笔记之三 数据库输入数据
假设建立了django_blog项目,建立blog的app ,在models.py里面增加了Blog类,同步数据库,并且建立了对应的表.具体的参照Django 学习笔记之二的相关命令. 那么这篇主要介 ...
- Django学习笔记(三)—— 型号 model
疯狂暑期学习 Django学习笔记(三)-- 型号 model 參考:<The Django Book> 第5章 1.setting.py 配置 DATABASES = { 'defaul ...
- django学习之Model(二)
继续(一)的内容: 1-跨文件的Models 在文件头部import进来,然后用ForeignKey关联上: from django.db import models from geography.m ...
- Django 学习笔记(七)数据库基本操作(增查改删)
一.前期准备工作,创建数据库以及数据表,详情点击<Django 学习笔记(六)MySQL配置> 1.创建一个项目 2.创建一个应用 3.更改settings.py 4.更改models.p ...
- Django学习之十: staticfile 静态文件
目录 Django学习之十: staticfile 静态文件 理解阐述 静态文件 Django对静态文件的处理 其它方面 总结 Django学习之十: staticfile 静态文件 理解阐述 ...
- Django学习笔记(1)——初识Django
一:Web框架介绍 框架,即framework,特指为解决一个开放性问题而设计的具有一定约束性的支撑结构,使用框架可以快速帮你开发特定的系统. Web框架是别人已经设定好的一个web网站模板,你学习它 ...
- Django学习笔记(9)—— 开发用户注册与登录系统
一,项目题目: 开发用户注册与登录系统 该项目主要练习使用Django开发一个用户注册与登录的系统,通过这个项目然后巩固自己这段时间所学习的Django知识. 二,项目需求: 开发一个简单的用户登录与 ...
- Django学习笔记(4)——Django连接数据库
前言 在MVC或者MTV设计模式中,模型(M)代表对数据库的操作.那么如何操作数据库呢?本小节就认真学习一下.首先复习一下Django的整个实现流程 ,然后再实现一下使用数据库的整个流程,最后学习一下 ...
随机推荐
- delphi.memory.分配及释放---New/Dispose, GetMem/FreeMem及其它函数的区别与相同
我估摸着内存分配+释放是个基础函数,有些人可能没注意此类函数或细究,但我觉得还是弄明白的好. 介绍下面内存函数前,先说一下MM的一些过程,如不关心可忽略: TMemoryManager = recor ...
- 安装mcrypt
Mcrypt扩展是 mcrypt 库的接口,mcrypt 库提供了对多种块算法的支持. 安装mcrypt之前请确认已经安装yum install gcc php-devel 执行命令:yum upda ...
- Node.js-npm【1】-常用命令
查看版本:npm -v 获取全局目录:npm config get prefix 设置全局目录npm config set prefix "D:\Program Files\nodejs\n ...
- jQuery插件 -- 动态事件绑定插件jquery.livequery.js
http://blog.csdn.net/zzq58157383/article/details/7721974 动态事件绑定插件livequery, 可以利用它给相应的DOM元素注册事件或者触发回调 ...
- Java知识结构
- 6个函数的output看JS的块级作用域
1. var output = 0; (function() { output++; }()); console.log(output); 函数对全局的output进行操作,因为JS没有块级作用域,所 ...
- 00 EPLAN安装问题
问题: EPLAN 安装结束后,无法创建项目,每次创建均会弹出提示框:内部错误 解决方案: 运行 Services.msc 禁用EPLAN Client Service 设置EPLAN使用管理员模式 ...
- ScrollTo:平滑滚动到页面指定位置
使用方法 1.准备jQuery库和scrollTo.js插件. <script type="text/javascript" src="js/jquery.js&q ...
- php开发常见问题
ajax 方面: ajax写法: //简写版ajax$.get('url.php',{'name':'myname','age':'18'},function(data){},'json'); ...
- [转]SQL Server 存储过程 一些常用用法(事物、异常捕捉、循环)
最新更新请访问: http://denghejun.github.io Transact-SQL中的存储过程,非常类似于Java语言中的方法,它可以重复调用.当存储过程执行一次后,可以将语句缓存中 ...
