JS中跨域和沙箱的解析
先来直接分析源码,如下:
<!DOCTYPE HTML><html>
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0, maximum-scale=1.0"/>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta name="format-detection" content="telephone=no" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="Content-Language" content="zh-cn" />
<meta name="MobileOptimized" content="100%">
<title>jQueryMobile滑动事件测试页面</title>
<style type="text/css">
.under_bot{ width:100%; position:fixed; bottom:0; left:0;}
.underToolsBar{ padding:7px 0 3px 0; background:#efefef; border-top:1px solid #e3e3e3; width:100%; overflow:hidden; z-index:99;}
.underonlaod{ background-color:#53555D; overflow:hidden; width:100%; padding-top:10px; padding-bottom:5px; position:relative; z-index:99;}
.underonlaod_left{ float:left; width:50%;}
.underonlaod_right{ float:right; width:50%;}
.under_bot{ position:fixed; bottom:0;}
.underonlaod .close{ position:absolute; right:0; top:0; width:8%; cursor:pointer;}
.tabs{ padding-bottom:40px;}
</style>
<link rel="stylesheet" media="screen and (max-width: 320px)" href="css/common.css" />
<link rel="stylesheet" media="screen and (min-width: 320px)" href="css/common.css" />
<link rel="stylesheet" href="css/index.css">
<script type="text/javascript" src="js/jquery-2.1.3.js"></script>
<script type="text/javascript" src="js/common.js"></script>
<script type="text/javascript" src="js/jquery.mobile-1.4.5.min.js"></script>
<script type="application/javascript" src="js/drawPercent.js"></script>
<div id='wx_pic' style='margin:0 auto; display:none;'>
<img src='images/pic300.jpg' />
</div>
</head>
<script type="text/javascript">
$(document).ready(function(e) {
//关闭
$('.close').click(function(){
$('.underonlaod').css('display', 'none');
}) var PRODUCTID = null;
var PRODUCTNAME =null
$.ajax({
type : "POST",
contentType : 'application/json',
url : getBaseUrl(),
timeout:60000,
data : setRequestData(
"M026","",
new Array(
['type','status','pageNo','pageSize'],
[ 3,0,1,1]
)
),
success : function(data) {
if(0000==data["responseCode"]){
//alert(JSON.stringify(data.data[0].period));
$("#productName").text(data.data[0].productName);
$("#expectProfitRate").text(data.data[0].expectProfitRate);
$("#period").text(data.data[0].period);
$("#periodType").text(data.data[0].periodType==0?"天":(data.data[0].periodType==1?"个月":"年"));
$("#mortgage2").text(data.data[0].mortgage==null?'':data.data[0].mortgage);
$('#shiwudiya').css('display', data.data[0].mortgage==null?'':'none');
$("#activeProductNo").text(data.data[0].activeProductNo);
var progress = data.data[0].progress;
draw_small("tagCanvas",progress,0.8,0.8);
PRODUCTID = data.data[0].productId;
PRODUCTNAME = data.data[0].productName;
}else{
showErrorTips(data["responseMsg"],data["responseCode"]);
}
},
error : function(XMLHttpRequest) {
showErrorTips("网络错误,请稍后再试",XMLHttpRequest);
}
});//first ajax stop
$.ajax({
type : "POST",
contentType : 'application/json',
url : getBaseUrl(),
timeout:60000,
