div盒子或者图片并排居中
要使div总是找不到原因居中很简单,float和display都可以实现,float就不说了,这里说一下display:line-block,比如四个或者多个div盒子,明明设置好了宽度后,总有一个上不去,检查来检查去:比如
这段代码应该并排排列的。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<style>
.main {
margin: 0 auto;
width: 1000px;
height: 800px;
border: 1px solid #F00;
text-align: center;
background: #933;
}
.divbox {
box-sizing: border-box;
width: 25%;
padding:0px;
margin:0px;
height: 100px;
background: #CCC;
display: inline-block;
}
</style>
<body>
<div class="main">
<div class="divbox"></div>
<div class="divbox"></div>
<div class="divbox"></div>
<div class="divbox"></div>
</div>
</div>
</body>
</html>
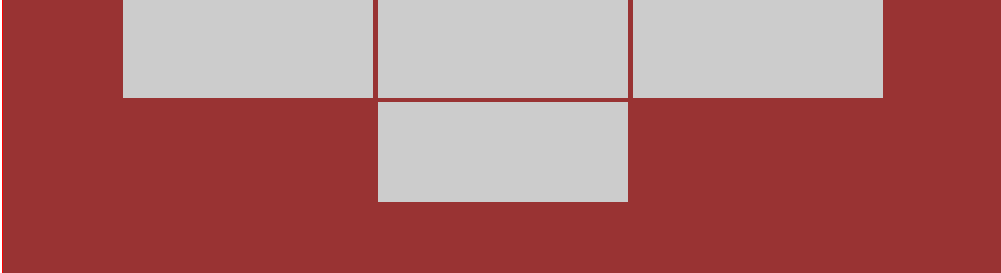
运行结果是这样的

没有边框没用margin,中间却有缝隙,原因是因为display后div变成了内联元素, 内联元素代码换行会产生空格。
<div class="divbox"></div><div class="divbox"></div><div class="divbox"></div><div class="divbox"></div>
这样写就不会有问题,但是阅读起来不方便,那该怎么办?可以设置父级元素的font-size设置为0;问题就没了。
.main {
margin: 0 auto;
width: 1000px;
height: 800px;
border: 1px solid #F00;
text-align: center;
background: #933;
font-size:0px;
}

.............
div盒子或者图片并排居中的更多相关文章
- 如何将一个div盒子水平垂直都居中?
html代码如下: 固定样式: 方法一:利用定位(常用方法,推荐) .parent{ position:relative; } .child{ position:absolute; top:50%; ...
- 只用CSS实现容器内图片上下左右居中
一直以来,大家都知道,DIV容器内设置 text-align:center 即可让图片居中,但是DIV内默认的图片是上对齐,不会上下居中,如果想要实现这样的效果,JS判断是比较麻烦的,因为DIV容器内 ...
- html 中 div 盒子并排展示
在项目中,遇到一个前端问题,觉得小问题就别去找前端工程师解决了,还是自己动动手吧. 相信不管小问题,大问题 都应该先自己尝试解决,google .度娘查查资料,这绝对是增加理解和记忆的好机会. ##问 ...
- DIV横向排列_CSS如何让多个div盒子并排同行显示
如何让多个div盒子并排同行div横向排列显示呢? 我们先设置3个div盒子对象,什么css样式都不设置看看效果.代码如下: 三个div盒子均独占一行显示 div盒子本身默认样式属性是独占一行,而解决 ...
- 让图片在div盒子中水平垂直居中
//调整多张图片,让图片水平垂直居中 function adjustImg(){ let imgDiv = document.getElementsByClassName("img" ...
- div css 伪类 不固定图片大小 居中, css div 实现三角形
div css 伪类 不固定图片大小 居中 <style> .pic_box{width:300px; height:300px; background-color:#beceeb; fo ...
- HTML和CSS 入门系列(一):超链接、选择器、颜色、盒模式、DIV布局、图片
一.超链接 二.CSS选择器 CSS的全称叫做: Cascading Style Sheets 级联样式表的缩写. 2.1 类型选择器 2.2 派生选择器 2.3 伪类选择器 <style &g ...
- html/css系列-图片上下居中
本文详情:http://www.zymseo.com/276.html图片上下居中的问题常用的几种方法:图片已知大小和未知大小,自行理解 .main{ width: 400px;height: 400 ...
- div垂直居中 css div盒子上下垂直居中
div垂直居中 css div盒子上下垂直居中,让DIV盒子在任何浏览器中任何分辨率的显示屏浏览器中处于水平居中和上下垂直居中. div垂直居中常用于单个盒子,如一个页面里只有一个登录布局,使用div ...
随机推荐
- 【模板】倍增LCA [2017年5月计划 清北学堂51精英班 Day3]
P3379 [模板]最近公共祖先(LCA) 题目描述 如题,给定一棵有根多叉树,请求出指定两个点直接最近的公共祖先. 输入输出格式 输入格式: 第一行包含三个正整数N.M.S,分别表示树的结点个数.询 ...
- Leetcode16.3Sum Closest最接近的三数之和
给定一个包括 n 个整数的数组 nums 和 一个目标值 target.找出 nums 中的三个整数,使得它们的和与 target 最接近.返回这三个数的和.假定每组输入只存在唯一答案. 例如,给定数 ...
- 一款你不容错过的Laravel后台管理扩展包 —— Voyager – Laravel学院
1.简介 Voyager是一个你不容错过的Laravel后台管理扩展包,提供了CRUD操作.媒体管理.菜单构建.数据管理等操作. 官网:https://the-control-group.github ...
- NPOI 1.0
1 应用组件 using NPOI.SS.UserModel; using NPOI.HSSF.Util; 2.一个简单demo 2.1 定义单元格常用到样式的枚举 public enum st ...
- 关于如何在部署环境修改process.env & 本地测试
前言 最近在搞一些监控的东西, 需要根据不同的环境上报到不同的地址,中间遇到了一些问题,在这里简单总结分享下. 关于process.env 假如你对process.env 相关的概念还不熟悉, 请移步 ...
- vue自定义全局公共函数
单独零散的函数 在main.js里进行全局注册 Vue.prototype.ajax = function (){} 在所有组件里可调用 this.ajax() 多个函数定义在一个对象里 // xx. ...
- oracle误操作commit之后,可以闪回数据
1. 授予行迁移权限 alter table table_name enable row movement; 2. 到15分钟前: flashback table order to timesta ...
- 微服务开源生态报告 No.6
「微服务开源生态报告」,汇集各个开源项目近期的社区动态,帮助开发者们更高效的了解到各开源项目的最新进展. 社区动态包括,但不限于:版本发布.人员动态.项目动态和规划.培训和活动. 非常欢迎国内其他微服 ...
- JavaScript--返回顶部方法:锚链接、行内式js写法、外链式、内嵌式
返回网页顶部方法 一.锚链接 simpleDemo: <!DOCTYPE html> <html lang="en"> <head> <m ...
- DOM修改元素的方法总结
今天我们要谈谈DOM元素的修改(包括修改内容,属性,样式).修改内容的方法----3种:elem.innerHTML:获取或设置元素开始标签到结束标签之间的原始HTML代码片段:elem.textCo ...