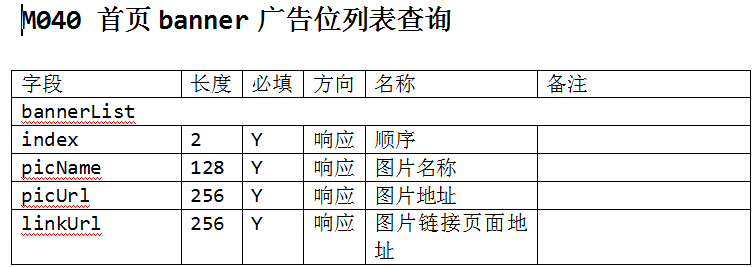
data : setRequestData(
"M040",""
),
success : function(data) {
if(0000==data["responseCode"]){
for(var i=0; i<data["data"].length; i++){
$("#bannerList").append('<li><a href="'+data["data"][i]["linkUrl"]+'" target="_self"><img src="'+data["data"][i]["picUrl"]+'" alt="'+data["data"][i]["picName"]+'"></a></li>');
$("#bannerControl").append('<li></li>');
}
var countPicNum = data["data"].length;
$(".control").css({"width":(countPicNum*15)+"px"});
$("#bannerControl").css("margin-left",-countPicNum*15*0.5+"px");
$("#bannerControl li:first").addClass("active");
$("#bannerList li").css("width",$(window).width()+"px");
$("#bannerList").css("width",($(window).width()*countPicNum)+"px");
//alert($(".control").offset().top+"--"+$(".banner").height());
//alert($(".control").offset().left+"--"+$(".banner").width());
$("#bannerControl li").on("click",function(){
clearInterval(myInner);
var num = $(this).index();
$(this).addClass("active").siblings(this).removeClass("active");
$("#bannerList").css("transform","translate("+-($(window).width()*num)+"px, 0px) translateZ(0px)");
myInner = setInterval(function(){
var num = $("#bannerControl li.active").index();
var count = num==(countPicNum-1)?0:num+1;
$("#bannerControl li:eq("+count+")").addClass("active").siblings($("#bannerControl li:eq("+count+")")).removeClass("active");
$("#bannerList").css("transform","translate("+-($(window).width()*count)+"px, 0px) translateZ(0px)");
},3000);
});
var myInner = setInterval(function(){
var num = $("#bannerControl li.active").index();
var count = num==(countPicNum-1)?0:num+1;
$("#bannerControl li:eq("+count+")").addClass("active").siblings($("#bannerControl li:eq("+count+")")).removeClass("active");
$("#bannerList").css("transform","translate("+-($(window).width()*count)+"px, 0px) translateZ(0px)");
//$("#bannerList").animate({"margin-left":-($(window).width()*count)+"px"});
},3000); $(".banner").on("swipeleft",function(){
clearInterval(myInner);
var num = $("#bannerControl li.active").index();
var count = num==(countPicNum-1)?0:num+1;
$("#bannerControl li:eq("+count+")").addClass("active").siblings($("#bannerControl li:eq("+count+")")).removeClass("active");
$("#bannerList").css("transform","translate("+-($(window).width()*count)+"px, 0px) translateZ(0px)");
myInner = setInterval(function(){
var num = $("#bannerControl li.active").index();
var count = num==(countPicNum-1)?0:num+1;
$("#bannerControl li:eq("+count+")").addClass("active").siblings($("#bannerControl li:eq("+count+")")).removeClass("active");
$("#bannerList").css("transform","translate("+-($(window).width()*count)+"px, 0px) translateZ(0px)");
},3000);
}); $(".banner").on("swiperight",function(){
clearInterval(myInner);
var num = $("#bannerControl li.active").index();
var count = num==0?(countPicNum-1):num-1;
$("#bannerControl li:eq("+count+")").addClass("active").siblings($("#bannerControl li:eq("+count+")")).removeClass("active");
$("#bannerList").css("transform","translate("+-($(window).width()*count)+"px, 0px) translateZ(0px)");
myInner = setInterval(function(){
var num = $("#bannerControl li.active").index();
var count = num==(countPicNum-1)?0:num+1;
$("#bannerControl li:eq("+count+")").addClass("active").siblings($("#bannerControl li:eq("+count+")")).removeClass("active");
$("#bannerList").css("transform","translate("+-($(window).width()*count)+"px, 0px) translateZ(0px)");
},3000);
}); }else{
//showErrorTips(data["responseMsg"],data["responseCode"]);
}
},
error : function(XMLHttpRequest) {
showErrorTips("网络错误,请稍后再试",XMLHttpRequest);
}
});
$("#tuijianTag").on({
click:function(){
setSessionData('productId',PRODUCTID);
setSessionData('productName',PRODUCTNAME);
window.location.href='./product_summary.html';
}
});
$("#btn_buyTag").on("click",function(){
setSessionData('productId',PRODUCTID);
setSessionData('productName',PRODUCTNAME);
window.location.href='./product_summary.html';
});
$("#banner").css("height",($(this).width()/16)*7);
$(".ui-loader").detach();
});
</script>
<style>
.special {
padding: 8px 0 0 0;
}
</style>
<body>
<center>
<div class="banner" id="banner"> <ul id="bannerList" style="transition: 1000ms cubic-bezier(0.1, 0.57, 0.1, 1); -webkit-transition: 1000ms cubic-bezier(0.1, 0.57, 0.1, 1); transform: translate(0px, 0px) translateZ(0px)"> </ul>
<div class="control">
</div>
<ul id="bannerControl">
</ul>
</div>
<!--END banner-->
<div class="tabs">
<div class="ht10"></div>
<div class="tabContent" id="tabContent2" style="display:;">
<div class="tuijian"><img src="data:images/icon_tuijian.png"><span id="productName">路虎</span></div>
<div class="ht3"></div>
<div class="tuijianTag" id="tuijianTag">
<table>
<tbody>
<tr>
<td><span id="expectProfitRate" class=" f28 cred fb"></span><span class="f16 fb cred">%</span></td>
<td><span id="period" class="f28 fb c999"></span><span id="periodType" class="f16 fb c999"></span></td>
<td>
<div class="tagProgress">
<canvas id="tagCanvas" width="64" height="64">您的浏览器不支持HTML5 canvas,请换用现代浏览器。</canvas>
</div>
</td>
</tr>
<tr>
<td class="c999 f14">年化收益</td>
<td class="c999 f14">融资期限</td>
<td class="c999 f14">融资进度</td>
</tr>
</tbody>
</table>
</div>
<div class="ht3"></div>
<div class="advantage" id="shiwudiya">
<img src="data:images/icon_diya.png" style="padding-left:10px; width:18px; position:relative; top:4px;"><span id="mortgage2" style="color:#333; font-size:1.4rem; font-weight:100; padding-left:5px;"></span>
</div>
<div class="ht5"></div>
<button type="button" id="btn_buyTag" class="com_btnBlue" style="width:70%; line-height:3.4rem">立即购买</button>
<div class="ht10"></div>
<div class="f16 fb tl" style="color:#333; background:#E4E4E4; padding:8px">理财产品</div>
<div class="indexProduct" onClick="window.location.href='./anyTime.html'">
<div class="p_l">
<img src="data:images/icon_bigWallet.png">
</div>
<div class="p_r">
<div class="ht5"></div>
<h1 class="f16 fb c666">月月涨</h1>
<div class="ht10"></div>
<h1 class="f14 c666"><span class="f18 fb">7</span><span class="fb">%-</span><span class="f18 fb">12.5</span><span class="fb">%</span>,年化月月涨</h1>
</div>
<div style="background:#C12928; width:80px; height:20px; border-radius:10px 0 0 10px; text-align:center; font-weight:bold; color:#fff; font-size:14px; position:absolute; line-height:20px; right:0px;">每月可取</div>
<img src="data:images/moreDelta.png" width="13" style=" position:absolute; right:10px; top:50px;"> <!--z-index:99-->
</div>
<div class="ht10" style="background:#e4e4e4; width:100%;"></div>
<div class="indexProduct" onClick="window.location.href='./product_list.html'">
<div class="p_l">
<img src="data:images/icon_bigTag.png">
</div>
<div class="p_r">
<div class="ht5"></div>
<h1 class="f16 fb c666">全民安选</h1>
<div class="ht10"></div>
<h1 class="f14 c666"><span class="f12">最高</span><span class="f18 fb">15</span><span class="fb">%</span>,定期投资理财</h1>
</div>
<div style="background:#C12928; width:24px; height:24px; border-radius:12px; text-align:center; font-weight:bold; color:#fff; font-size:18px; position:absolute; line-height:24px; top:-6px; right:5px;"><var id="activeProductNo"></var></div>
<img src="data:images/moreDelta.png" width="13" style=" position:absolute; right:10px; top:50px;"> <!--z-index:99-->
</div>
<div class="ht20" style="background:#e4e4e4; width:100%;"></div>
</div>
</div>
</center>
<div class="ht40"></div>
<div class="ht10"></div>
<div class="under_bot">
<div class="underToolsBar" style="padding:7px 0 0">
<ul>
<li class="active"><a href="index.html" target="_self"><img src="data:images/icon_wallte.png" height="21">
<p>首页</p>
</a> </li>
<li><a href="./product_list.html" target="_self"><img src="data:images/icon_up_grey.png" height="21">
<p>投资项目</p>
</a> </li>
<li onClick="if(getSessionData('customerId')==null){setSessionData('indexBackHref','./myWealth_index.html');window.location.href='./login.html'}else{window.location.href='./myWealth_index.html'}"><img src="data:images/icon_cash_grey.png" height="21">
<p>我的财富</p>
</li>
<li><a href="./more.html" target="_self"><img src="data:images/icon_more_grey.png" height="20">
<p>更多</p>
</a> </li>
</ul> <div class="underonlaod" >
<div onClick="window.location.href='./downApp.html'">
<div class="underonlaod_left">
<img src="data:images/onlaod_left.png" width="80%" />
</div>
<div class="underonlaod_right">
<img src="data:images/onlaod_right.png" width="62%" /> </div>
</div>
<a href="javascript:void(0)"><img src="data:images/close.png" class="close" /></a>
</div>
</div>
</div>
</body>
</html>
接下来,按加载顺序来分析一下,找到html5页面中滑动事件区域:
<div class="banner" id="banner">
<ul id="bannerList" style="transition: 1000ms cubic-bezier(0.1, 0.57, 0.1, 1); -webkit-transition: 1000ms cubic-bezier(0.1, 0.57, 0.1, 1); transform: translate(0px, 0px) translateZ(0px)">
</ul>
<div class="control">
</div>
<ul id="bannerControl">
</ul>
</div>
- 代码:transition: 1000ms cubic-bezier(0.1, 0.57, 0.1, 1);cubic-bezier即为贝兹曲线中的绘制方法。图上有四点,P0~3,其中P0、P3是默认的点,对应了[0,0], [1,1]。而剩下的P1、P2两点则是我们通过cubic-bezier()自定义的。cubic-bezier(x1, y1, x2, y2) 为自定义,x1,x2,y1,y2的值范围在[0, 1],指定元素状态的变化速率函数,其取值基于贝赛尔曲线函数。规定了过渡效果的速度曲线。
- 代码:transform: translate(0px, 0px) translateZ(0px)。是CSS3中的属性,实现动画效果。transform: translate(a, b);表示元素x方向位移a,y方向位移b。transform: translateX(a);则表示元素x方向位移a,y方向不变。
$.ajax({
type : "POST",
contentType : 'application/json',
url : getBaseUrl(),
timeout:60000,
data : setRequestData(
"M040",""
),
success : function(data) {
if(0000==data["responseCode"]){
for(var i=0; i<data["data"].length; i++){
$("#bannerList").append('<li><a href="'+data["data"][i]["linkUrl"]+'" target="_self"><img src="'+data["data"][i]["picUrl"]+'" alt="'+data["data"][i]["picName"]+'"></a></li>');
$("#bannerControl").append('<li></li>');
}
var countPicNum = data["data"].length;
$(".control").css({"width":(countPicNum*15)+"px"});
$("#bannerControl").css("margin-left",-countPicNum*15*0.5+"px");
$("#bannerControl li:first").addClass("active");
$("#bannerList li").css("width",$(window).width()+"px");
$("#bannerList").css("width",($(window).width()*countPicNum)+"px");
//alert($(".control").offset().top+"--"+$(".banner").height());
//alert($(".control").offset().left+"--"+$(".banner").width());
$("#bannerControl li").on("click",function(){
clearInterval(myInner);
var num = $(this).index();
$(this).addClass("active").siblings(this).removeClass("active");
$("#bannerList").css("transform","translate("+-($(window).width()*num)+"px, 0px) translateZ(0px)");
myInner = setInterval(function(){
var num = $("#bannerControl li.active").index();
var count = num==(countPicNum-1)?0:num+1;
$("#bannerControl li:eq("+count+")").addClass("active").siblings($("#bannerControl li:eq("+count+")")).removeClass("active");
$("#bannerList").css("transform","translate("+-($(window).width()*count)+"px, 0px) translateZ(0px)");
},3000);
});
var myInner = setInterval(function(){
var num = $("#bannerControl li.active").index();
var count = num==(countPicNum-1)?0:num+1;
$("#bannerControl li:eq("+count+")").addClass("active").siblings($("#bannerControl li:eq("+count+")")).removeClass("active");
$("#bannerList").css("transform","translate("+-($(window).width()*count)+"px, 0px) translateZ(0px)");
//$("#bannerList").animate({"margin-left":-($(window).width()*count)+"px"});
},3000); $(".banner").on("swipeleft",function(){
clearInterval(myInner);
var num = $("#bannerControl li.active").index();
var count = num==(countPicNum-1)?0:num+1;
$("#bannerControl li:eq("+count+")").addClass("active").siblings($("#bannerControl li:eq("+count+")")).removeClass("active");
$("#bannerList").css("transform","translate("+-($(window).width()*count)+"px, 0px) translateZ(0px)");
myInner = setInterval(function(){
var num = $("#bannerControl li.active").index();
var count = num==(countPicNum-1)?0:num+1;
$("#bannerControl li:eq("+count+")").addClass("active").siblings($("#bannerControl li:eq("+count+")")).removeClass("active");
$("#bannerList").css("transform","translate("+-($(window).width()*count)+"px, 0px) translateZ(0px)");
},3000);
}); $(".banner").on("swiperight",function(){
clearInterval(myInner);
var num = $("#bannerControl li.active").index();
var count = num==0?(countPicNum-1):num-1;
$("#bannerControl li:eq("+count+")").addClass("active").siblings($("#bannerControl li:eq("+count+")")).removeClass("active");
$("#bannerList").css("transform","translate("+-($(window).width()*count)+"px, 0px) translateZ(0px)");
myInner = setInterval(function(){
var num = $("#bannerControl li.active").index();
var count = num==(countPicNum-1)?0:num+1;
$("#bannerControl li:eq("+count+")").addClass("active").siblings($("#bannerControl li:eq("+count+")")).removeClass("active");
$("#bannerList").css("transform","translate("+-($(window).width()*count)+"px, 0px) translateZ(0px)");
},3000);
}); }else{
//showErrorTips(data["responseMsg"],data["responseCode"]);
}
},
error : function(XMLHttpRequest) {
showErrorTips("网络错误,请稍后再试",XMLHttpRequest);
}
});
参考:http://blog.csdn.net/sadfishsc/article/details/7165163/
对于bannerList的操作全集中在jQuery的ajax请求当中,分析如下:
在发送ajax请求的时候,调用common.js中的setRequestDate函数,将“M040”,“”发送过去。

函数setRequestDate的实现如下:函数中拼接了请求数据时候的公共报文数据。
/*
ajaxPost请求data
version 版本
appVersion 客户端应用版本
requestTime 请求时间
bizType 业务类型
customerId 客户ID
deviceId 设备号
token 登录token
jsonArray 页面请求数据数组,[param],[value]
*/ function setRequestData(bizType,customerId,jsonArray){
//version、appVersion、requestTime默认固定
var version = "1.0";
var appVersion = "HTML5";
var requestTime = getNowTime();
var deviceId = "";
var token = "";
var allData = null;
var baseData = '{"version":"' + version
+ '","appVersion":"'+ appVersion
+ '","requestTime":"' + requestTime
+ '","bizType":"' + bizType
+ '","customerId":"' + customerId
+ '","deviceId":"' + deviceId
+ '","token":"' + token;
if(arguments.length==2){
allData = baseData + '"}';
}else{
var inputDataStr = "";
for(var i = 0; i < jsonArray[0].length; i++){
if(i==jsonArray[0].length-1){
inputDataStr = inputDataStr+'"'+jsonArray[0][i]+'":"'+jsonArray[1][i]+'"';
}else{
inputDataStr = inputDataStr+'"'+jsonArray[0][i]+'":"'+jsonArray[1][i]+'",';
}
}
allData = baseData+'","data":{'+inputDataStr+'}}' ;
}
return allData;
}
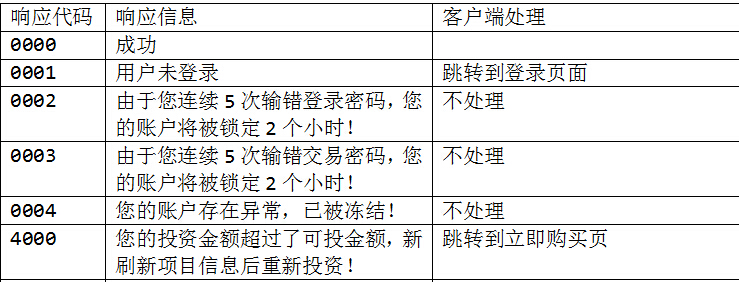
当返回正常状态时,这部分在数据库中定义如下:

HTML DOM setInterval() 方法,其中 setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
setInterval(code,millisec)
参数 描述
code 必需。要调用的函数或要执行的代码串。
millisec 必须。周期性执行或调用 code 之间的时间间隔,以毫秒计。
var myInner = setInterval(function(){
var num = $("#bannerControl li.active").index();
var count = num==(countPicNum-1)?0:num+1;
$("#bannerControl li:eq("+count+")").addClass("active").siblings($("#bannerControl li:eq("+count+")")).removeClass("active");
$("#bannerList").css("transform","translate("+-($(window).width()*count)+"px, 0px) translateZ(0px)");
//$("#bannerList").animate({"margin-left":-($(window).width()*count)+"px"});
},3000);
clearInterval(myInner);
然后我们看到要实现图片的滑动效果,需要使用两个函数swipeleft和swiperight。他们是由jquery.mobile-1.4.5.min.js来提供的。光加载它就需要195KB,这样对于2G 或 3G网络下来加载HTML5网页,会带来很不好的用户体验。

基于移动设备端带宽的限制,如果我们加载的页面量太大,就会导致很差的用户性体验,所以,采用了swipe.js来代替jquery.mobile的插件,来实现左右滑动的效果。具体实践如下:(参考方案:http://www.jiawin.com/swipe-mobile-touch-slider)可见实现上述滑动事件的原因是使用了jquery.mobile.min.js中的swipeleft函数和swiperight函数。(我们在W3C在线测试我们的解决方案:http://www.w3cschool.cc/jquerymobile/event-swipeleft.html)
先来普及几个知识点:
- 跨域访问:从www.qucaifu.com发送一个ajax请求到www.baidu.com,你会发现是没有数据内容的。原因就在于跨域访问。其实,跨域访问是可以发送成功的,只是无法接受到传回来的数据而已。为什么呢?这就是JavaScript中的沙箱模式。详情可以参考JavaScript sandbox和浏览器安全策略。解决方法是在Chrome的快捷方式中,加入“ --disable-web-security”。注意前方有一个空格,要加在快捷方式->菜单目录下的。
详情参考:http://jingyan.baidu.com/article/7c6fb4281d685780642c900a.html
- 关于HTML5页面的调试,将Chrome浏览器缩小,然后F12调试,会有各种适配手机的方案。非常方便。(注意生产环境和测试环境的切换,要通过前台common.js中的getURL来根据返回的地址来决定)。
*************************************************************************************************************************
关于WEB页面的优化问题:
进行优化前,关键是剖析当前的web性能,找到性能瓶颈,从而确定最需改进的地方;如果精力有限,首先将精力放在能明显提升性能的改进点上;<<高性能网站建设指南》提出了一个性能黄金法则:只有10%-20%的最终用户响应时间花在了下载HTML文档上;其余的80%-90%的时间花在了下载页面中的所有组件上。所以,我们还是从后台开始:
案例说明,优化之前的网站规模:2个js、一个页头、一个页脚;3个css;类型:博客类站点;后台逻辑简单;首页不到10个sql查询;首页html文档52kb;
第一步,后台优化,启动页面缓存:实验站点首页后台逻辑并不复杂,不超过10个Sql查询,通过查看时间线,本站在获取HTML文档时,花费的时间不到总响应时间的20%,优化之前没有使用缓存,所有的数据都是从数据库读取,这里,我们使用静态页面缓存,将首页整个页面完全的存放在缓存中(关于YII静态页面缓存的使用,参考这里);通过查看html文档的生成时间来检测优化效果;首字节时间为376ms;html生成的时间大大缩短,后台时间减少了一倍。(http://www.****123.com/html/exception/385/385997_385993_385996.htm)
http://www.w3cplus.com/source/jquery-plugins-that-handle-touch-events-43-items.html
h5本地测试小Tip:在chrome浏览器访问位置后加入 --rgs --disable-web-security 可以允许浏览器进行跨域访问
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --rgs --disable-web-security
http://www.111cn.net/wy/jquery/78937.htm
http://www.111cn.net/wy/jquery/78937.htm
https://github.com/stephband/jquery.event.swipe/blob/master/README.md
http://www.cnblogs.com/aimyfly/p/3843977.html
http://www.8abd.com/?p=586
http://www.cnblogs.com/aimyfly/p/3843977.html
http://www.zhangxinxu.com/wordpress/2011/11/html5-javascript%E7%A7%BB%E5%8A%A8web%E5%BC%80%E5%8F%91%EF%BC%88%E4%B8%80%EF%BC%89/
http://www.codeforge.cn/read/215221/jquery.touchwipe.1.1.1.js__html
http://blog.csdn.net/szwangdf/article/details/43153077
http://www.cnblogs.com/aimyfly/p/3843977.html
JS中跨域和沙箱的解析的更多相关文章
- JS中跨域问题
这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据.只要协议.域名.端口有任何一个不同,都被 ...
- js中跨域请求原理及2种常见解决方案
一.同源策略: 说到跨域请求,首先得说说同源策略: 1995年,同源政策是由 Netscape 公司引入浏览器的.目前,所有浏览器都实行了这个政策. 同源策略是浏览器的一种安全策略,所谓同源是指,域名 ...
- js跨域请求方式 ---- JSONP原理解析
这篇文章主要介绍了js跨域请求的5中解决方式的相关资料,需要的朋友可以参考下 跨域请求数据解决方案主要有如下解决方法: 1 2 3 4 5 JSONP方式 表单POST方式 服务器代理 H ...
- JS跨域(ajax跨域、iframe跨域)解决方法及原理详解(jsonp)
这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据.只要协议.域名.端口有任何一个不同,都被 ...
- Ajax跨域:Jsonp原理解析
推荐先看下这篇文章:JS跨域(ajax跨域.iframe跨域)解决方法及原理详解(jsonp) JavaScript是一种在Web开发中经常使用的前端动态脚本技术.在JavaScript中,有一个很重 ...
- JS 跨域问题常见的五种解决方式
一.什么是跨域? 要理解跨域问题,就先理解好概念.跨域问题是由于javascript语言安全限制中的同源策略造成的. 简单来说,同源策略是指一段脚本只能读取来自同一来源的窗口和文档的属性,这里的同一来 ...
- 利用JS跨域做一个简单的页面访问统计系统
其实在大部分互联网web产品中,我们通常会用百度统计或者谷歌统计分析系统,通过在程序中引入特定的JS脚本,然后便可以在这些统计系统中看到自己网站页面具体的访问情况.但是有些时候,由于一些特殊情况,我们 ...
- 三种方法实现js跨域访问
转自:http://narutolby.iteye.com/blog/1464436 javascript跨域访问是web开发者经常遇到的问题,什么是跨域,一个域上加载的脚本获取或操作另一个域上的文档 ...
- 解决js跨域问题
如何解决js跨域问题 Js跨域问题是web开发人员最常碰到的一个问题之一.所谓js跨域问题,是指在一个域下的页面中通过js访问另一个不同域下 的数据对象,出于安全性考 虑,几乎所有浏览器都不允许这种跨 ...
随机推荐
- Java程序员的日常—— IOUtils总结
以前写文件的复制很麻烦,需要各种输入流,然后读取line,输出到输出流...其实apache.commons.io里面提供了输入流输出流的常用工具方法,非常方便.下面就结合源码,看看IOUTils都有 ...
- Oracle Redo 以及 Archived日志简述
Oracle通过Redo Archived实现数据的归档 什么是Redo日志 Redo日志记录了数据的变更,用于在数据库出现故障后,进行数据恢复. 功能主要由三个组件实现:Redo Log Buffe ...
- Atitit vod ver 12 new feature v12 pb2 影吧 视频 电影 点播 播放系统v12新特性
Atitit vod ver 12 new feature v12 pb2 影吧 视频 电影 点播 播放系统v12新特性 项目分离从独立的se ver Run mode from brow ex to ...
- iOS---类方法(静态方法)和实例方法
类方法 实例方法是以+开头的方法, 实例方法是用实例对象访问: 类方法的对象是类而不是实例,通常用来创建对象或者工具类. 在实例方法里,根据继承原理发送消息给self和super其实都 ...
- 每天一个linux命令(12):more命令
more命令,功能类似 cat ,cat命令是整个文件的内容从上到下显示在屏幕上. more会以一页一页的显示方便使用者逐页阅读,而最基本的指令就是按空白键(space)就往下一页显示,按 b 键就会 ...
- ASP.NET MVC中使用FluentValidation验证实体
1.FluentValidation介绍 FluentValidation是与ASP.NET DataAnnotataion Attribute验证实体不同的数据验证组件,提供了将实体与验证分离开来的 ...
- 关于c#动态加载程序集的一些注意事项
Assembly下有LoadFile,LoadFrom等方法可以加载程序集. LoadFile只加载你给定路径的那个dll,LoadFrom会自动加载依赖的dll. 如:A依赖B,LoadFile(& ...
- svn 合并分支代码到主干
1. eclipse 安装subclipse 2. 将主干trunk导入到eclipse中 3. 右键选择team-->合并,注意,去掉红色圈内的选项 4. next 选中select查找svn ...
- Nutch源码阅读进程4---parseSegment
前面依次看了nutch的准备工作inject和generate部分,抓取的fetch部分的代码,趁热打铁,我们下面来一睹parse即页面解析部分的代码,这块代码主要是集中在ParseSegment类里 ...
- 12种JavaScript MVC框架之比较
Gordon L. Hempton是西雅图的一位黑客和设计师,他花费了几个月的时间研究和比较了12种流行的JavaScript MVC框架,并在博客中总结了每种框架的优缺点,最终的结果是,Ember. ...
